Develop outstanding {shiny} apps for iOS, Android, desktop as well as beautiful {shiny} gadgets. {shinyMobile} is built on top of the latest Framework7 template.
# from CRAN
install.packages("shinyMobile")
# for the latest version
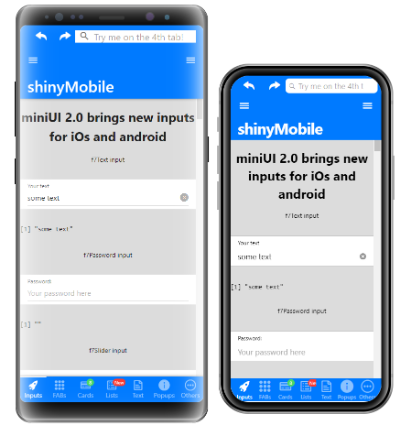
devtools::install_github("RinteRface/shinyMobile")A running demo is available here : https://dgranjon.shinyapps.io/miniUI2Demo/. Left side: android demo, right side: iOS demo
shinyMobile is PWA capable, meaning that it can be displayed full screen on many mobile
devices. This feature is automatically handled by f7Page() and the Google PWA compatibility
script. The last 3 parameters of f7Page()
are not mandatory. If not provided, the app will use shinyMobile default ressources to create an apple-touch-icon, a manifest and a favicon. The PWA compatibility script will automatically create any missing icons and splash screens for iOS and Android devices.
Below is an example showing the manifest.json file:
{
"name": "My App",
"short_name": "My App",
"description": "My App",
"lang": "en-US",
"start_url": "https://dgranjon.shinyapps.io/miniUI2Demo/",
"display": "standalone",
"icons": [
{
"src": "icons/128x128.png",
"sizes": "128x128",
"type": "image/png"
},
{
"src": "icons/144x144.png",
"sizes": "144x144",
"type": "image/png"
},
{
"src": "icons/152x152.png",
"sizes": "152x152",
"type": "image/png"
},
{
"src": "icons/192x192.png",
"sizes": "192x192",
"type": "image/png"
},
{
"src": "icons/256x256.png",
"sizes": "256x256",
"type": "image/png"
},
{
"src": "icons/512x512.png",
"sizes": "512x512",
"type": "image/png"
}
]
}Be sure to replace the start_url with your own url. Also, add a custom name, even though this can be modified later when adding the PWA to your IOS apps. shinyMobile has an helper to create the manifest, that is
create_manifest. FInally, there are tools such as appsco and app-manifest, to create
those custom icons and splash screens, if you need to.
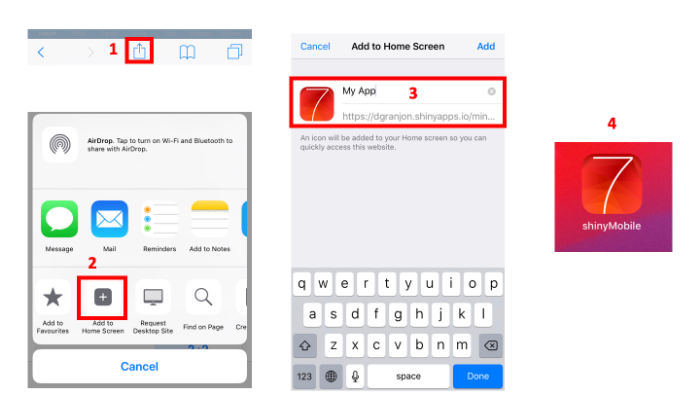
Copy the url of your app in your mobile web browser (iOS: Safari and Andoid: Chrome). In this example this is: https://dgranjon.shinyapps.io/miniUI2Demo/. It opens like a classic web app, with top and bottom ugly navigation bars.
- Select the share button located in the bottom bar of your Iphone/Ipad. For Android, you may do something similar. Importantly, Chrome for iOS does not support this feature, that's why I recommend using Safari.
- Click on "Add to Home Screen"
- Choose a relevant name and click on OK.
- The app will be added to your IOS/Android Apps. In case you want custom icons, replace the content of the www folder with your own.
It is actually quite complex to guarantee that all mobile platforms are supported. The PWA compatibility script will work in most of the case. If not, please open an issue here, to help improving it!
A special thanks to Vladimir Kharlampidi for creating this amazing framework7 HTML template.
Please note that the shinyMobile project is released with a Contributor Code of Conduct. By contributing to this project, you agree to abide by its terms.