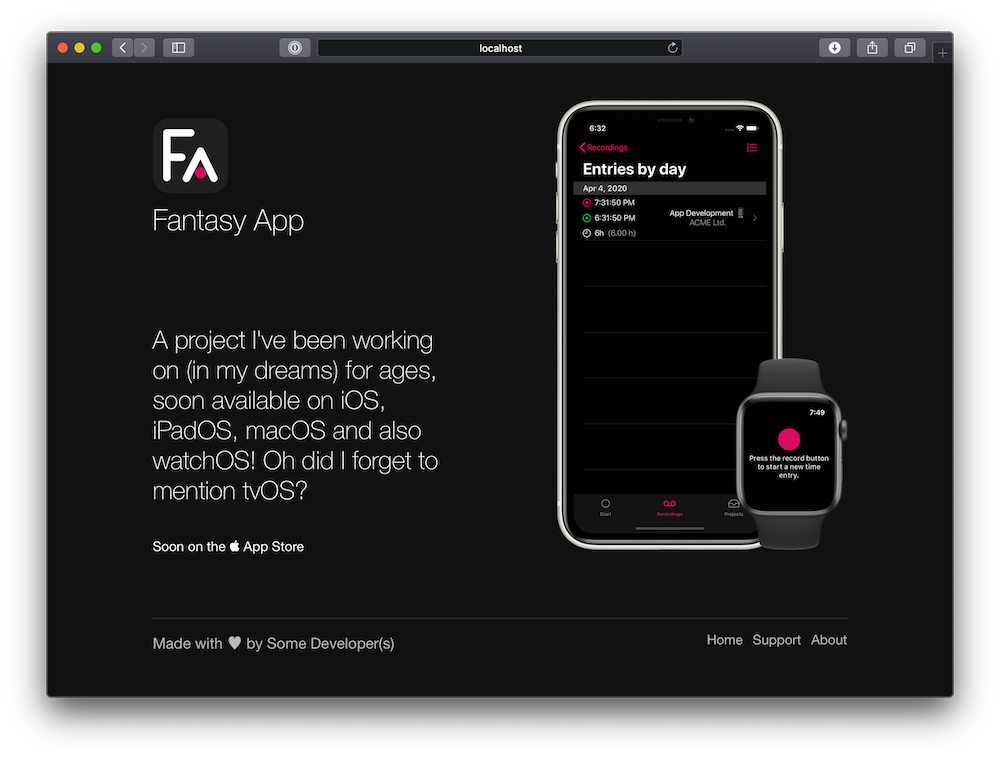
A sample project for a static landing page for iOS apps, using Publish.
See the live demo here.
- Fork / Clone this repository and enter the directory
$ git clone git@github.com:Bearologics/AppLandingPage.git && cd $_
- Inside the clones directory, open the project using Xcode
$ open Package.swift
- Adjust
main.swiftto suit your needs and build the project. You'll find the statically generated Landingpage inside the./Outputfolder.
Grab an "Download on the App Store"-Badge from Apple's Marketing Material (those haven't been included due to licensing reasons).
You could then include them in Landingpage.swift in the a(forAppStore link: AppStoreLink?) -> Node function.
See LICENSE.md.