Linux Notification Center
A haskell-written notification center for users that like a desktop with style…
Features
The notification center receives notifications via DBUS (like any notification daemon) and shows them in the upper right corner of the screen. The notification (if not specified in the notification otherwise) will also be shown in the notification center even after the notification disappeared by itself. The notifications can be clicked to make them disappear.
Notifications can be replaced by the use of the replaces-id feature
of the notification specification.
The notification center can (optionally) show user-specified buttons in the bottom that can be in two states (highlighted/not highlighted) and that can run customable shell commands.
NEW: Notifications can contain markup and links. The notification center can display custom buttons in notifications.
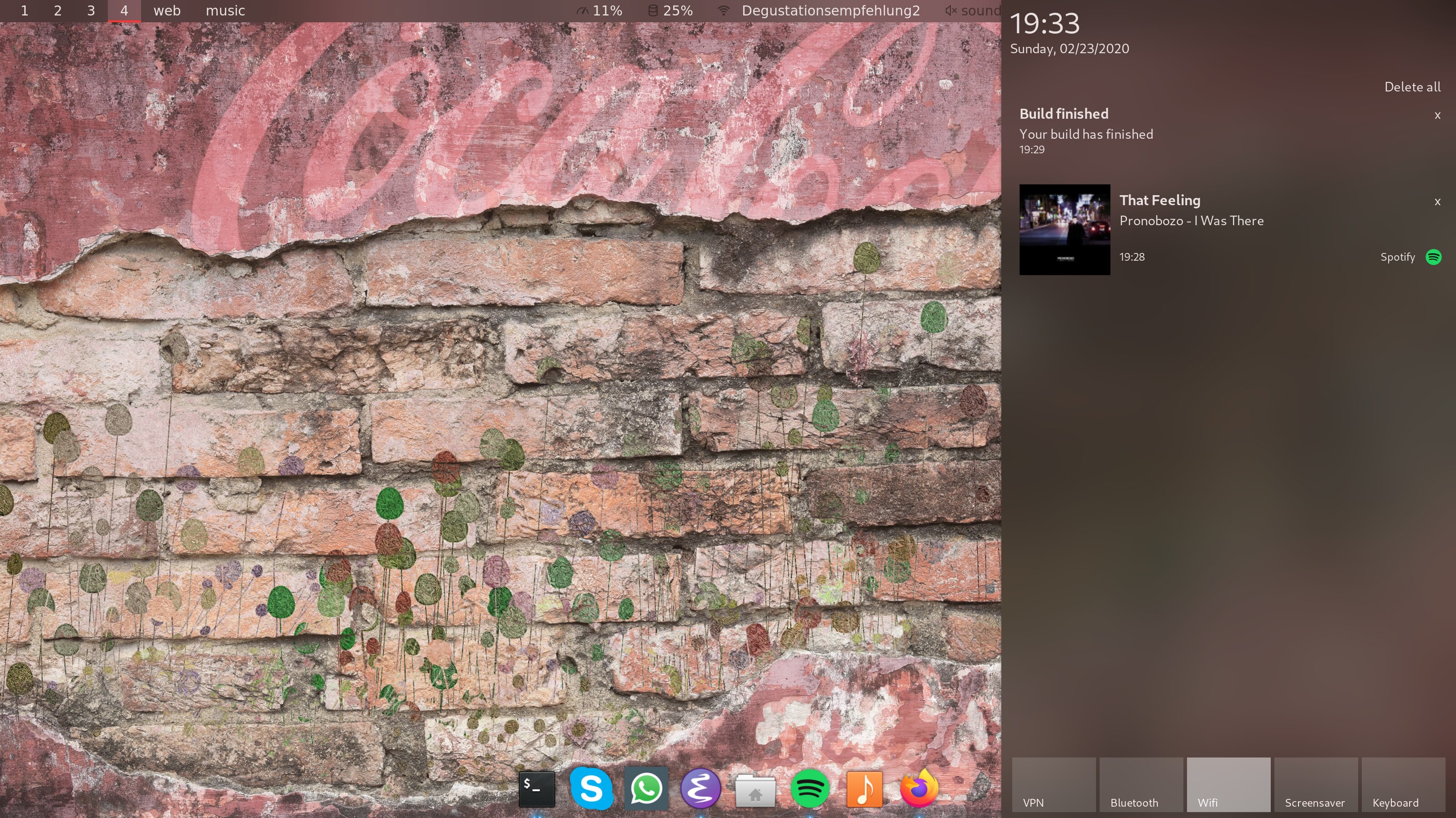
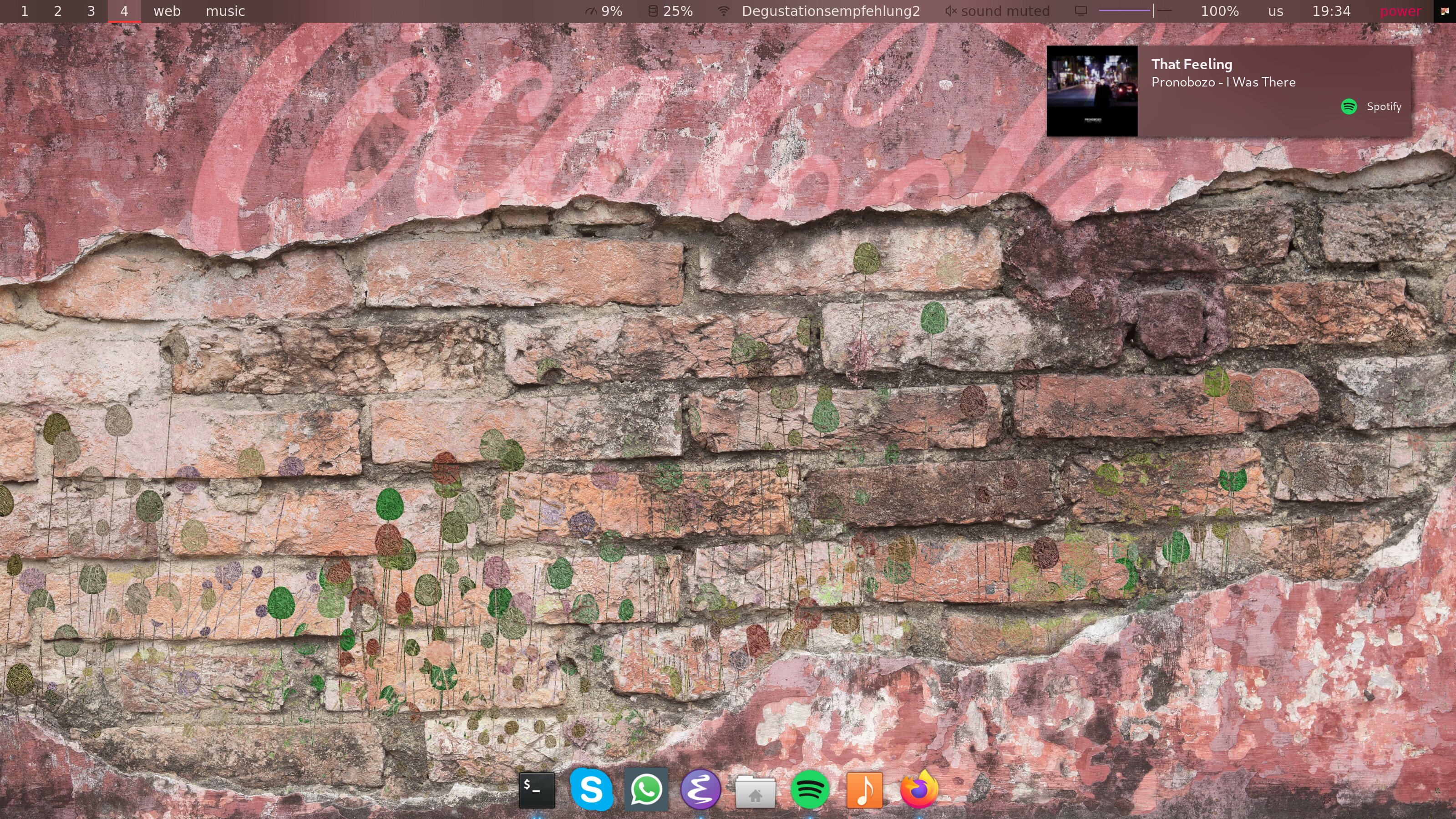
Screenshots
Some applications, notification:

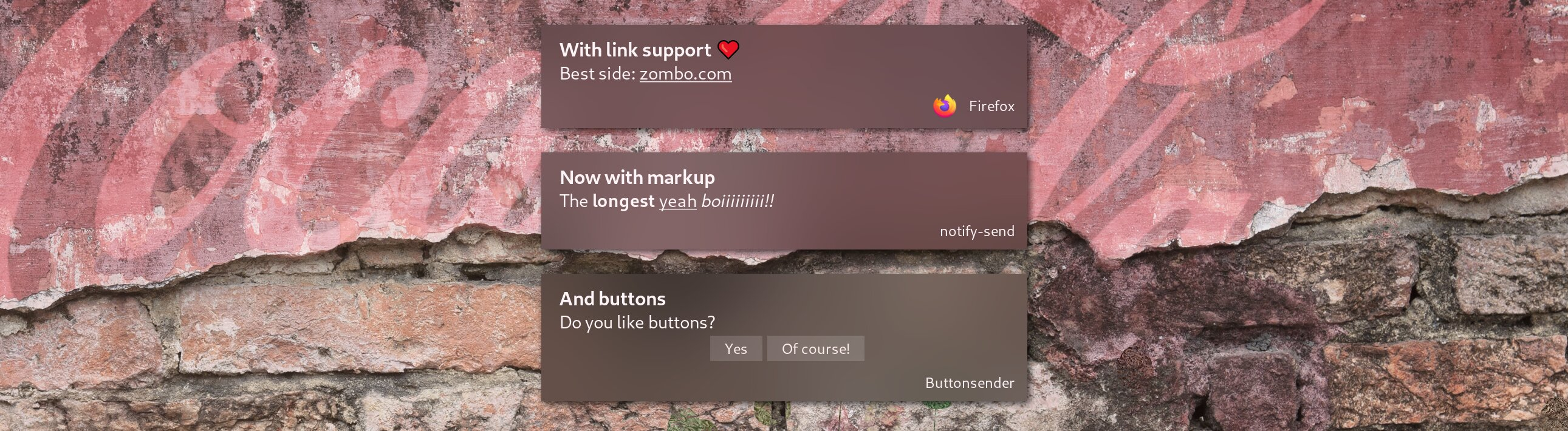
Link, Markup and Action support:

Usage
To start it:
> deadd-notification-centerToggle between hidden and shown state of the notification center:
kill -s USR1 $(pidof deadd-notification-center)Set the state of a user defined button (in this example the first
button, which has id 0):
# turn highlighting on
notify-send.py a --hint boolean:deadd-notification-center:true \
int:id:0 boolean:state:true type:string:buttons
# turn highlighting off
notify-send.py a --hint boolean:deadd-notification-center:true \
int:id:0 boolean:state:false type:string:buttonsThis snippet uses notify-send.py, an improved version of libnotify (notify-send).
Clear all notifications
# within the notification center
notify-send.py a --hint boolean:deadd-notification-center:true \
string:type:clearInCenter
# popups
notify-send.py a --hint boolean:deadd-notification-center:true \
string:type:clearPopupsExample: Brightness indicator
This snippet can be used to produce a brightness-indicator. It requires the notify-send.py script.
#!/bin/bash
if [ "$1" == "inc" ]; then
xbacklight -inc 5
fi
if [ "$1" == "dec" ]; then
xbacklight -lower 5
fi
BRIGHTNESS=$(xbacklight -get)
NOTI_ID=$(notify-send.py "Bildschirmhelligkeit" "$BRIGHTNESS/100" \
--hint string:image-path:video-display boolean:transient:true \
--replaces-process "brightness-popup")Example: Volume indicator
This snippet can be used to produce a volume-indicator. It requires the notify-send.py script.
#!/bin/bash
if [ "$1" == "inc" ]; then
amixer -q sset Master 5%+
fi
if [ "$1" == "dec" ]; then
amixer -q sset Master 5%-
fi
if [ "$1" == "mute" ]; then
amixer -q sset Master toggle
fi
AMIXER=$(amixer sget Master)
VOLUME=$(echo $AMIXER | grep 'Right:' | awk -F'[][]' '{ print $2 }' | tr -d "%")
MUTE=$(echo $AMIXER | grep -o '\[off\]' | tail -n 1)
if [ "$VOLUME" -le 20 ]; then
ICON=audio-volume-low
else if [ "$VOLUME" -le 60 ]; then
ICON=audio-volume-medium
else
ICON=audio-volume-high
fi
fi
if [ "$MUTE" == "[off]" ]; then
ICON=audio-volume-muted
fi
NOTI_ID=$(notify-send.py "Lautstärke" "$VOLUME/100" \
--hint string:image-path:$ICON boolean:transient:true \
--replaces-process "volume-popup")Install
Install from the AUR for Arch: deadd-notification-center.
OR
If you want to spare yourself the hassle of the build time there es a binary package available: deadd-notification-center-bin.
OR
On Ubuntu, Debian, everything… Replace 1.7.2 with the current-most release from the release section.
Manually install the dependencies (exact names might differ in your distribution):
- gtk3
- gobject-introspection-runtime
tar -xvzf linux_notification_center-1.7.2.tar.gz
cd linux_notification_center-1.7.2
wget https://github.com/phuhl/linux_notification_center/releases/download/1.7.2/deadd-notification-center
mkdir -p .out
mv deadd-notification-center .out
sudo make installOR
Dependencies:
- stack
- cairo
- pango
- gobject-introspection
- gtk3
make
sudo make installConfiguration
No configuration is necessary, the notification center comes with sensible defaults™.
Nearly all colors and many sizes are customizable, as well well as the
default timeout for notifications and the optional buttons in the
notification center. Below are possible configurable options shown.
The configuration file must be located at
~/.config/deadd/deadd.conf (or, if configured differently on your
system: ${XDG_CONFIG_HOME}/deadd/deadd.conf).
[notification-center] # Margin at the top of the notification center in pixels. This can be # used to avoid overlap between the notification center and bars such # as polybar or i3blocks. marginTop = 0 # Margin at the bottom of the notification center in pixels. marginBottom = 0 # Margin to the right of the notification center in pixels. marginRight = 0 # Width of the notification center in pixels. width = 500 # Monitor on which the notification center will be printed. monitor = 0 # If true, the notification center will open on the screen, on which the # mouse is followMouse = false # (Optional) Command to run at startup. This can be used to setup # button states. # startupCommand = "deadd-notification-center-startup" # If newFirst is set to true, newest notifications appear on the top # of the notification center. Else, notifications stack, from top to # bottom. newFirst = true # If true, the transient field in notifications will be ignored and # the notification will be persisted in the notifiction center anyways ignoreTransient = false # If true, markup (<u>, <i>, <b>, <a> , <img>) will be displayed properly useMarkup = true # If set to true, the parameter noClosedMsg can be set on # notifications. If noClosedMsg is set to true on a notification, # DBUS NotificationClosed messages will not be send for this # notification. configSendNotiClosedDbusMessage = false # If set to true: If no icon is passed by the app_icon parameter # and no application "desktop-entry"-hint is present, the notification # center will try to guess the icon from the application name (if present). # Default is true. guessIconFromAppname = true # See section "Notification based scripting" for an explenation #match = "title=Abc;body=abc":"app=notify-send" #modify = "transient=false" #run = "":"killall notify-send" [notification-center-notification-popup] # Default timeout used for notifications in milli-seconds. This can # be overwritten with the "-t" option (or "--expire-time") of the # notify-send command. notiDefaultTimeout = 10000 # Margin above notifications (in pixels). This can be used to avoid # overlap between notifications and a bar such as polybar or i3blocks. distanceTop = 50 # Margin on the right of the notification (in pixels). distanceRight = 50 # Vertical distance between 2 notifications (in pixels). distanceBetween = 20 # Width of the notifications. width = 300 # Monitor on which the notification will be printed. monitor = 0 # If true, the notifications will open on the screen, on which the # mouse is followMouse = false # The display size of the application icons in the notification # pop-ups and in the notification center iconSize = 20 # The maximal display size of images that are part of notifications # for notification pop-ups and in the notification center maxImageSize = 100 [colors] # Note about colors: Colors can be represented in (at least, I mean, # who knows...) three different ways: # 1. #RGB with "R", "G" and "B" hexadecimal numbers (0-9, A-F or # a-f). # 2. #RRGGBB with each occurence of "R", "G" and "B" are hexadecimal # numbers (0-9, A-F or a-f). # 3. rgba(R, G, B, A) where "R", "G" and "B" are between 0 and 255 # and A is a floating point number between 0 and 1 representing # the alpha channel (transparency). # Background color for the notification center. background = rgba(29, 27, 20, 0.6) # Background color for the notification popups. notiBackground = rgba(9, 0, 0, 0.5) # Color for the text (summary, body and application name) in # notification popups. notiColor = #fef3f6 # Background color for "critical" notification popups. critical = rgba(255, 0, 50, 0.5) # Color for the text (summary, body and application name) in # "critical" notification popups. criticalColor = #FFF # Background color for "critical" notifications in notification # center. criticalInCenter = rgba(155, 0, 20, 0.5) # Color for the text (summary, body and application name) in # "critical" notification in notification center. criticalInCenterColor = #FFF # Global text color labelColor = #eae2e0 ### These button configurations are applied globaly (except they ### get overwritten in the [buttons] section. The buttons section ### only applies to the configurable buttons within the notification ### center, while these configs also apply to the buttons within ### notifications.) # Color for the text in the buttons. buttonColor = #eae2e0 # Background color of button in hover state (mouse over) buttonHover = rgba(0, 20, 20, 0.2) # Text color of button in hover state (mouse over) buttonHoverColor = #fee # Background color of button buttonBackground = transparent [buttons] ### This section describes the configurable buttons within the ### notification center and NOT the buttons that appear in the ### notifications # Note: If you want your buttons in the notification center to be # squares you should verify that the following equality holds: # [notification-center]::width # == [buttons]::buttonsPerRow * [buttons]::buttonHeight # + ([buttons]::buttonsPerRow + 1) * [buttons]::buttonMargin # Numbers of buttons that can be drawn on a row of the notification # center. buttonsPerRow = 5 # Height of buttons in the notification center (in pixels). buttonHeight = 60 # Horizontal and vertical margin between each button in the # notification center (in pixels). buttonMargin = 2 # Labels written on the buttons in the notification center. Labels # should be written between quotes and separated by a colon. For # example: # labels = "VPN":"Bluetooth":"Wifi":"Screensaver" # Each label is represented as a clickable button in the notification # center. The commands variable below define the commands that should # be launched when the user clicks on the associated button. There # should be the same number of entries in `commands` and in `labels` # commands = "sudo vpnToggle":"bluetoothToggle":"wifiToggle":"screensaverToggle" # Color of the labels of the custom buttons in the notification # center. buttonColor = #fee # Color of the custom buttons' background in the notification center. buttonBackground = rgba(255, 255, 255, 0.15) # Color of the custom buttons' background in the notification center # when hovered. buttonHover = rgba(0, 20, 20, 0.2) # Color of the labels of the custom buttons in the notification center # when hovered. buttonHoverColor = #fee # Text size of the custom buttons in the notification center. buttonTextSize = 12px; # Color of the custom buttons' background in the notification center # when its state is set to true as described in the Section Usage buttonState1 = rgba(255,255,255,0.5) # Color of the custom buttons' text in the notification center # when its state is set to true as described in the Section Usage buttonState1Color = #fff # Color of the custom buttons' background, hovering, in the # notification center when its state is set to true as described in # the Section Usage buttonState1Hover = rgba(0, 20, 20, 0.4) # Color of the custom buttons' text, hovering, in the # notification center when its state is set to true as described in # the Section Usage buttonState1HoverColor = #fee # Color of the custom buttons' background, in the notification center # when the button is clicked and not yet set to a new value via the # method as described in Section Usage buttonState2 = rgba(255,255,255,0.3) # Color of the custom buttons' text, in the notification center # when the button is clicked and not yet set to a new value via the # method as described in Section Usage buttonState2Color = #fff # Color of the custom buttons' background, # hovering, in the notification center when the button is clicked and # not yet set to a new value via the method as described in Section # Usage buttonState2Hover = rgba(0, 20, 20, 0.3) # Color of the custom buttons' text, hovering, in the notification # center when the button is clicked and not yet set to a new value via # the method as described in Section Usage buttonState2HoverColor = #fee
More styling
In the file .config/gtk-3.0/gtk.css you can add styles that will
effect the notification center.
The following class-names for labels are defined:
- Notifications:
label.deadd-noti-center.notification.appnamelabel.deadd-noti-center.notification.bodylabel.deadd-noti-center.notification.titleimage.deadd-noti-center.notification.imageimage.deadd-noti-center.notification.icon
- Notifications in the notification center:
label.deadd-noti-center.in-center.appnamelabel.deadd-noti-center.in-center.bodylabel.deadd-noti-center.in-center.titlelabel.deadd-noti-center.in-center.timeimage.deadd-noti-center.in-center.imageimage.deadd-noti-center.in-center.iconbutton.deadd-noti-center.in-center.button-close
- Notification-center:
label.deadd-noti-center.noti-center.timelabel.deadd-noti-center.noti-center.date
Examples:
image.deadd-noti-center.notification.icon,
label.deadd-noti-center.notification.appname,
image.deadd-noti-center.in-center.icon,
label.deadd-noti-center.in-center.appname {
opacity: 0
}.deadd-noti-center {
font-family: monospace;
}Notification-based scripting
You can modify notifications if they match certain criteria.
Matching:
The criteria you can specify are equality for the following parameters:
- title
- body
- app
- time
- icon
You can test a parameter like this: title=Abc.
If you want to test for more than one parameter (for all of them to be
true) you can concatenate the criteria with ; like this:
title=Abc;body=You can baz yourself.
Modifying:
You can set the following parameters:
- title
- body
- app
- time
- icon (does not do anything, currently)
- transient (value has to be
trueorfalse) - noClosedMsg (value has to be
trueorfalse, if set to true it will prevent that a DBUSNotificationClosedmessage will be send for this notification. Only applies if the configuration parameterconfigSendNotiClosedDbusMessageis set totrue)
If you want to set more than one parameter you can concatenate them
with ; like this: app=Crashmaster 2000;time=4:20.
Running Commands:
Not implemented, yet.
[notification-center] match = "title=Abc;body=abc":"app=notify-send" modify = "transient=false" run = "":"killall notify-send"
Issues and goals
See here: Log of issues
Contribute
First of all: Contribution is obviously 100% optional.
If you do want to contribute, feel free to send me an email (for the address, see on my profile).
If you do not want to contribute with your time, you can buy me a beer ;). Someone mentioned, she would be willing to donate, so here is my PayPal link: https://paypal.me/phuhl. Should you consider to donate, please be aware that this does not buy you the right to demand anything. This is a hobby. And will be. But if you just want to give me some motivation by showing me that someone appreciates my work, feel free to do so.
See also
Also take a look at my notify-send.py which imitates notify-send (libnotify) but also is able to replace notifications.