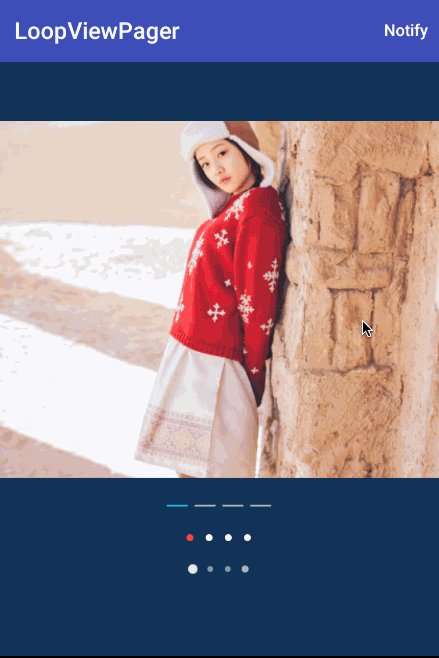
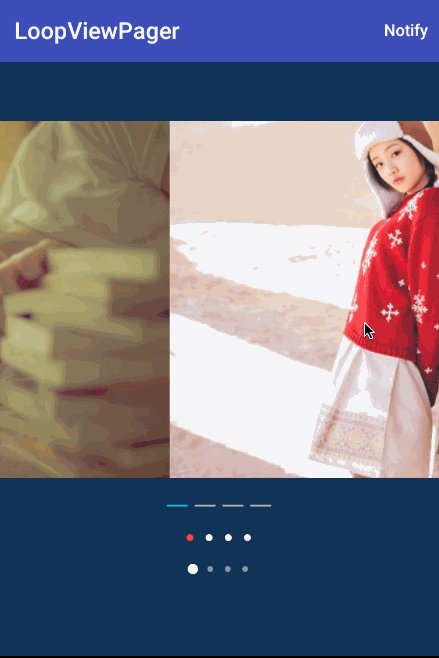
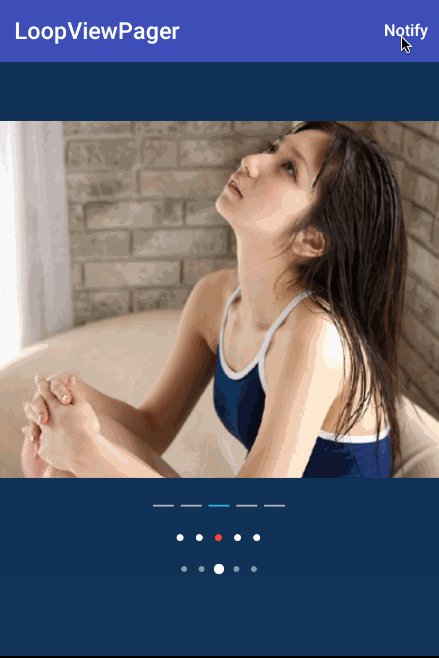
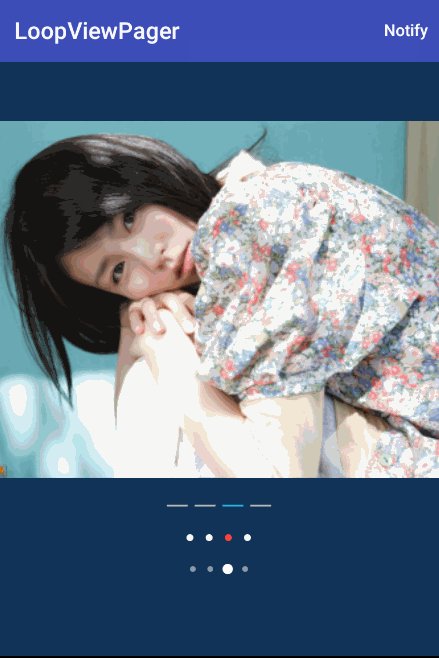
a infinite auto-loop banner with LoopViewPager
-
three layers, each layer has its unique func
- the first is LoopViewPager,which provides the infinite func
- the second is AutoScrollViewPager, which provides auto-start func
- the third is AutoLoopViewPager,which enhances current widget,now supporting
wrap_contentattribute while usescaleto definate the width/height ratio.
-
ViewPager.adapter and IPageIndicator all can be notifyDataSetChanged you can use
adapter.notifyDataSetChangedandIPageIndicator.notifyDataSetChanged()to change the data source. you should override thegetItemPosition(),and if you use fragment,you must useFragmentStatePagerAdapter.public int getItemPosition(Object object) { return POSITION_NONE; } -
support setCurrentItem() method you can use setCurrentItem() method to specified the start position, the indicator changing as well.
-
implement IPageIndicator,you can have your own indicator
viewPager.setAdapter(new ViewAdapter(this, Data.provideListLocal()));
viewPager.setPageTransformer(true, new DepthPageTransformer());
viewPager.setAutoScrollDurationFactor(5.0);
viewPager.startAutoScroll();
//设置indicator
linePageIndicator.setViewPager(viewPager);
simpleCircleIndicator.setViewPager(viewPager);
animatorCircleIndicator.setViewPager(viewPager);Trinea的android-auto-scroll-view-pager
LoopViewPager
AnimatorCircleIndicator
images come from: gank.io