A flexible, draggable link picker for constructing site navigation menus, big or small, in Umbraco 7.
This package is supported on Umbraco 7.4+.
Meganav is available from Our Umbraco, NuGet, or as a manual download directly from GitHub.
You can find a downloadable package, along with a discussion forum for this package, on the Our Umbraco site.
To install from NuGet, run the following command in your instance of Visual Studio.
PM> Install-Package Cogworks.Meganav
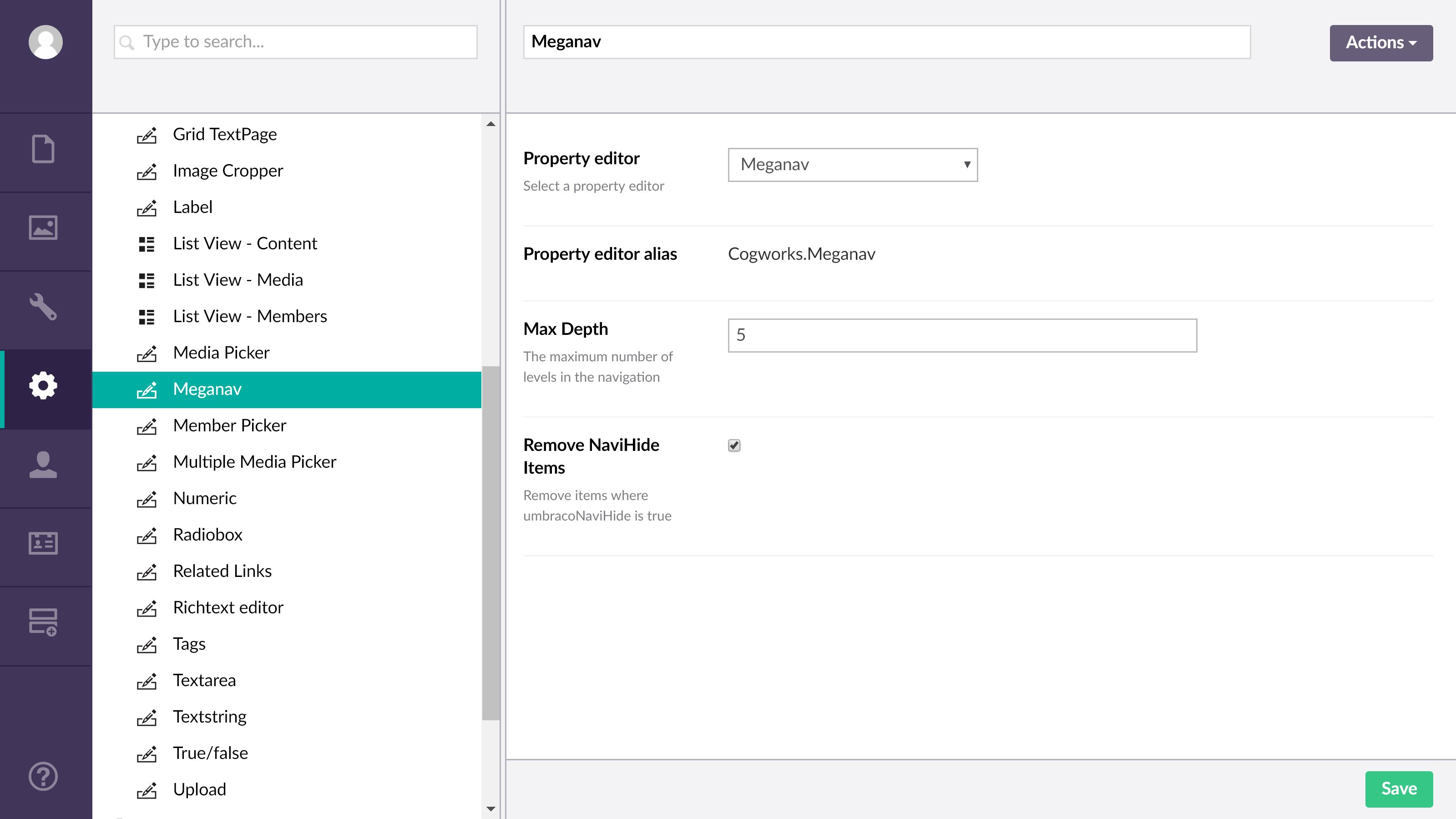
After installing the package, you'll be able to create a new Data Type based on Cogworks.Meganav via the Umbraco backoffice.
Here you can configure the "Max depth" of the navigation - the maximum number of levels deep at which an editor can place nav items. You also have the option to prevent nav items where the umbracoNaviHide property has been set from rendering on the front-end - these items will still appear in the backoffice but not on your website, you can still edit or change them as you wish. By default both of these settings are left unset.
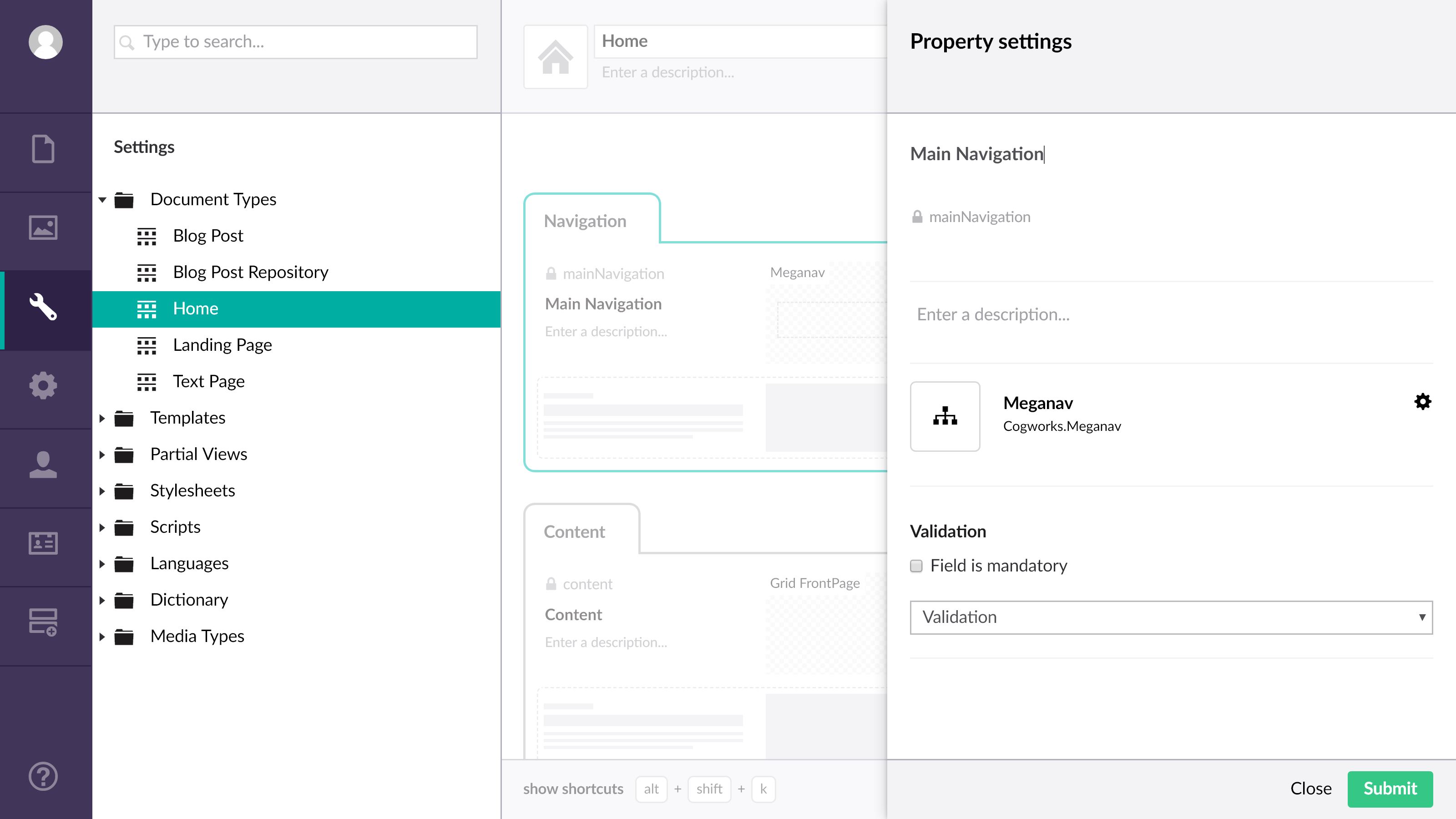
Now your Data Type is ready, we need to add it to a Document Type. This is done in the usual way - you will find Meganav appears in the "pickers" section when selecting a property to add.
Wow! That was easy! You now have a shiny new navigation picker setup for your content editors to enjoy.
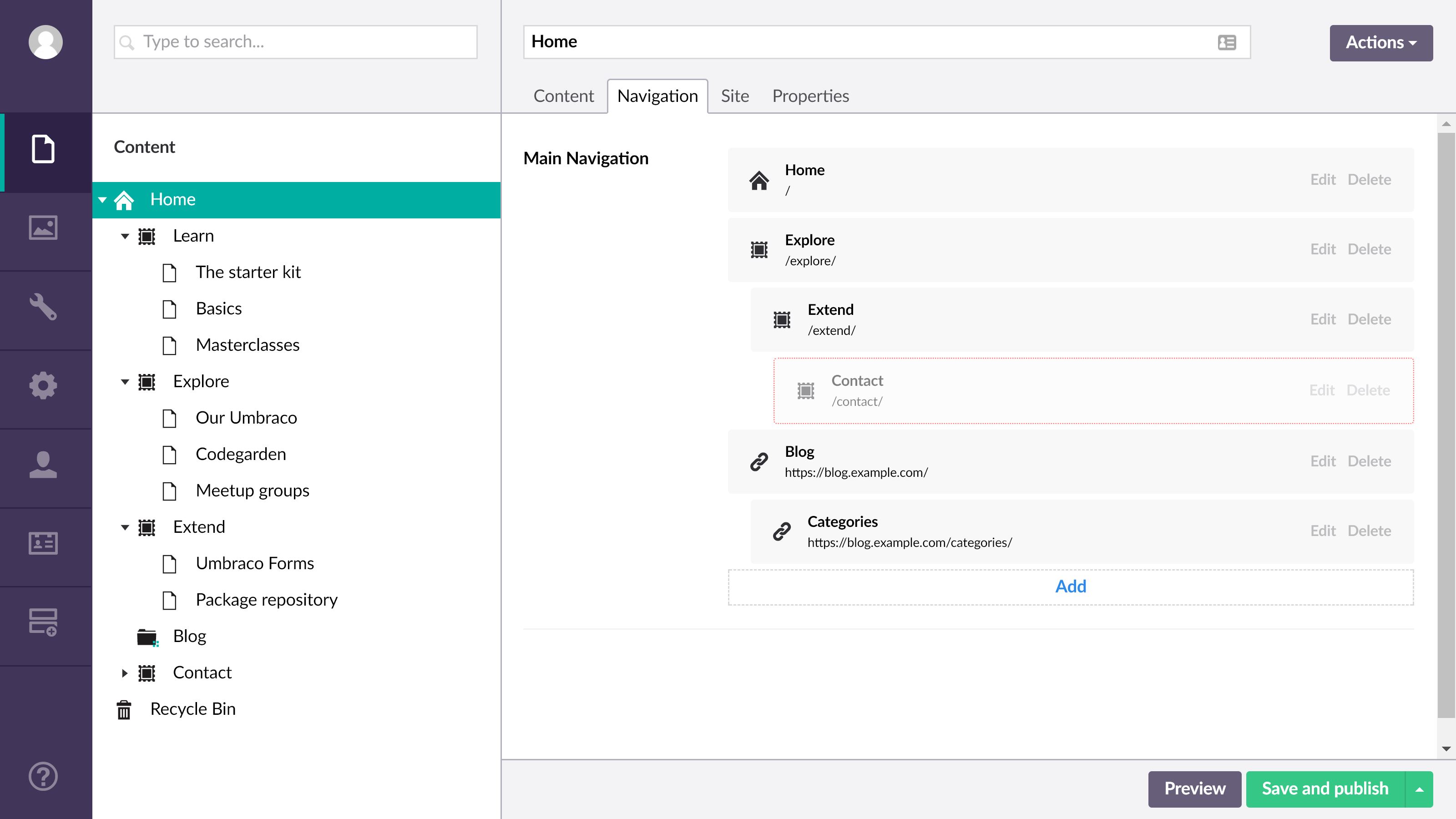
In the backoffice, the design of Meganav closely follows the other pickers in Umbraco to ensure your editor's experience is as familiar as possible.
Click and drag an item to change it's position within the navigation; drop it wherever you choose. Unpublished items will appear faded out and will not show on the front-end of the website. If you have the "Remove NaviHide Items" setting enabled, any items where the umbracoNaviHide property has been set on the selected content node will appear with a red outline in the backoffice and will also not show on the front-end.
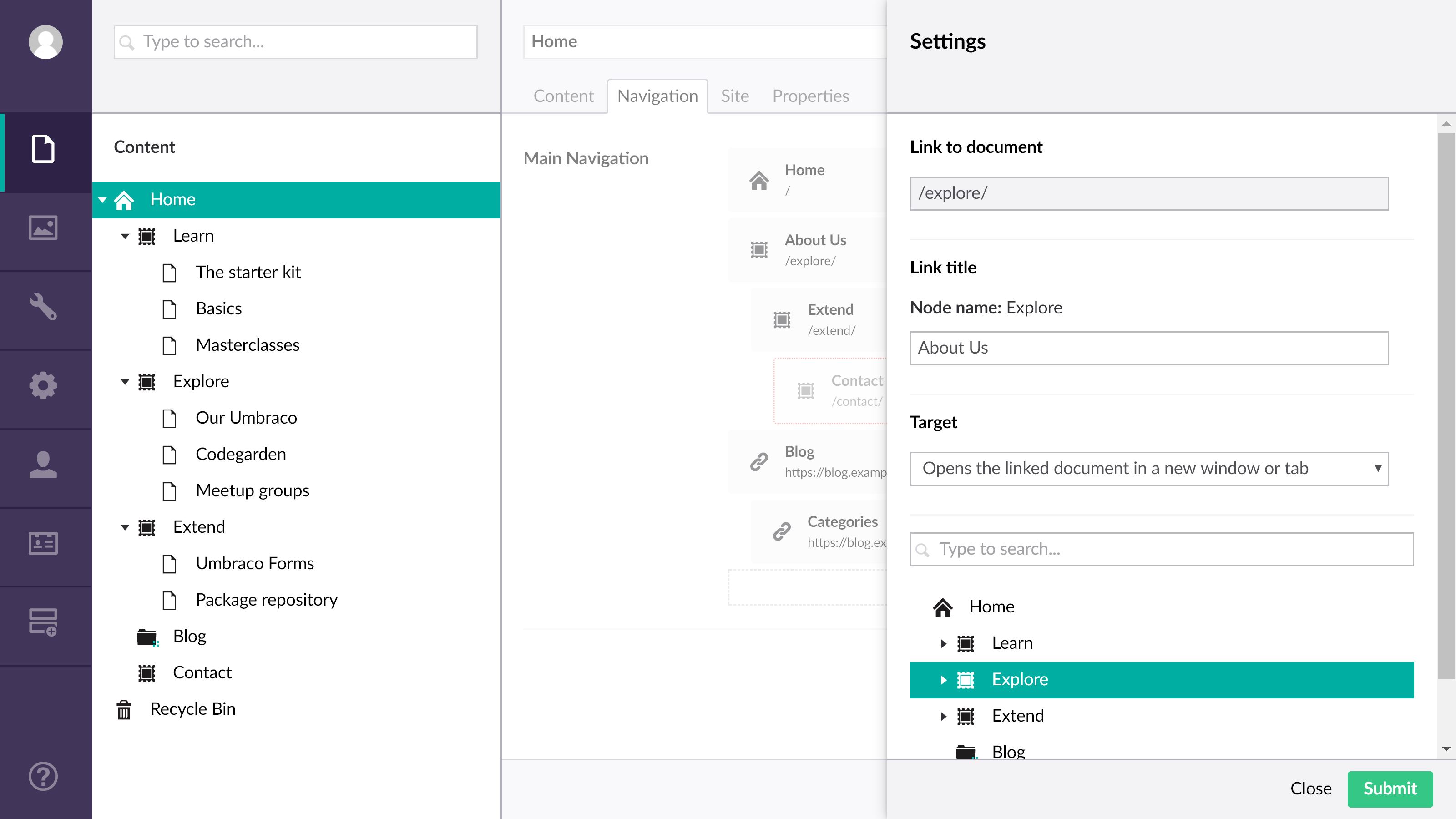
When editing a navigation item you have the flexibility to modify how the link behaves on the front-end. Entering text into the "Link Title" field will display in place of the select content's name. Changing the "Target" property alters how the link opens when clicked; either in the current window, a new tab, or a new browser window.
Meganav was designed to be as clean and simple for developers as it is for content editors.
Check out the integration guide to learn how to embed the package in your site.
To raise a new bug, create an issue on the GitHub repository. To fix a bug or add new features, fork the repository and send a pull request with your changes. Feel free to add ideas to the repository's issues list if you would to discuss anything related to the package.
This project is maintained by Cogworks and contributors. If you have any questions about the project please contact us through the forum on Our Umbraco, on Twitter, or by raising an issue on GitHub.
- Umbraco Cloud / Courier support
- Collapsable tree sections
- Multi-lingual support
- More...!
Meganav uses a slightly modified version of Angular UI Tree v2.11.0 (MIT license)
Copyright © 2017 The Cogworks Ltd, and other contributors
Licensed under the MIT License.