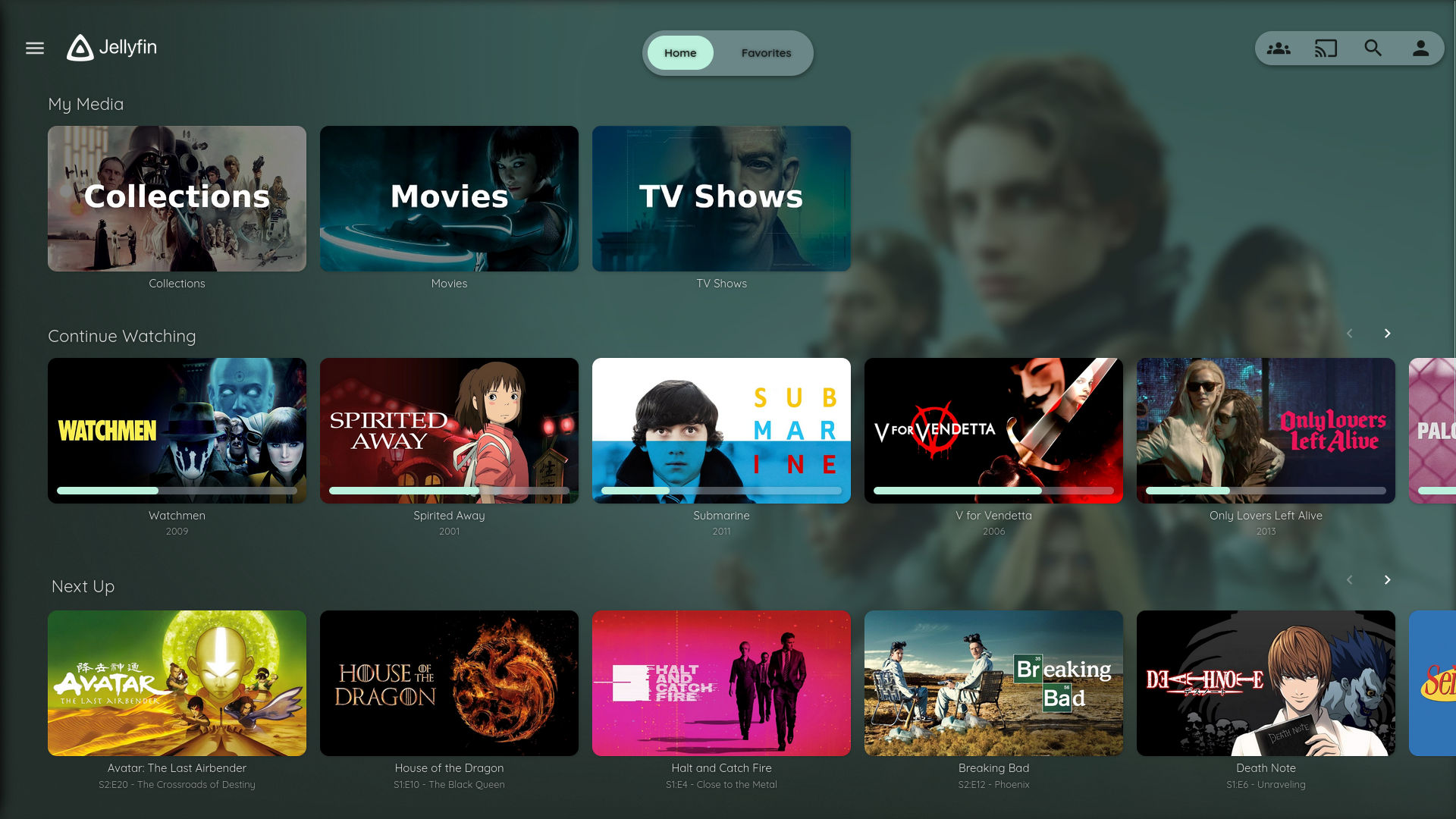
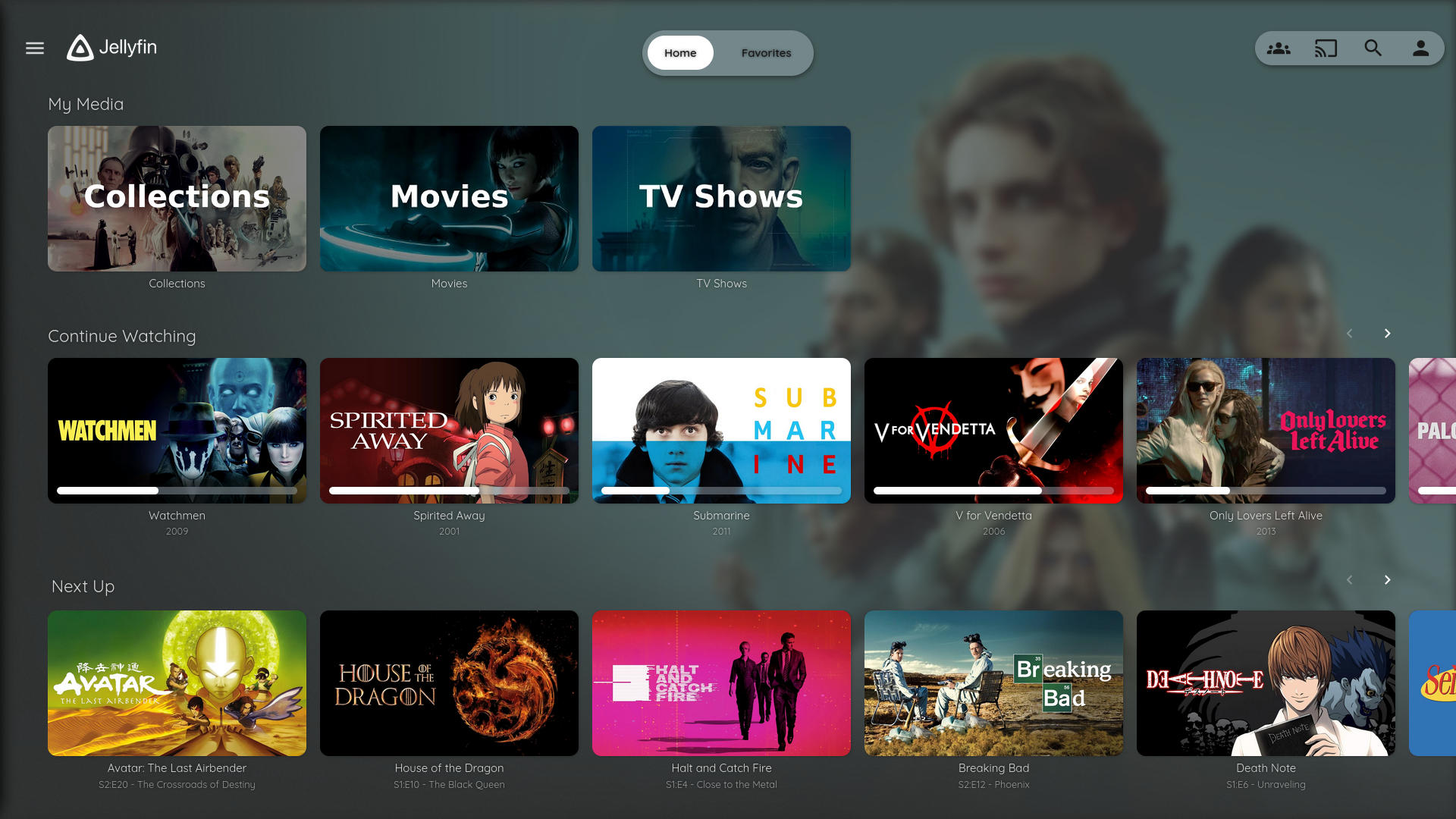
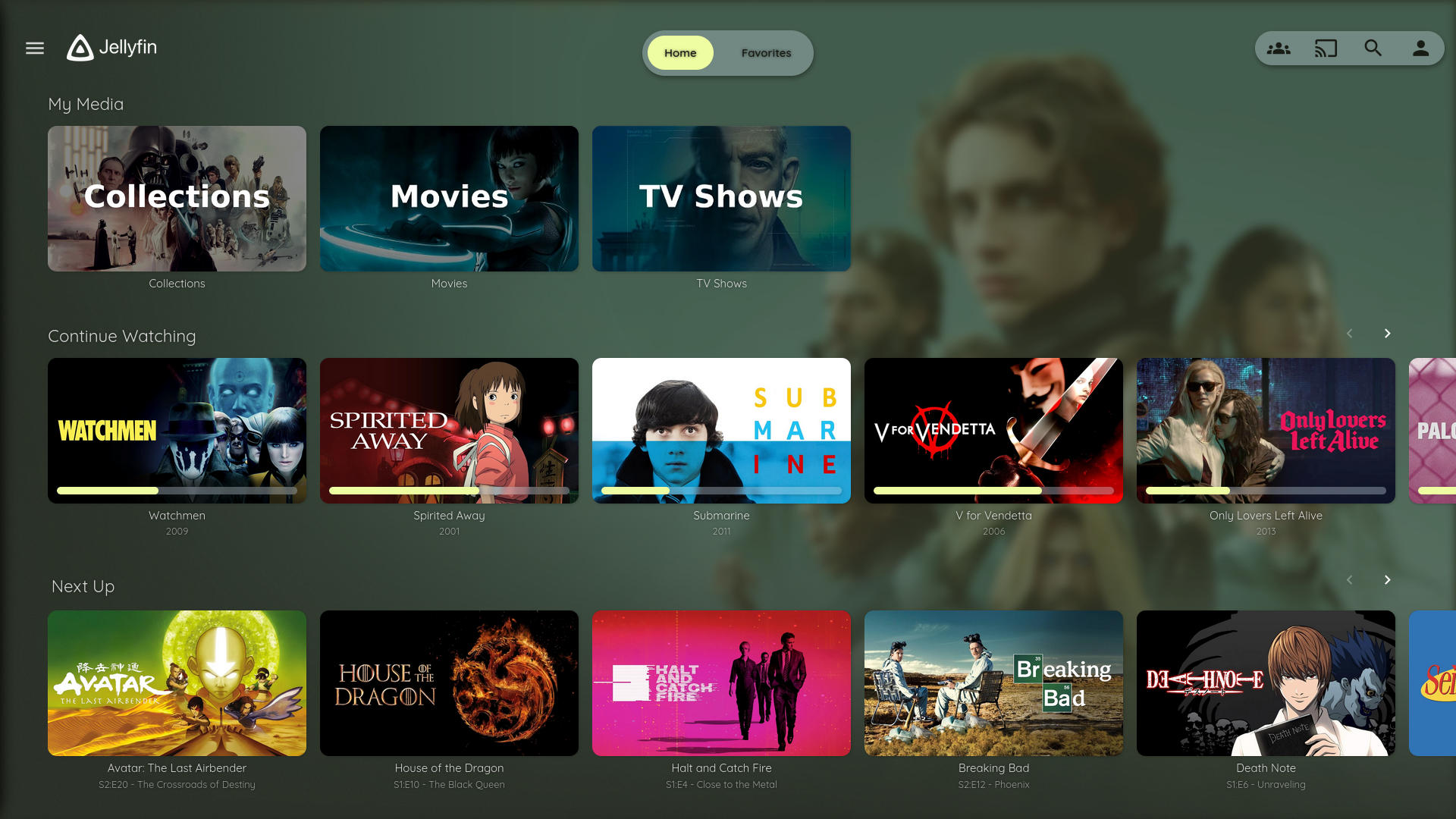
A minimal and elegant theme for Jellyfin based on/inspired by Ultrachromic, Glassmorphism, Scyfin, JellyTheme & Zombie.
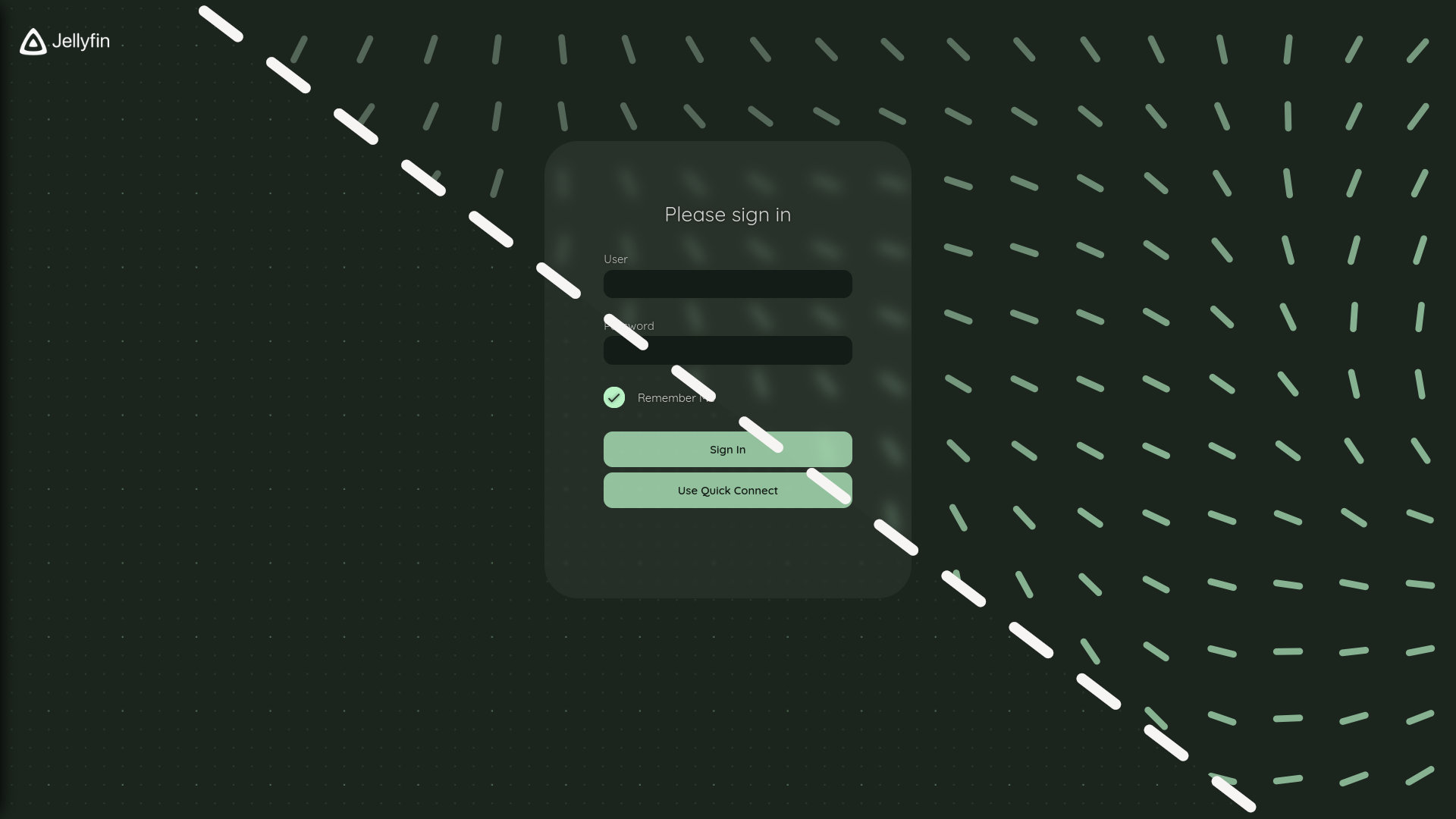
Now with two ologin wallpaper options: minimal and stylish!
Compatible with 10.9.10+ & Tablets!
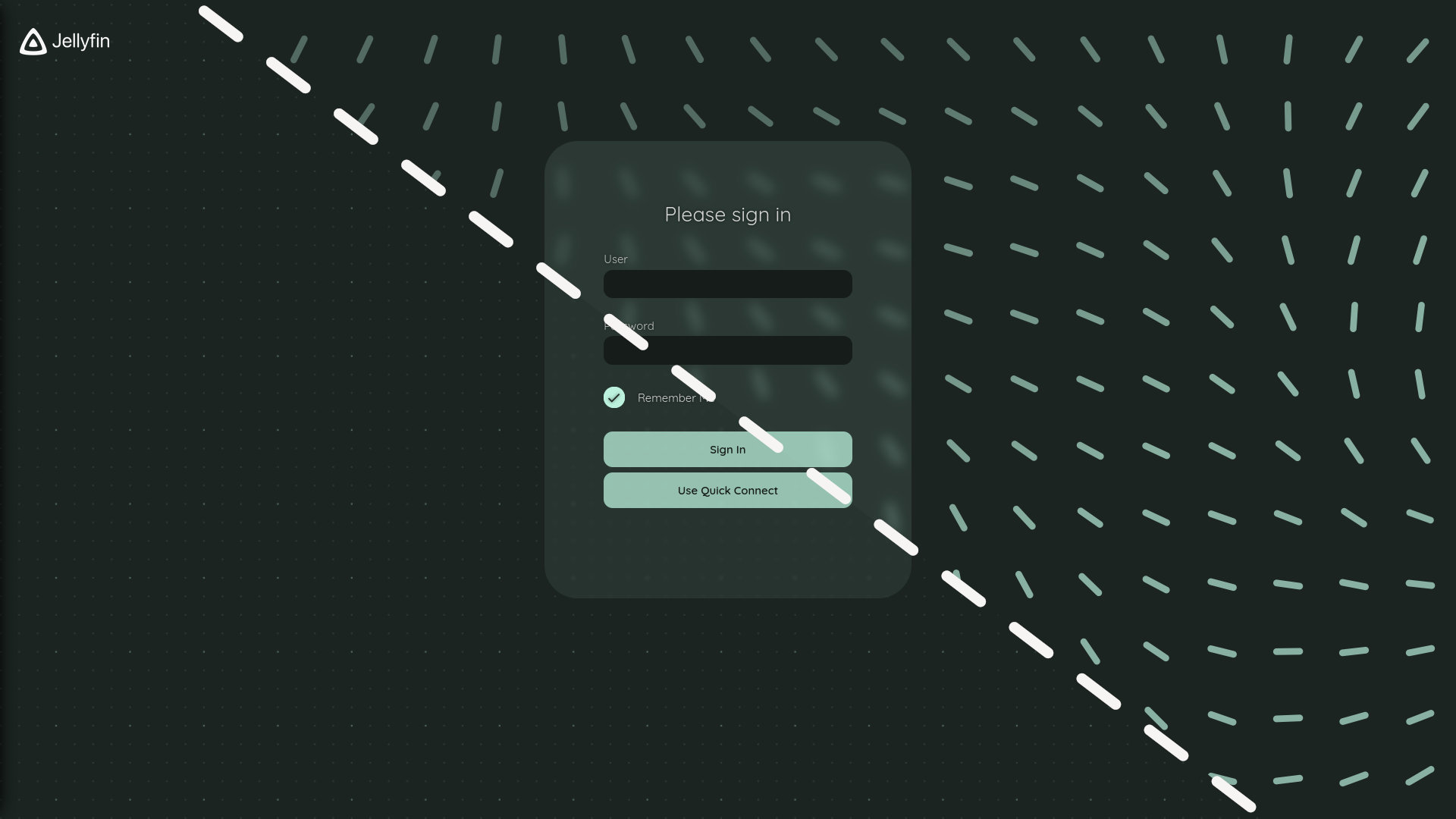
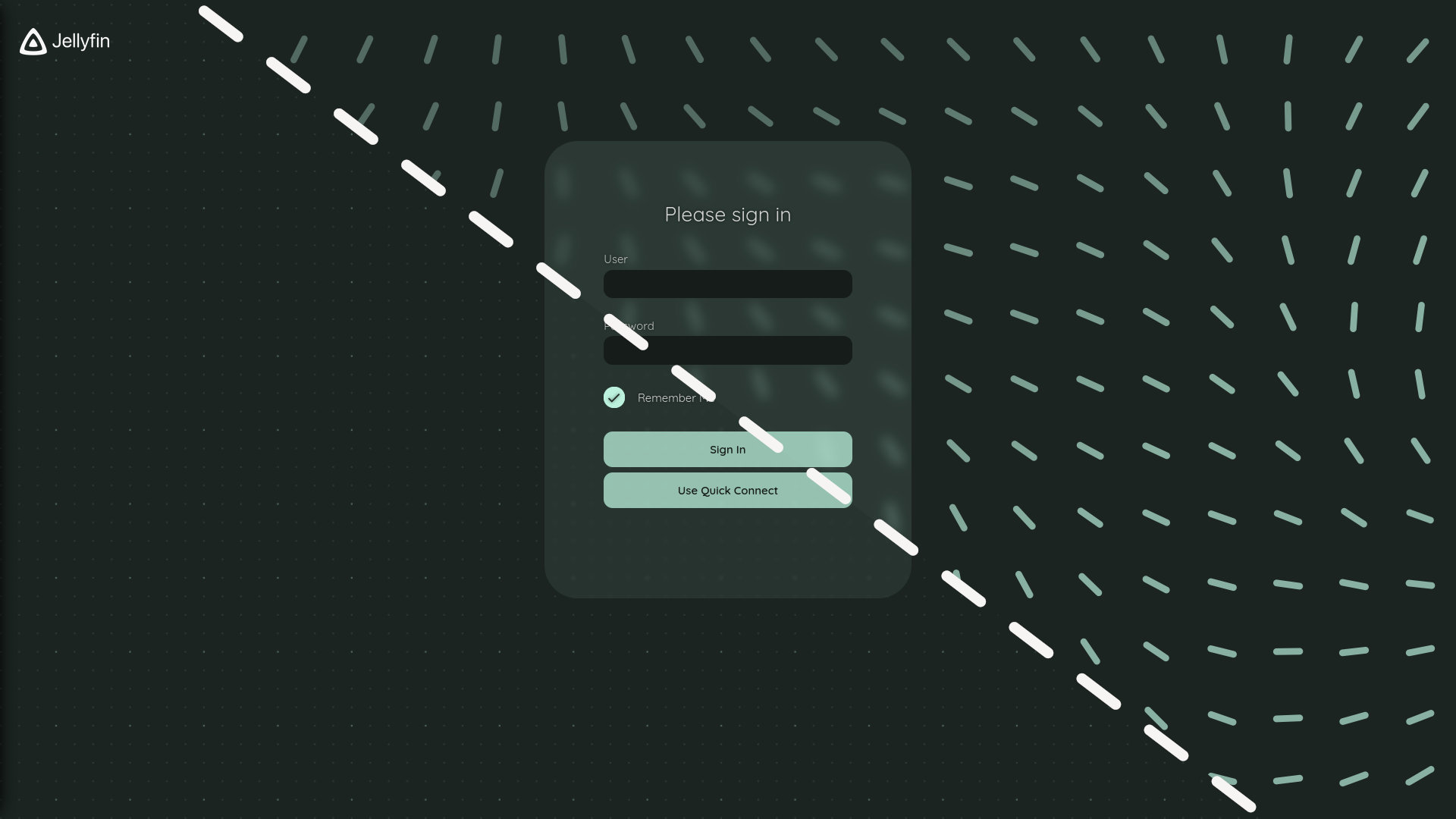
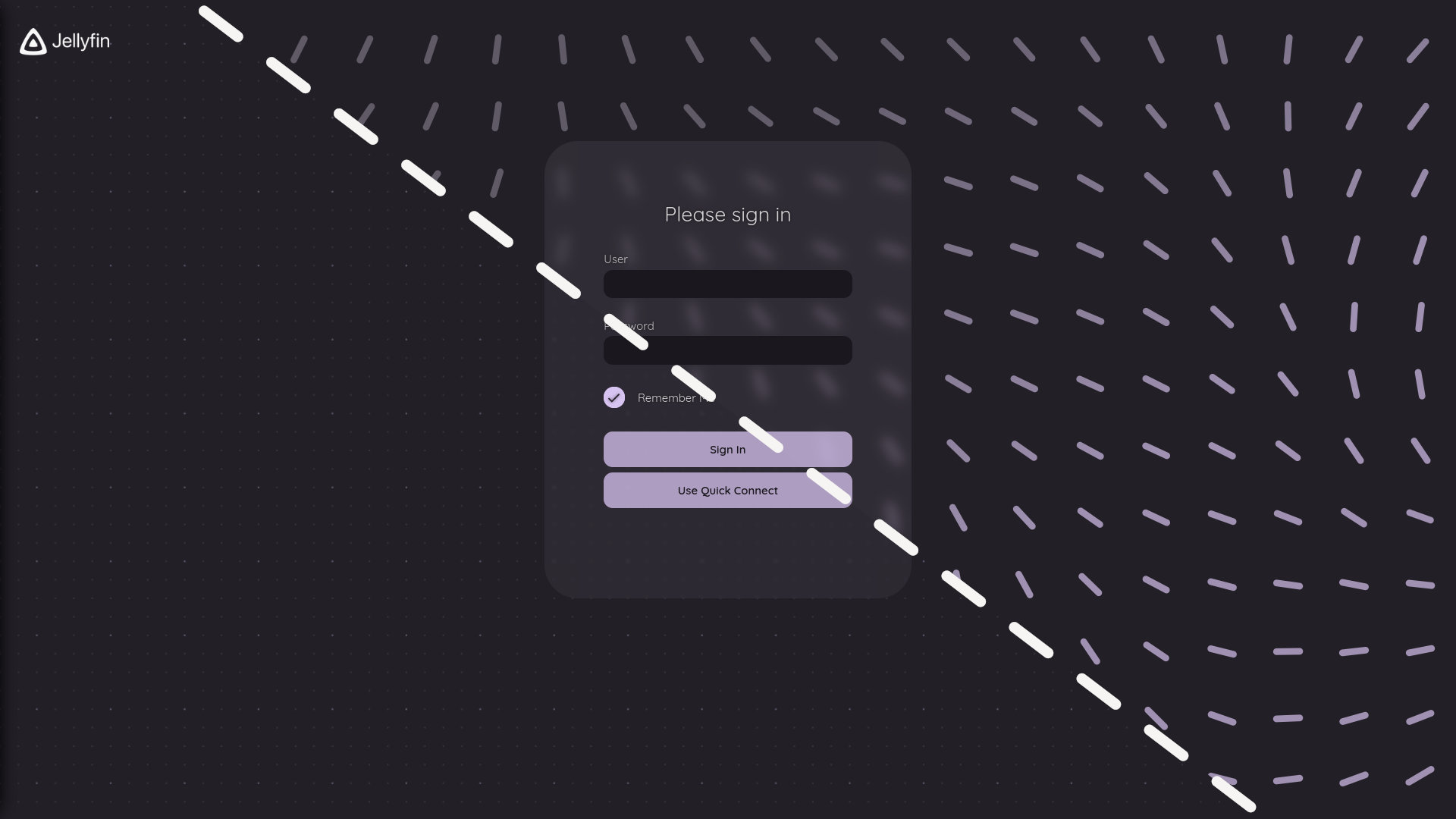
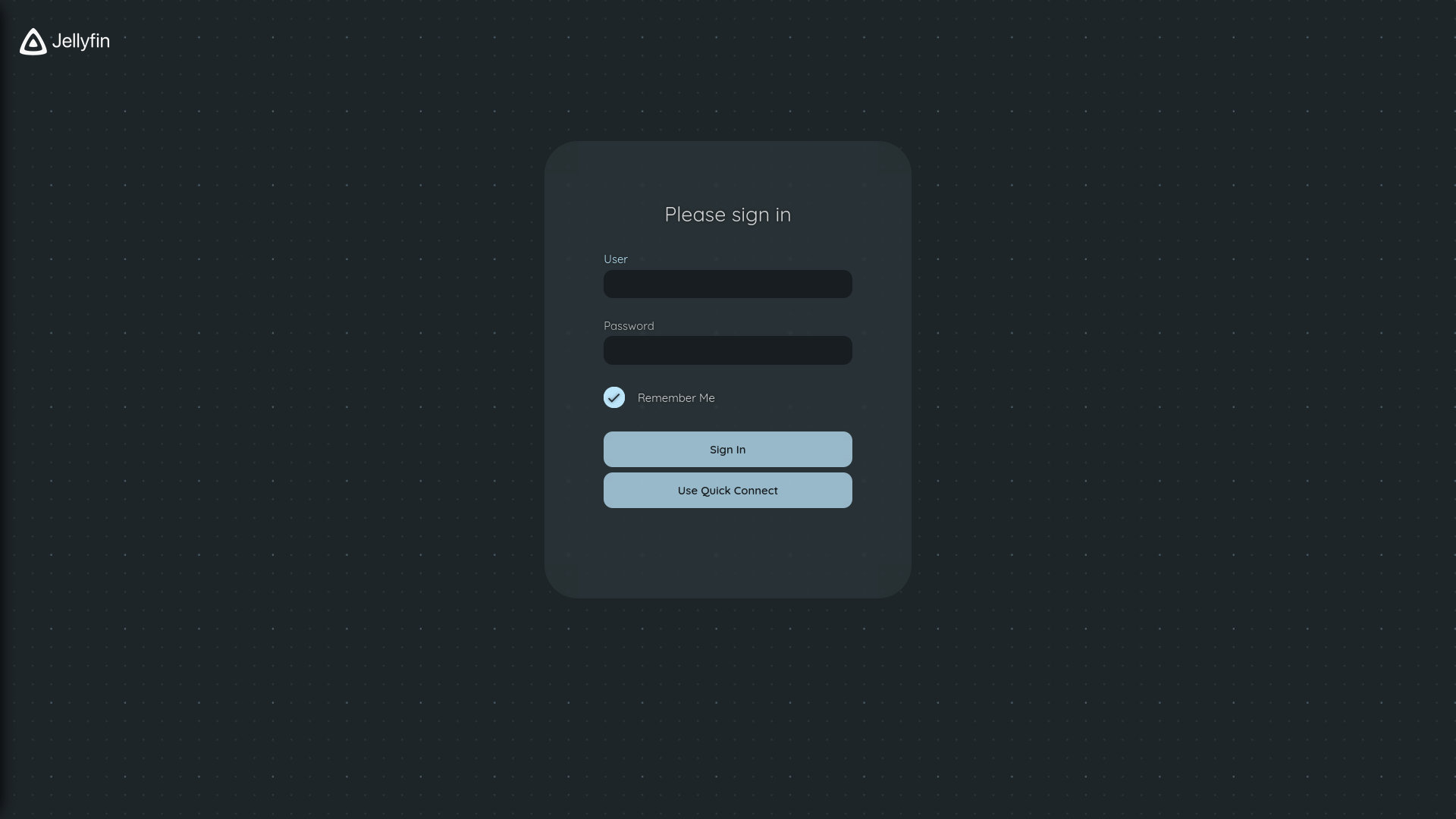
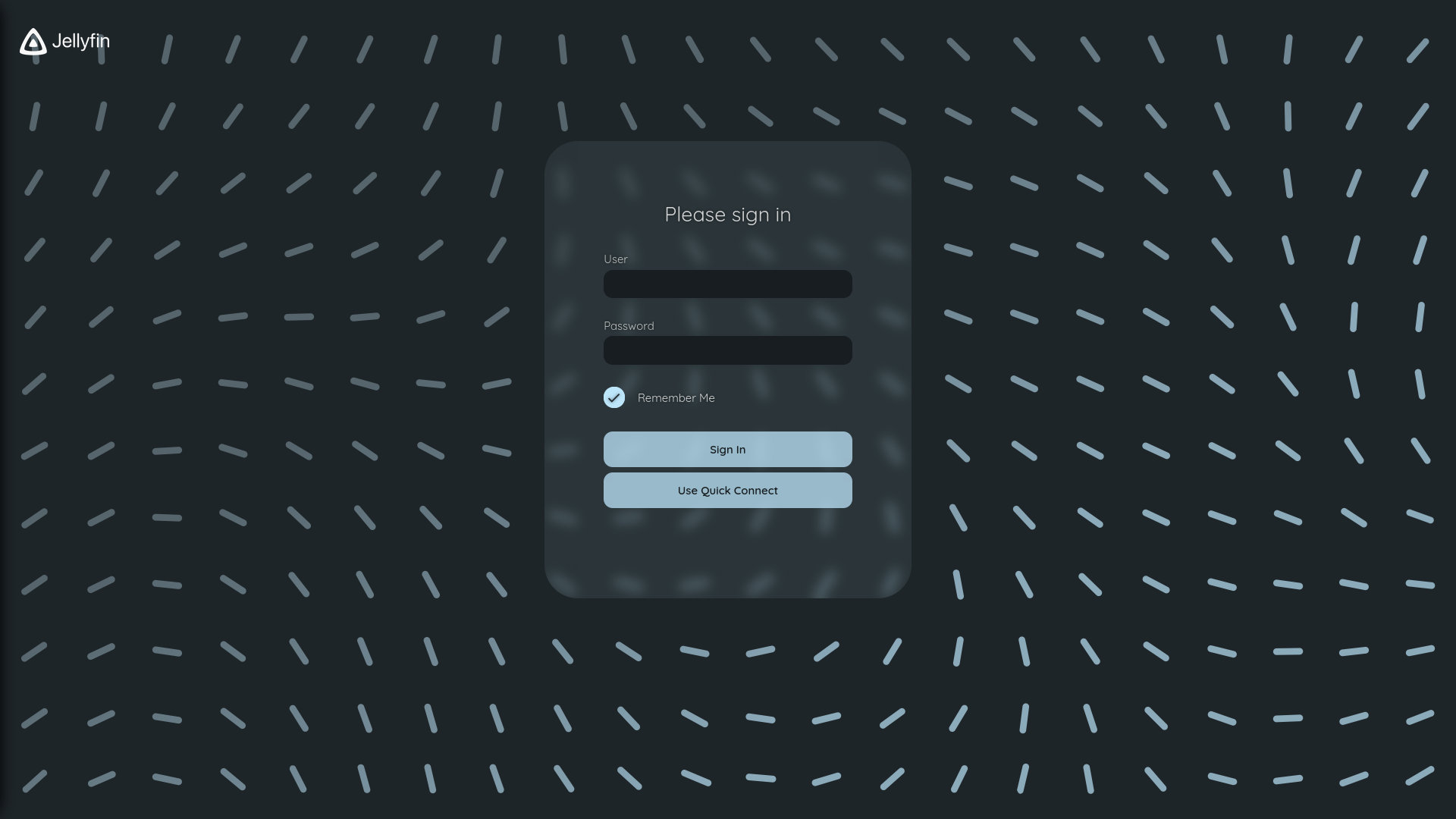
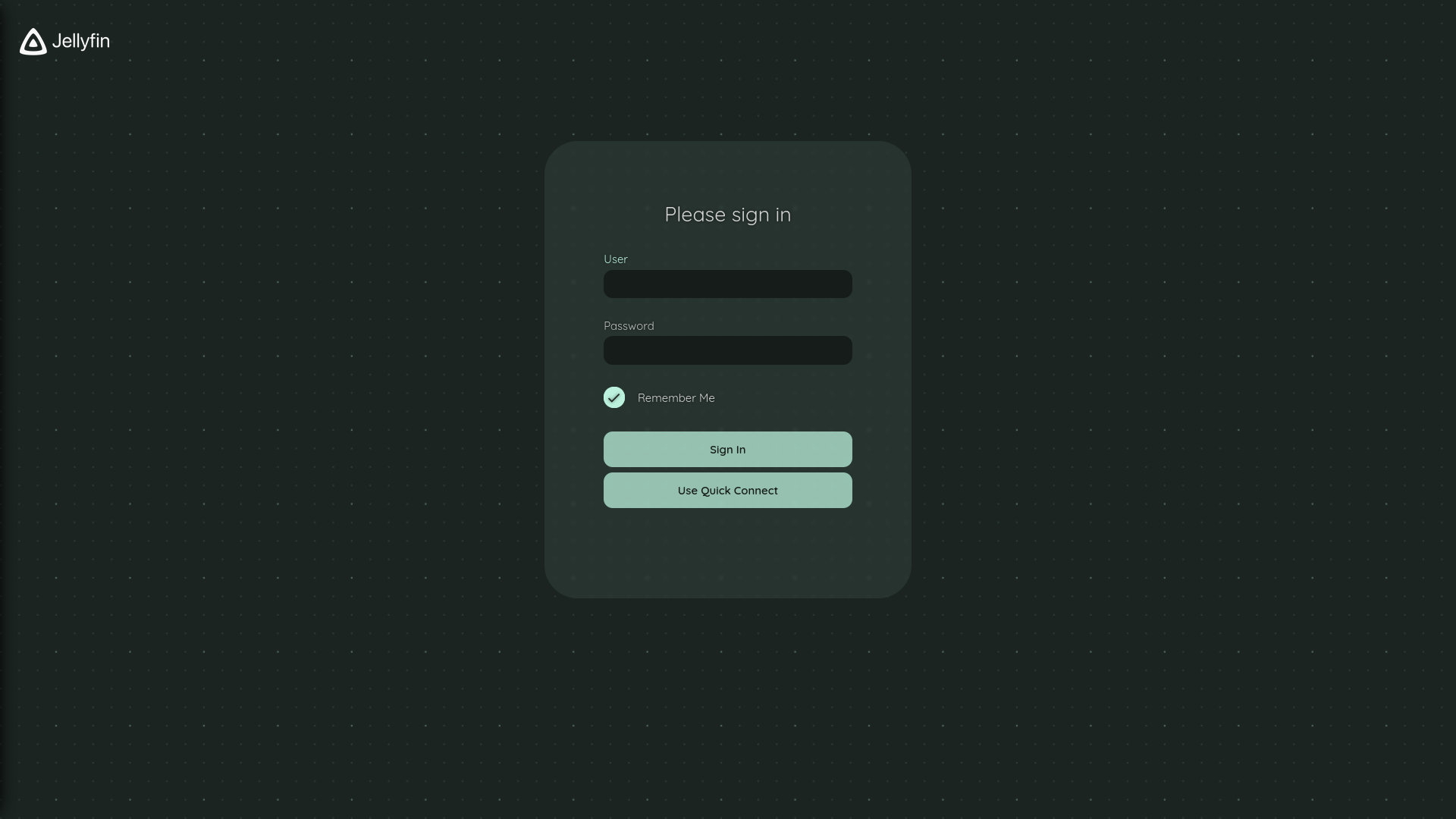
Two login wallpaper options: Minimal and Stylish.
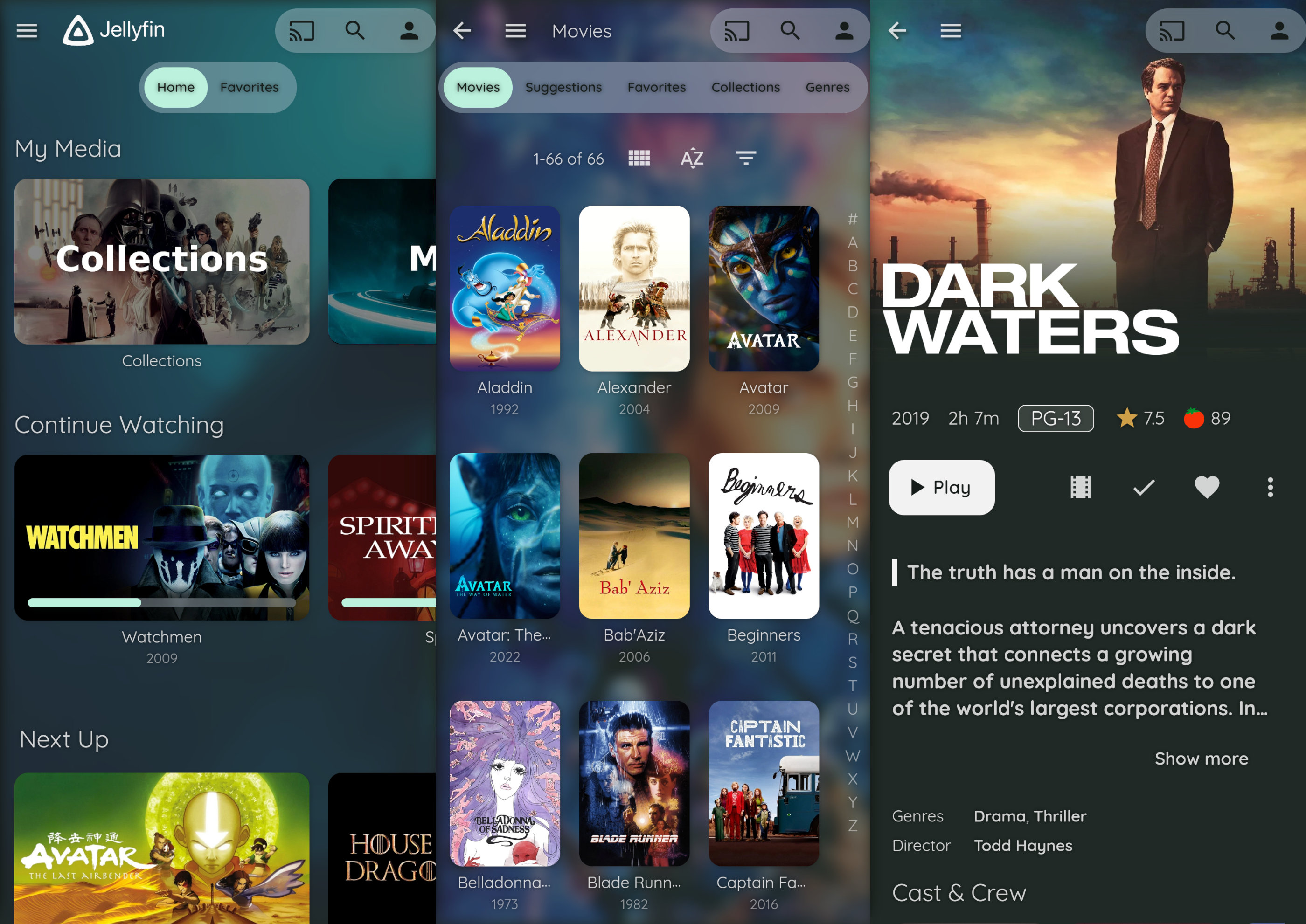
Mobile:
To add the theme to Jellyfin, copy the following line to Dashboard > General > Custom CSS:
@import url('https://cdn.jsdelivr.net/gh/stpnwf/ZestyTheme@latest/theme.css');
Then, if you haven't already, enable Backdrops for every device using this theme (Settings > Display > Backdrops).¹
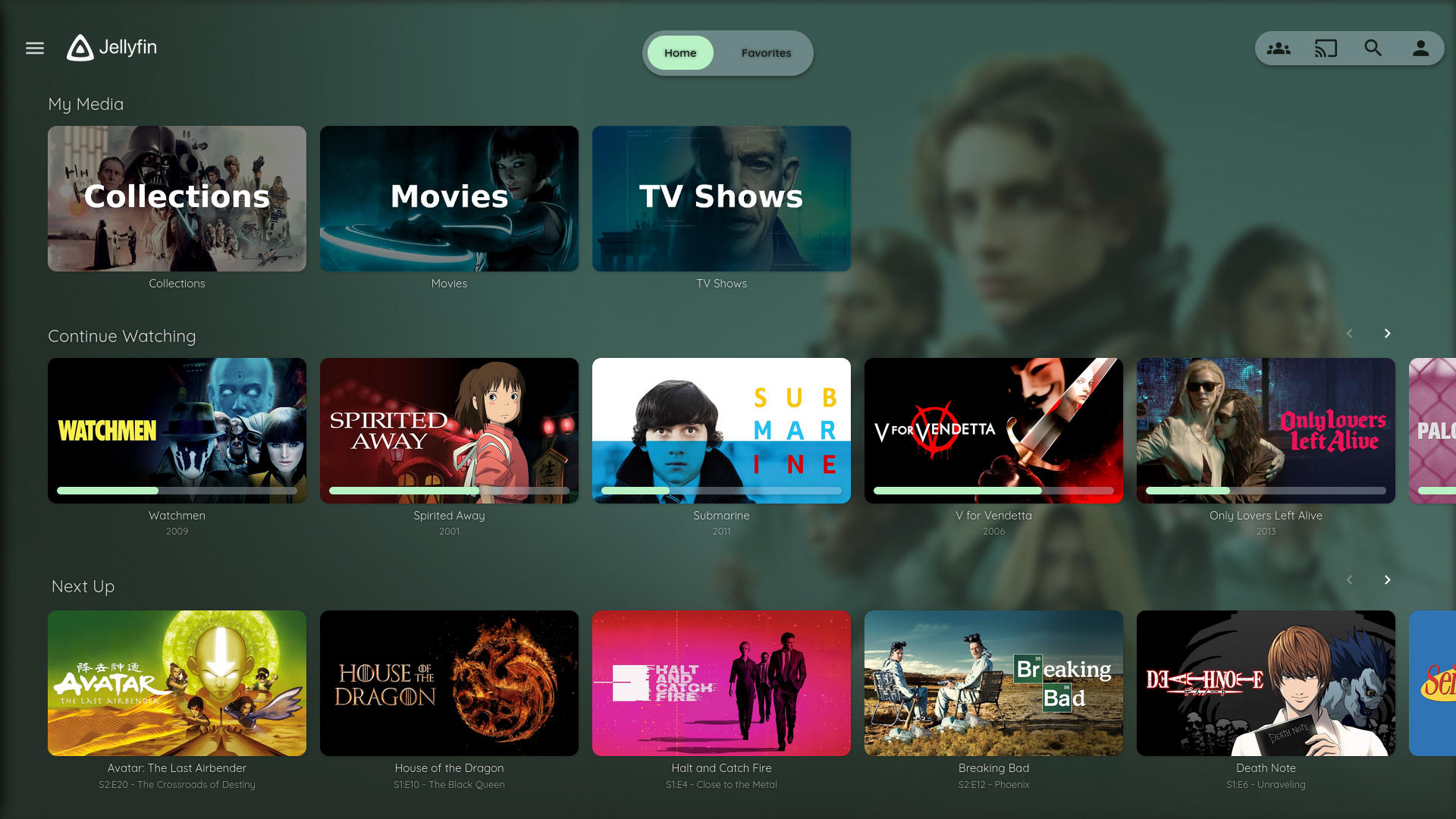
Add one of the following @import lines if you'd like to change the default colors to one of the presets below (optional):
The default color scheme.
@import url('https://cdn.jsdelivr.net/gh/stpnwf/ZestyTheme@latest/colorschemes/blue.css');@import url('https://cdn.jsdelivr.net/gh/stpnwf/ZestyTheme@latest/colorschemes/coral.css');@import url('https://cdn.jsdelivr.net/gh/stpnwf/ZestyTheme@latest/colorschemes/gray.css');@import url('https://cdn.jsdelivr.net/gh/stpnwf/ZestyTheme@latest/colorschemes/green.css');@import url('https://cdn.jsdelivr.net/gh/stpnwf/ZestyTheme@latest/colorschemes/purple.css');@import url('https://cdn.jsdelivr.net/gh/stpnwf/ZestyTheme@latest/colorschemes/red.css');@import url('https://cdn.jsdelivr.net/gh/stpnwf/ZestyTheme@latest/colorschemes/yellow.css');For more info on custom colors click here. For more color schemes check out MakD's Zombie Repo.
Finally, if you would like to use the alternative(stylish) login wallpaper, add the line below to your Custom CSS as well:
@import url('https://cdn.jsdelivr.net/gh/stpnwf/ZestyTheme@latest/login-alt.css');This is a comparison between the minimal(default) and stylish versions of the login wallpaper:
¹ You must enable Backdrops on every device you plan to use this on, otherwise theme WILL look broken.
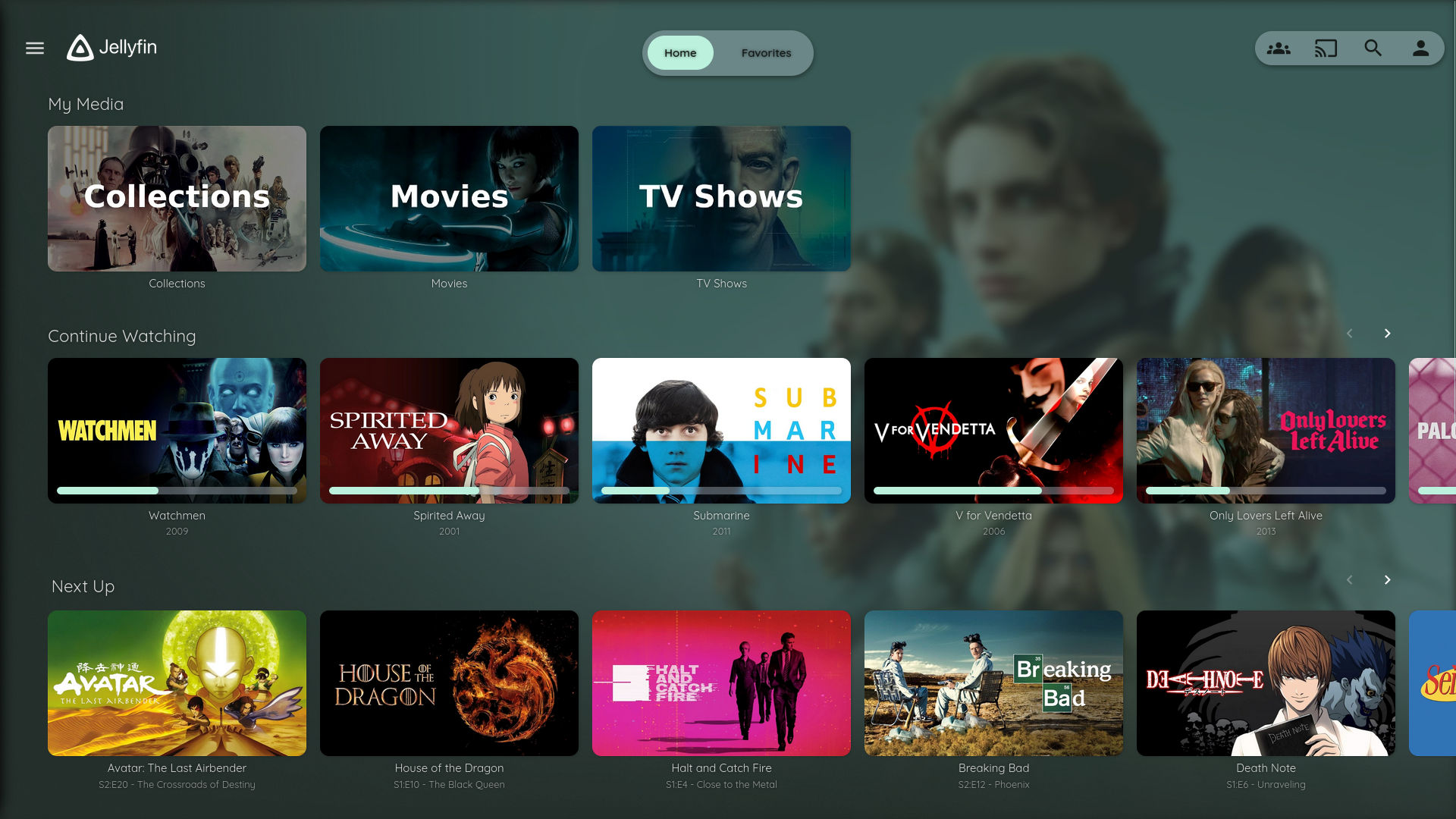
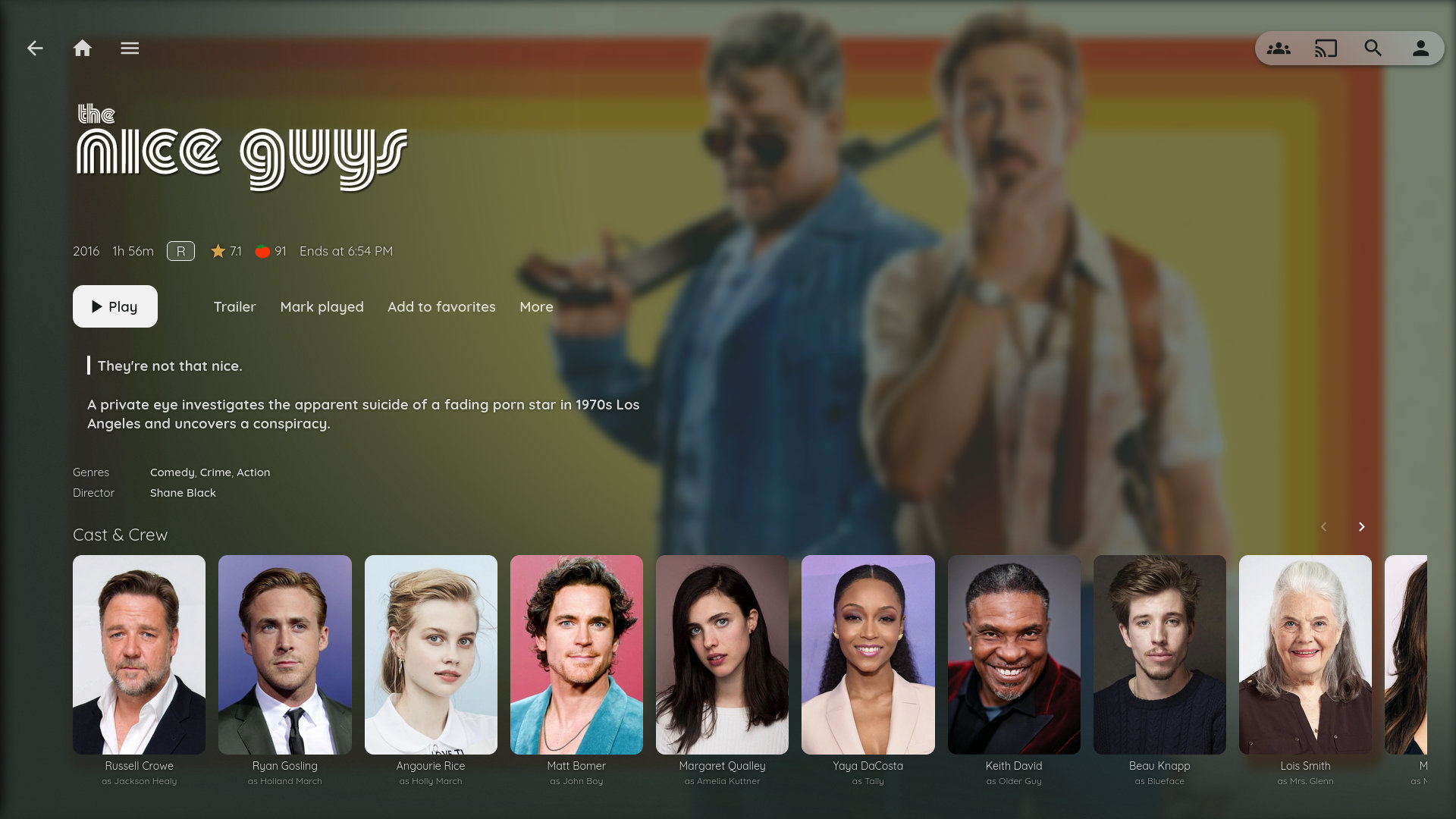
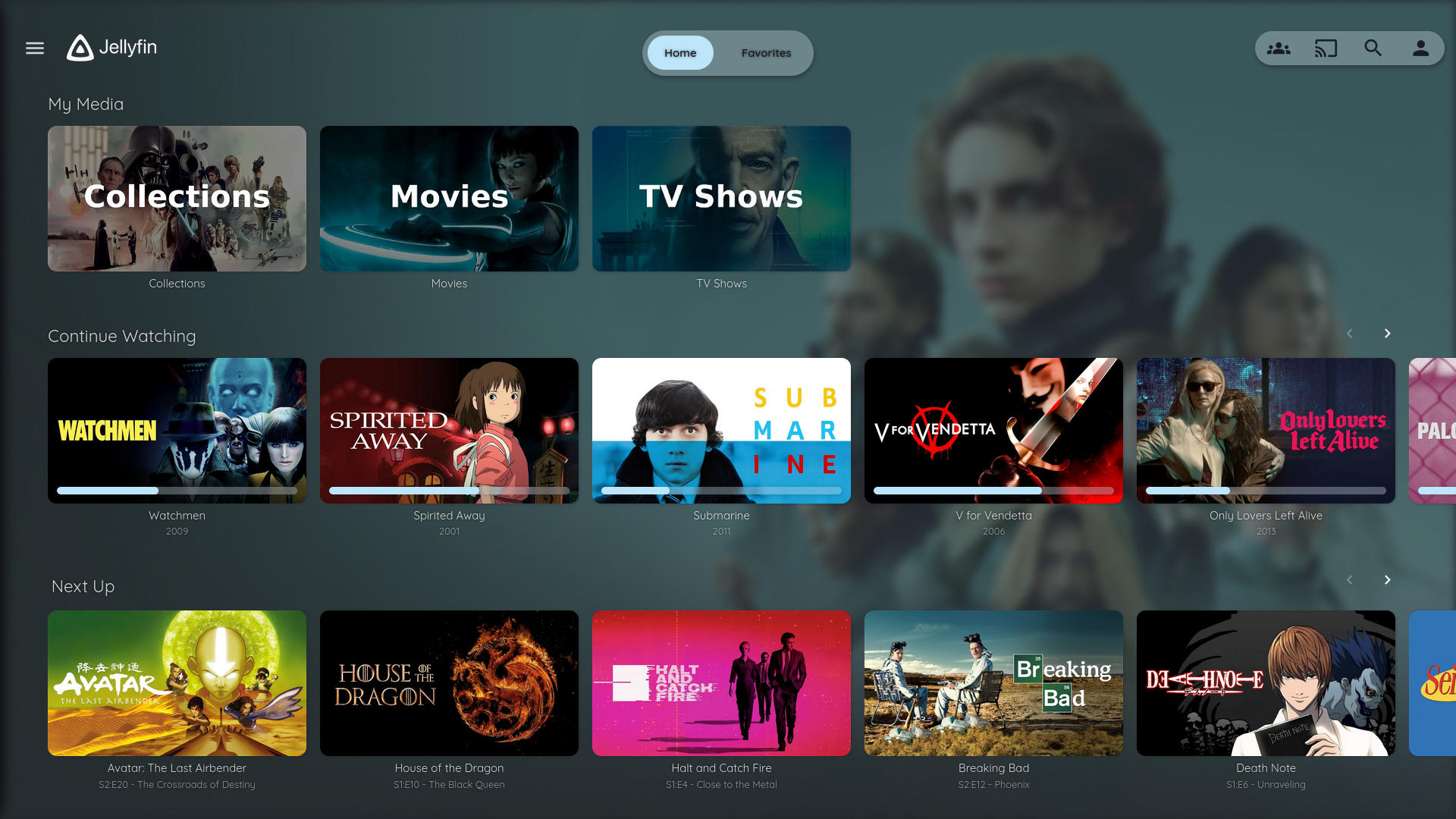
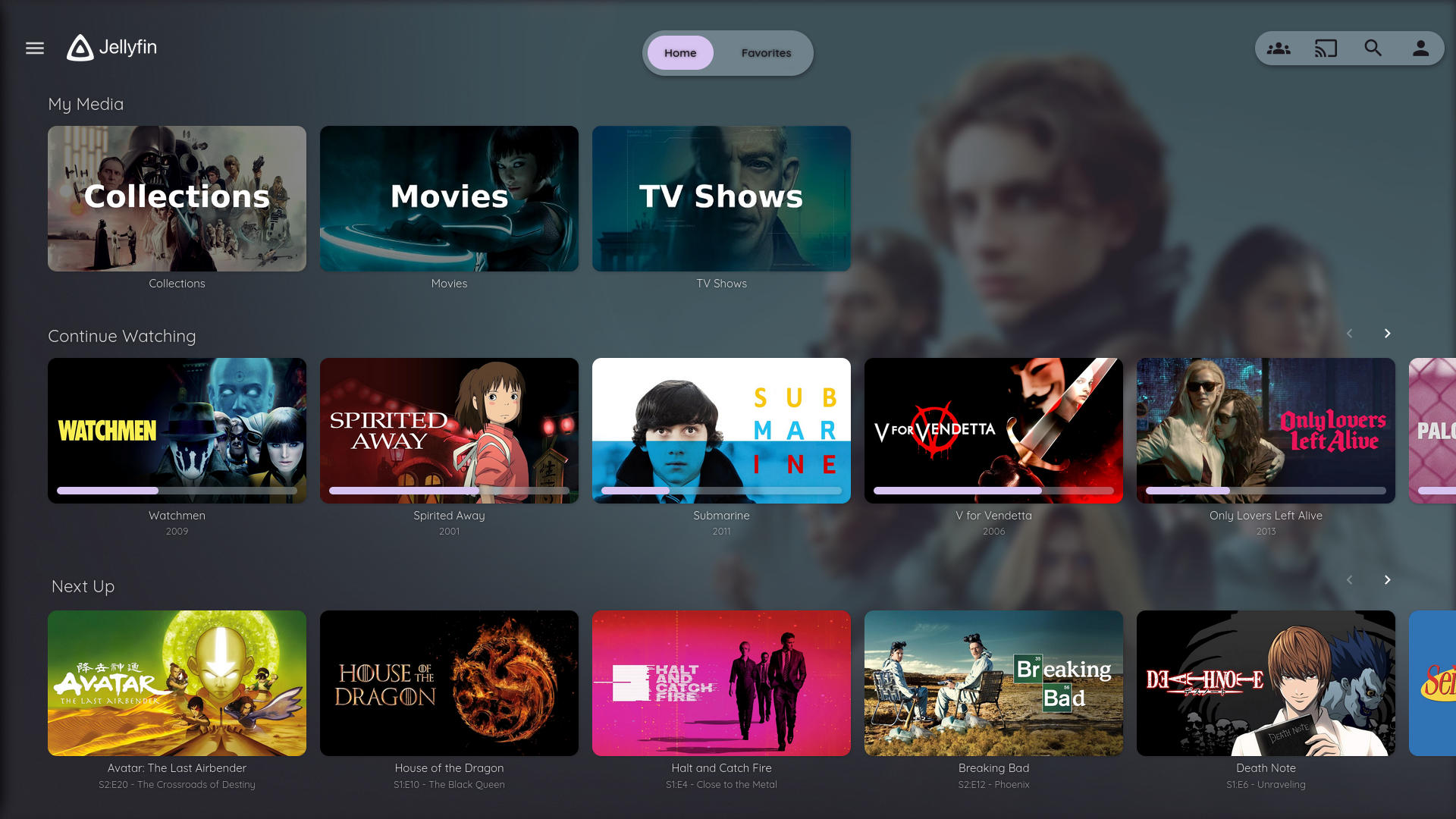
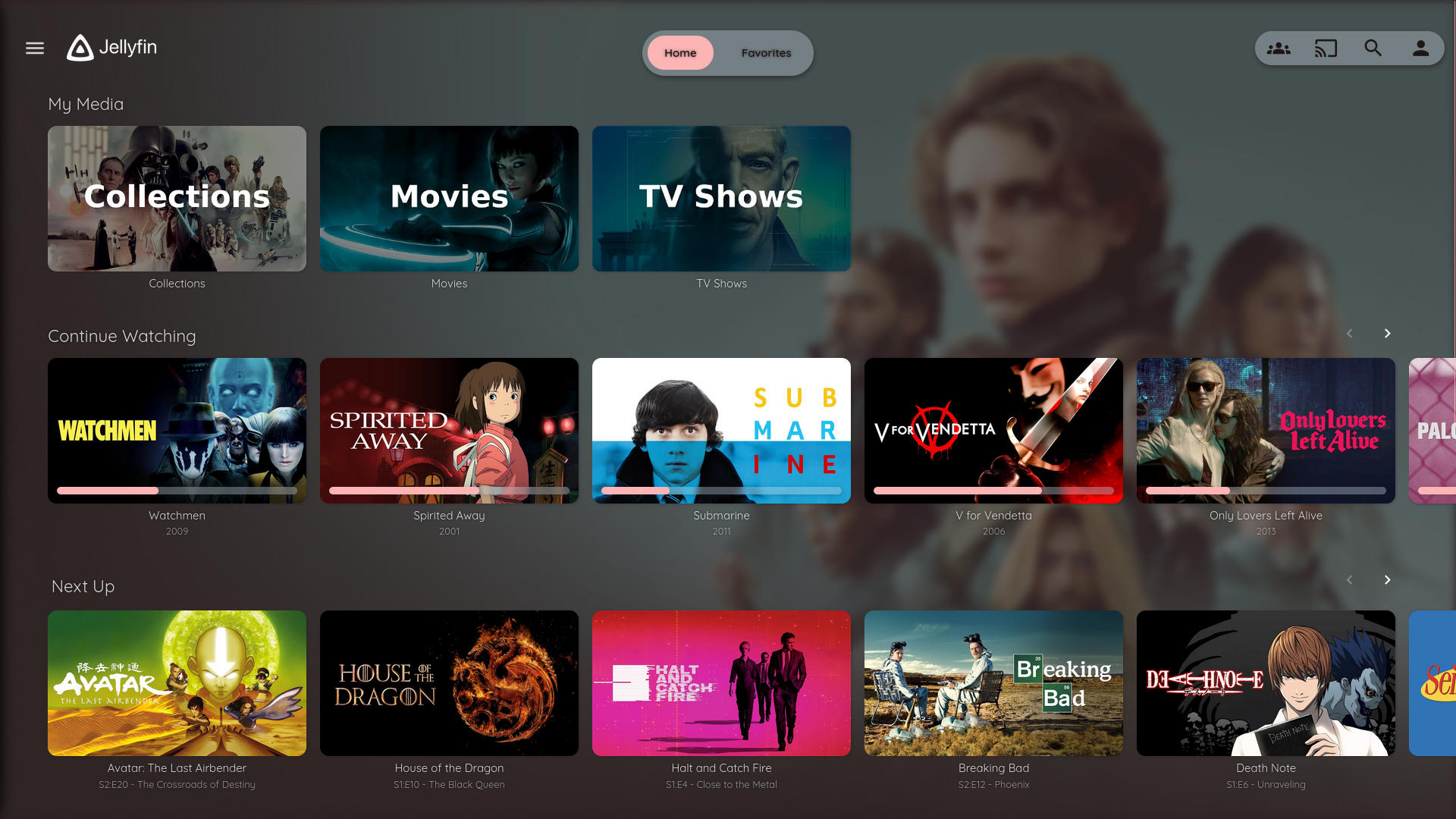
This theme looks best with background images whose content is skewed the right. As demonstrated here.
I don't use the Live TV feature and neither Music Videos, so theme may look broken there. Not opposed to theming it, but hard to since I don't use it...
I plan to get to theming TV mode (Settings > Display > Display Mode > TV) soon™. Looks broken right now.
Theme has only been tested at 1080p (16:9), on both the app and the web interface. So it may look broken on 720p, 2K and 4K screens or different screen ratios. Please report any issues.
Theme is still WIP, and may look broken in some areas. Please report any issues.
I am not knowledgeable in CSS, but if the end result looks how I want it to, despite how hacky or messy the code may be, that's a win in my book... PRs are welcome.
Things I'd like to do, if I can figure out how to (HELP WANTED):
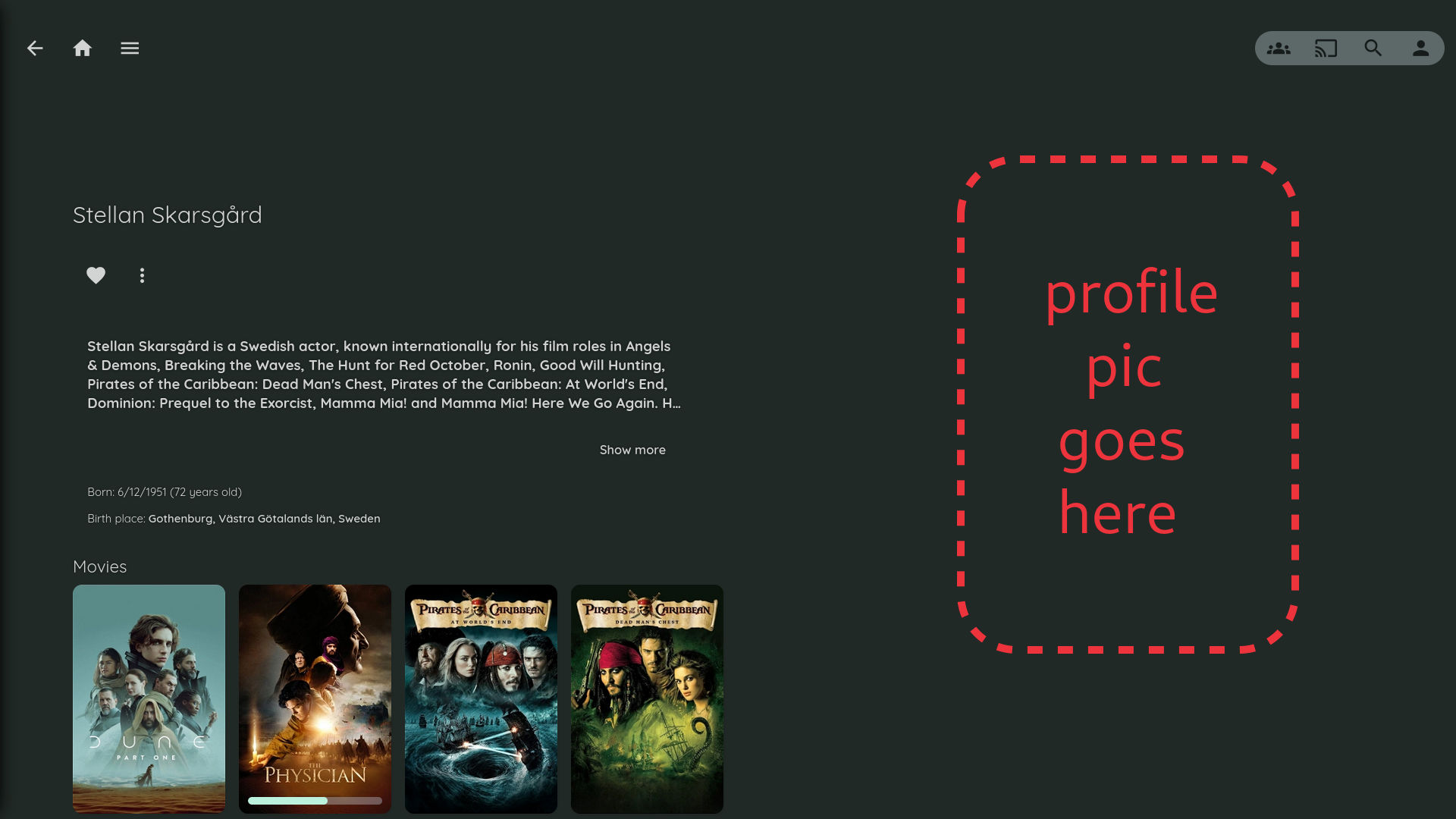
Add profile pics back:
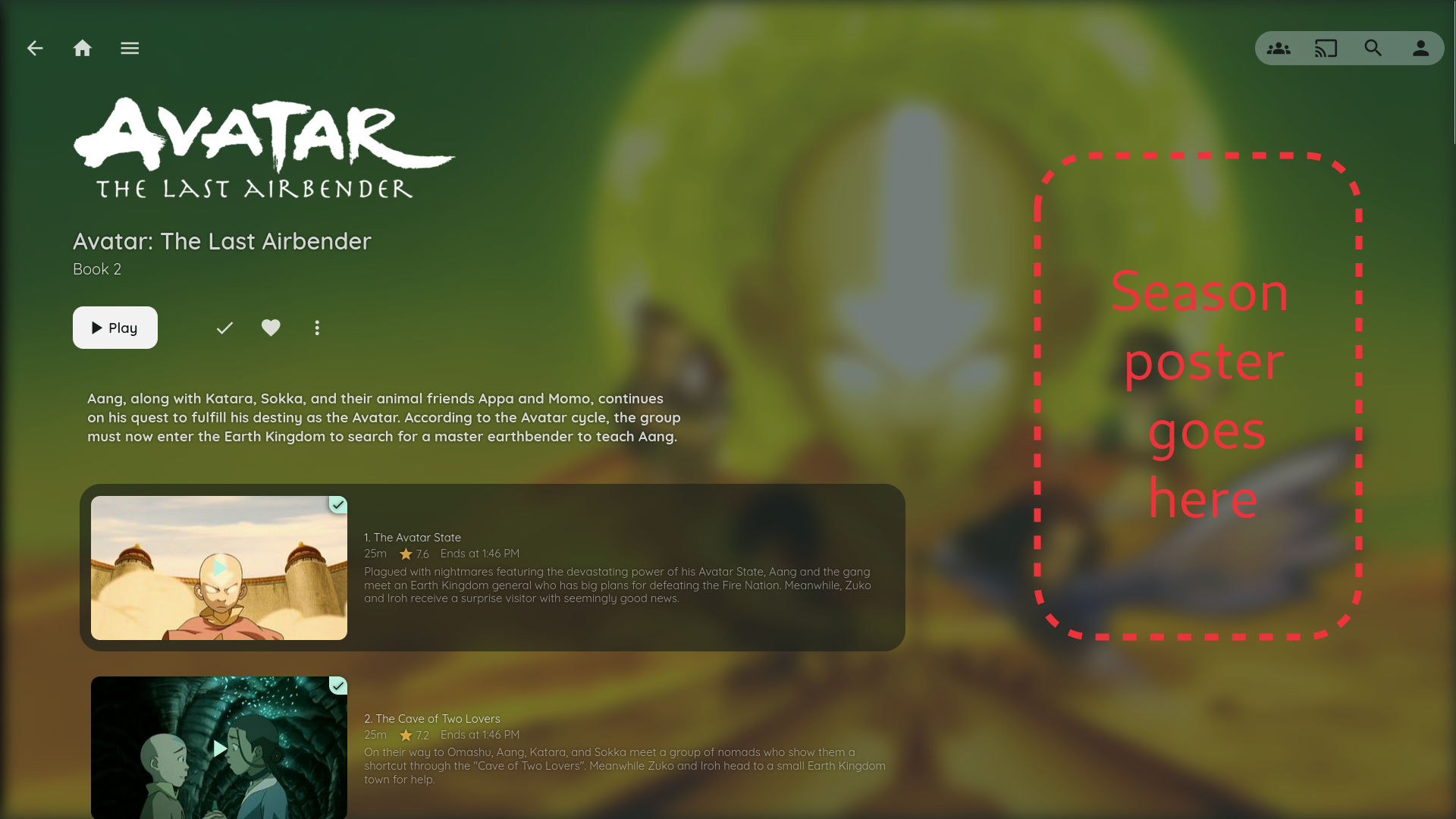
It doesn't seem possible to remove just the poster while keeping the profile pics & season posters...Add season posters back:
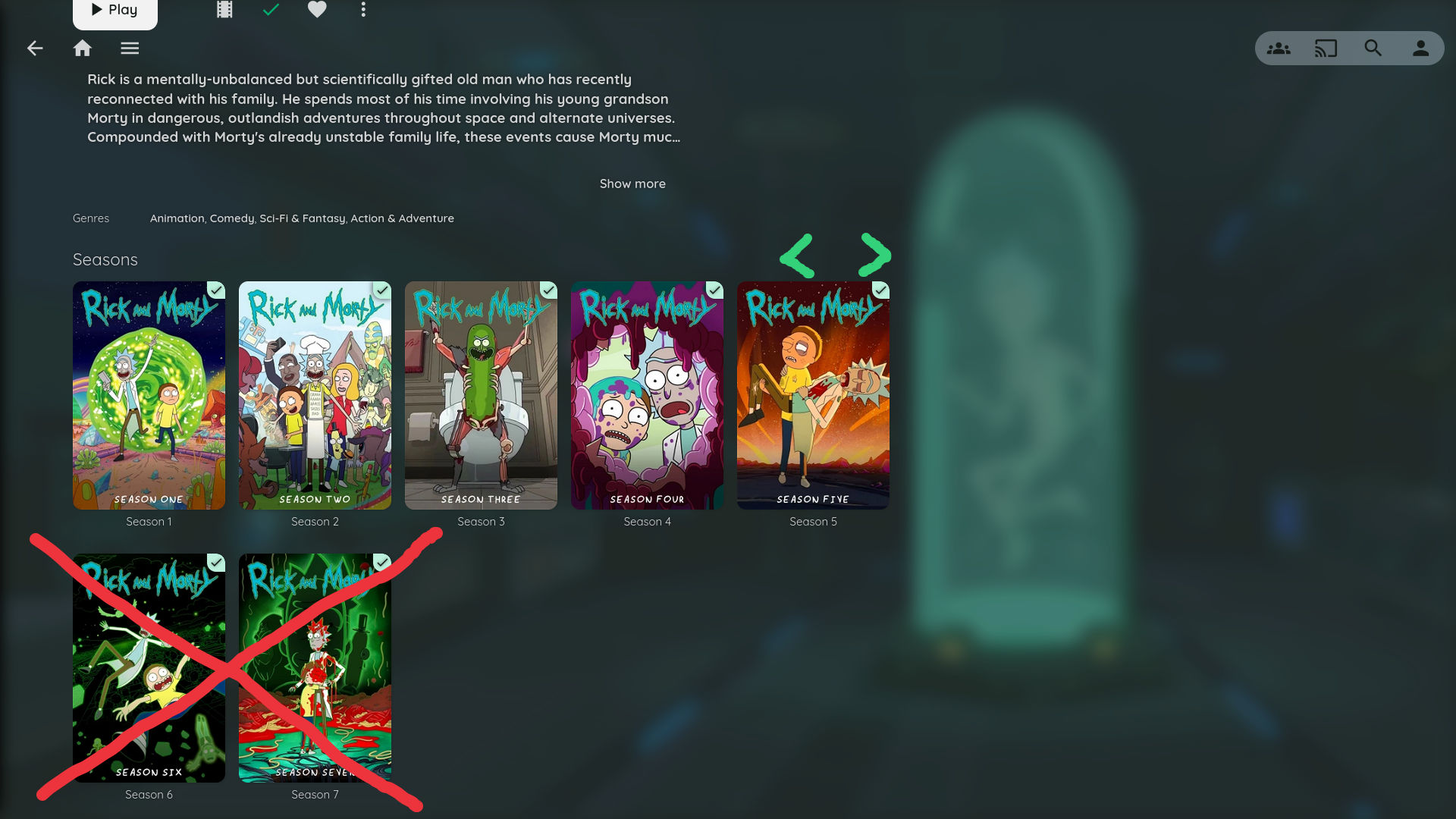
It doesn't seem possible to remove just the poster while keeping the profile pics & season posters...Turn seasons into a carousel to prevent this behavior:
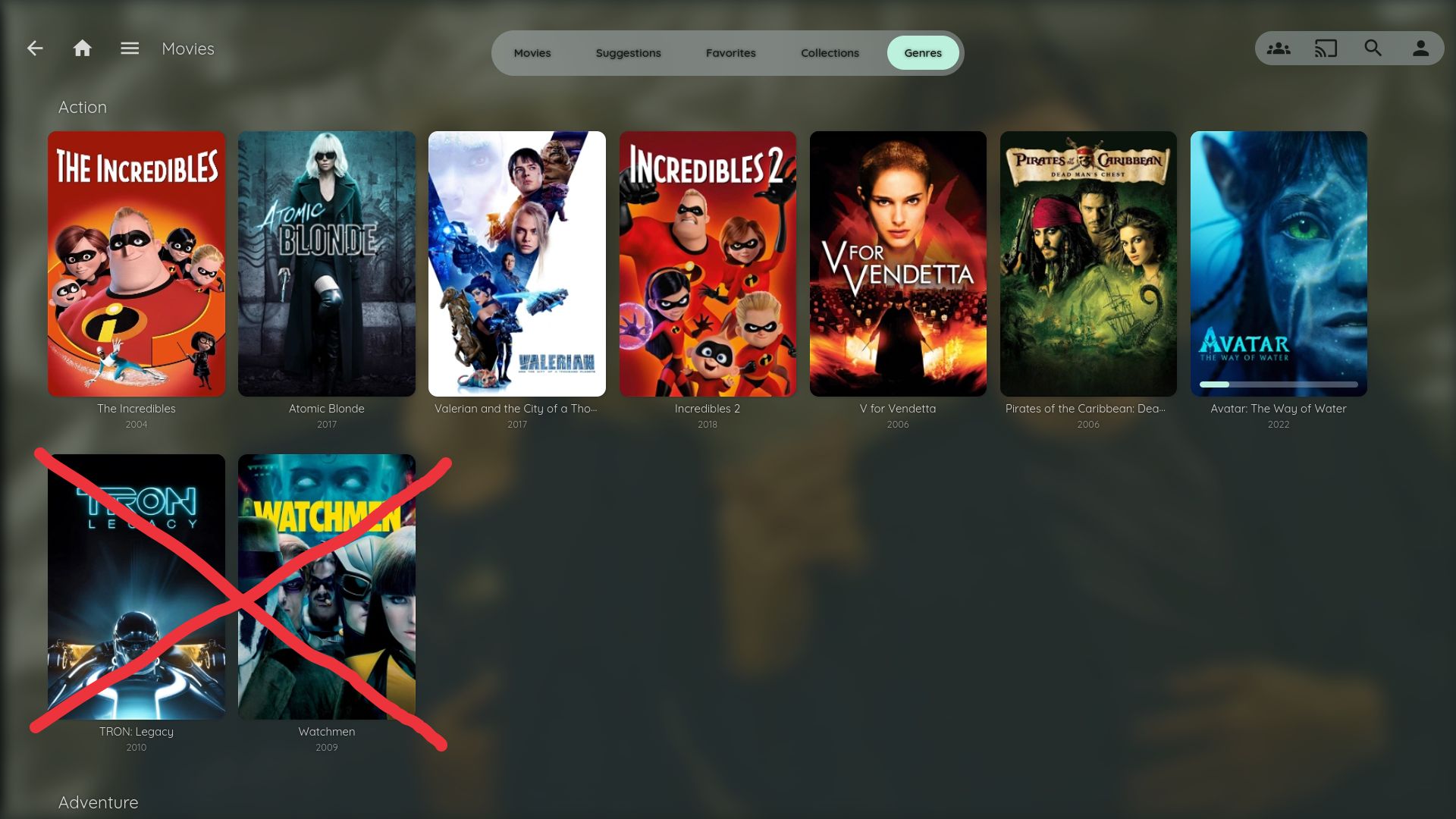
Make it so there is no "overflowing" entries in Genres after I increased Poster size