⌨️ KeyboardLayoutGuide
Apple's missing KeyboardLayoutGuide
- No Subclassing / Protocol inheritance / obscure overrides
- No more keyboard notification handling
-
UIKitFriendly - Takes
safeAreainto account - Only animates if view is fully on screen
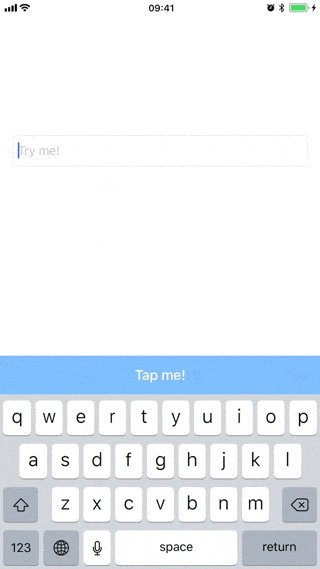
How to use it
Simply constrain your views to the KeyboardLayoutGuide's top anchor the way you would do natively:
override func viewDidLoad() {
super.viewDidLoad()
// Pin your button to the keyboard
button.bottomAnchor.constraint(equalTo: view.keyboardLayoutGuide.topAnchor).isActive = true
}Bonus: if you're using Stevia, this gets even more concise \o/
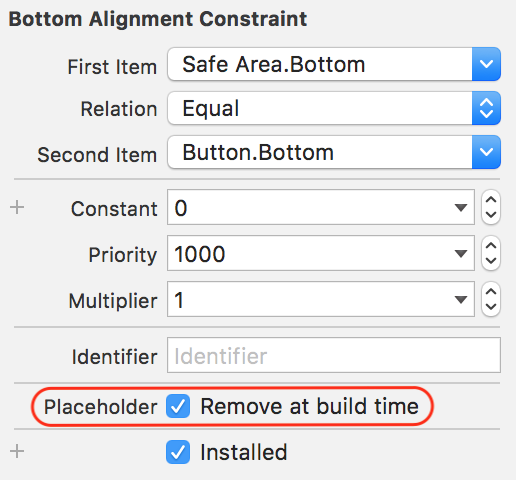
button.Bottom == view.keyboardLayoutGuide.TopIf you add your view in Interface Builder, don't forget to enable the "Remove at build time" checkbox for the bottom constraint:
Installation
CocoaPods
To install KeyboardLayoutGuide via CocoaPods, add the following line to your Podfile:
target 'MyAppName' do
pod 'Keyboard+LayoutGuide'
use_frameworks!
end
Carthage
To install KeyboardLayoutGuide via Carthage, add the following line to your Cartfile:
github "freshos/KeyboardLayoutGuide"
Manually
Just add Keyboard+LayoutGuide.swift to your Xcode project.
License
KeyboardLayoutGuide is available under the MIT license. See the LICENSE file for more info.