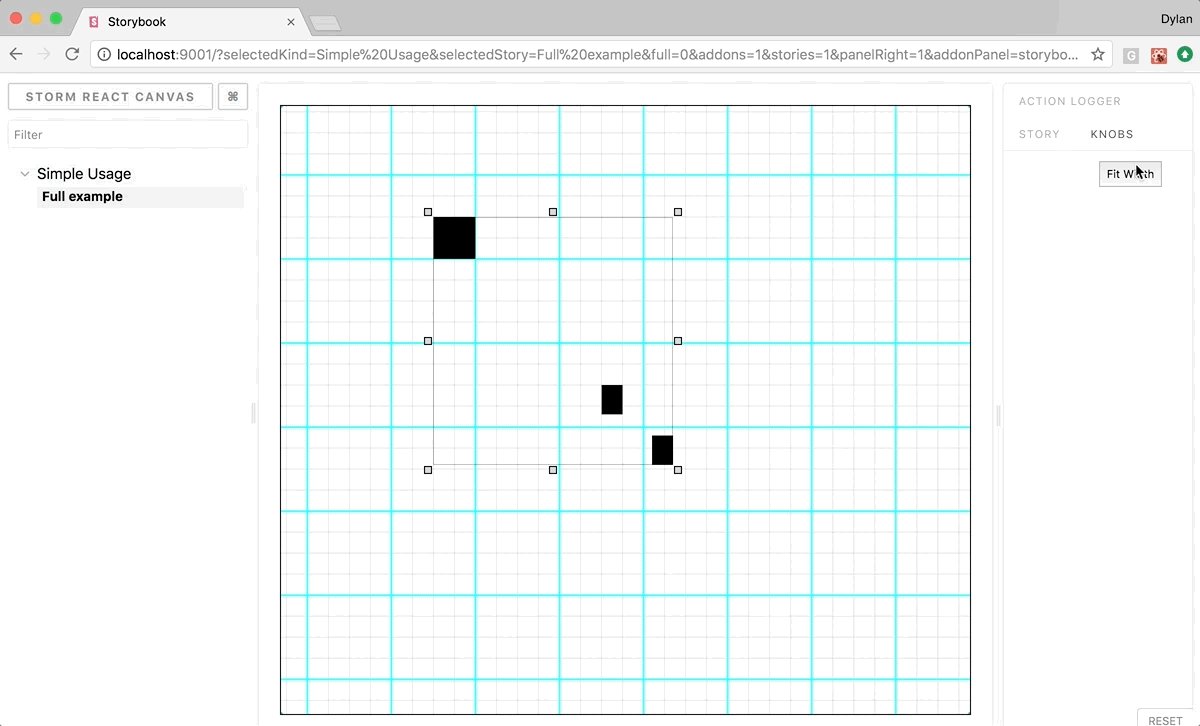
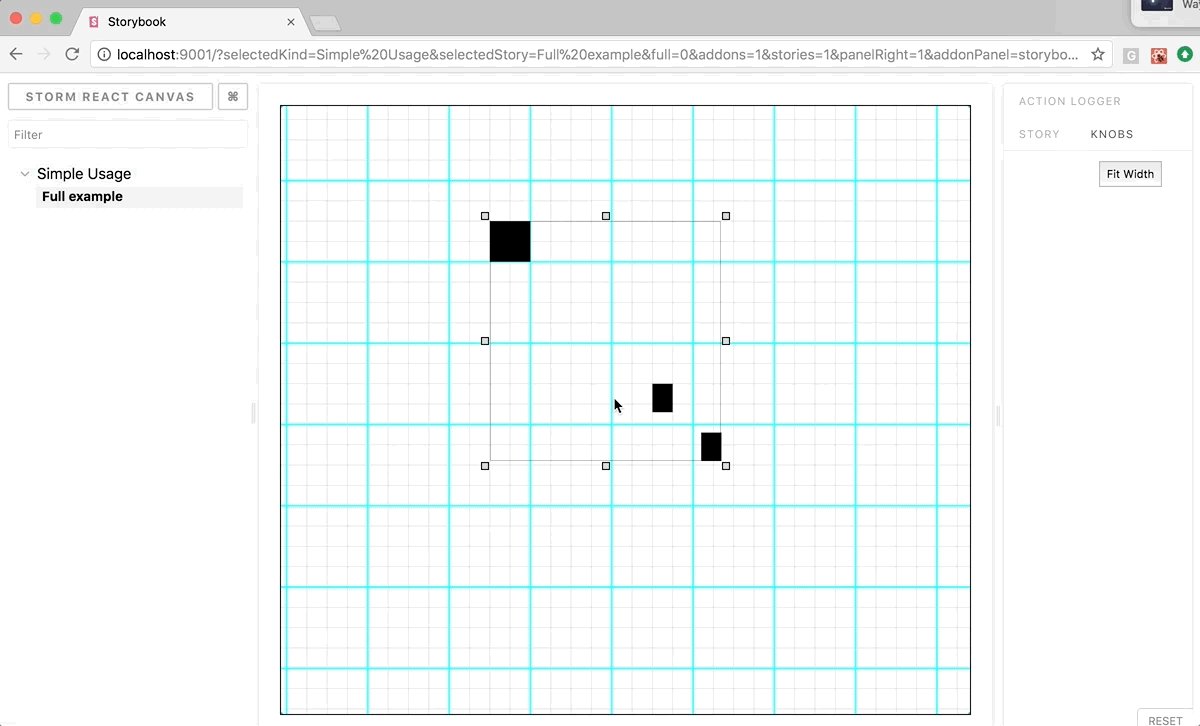
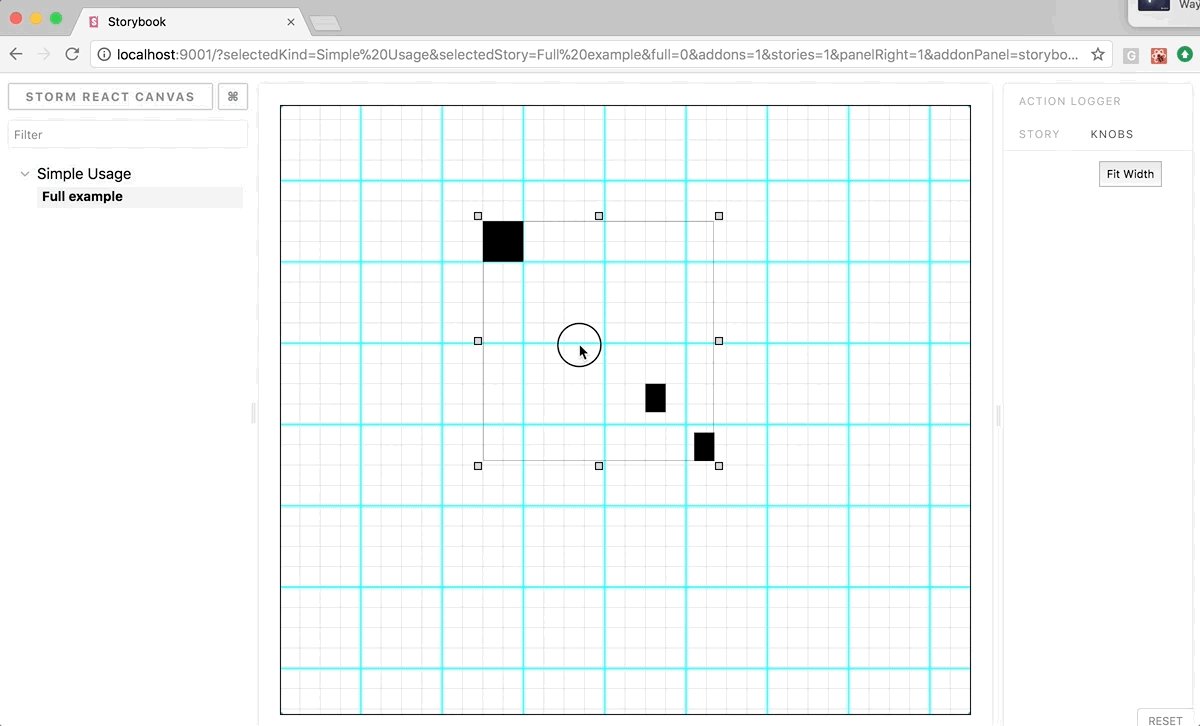
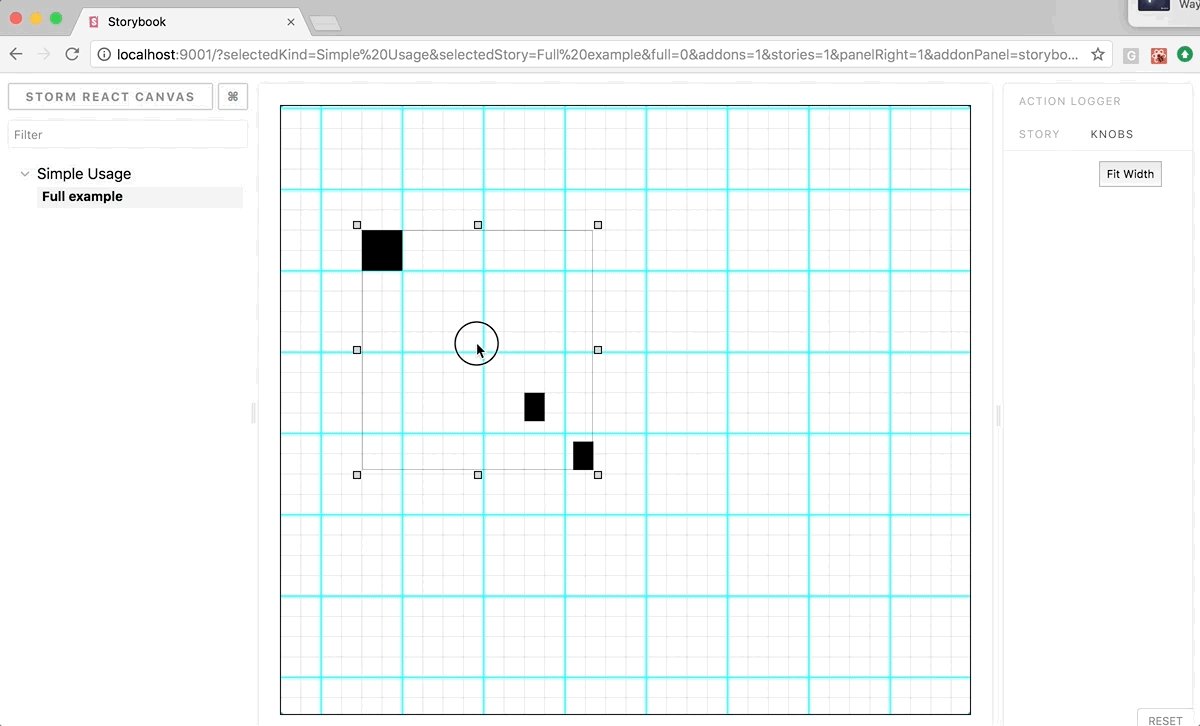
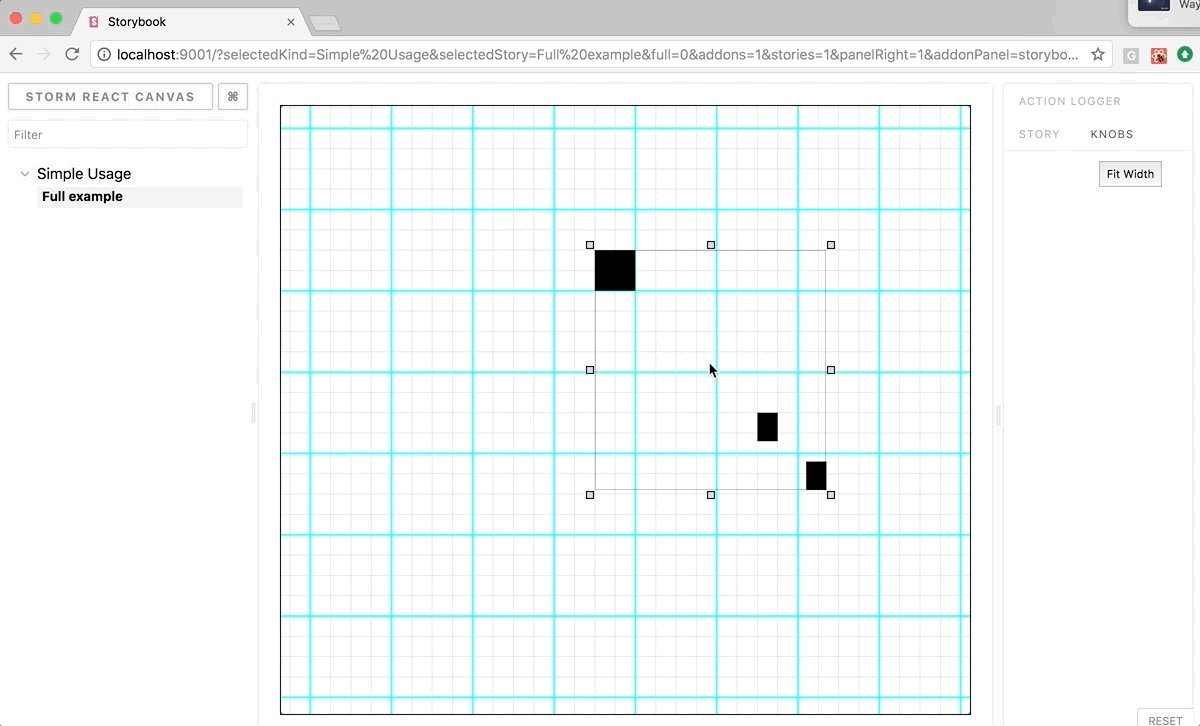
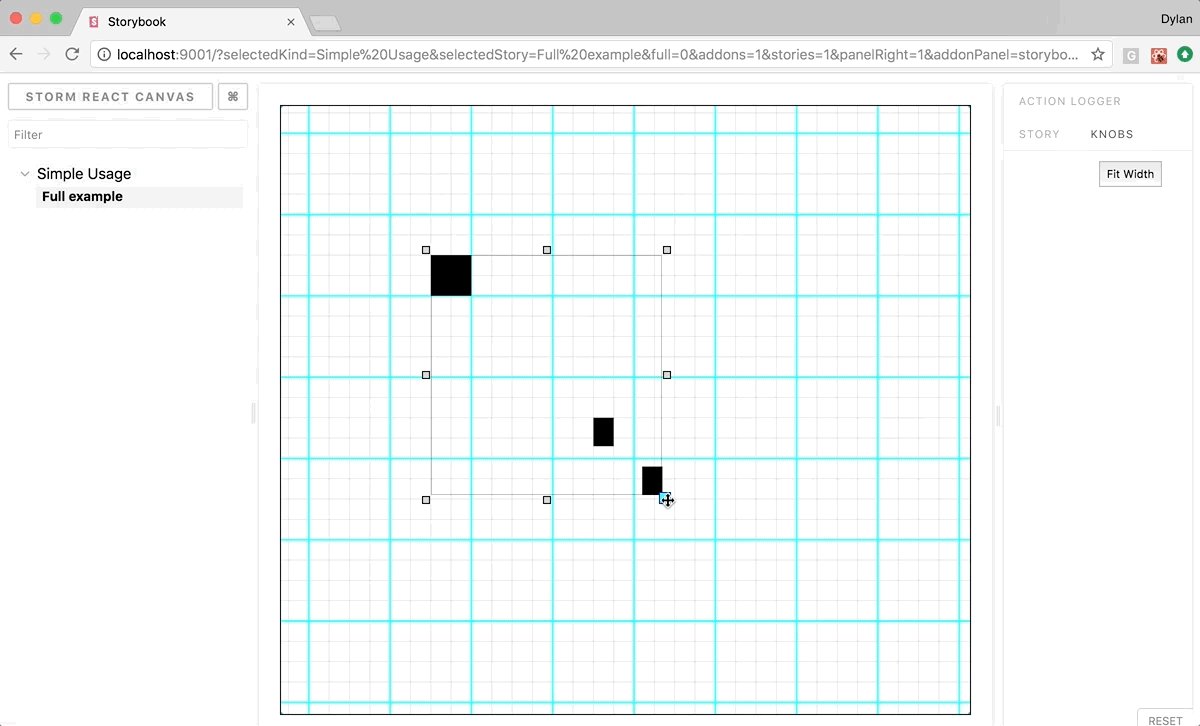
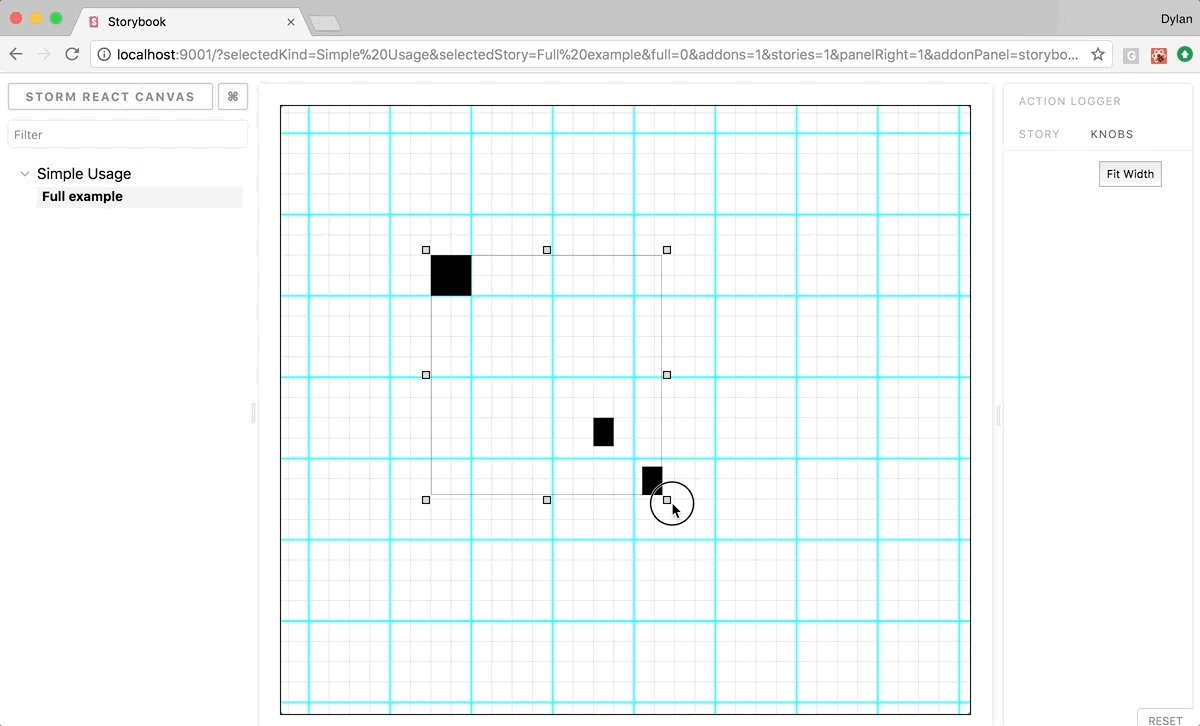
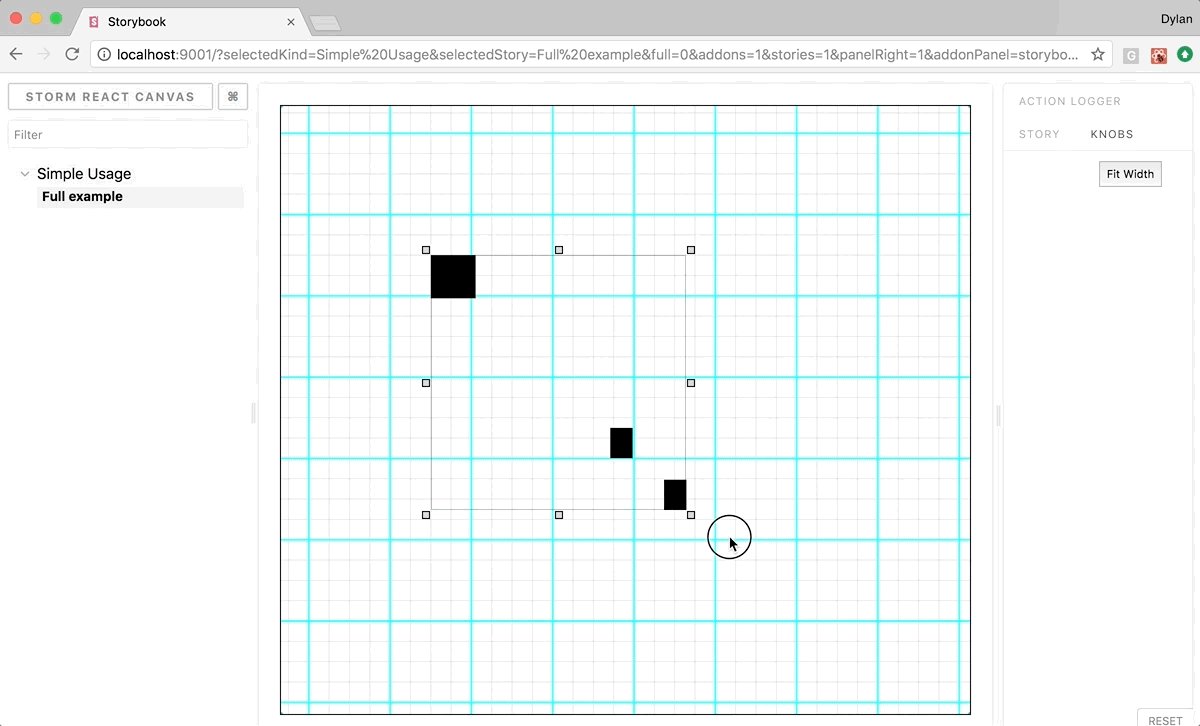
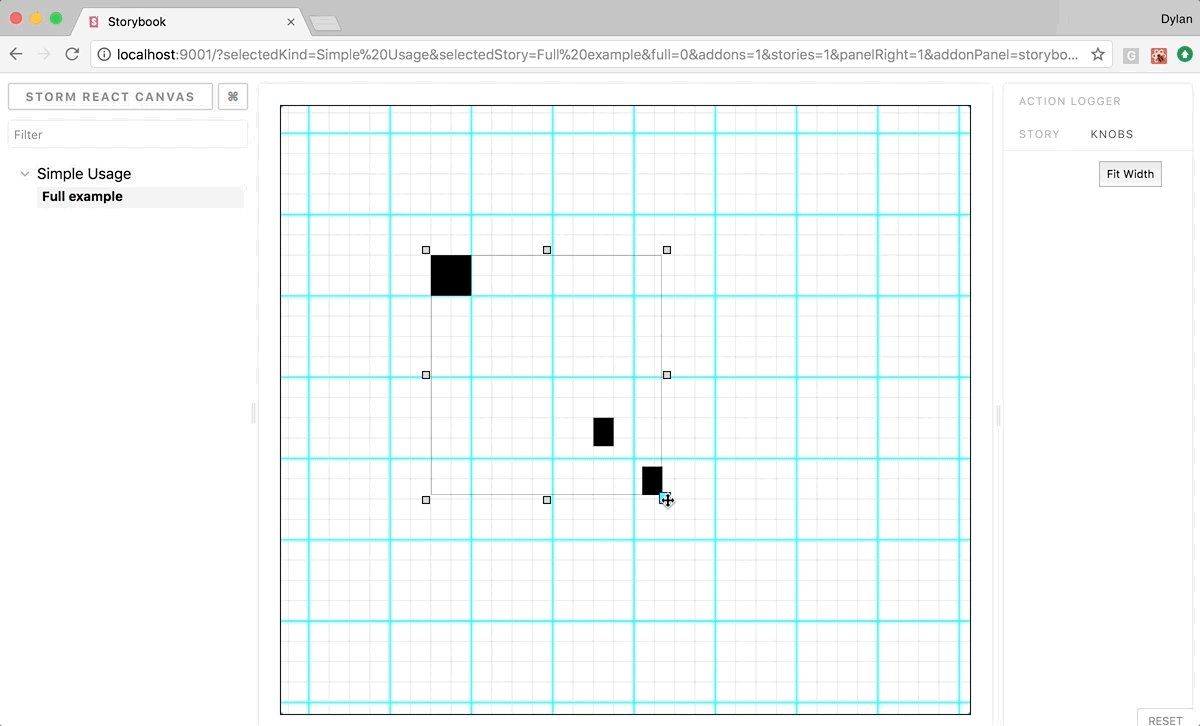
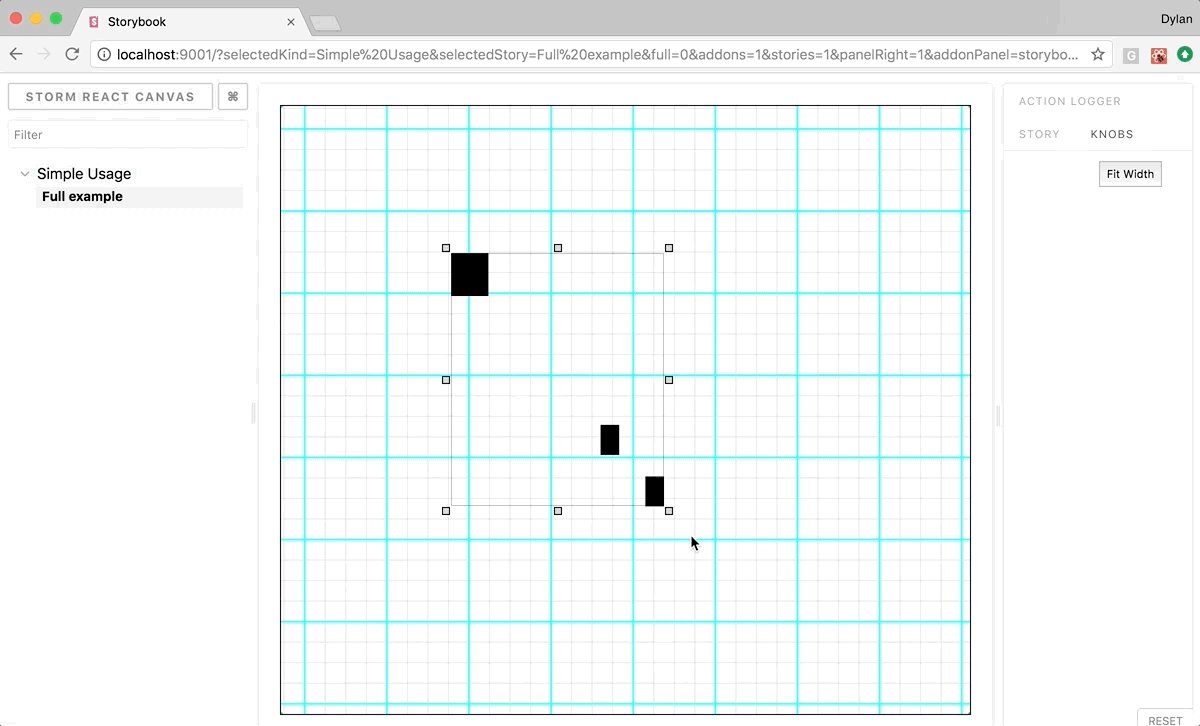
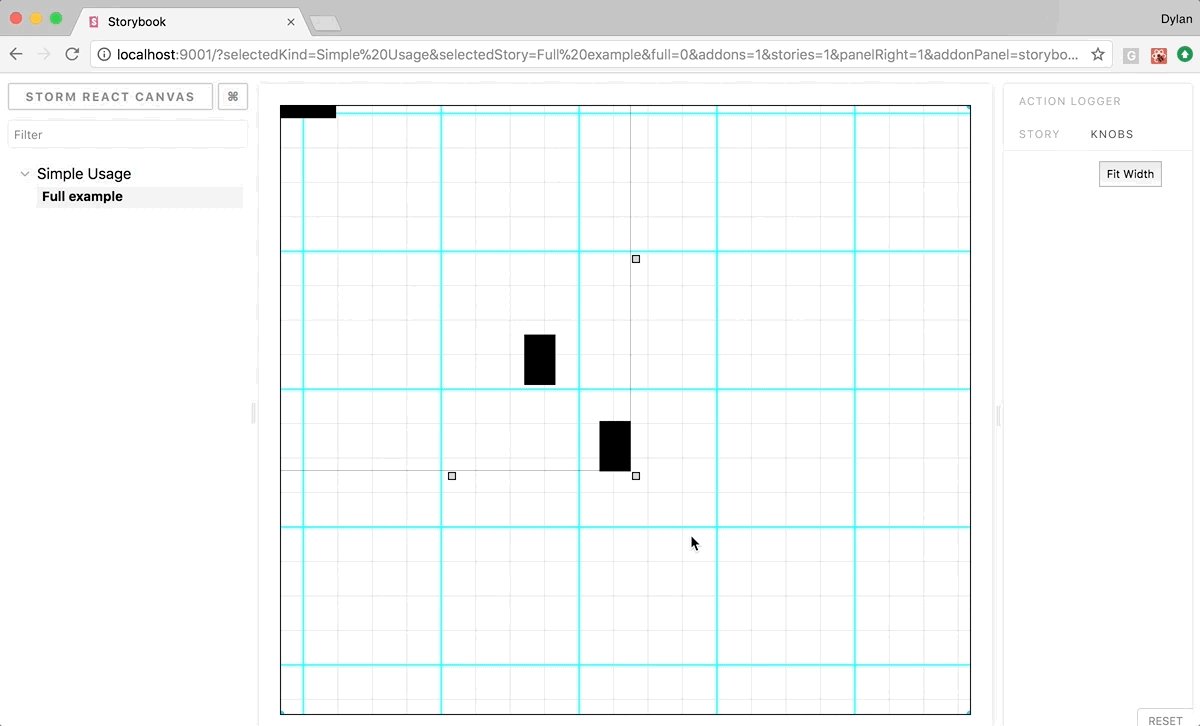
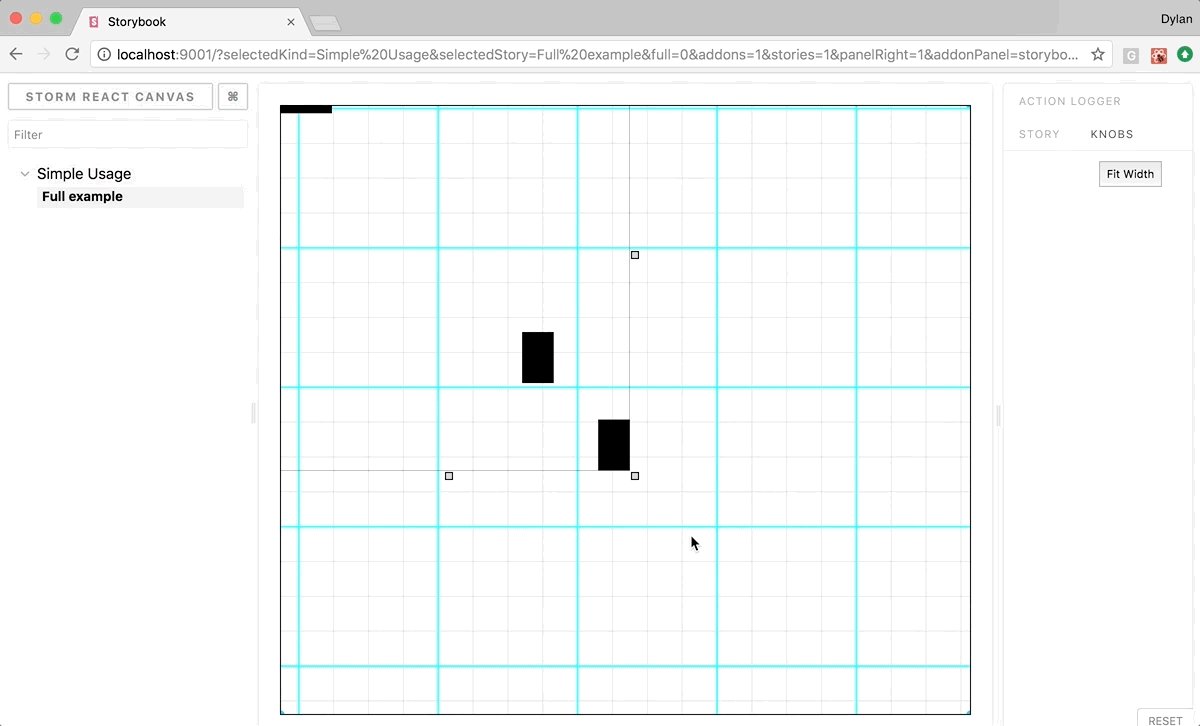
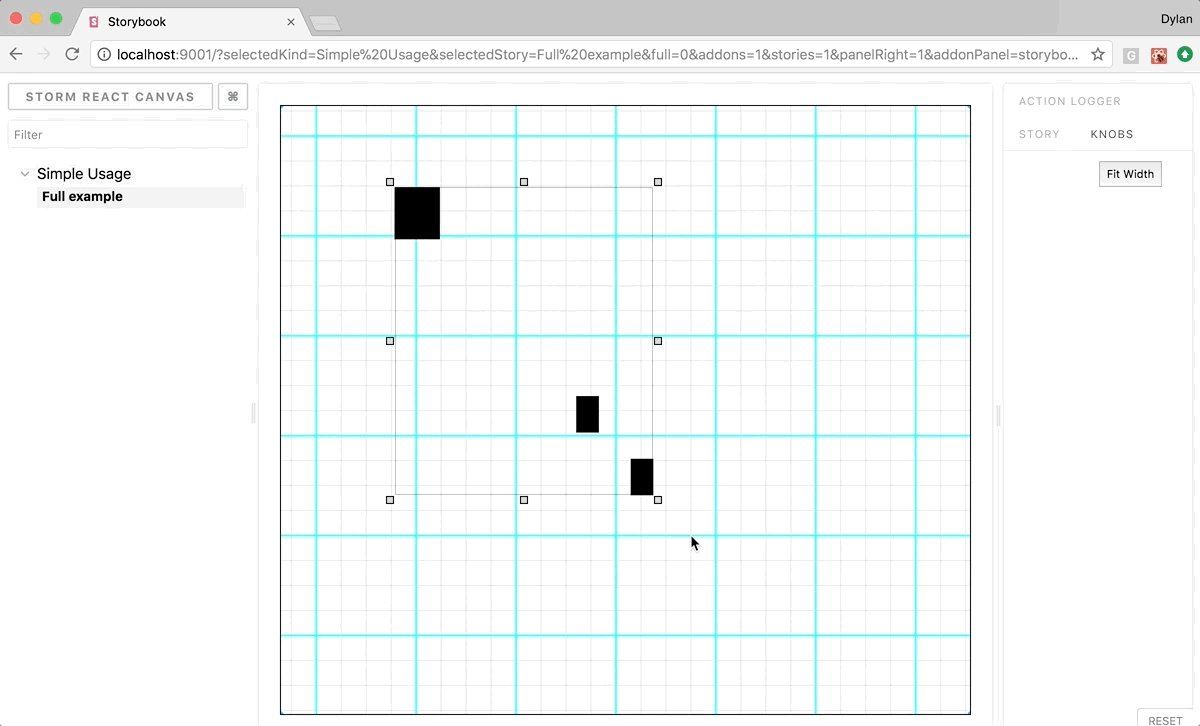
A brand new foundation for storm-react-diagrams
- virtual co-ordinate system
- real co-ordinate system
- matrix transformation, precomputed and optimized
- forward dimensions and inferred dimensions
- history push and pop (wip)
- SVG and standard DOM support
- pluggable event bus
- pluggable state machine
- model driven with serialization layers (imperative and declarative styles)
- serialization and deserialization
- translate / panning
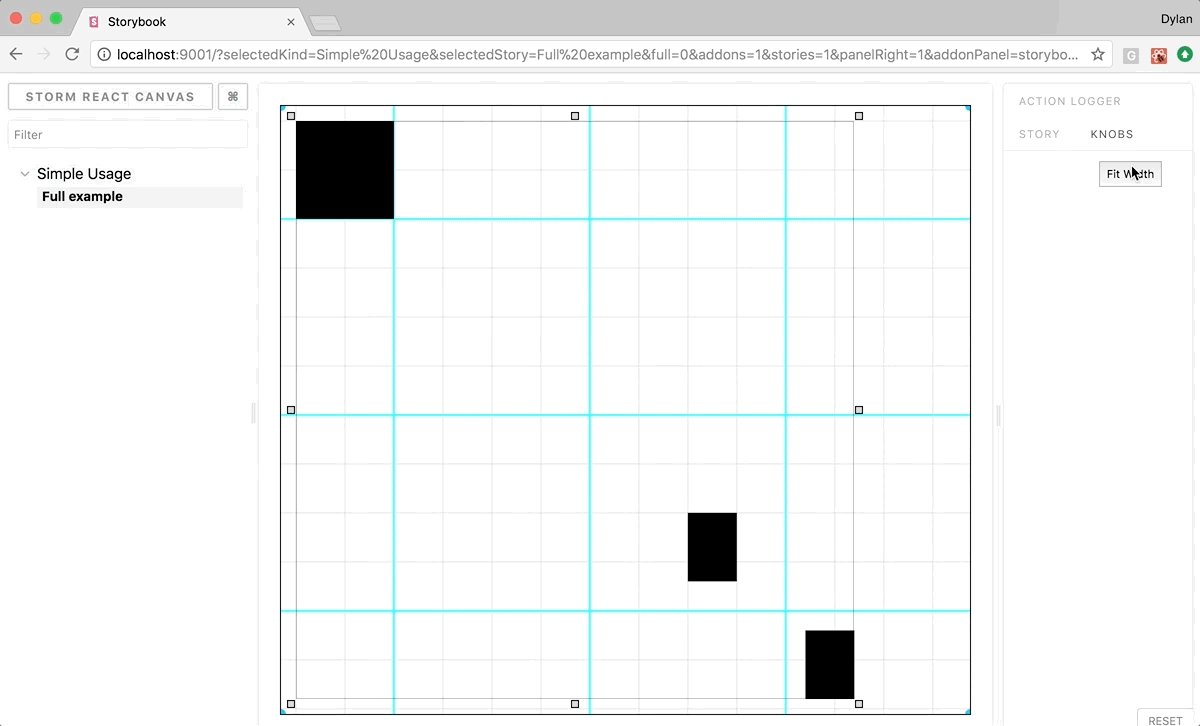
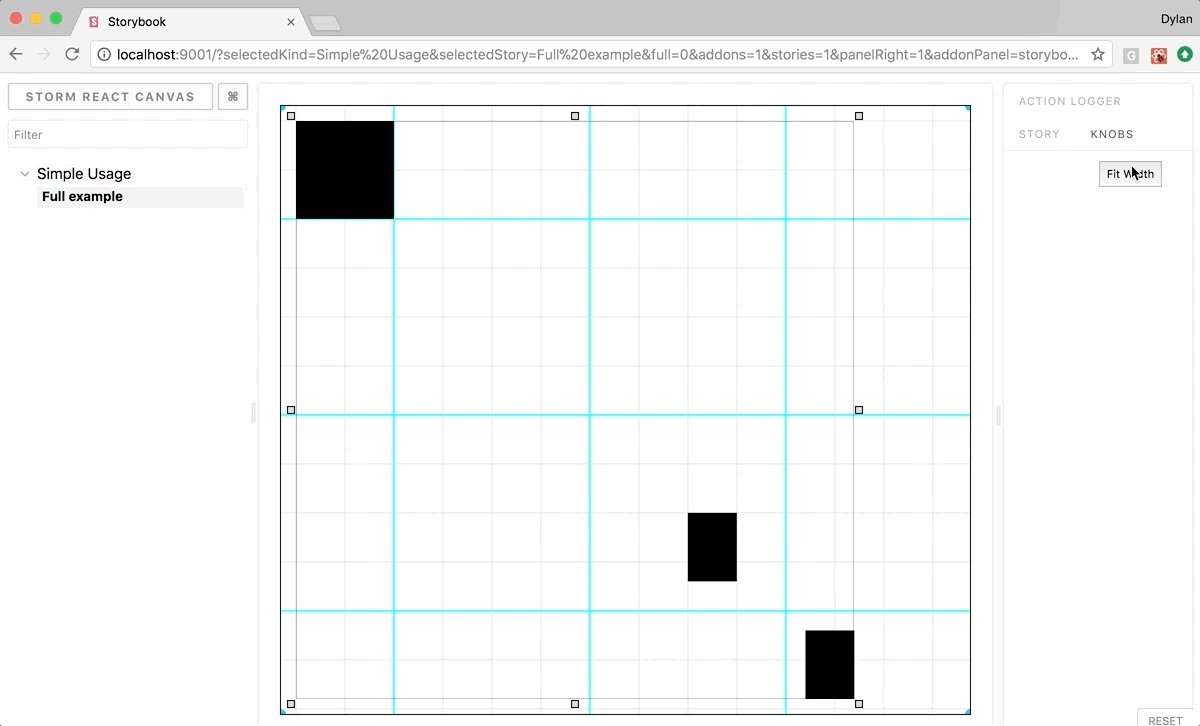
- zoom
- de-select elements
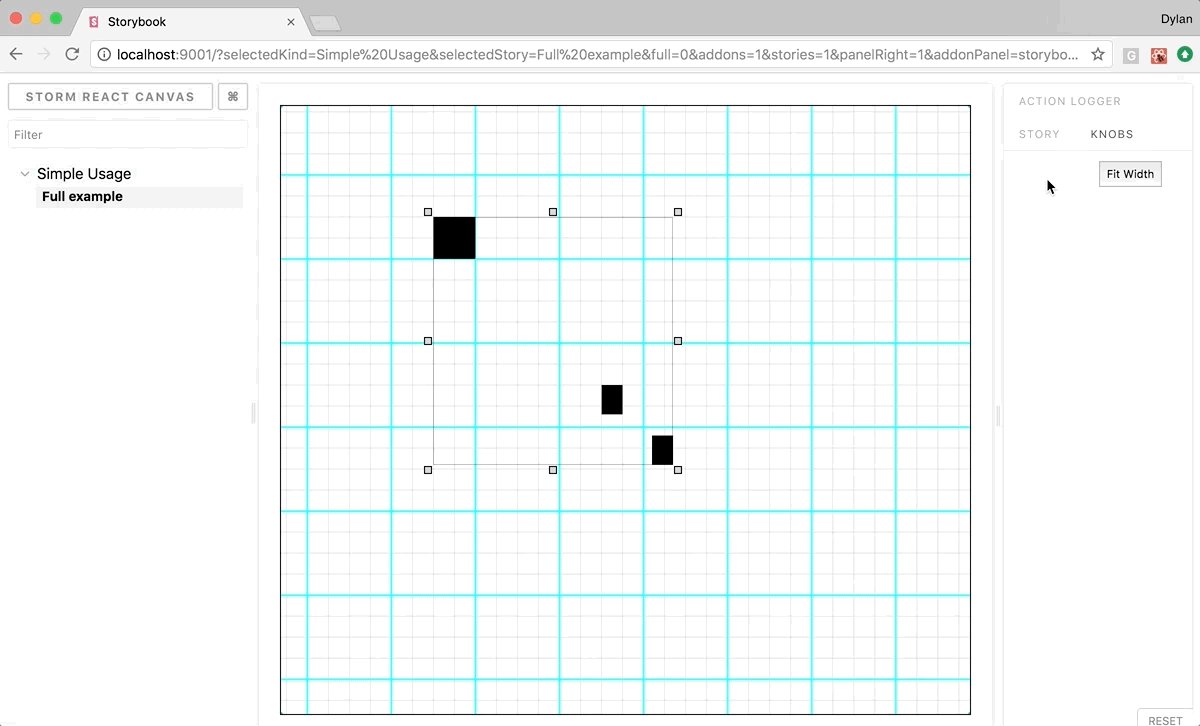
- fit to width
- multiple ordered layers
- ordered elements on layers
- multiple infinite grids
- point based vectors (wip)
- ellipse
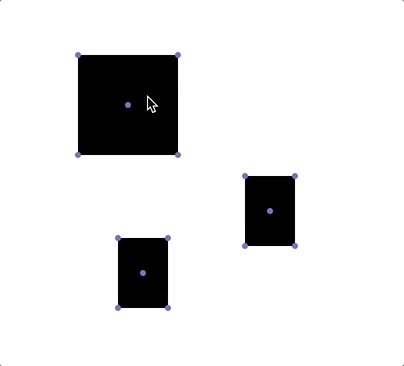
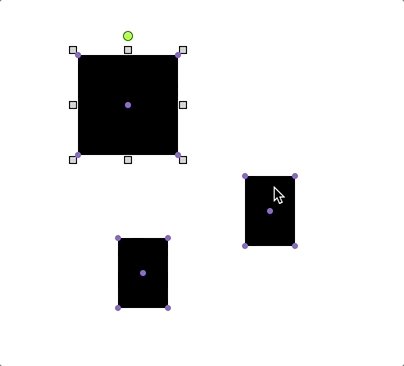
- rectangles
- pages
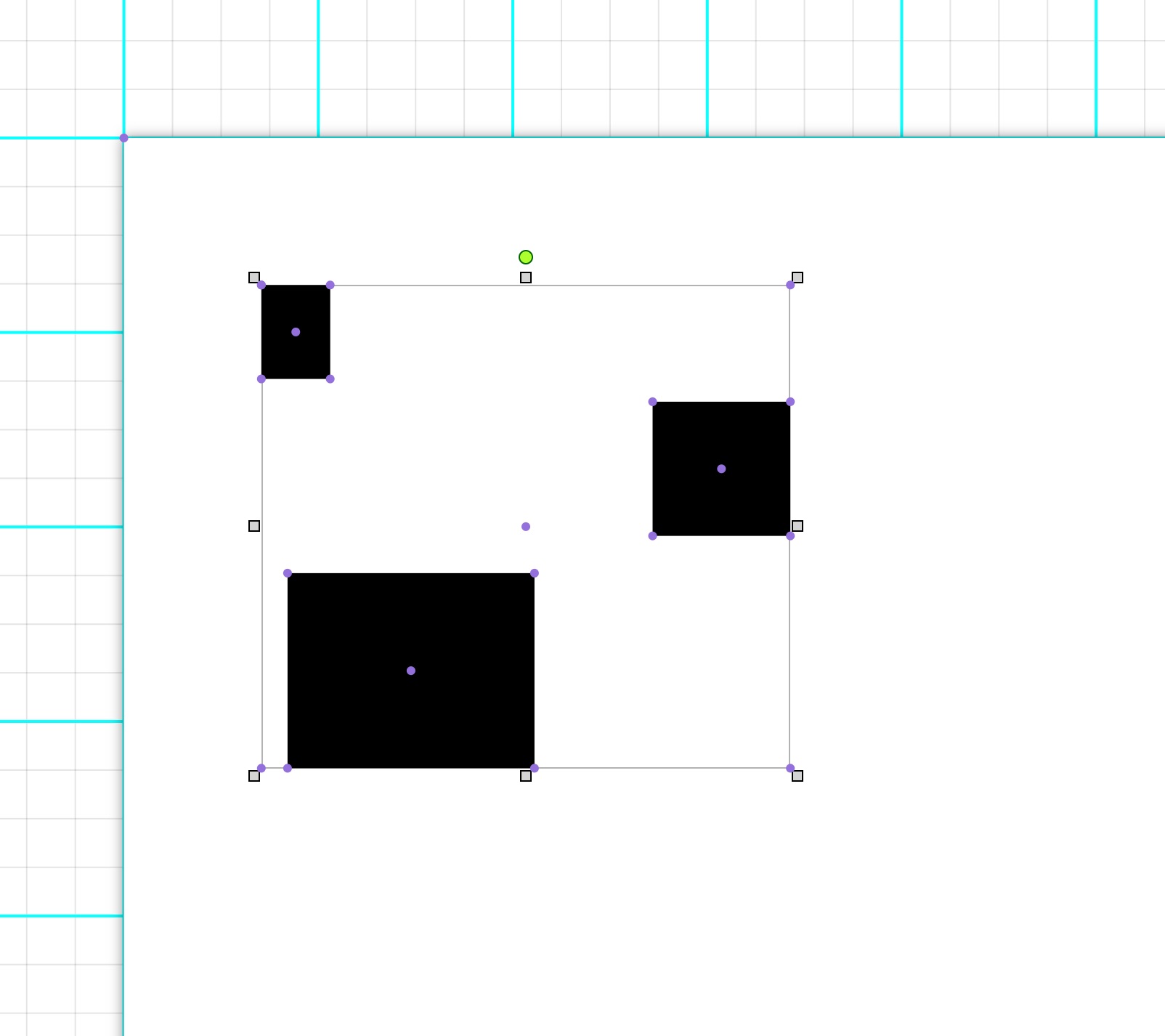
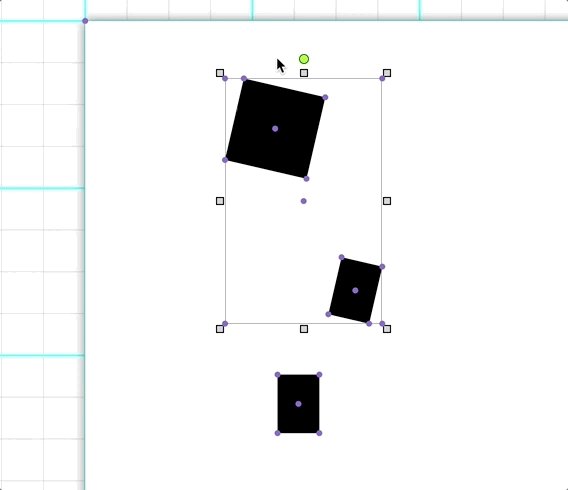
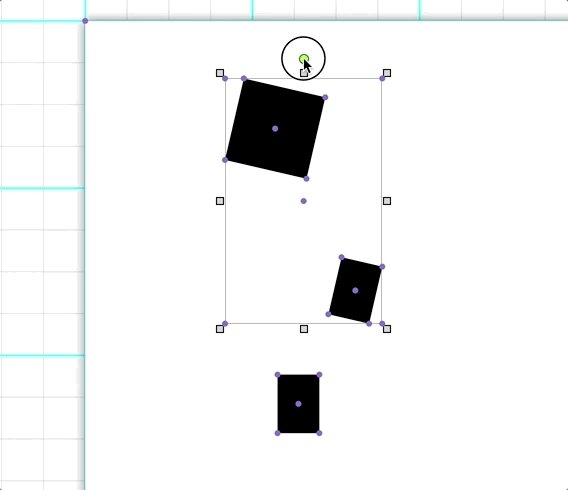
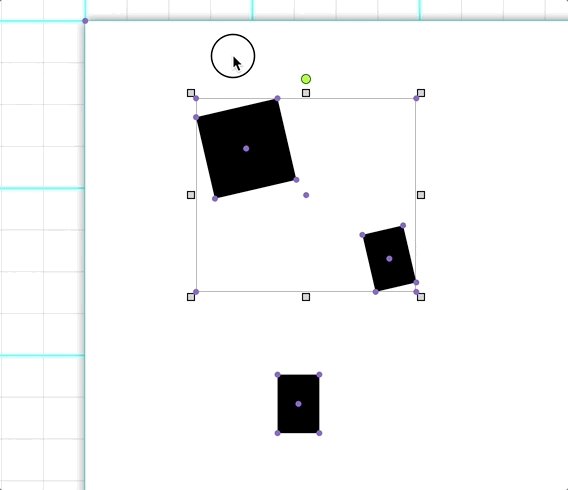
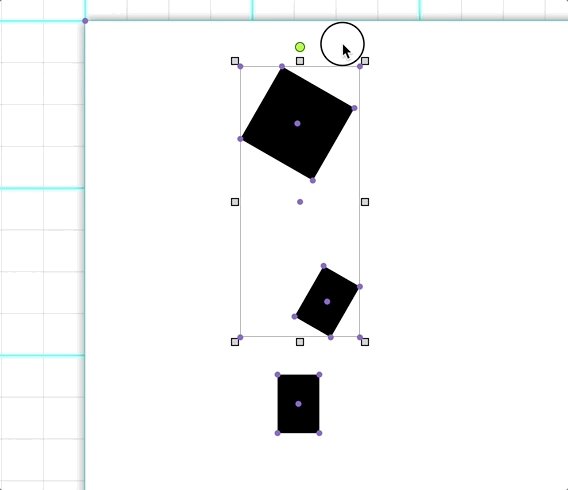
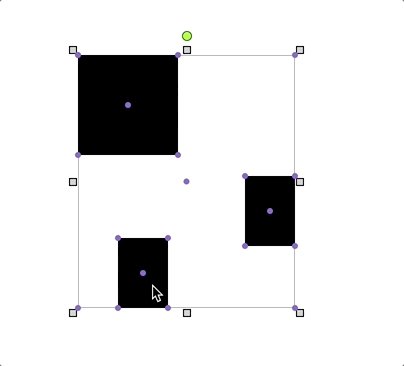
- group selection
- group translate
- group scaling from any anchor point
- group rotation from origin (or any arbitrary point)
- group transform with mirror modifiers (wip)
 |
 |
 |
 |
 |
 |