Module for adding visual regression testing to Cypress.
Install:
$ npm install cypress-visual-regressionAdd the following config to your cypress.json file:
{
"screenshotsFolder": "cypress/snapshots/actual",
"trashAssetsBeforeRuns": true
}Add the plugin to cypress/plugins/index.js:
const getCompareSnapshotsPlugin = require('cypress-visual-regression/dist/plugin');
module.exports = (on) => {
getCompareSnapshotsPlugin(on);
};Add the command to cypress/support/commands.js:
const compareSnapshotCommand = require('cypress-visual-regression/dist/command');
compareSnapshotCommand();Add cy.compareSnapshot('home'); in your tests specs whenever you want to test for visual regressions, making sure to replace home with a relevant name. You can also add an optional error threshold: Value can range from 0.00 (no difference) to 1.00 (every pixel is different). So, if you enter an error threshold of 0.51, the test would fail only if > 51% of pixels are different.
More examples:
| Threshold | Fails when |
|---|---|
| .25 | > 25% |
| .30 | > 30% |
| .50 | > 50% |
| .75 | > 75% |
Sample:
it('should display the login page correctly', () => {
cy.visit('/03.html');
cy.get('H1').contains('Login');
cy.compareSnapshot('login', 0.0);
cy.compareSnapshot('login', 0.1);
});You can target a single HTML element as well:
cy.get('#my-header').compareSnapshot('just-header')Looking for more examples? Review docker/cypress/integration/main.spec.js.
Take the base images:
$ ./node_modules/.bin/cypress run --env type=base --config screenshotsFolder=cypress/snapshots/base
# use comma separated format for multiple config commands
$ ./node_modules/.bin/cypress run \
--env type=base \
--config screenshotsFolder=cypress/snapshots/base,testFiles=\"**/*regression-tests.js\Find regressions:
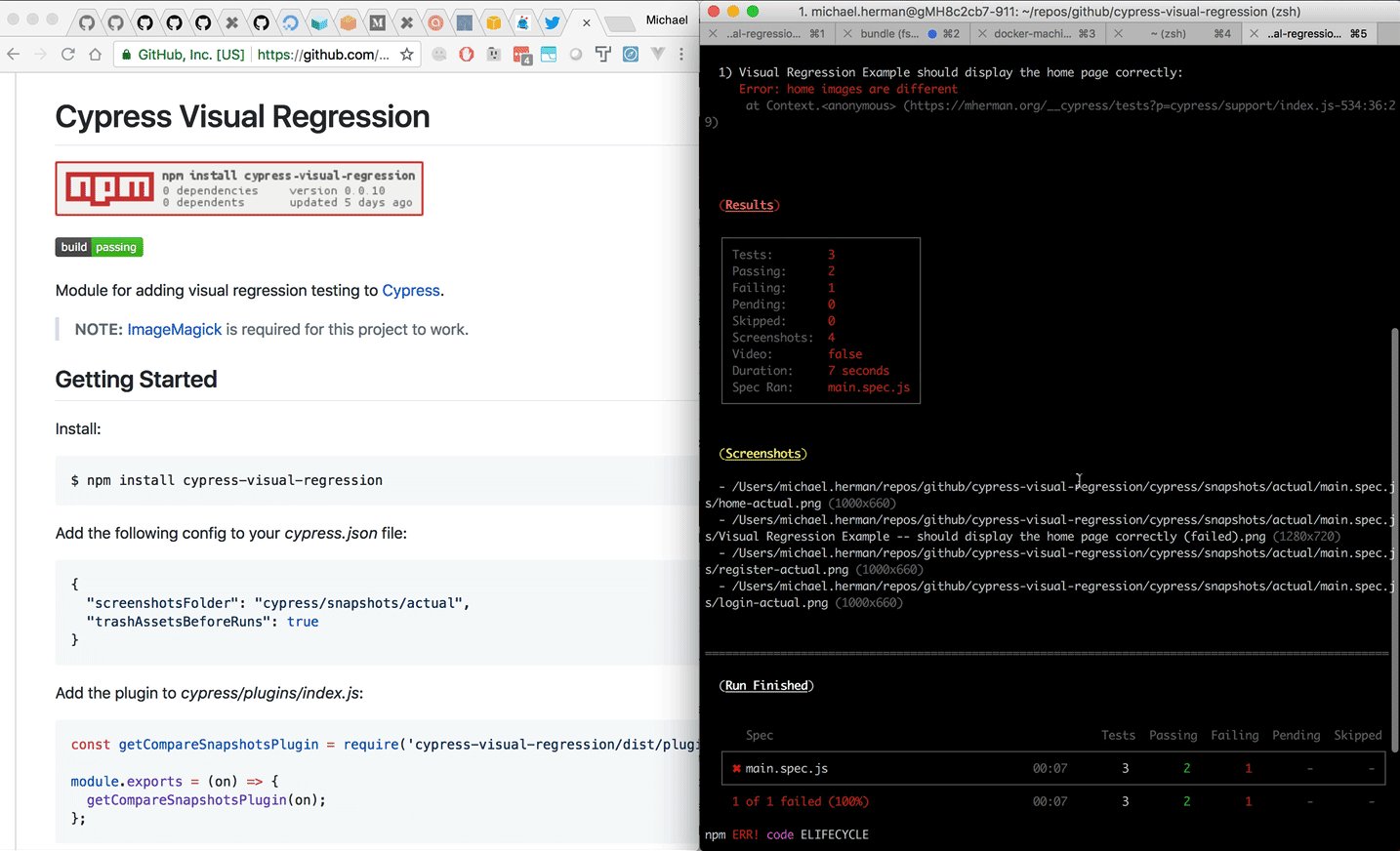
$ ./node_modules/.bin/cypress run --env type=actual- Allow end user to customize options (screenshot directory)
- Test functionality of taking screenshots without running visual regression
- Prevent "base" tests runs from actually running the regular Cypress tests