Planungstool für den Ganztagsbereich einer Grundschule
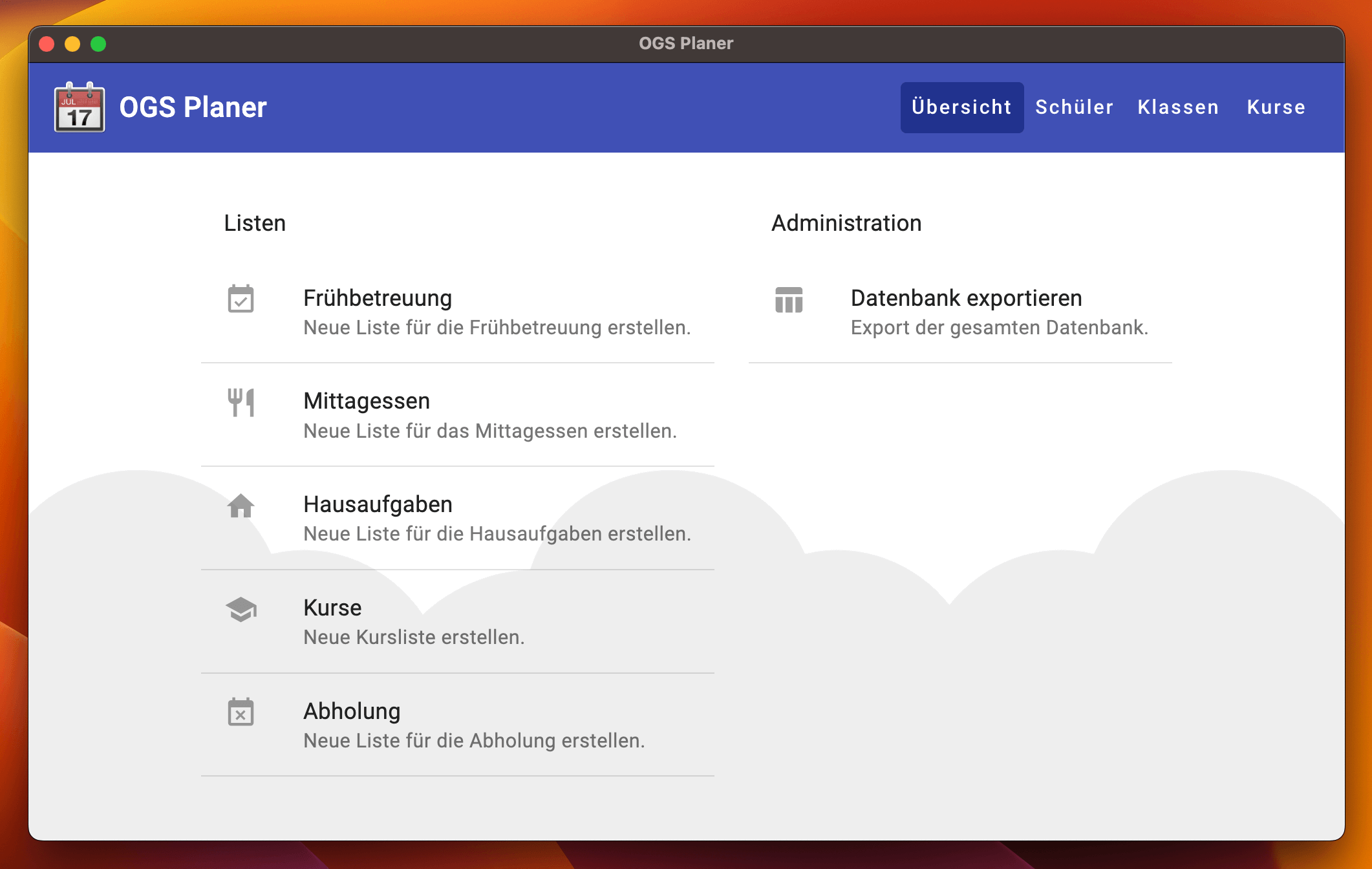
Das Ziel des Projekts ist es die Planung des offenen Ganztagsbereichs einer Grundschule zu erleichtern. Die App ermöglicht das Erfassen der Stammdaten von Schülern und deren Teilnahme an Aktivitäten wie Frühbetreuung, Mittagessen, Hausaufgabenbetreuung und Kursangeboten. Basierend auf den erfassten Daten können dann automatisch Excel-Listen erzeugt werden, welche alle teilnehmenden Schüler einer Aktivität in einem bestimmten Zeitraum abbilden.
Technisch handelt es sich um eine Web-App bestehend aus Angular Frontend und Node.js Backend, welche mittels Electron als Desktopanwendung verfügbar gemacht wird. Als lokale Datenbank wird SQLite verwendet.
Um das Projekt lokal zum Laufen zu bringen, muss man nur das Repository mit VS Code öffnen, alle empfohlenen Erweiterungen installieren und npm install ausführen, um alle erforderlichen Abhängigkeiten zu installieren. Anschließend muss noch npm run rebuild für SQLite ausgeführt werden.
Das Projekt umfasst clientseitige Pre-Commit Git Hooks unter Verwendung von husky und lint-staged. Nach der Installation aller Projektabhängigkeiten werden damit Prettier und Linter automatisch vor jedem Commit ausgeführt.
Führt man npm start oder ng serve aus, so erhält man einen lokalen Entwicklungsserver auf dem die UI unter http://localhost:4200/ im Browser erreichbar ist. Die Anwendung wird dabei automatisch neu geladen, wenn eine der Quelldateien geändert wird. Die Datenbank ist auf diese Weise allerdings nicht erreichbar, da die SQLite DB nur mit dem Electron Build ausgeliefert wird, weshalb dieser Ansatz nur für UI Anpassungen zu empfehlen ist.
Für das lokale Starten der gesamten Anwendung kann npm run electron ausgeführt werden. Dabei wird zunächst der Angular und anschließend der Electron Build erzeugt und die komplett funktionsfähige Anwendung gestartet. Bei Quellcode Änderungen startet sich hier die App allerdings nicht automatisch neu.
Führt man ng generate component component-name aus, so wird eine neue Angular Komponente erzeugt. Auf die gleiche Art und Weise kann ng generate directive|pipe|service|class|guard|interface|enum|module verwendet werden.
Mittels npm run build oder ng build kann der Angular UI Build erstellt werden. Die Build-Artefakte werden im Verzeichnis dist/ gespeichert.
Durch Ausführen von npm run make kann der gesamte Electron Build erzeugt werden. Die Build-Artefakte werden im Verzeichnis out/ gespeichert.
npm run prettier kann ausgeführt werden, um nach um mithilfe von Prettier nach Formatierungsproblemen zu suchen und npm run prettier:fix, um zu versuchen diese Fehler automatisch zu beheben.
npm run lint kann ausgeführt werden, um mithilfe von ESLint nach Code Problemen zu suchen und npm run lint:fix, um zu versuchen diese Fehler automatisch zu beheben.
Durch npm run test oder ng test können die UI Unit Tests über Karma im Watch-Modus ausgeführt werden. Mittels npm run test:coverage werden alle Unit Tests inklusive Code Coverage Reporting ausgeführt. Der Report wird im Verzeichnis coverage/ gespeichert.