- Bootstrap
- Google Fonts
- Jquery
- Moment.js
- OpenWeather API
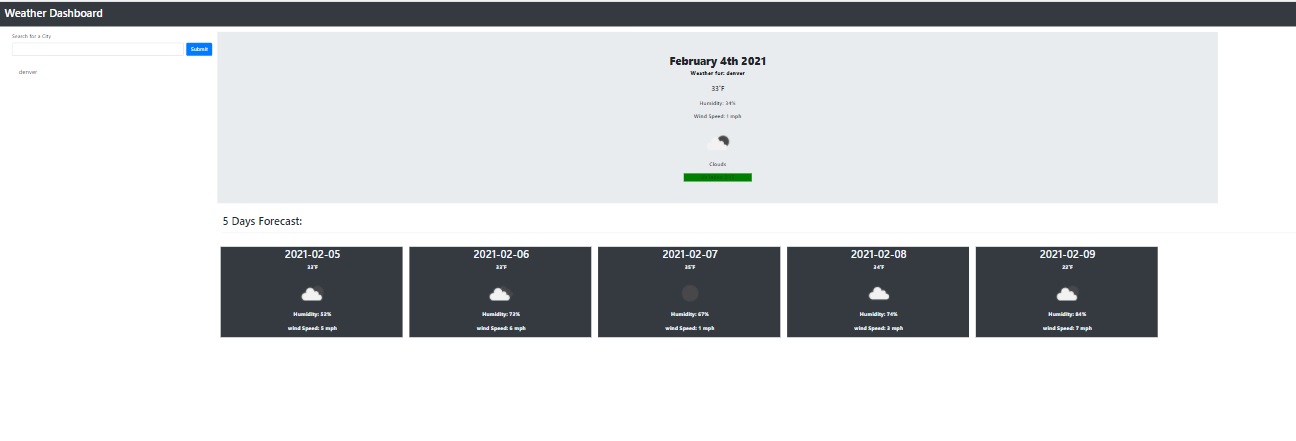
- Third-party APIs allow developers to access their data and functionality by making requests with specific parameters to a URL. Developers are often tasked with retrieving data from another application's API and using it in the context of their own. Your challenge is to build a weather dashboard that will run in the browser and feature dynamically updated HTML and CSS.
-Our goal is to retreve weather data for cities, with using third-party Api's and localstorage to create interactive weather forecast website.
- How to use jquery?
- How to use different libraries?
- How to create responsive, and interactive web page?
- How to use third part API's?
- Server side API's