Hugo shortcode for use PDF Embed API from Adobe
For more info you can check the api docu
- Clone the repo https://github.com/toniop99/hugo-adobe-pdf-api-shortcode
- Copy
./layouts/shortcodes/pdf.htmlto./layouts/shortcodesin your Hugo project.
- Add adobe sdk to ypur page script html (scripts.html or footer.html)
<script type="text/javascript" src="https://documentservices.adobe.com/view-sdk/viewer.js"></script>-
Create an api on adobe developer page
- Create an account
- Create a project
- Copy the API KEY (CLIENT ID) to your config.yaml params.
In your Hugo website place the following shortcode in any of the markdown pages.
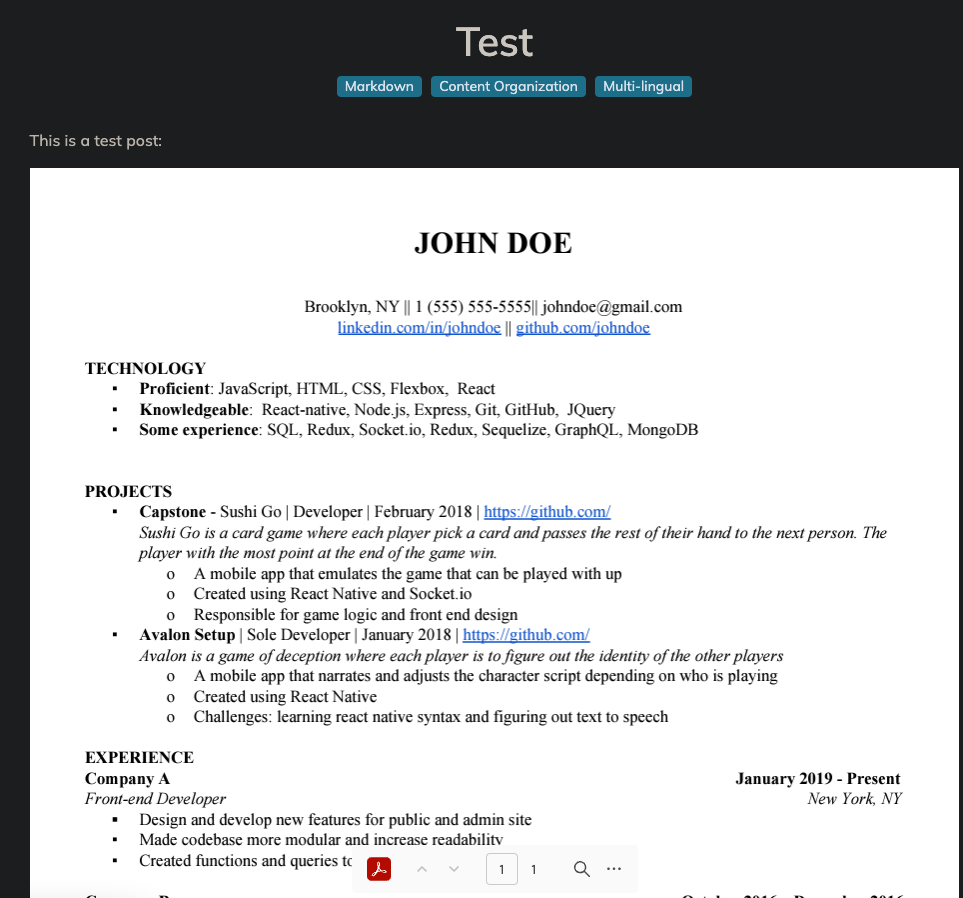
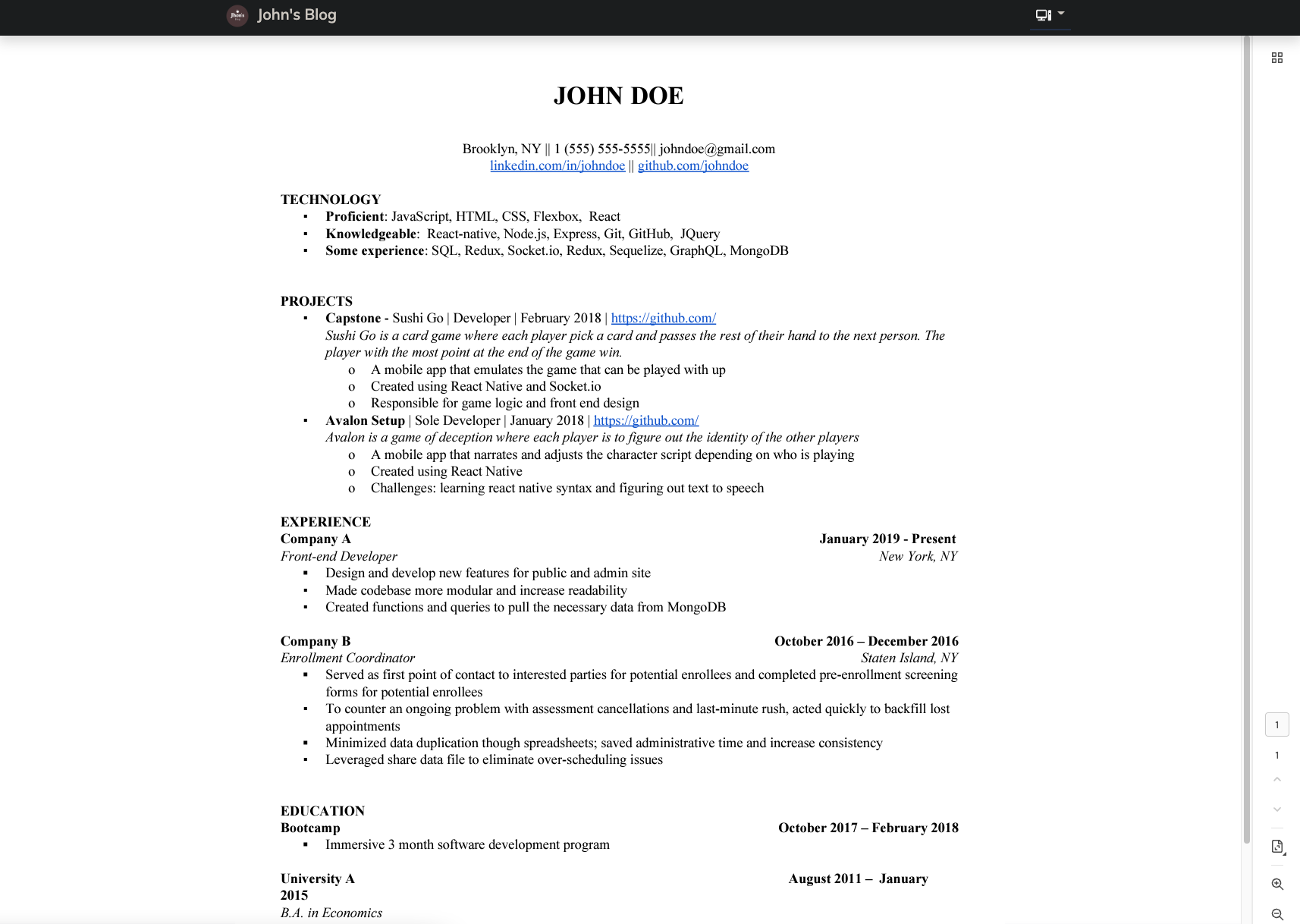
{{< pdf fileName="test" url="/files/resume.pdf" type="IN_LINE" >}}
- url (required) : The relative location of the file.
- fileName (optional): Name of the file. Default to url provided.
- type (optional)<FULL_WINDOW, SIZED_CONTAINER, IN_LINE OR LIGHT_BOX>: How the pdf will be shown. Default to IN_LINE More info on Adobe API Doc