- Constructing rich text using interpolation, Smooth coding, Elegant and natural style.
- More control extension support.
- Support for multi-level rich text cascading and provide other style priority strategies.
- Support for all
NSAttributedString.Keyfunctions. - Support iOS & macOS & watchOS & tvOS.
- Continue to add more new features.
CocoaPods - Podfile
pod 'AttributedString'Carthage - Cartfile
github "lixiang1994/AttributedString"First make sure to import the framework:
import AttributedStringHere are some usage examples. All devices are also available as simulators:
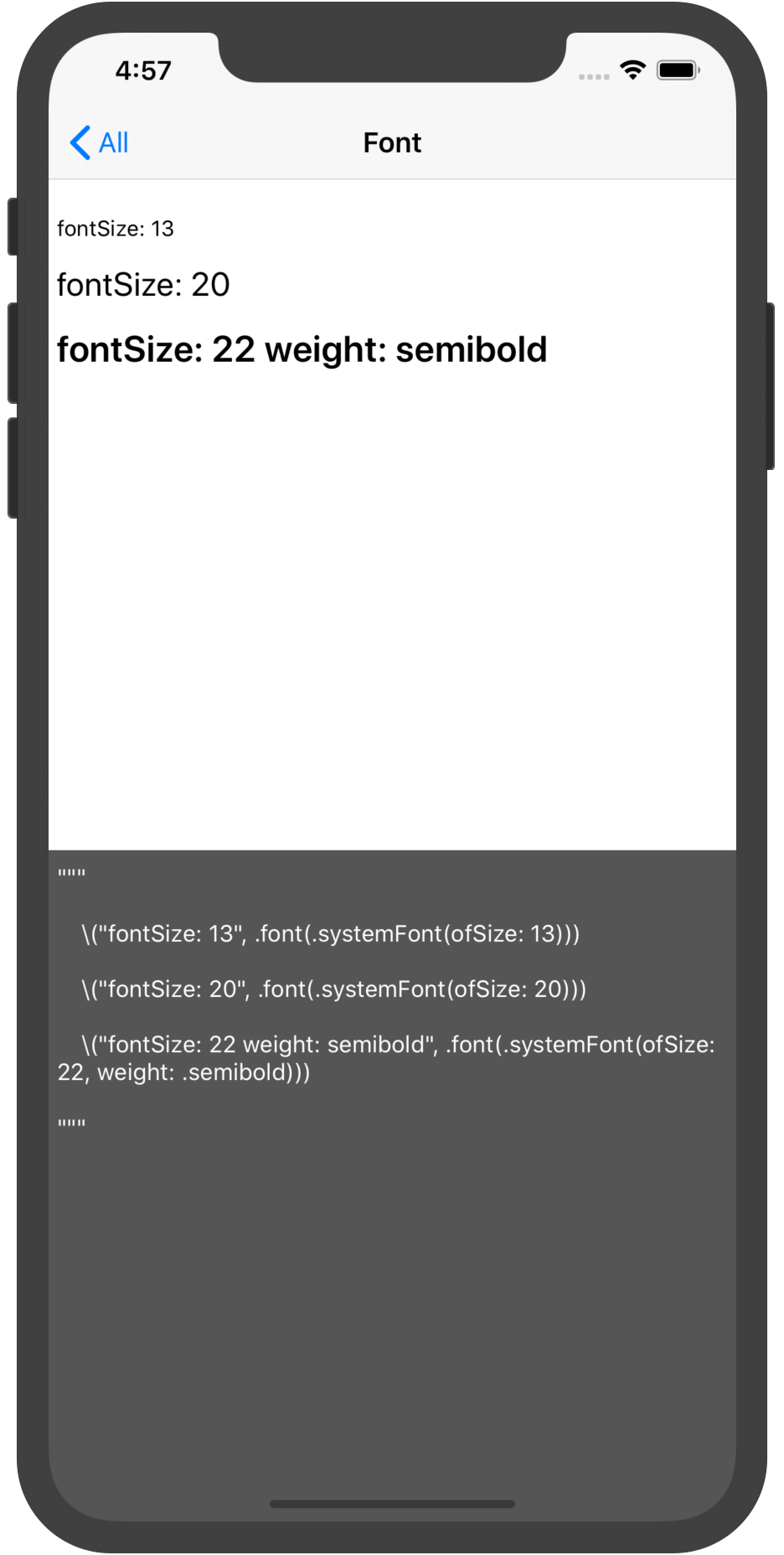
textView.attributed.text = """
\("fontSize: 13", .font(.systemFont(ofSize: 13)))
\("fontSize: 20", .font(.systemFont(ofSize: 20)))
\("fontSize: 22 weight: semibold", .font(.systemFont(ofSize: 22, weight: .semibold)))
"""textView.attributed.text = """
\("foregroundColor", .color(.white))
\("foregroundColor", .color(.red))
"""textView.attributed.text = """
\("strikethrough: single", .strikethrough(.single))
\("strikethrough: double color: .red", .strikethrough(.double, color: .red))
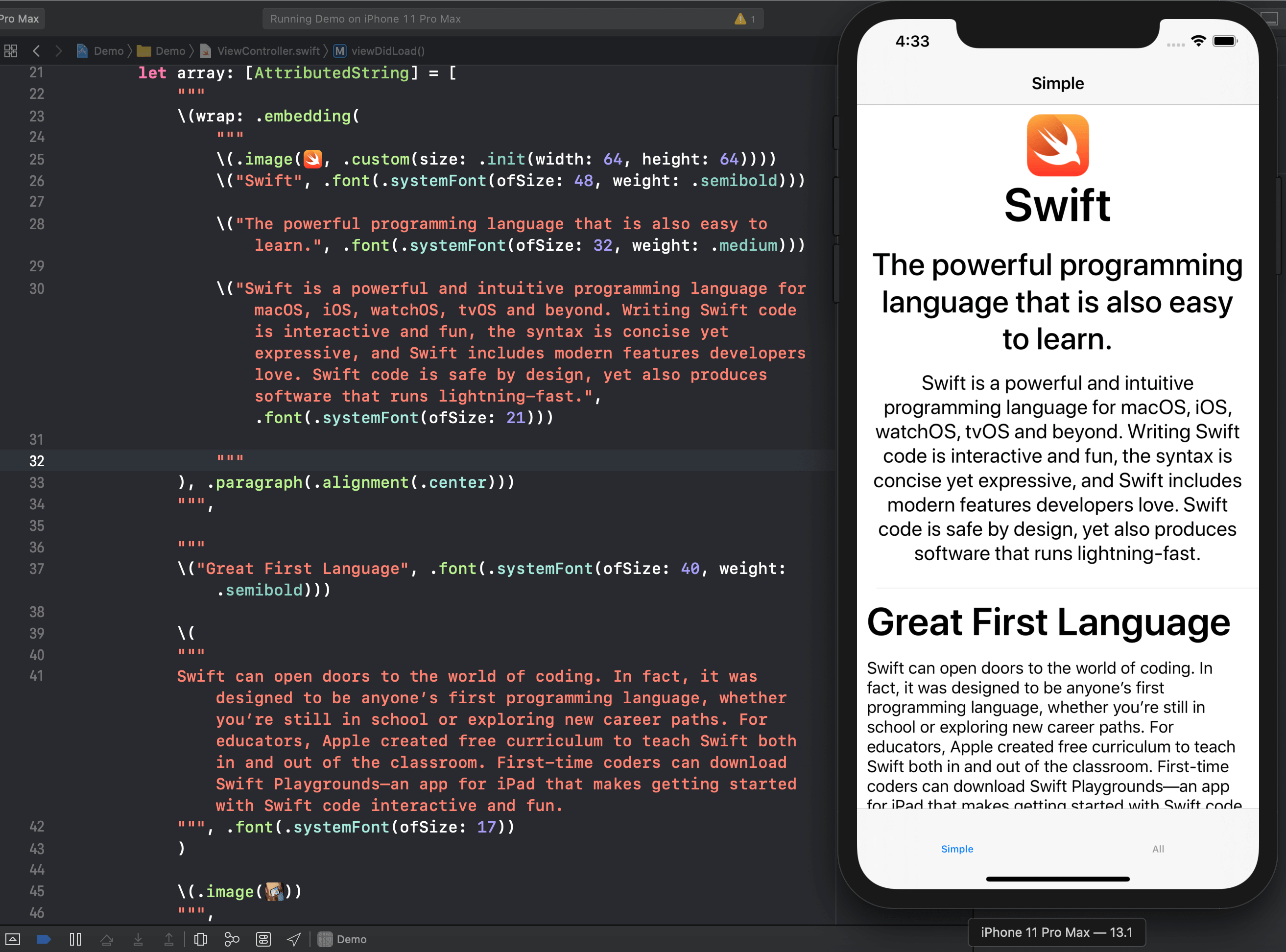
"""textView.attributed.text = """
\(.image(UIImage(named: "xxxx")))
\(.image(UIImage(named: "xxxx"), .custom(size: .init(width: 200, height: 200))))
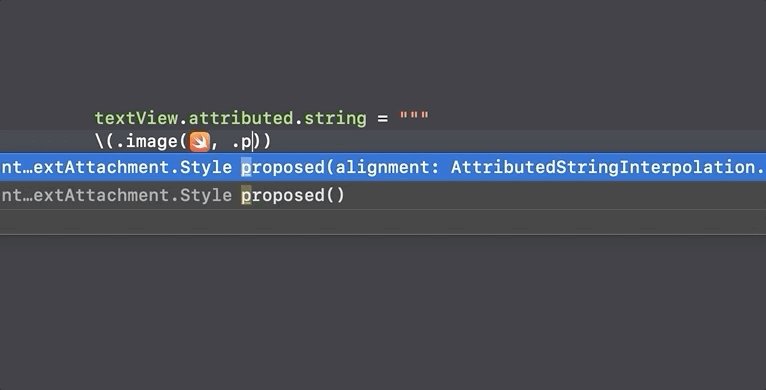
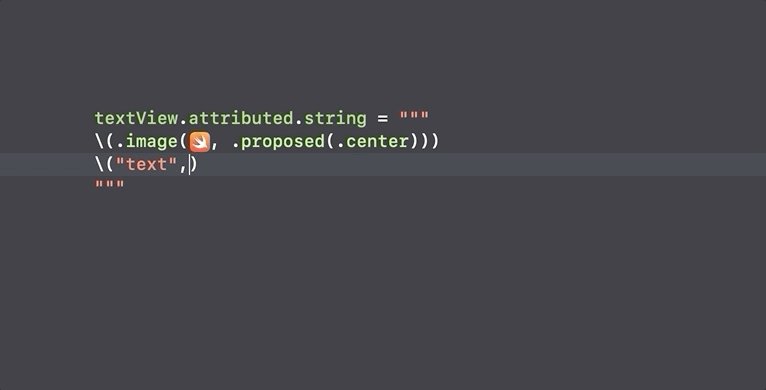
\(.image(UIImage(named: "xxxx"), .proposed(.center))).
"""let a: AttributedString = .init("123", .background(.blue))
let b: AttributedString = .init("456", .background(.red))
textView.attributed.text = "\(wrap: a) \(wrap: b, .paragraph(.alignment(.center)))"
// Defalut embedding mode, Nested internal styles take precedence over external styles
textView.attributed.text = "\(wrap: a, .paragraph(.alignment(.center)))"
textView.attributed.text = "\(wrap: .embedding(a), .paragraph(.alignment(.center)))"
// Override mode, Nested outer style takes precedence over inner style
textView.attributed.text = "\(wrap: .override(a), .paragraph(.alignment(.center)))"let a: AttributedString = .init("123", .background(.blue))
let b: AttributedString = .init("456", .background(.red))
let c: AttributedString = .init("789", .background(.gray))
textView.attributed.text = a + b
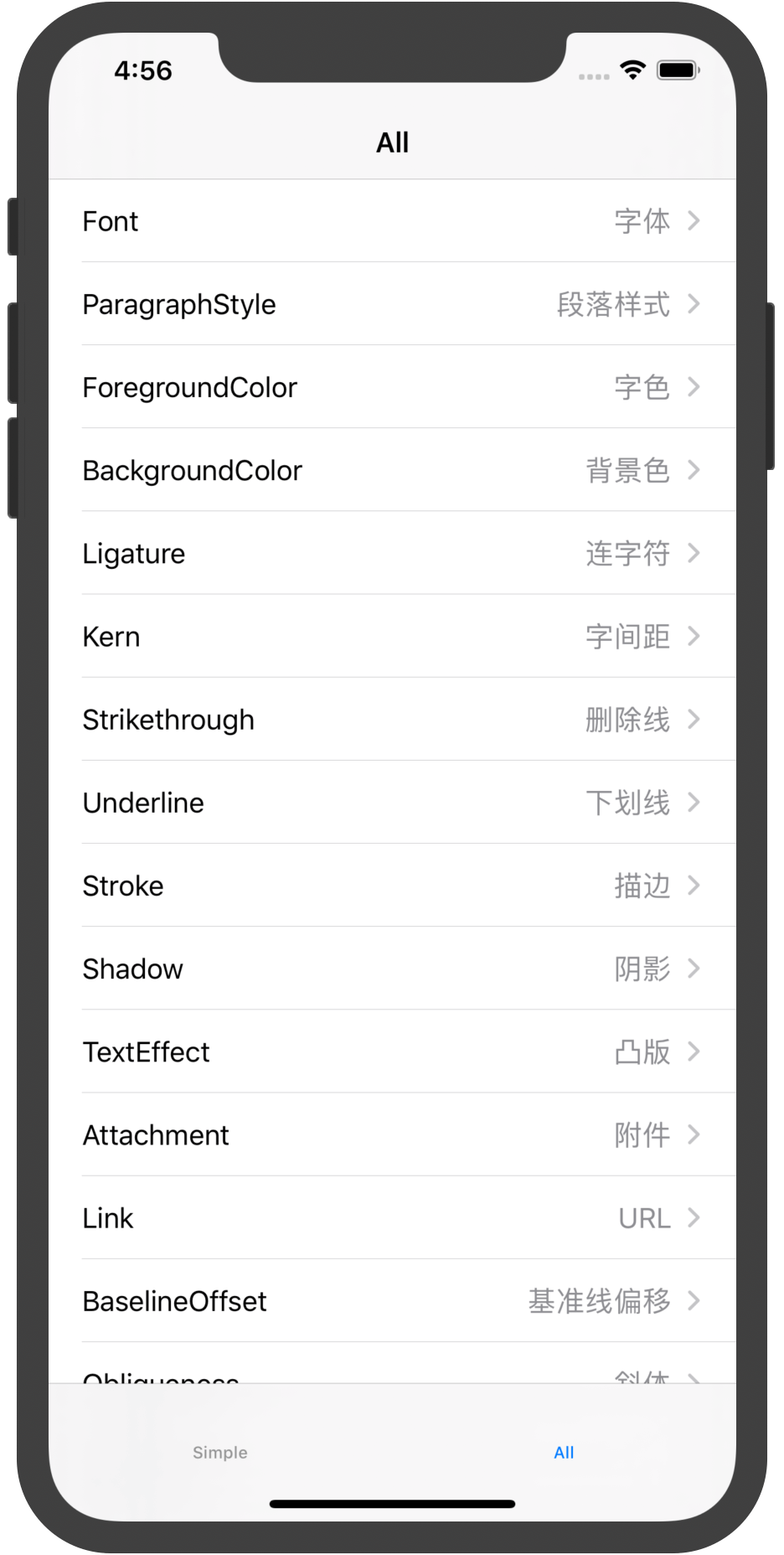
textView.attributed.text += cThe following properties are available:
| PROPERTY | TYPE | DESCRIPTION |
|---|---|---|
| font | UIFont |
font |
| color | UIColor |
foreground color |
| background | UIColor |
background color |
| paragraph | ParagraphStyle |
paragraph attributes |
| ligature | Bool |
Ligatures cause specific character combinations to be rendered using a single custom glyph that corresponds to those characters |
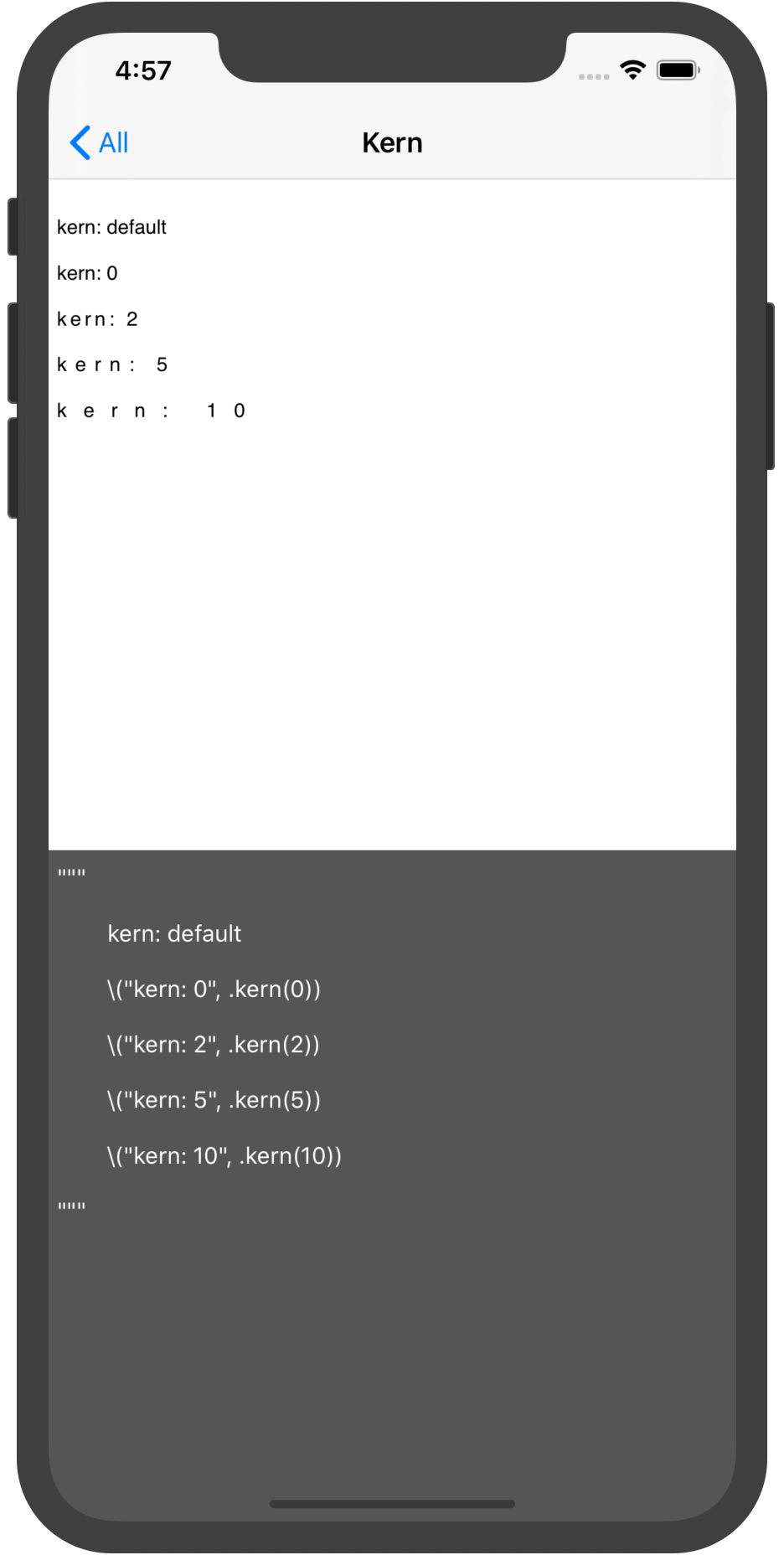
| kern | CGFloat |
kerning |
| strikethrough | NSUnderlineStyle . UIColor |
strikethrough style and color (if color is nil foreground is used) |
| underline | NSUnderlineStyle , UIColor |
underline style and color (if color is nil foreground is used) |
| link | String / URL |
URL |
| baselineOffset | CGFloat |
character’s offset from the baseline, in point |
| shadow | NSShadow |
shadow effect of the text |
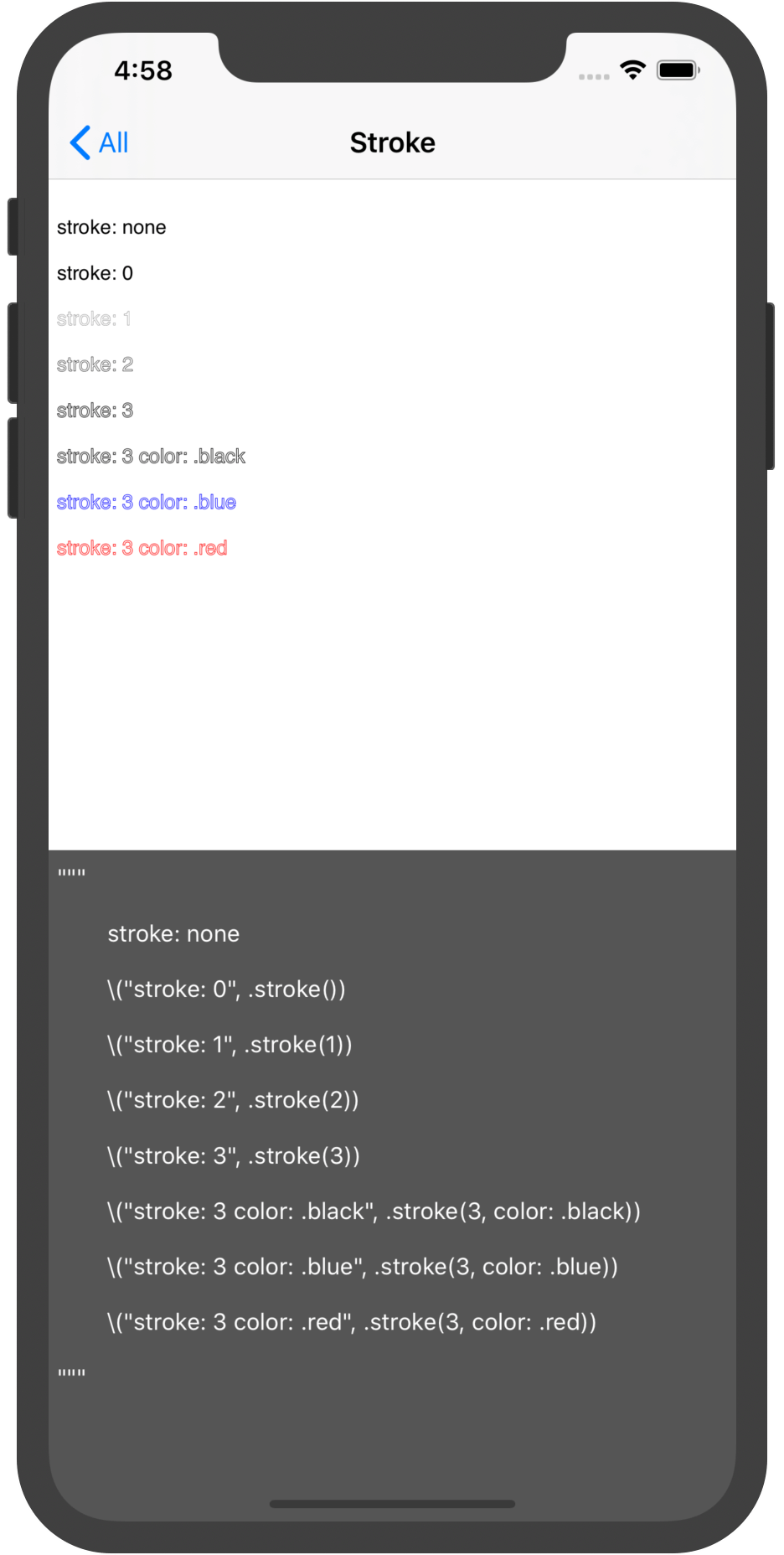
| stroke | CGFloat, UIColor |
stroke width and color |
| textEffect | NSAttributedString.TextEffectStyle |
text effect |
| obliqueness | CGFloat |
text obliqueness |
| expansion | CGFloat |
expansion / shrink |
| writingDirection | WritingDirection / [Int] |
initial writing direction used to determine the actual writing direction for text |
| verticalGlyphForm | Bool |
vertical glyph (Currently on iOS, it's always horizontal.) |
If you have the need for a specific feature that you want implemented or if you experienced a bug, please open an issue. If you extended the functionality of AttributedString yourself and want others to use it too, please submit a pull request.
AttributedString is under MIT license. See the LICENSE file for more info.