Repository demonstrating the power of combining Panel and lightning.ai to build, scale and deploy powerful machinelearning and deeplearning data apps.
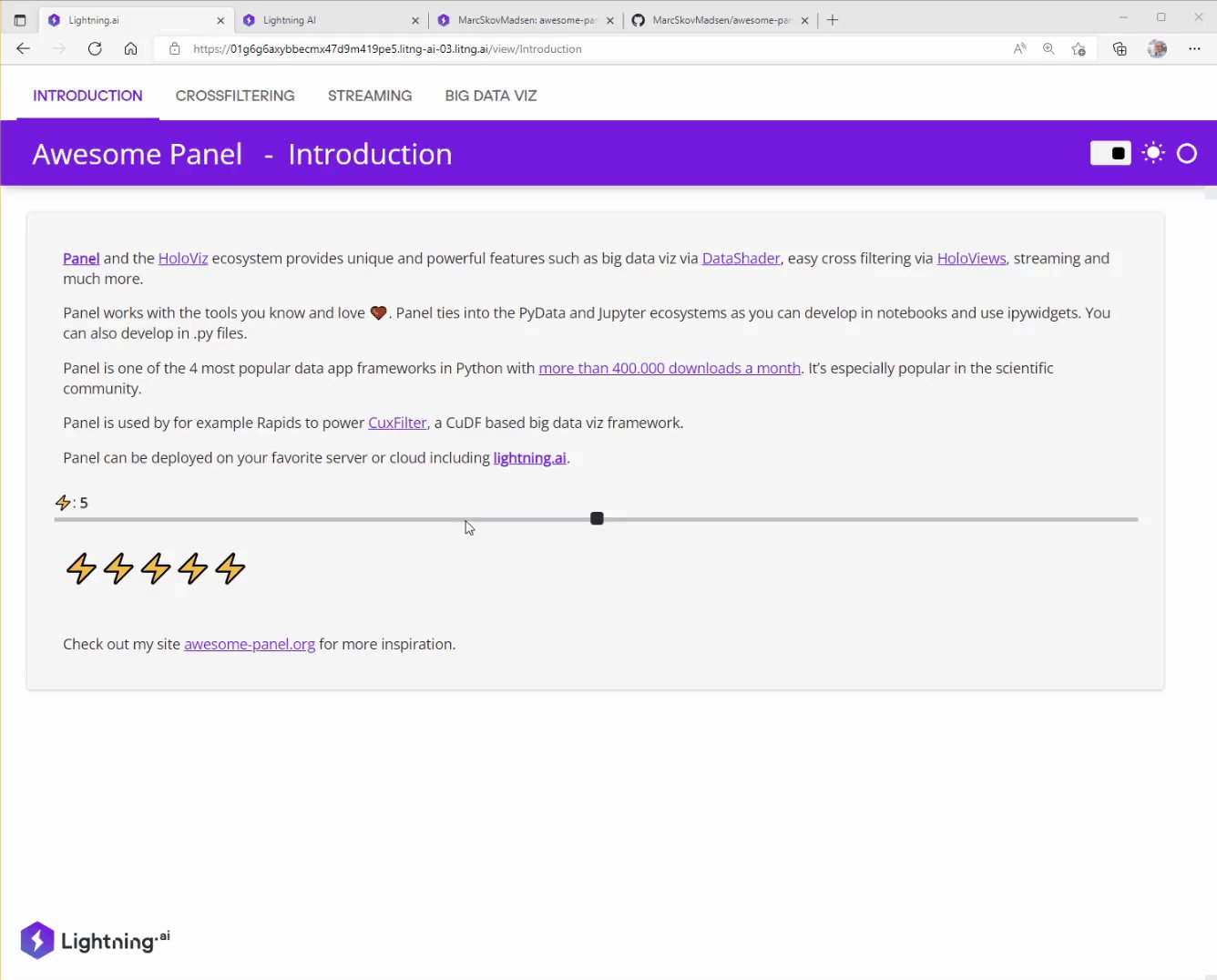
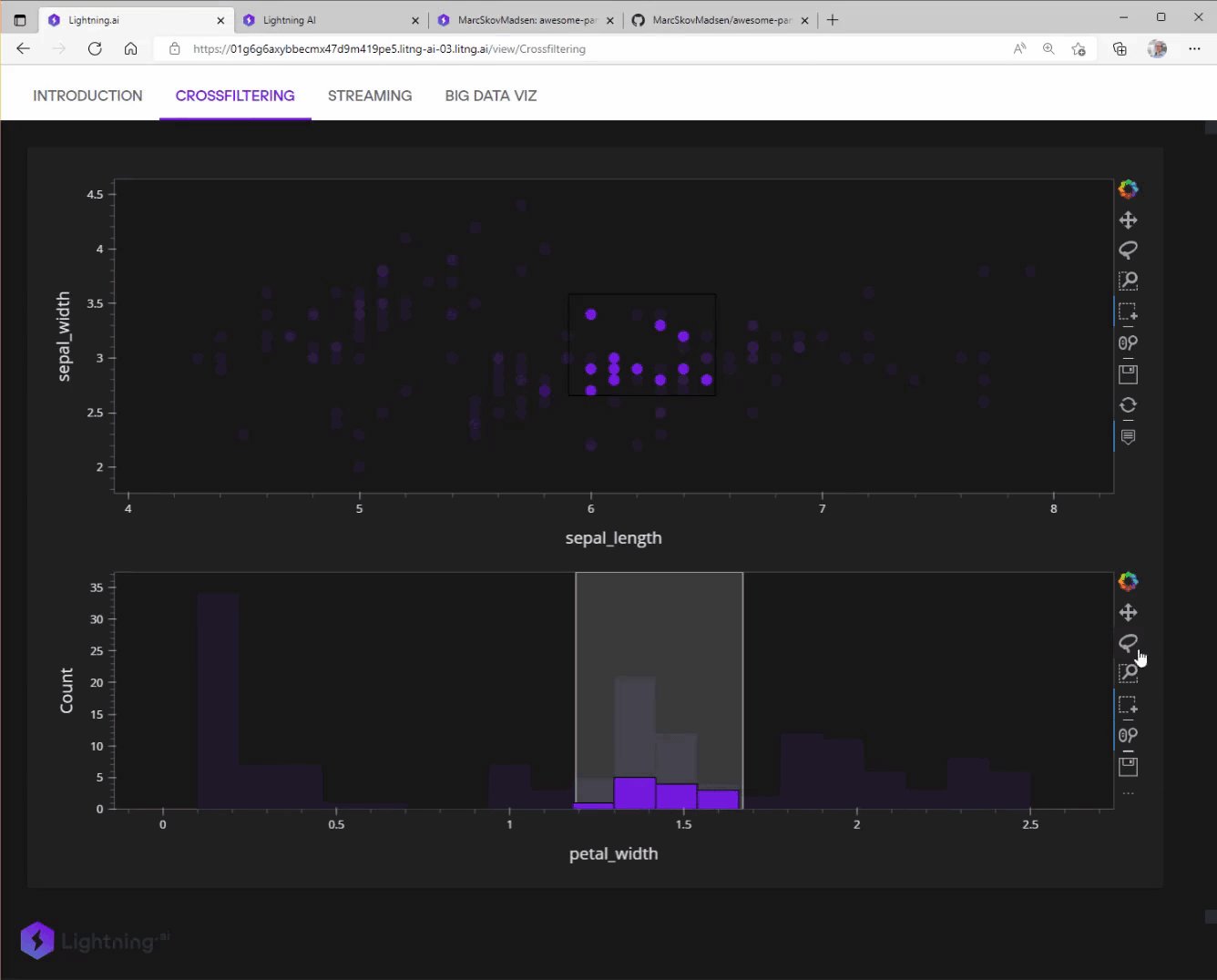
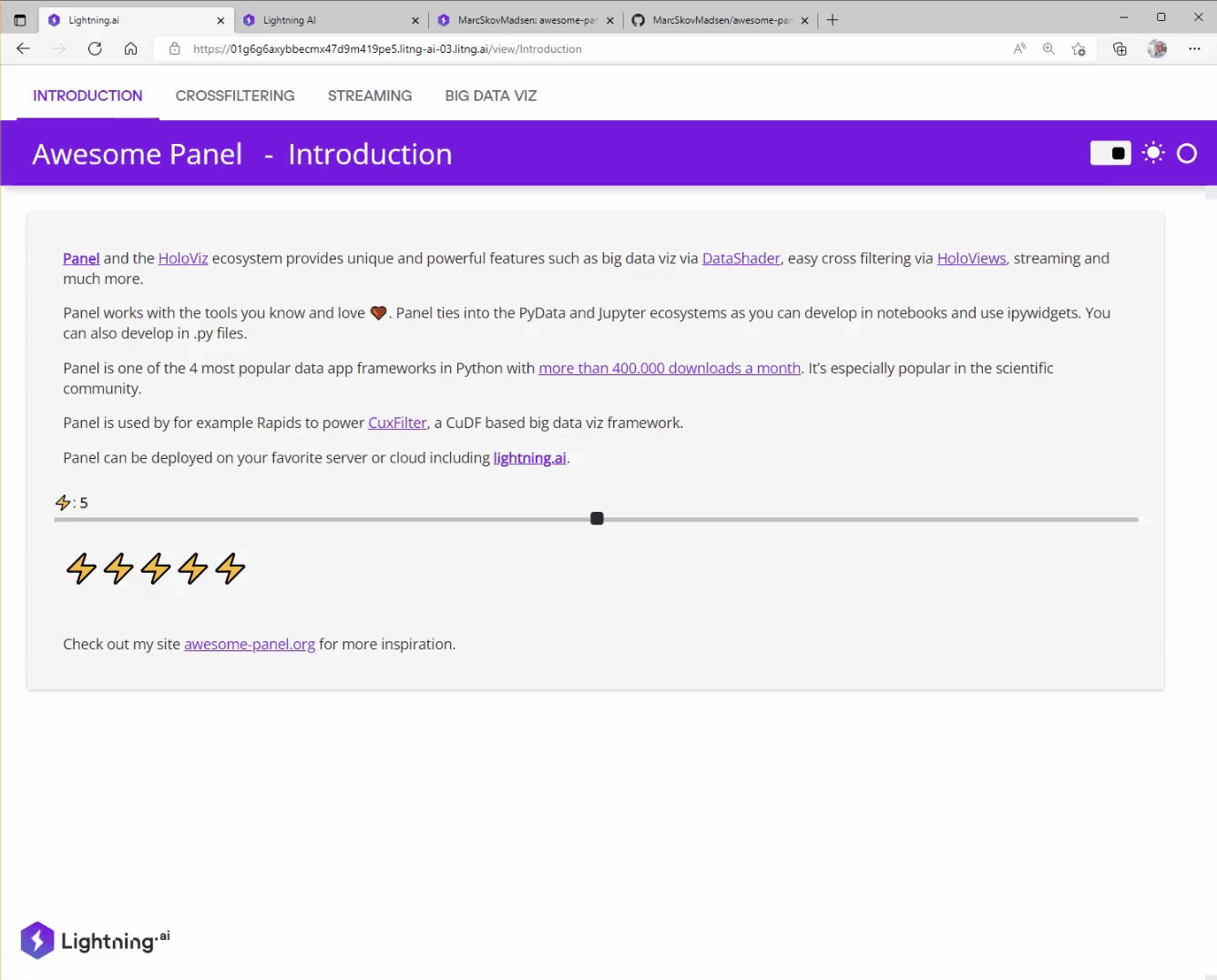
Check out the live Example App.
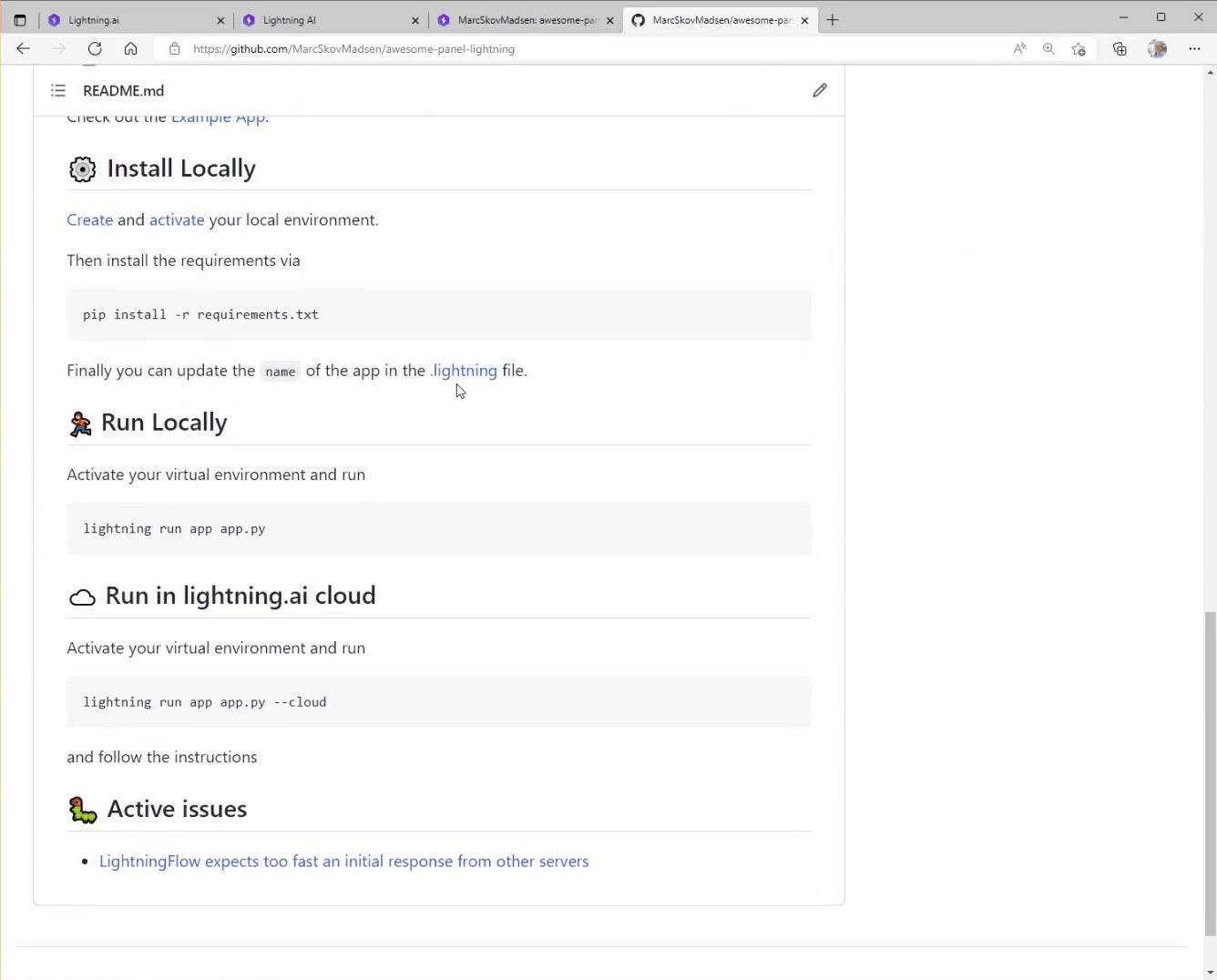
Create and activate your local environment.
Then install the requirements via
pip install -r requirements.txtFinally you can update the name of the app in the .lightning file.
Activate your virtual environment and run
lightning run app app.pyActivate your virtual environment and run
lightning run app app.py --cloudand follow the instructions
The different pages of the app of configured in the app.py file.
Most pages are configured as files. But you can also use functions that return a Panel Viewable
like the introduction function.
class LitApp(lapp.LightningFlow):
def __init__(self):
super().__init__()
self.lit_intro = LitPanelPage(page=introduction, parallel=True)
self.lit_big_data_viz = LitPanelPage(page="pages/big_data_viz.py", parallel=True)
self.lit_crossfilter = LitPanelPage(page="pages/cross_filter.py", parallel=True)
self.lit_streaming = LitPanelPage(page="pages/streaming.py", parallel=True)
def run(self):
self.lit_intro.run()
self.lit_big_data_viz.run()
self.lit_crossfilter.run()
self.lit_streaming.run()
def configure_layout(self):
return [
self.lit_intro.get_tab(name="Introduction"),
self.lit_crossfilter.get_tab(name="Crossfiltering"),
self.lit_streaming.get_tab(name="Streaming"),
self.lit_big_data_viz.get_tab(name="Big Data Viz"),
]
app = lapp.LightningApp(LitApp())