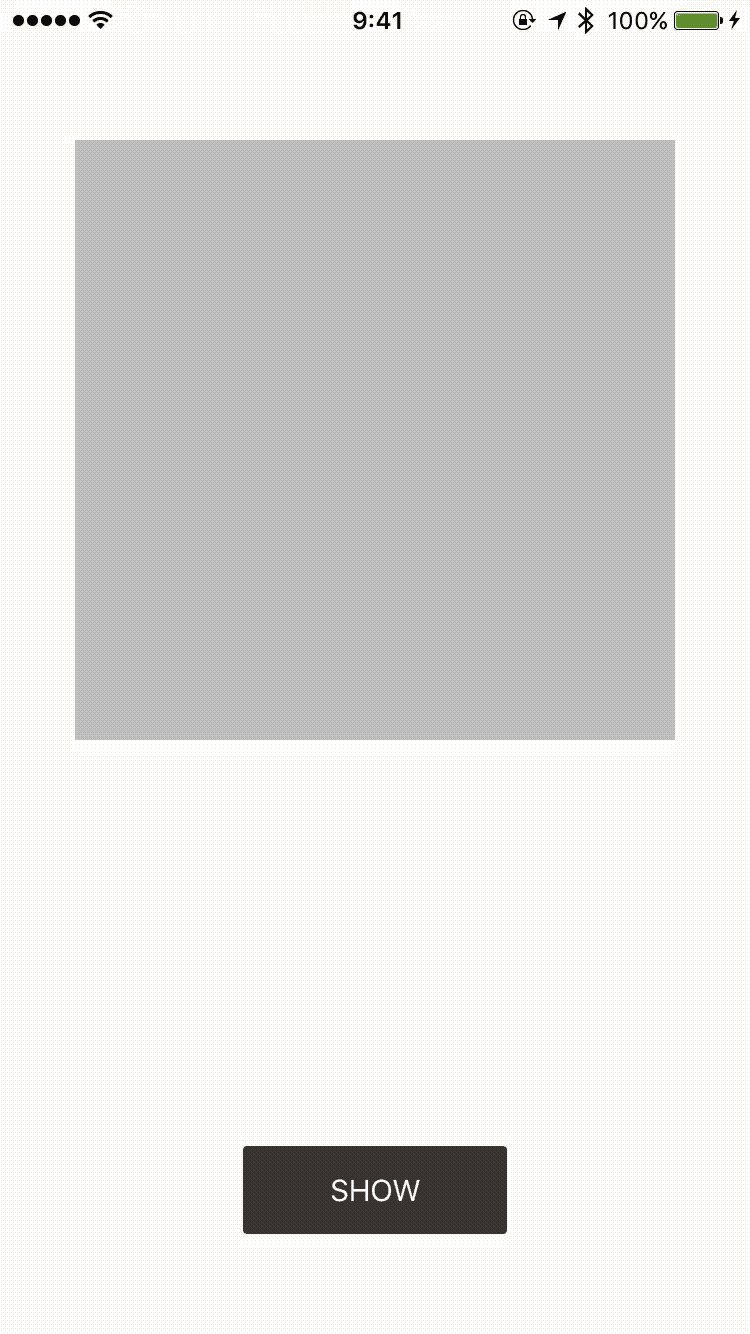
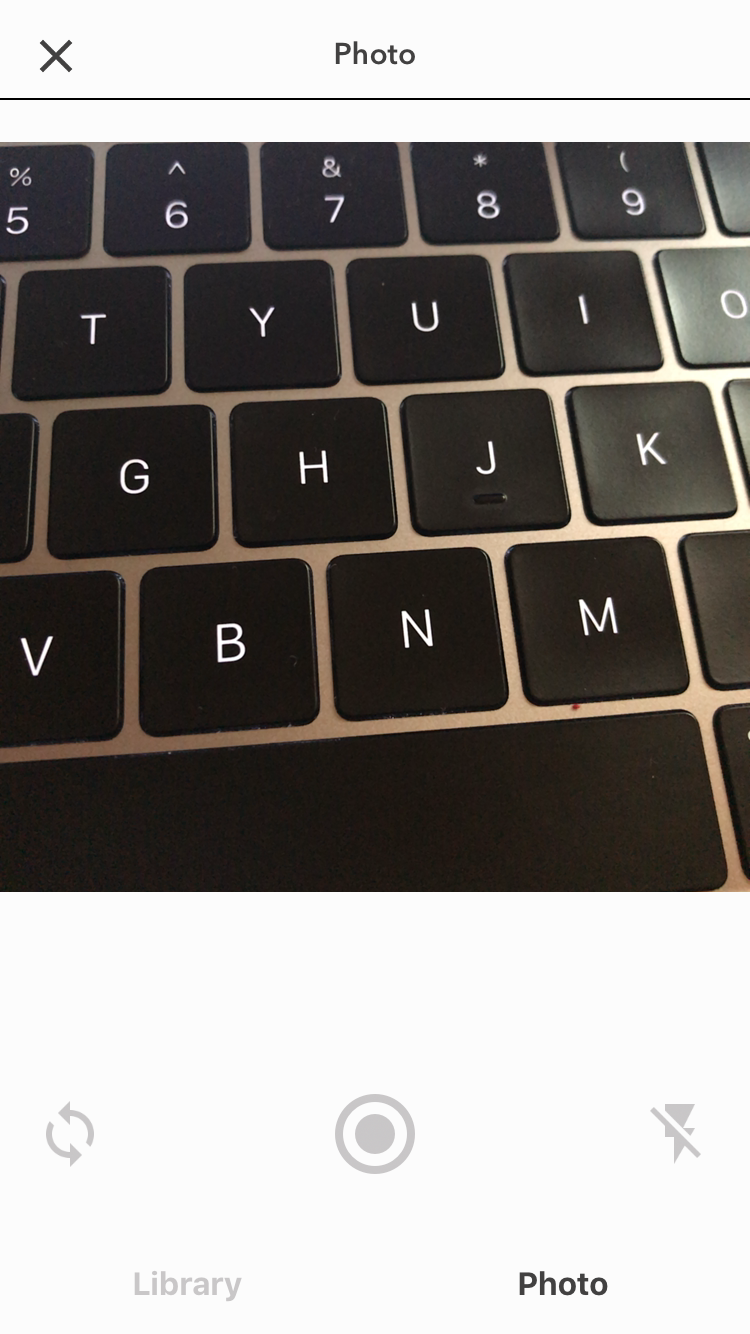
Fusuma is a Swift library that provides an Instagram-like photo browser with a camera feature using only a few lines of code.
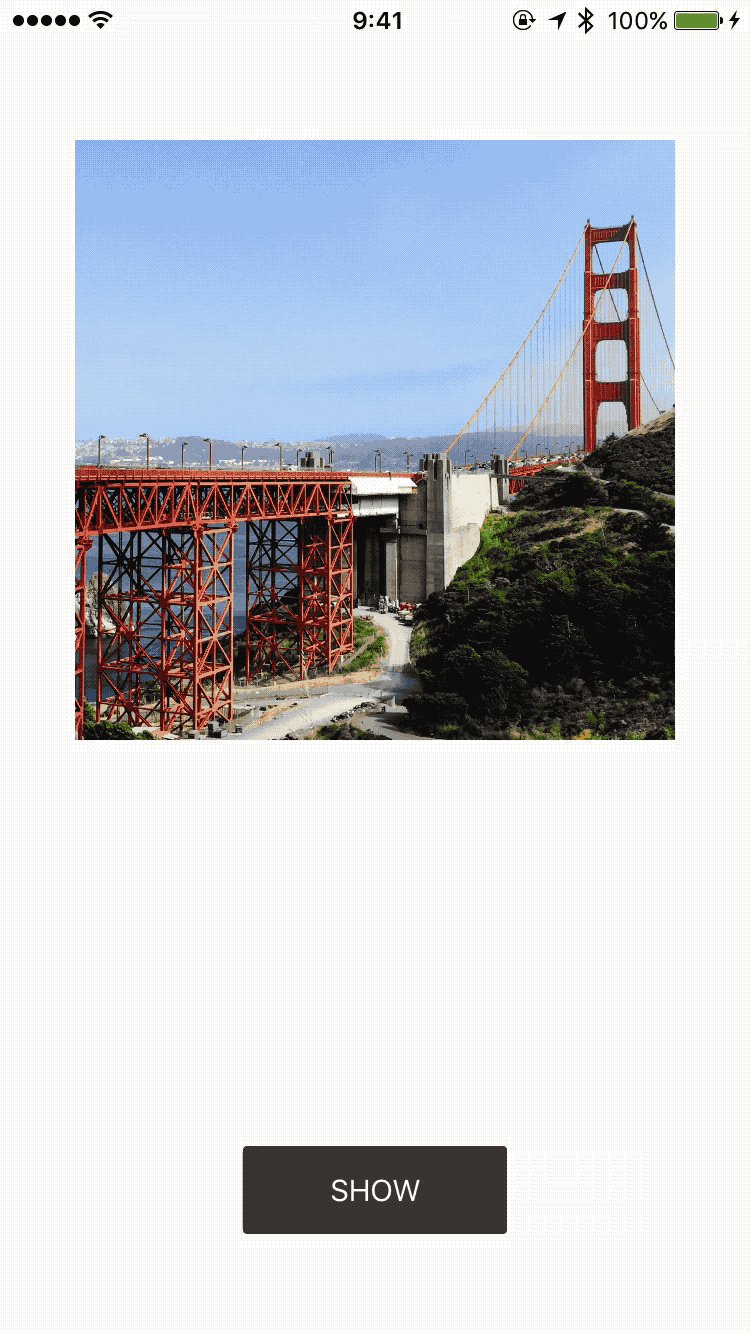
You can use Fusuma instead of UIImagePickerController. It also has a feature to take a square-sized photo.
- UIImagePickerController alternative
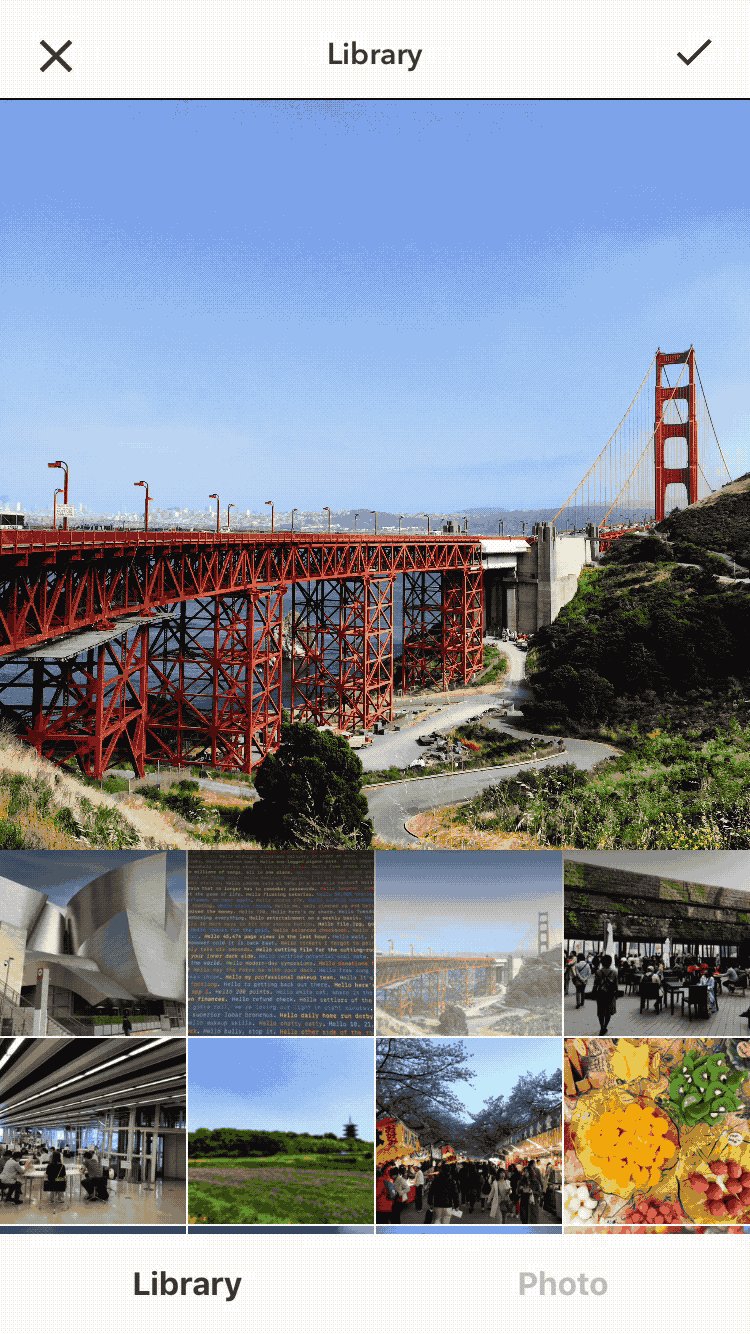
- Cropping images in camera roll
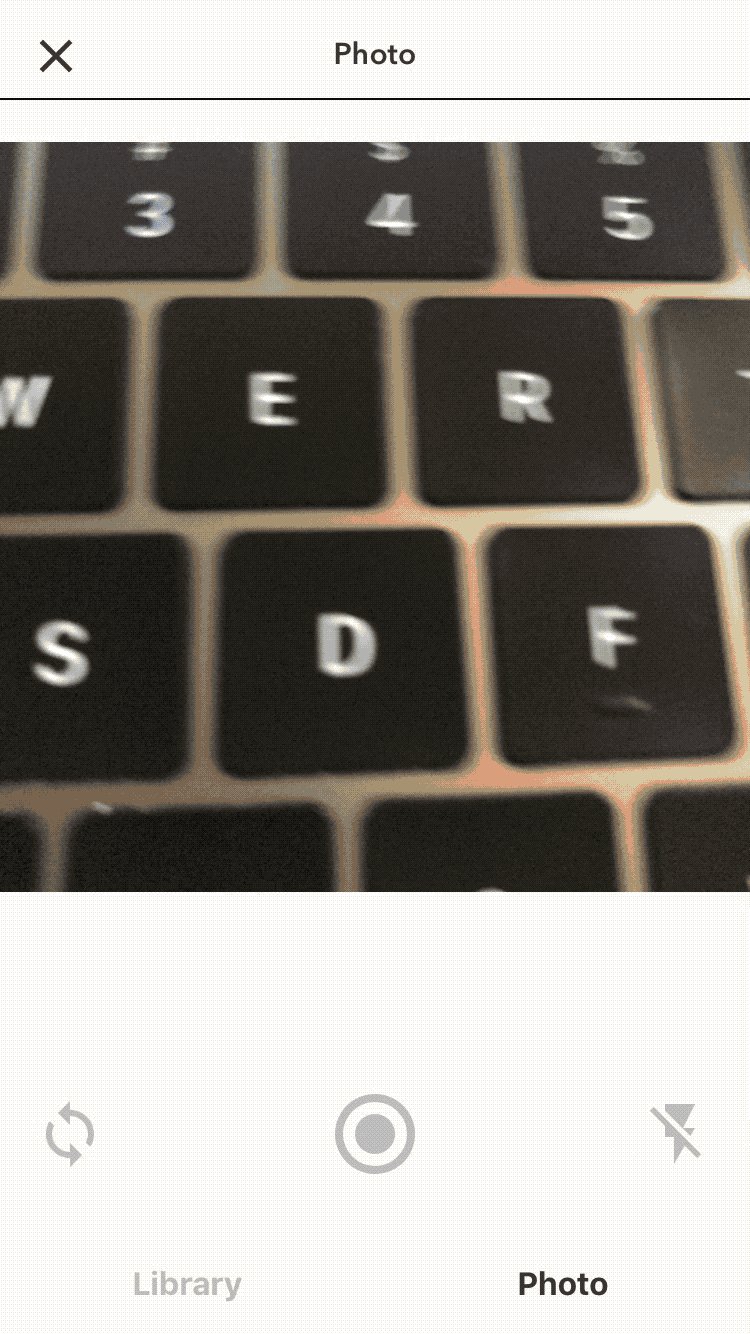
- Taking a square-sized photo and a video using AVFoundation
- Flash: On & Off
- Camera Mode: Front & Back
- Video Mode
- Colors fully customizable
Those features are available just with a few lines of code!
Download and drop the 'Classes' folder into your Xcode project.
Using CocoaPods
Add pod 'Fusuma' to your Podfile and run pod install. Also add use_frameworks! to the Podfile.
use_frameworks!
pod 'Fusuma'
Using Carthage
Add github "ytakzk/Fusuma" to your Cartfile and run carthage update. If unfamiliar with Carthage then checkout their Getting Started section.
github "ytakzk/Fusuma"
Import Fusuma import Fusuma then use the following codes in some function except for viewDidLoad and give FusumaDelegate to the view controller.
let fusuma = FusumaViewController()
fusuma.delegate = self
fusuma.hasVideo = true //To allow for video capturing with .library and .camera available by default
fusuma.cropHeightRatio = 0.6 // Height-to-width ratio. The default value is 1, which means a squared-size photo.
fusuma.allowMultipleSelection = true // You can select multiple photos from the camera roll. The default value is false.
self.presentViewController(fusuma, animated: true, completion: nil)// Return the image which is selected from camera roll or is taken via the camera.
func fusumaImageSelected(image: UIImage, source: FusumaMode) {
print("Image selected")
}
// Return the image but called after is dismissed.
func fusumaDismissedWithImage(image: UIImage, source: FusumaMode) {
print("Called just after FusumaViewController is dismissed.")
}
func fusumaVideoCompleted(withFileURL fileURL: NSURL) {
print("Called just after a video has been selected.")
}
// When camera roll is not authorized, this method is called.
func fusumaCameraRollUnauthorized() {
print("Camera roll unauthorized")
}
// Return selected images when you allow to select multiple photos.
func fusumaMultipleImageSelected(images: [UIImage], source: FusumaMode) {
}
// Return an image and the detailed information.
func fusumaImageSelected(_ image: UIImage, source: FusumaMode, metaData: ImageMetadata) {
}let fusuma = FusumaViewController()
fusuma.delegate = self
// ...
fusumaCameraRollTitle = "CustomizeCameraRollTitle"
fusumaCameraTitle = "CustomizeCameraTitle" // Camera Title
fusumaTintColor: UIColor // tint color
// ...
self.presentViewController(fusuma, animated: true, completion: nil)Cheesebaron developed Chafu for Xamarin.
https://github.com/Cheesebaron/Chafu
ytakzk
https://ytakzk.me
Your support is welcome through Bitcoin 3Ps8tBgz4qn6zVUr5D1wcYrrzYjMgEugqv
Fusuma is released under the MIT license.
See LICENSE for details.