Visualize relationships or network flow with an aesthetically-pleasing circular layout.
If you use NPM, npm install d3-chord. Otherwise, download the latest release. You can also load directly from d3js.org, either as a standalone library or as part of D3 4.0. AMD, CommonJS, and vanilla environments are supported. In vanilla, a d3 global is exported:
<script src="https://d3js.org/d3-array.v1.min.js"></script>
<script src="https://d3js.org/d3-path.v1.min.js"></script>
<script src="https://d3js.org/d3-chord.v1.min.js"></script>
<script>
var chord = d3.chord();
</script>Constructs a new chord layout with the default settings.
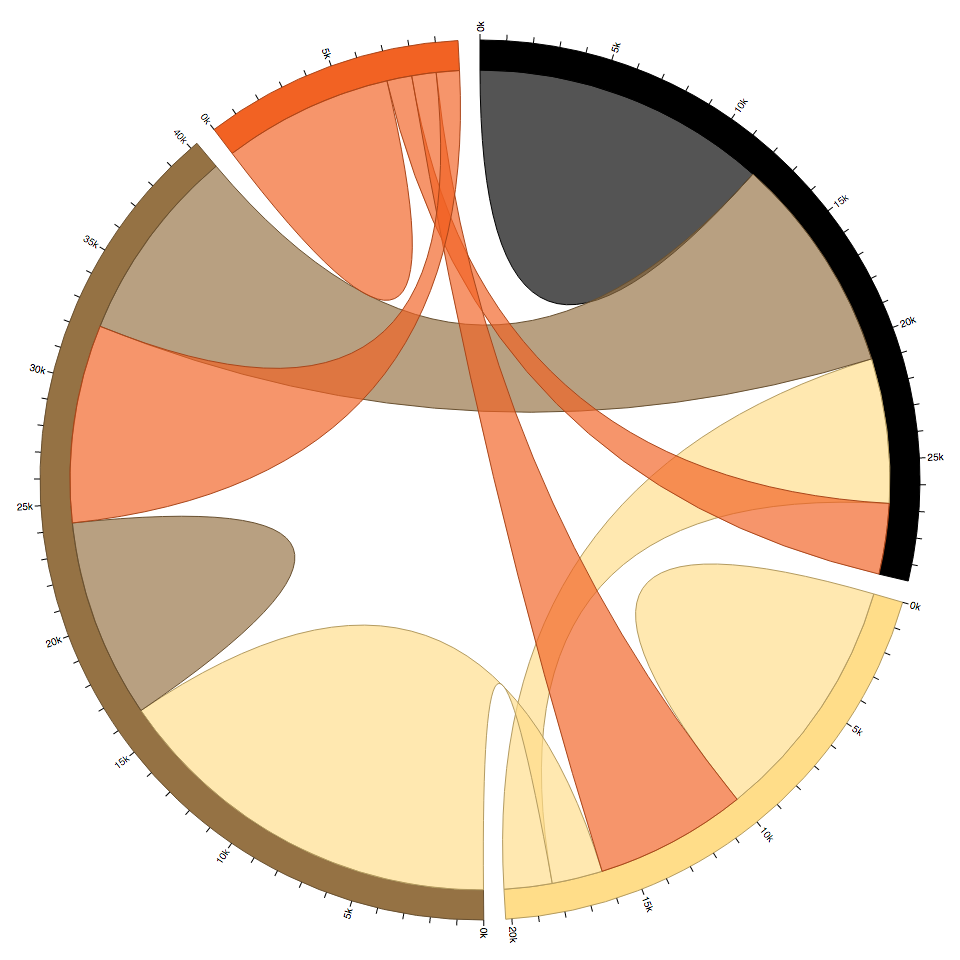
Computes the chord layout for the specified square matrix of size n×n, where the matrix represents the directed flow amongst a network (a complete digraph) of n nodes. The given matrix must be an array of length n, where each element matrix[i] is an array of n numbers, where each matrix[i][j] represents the flow from the ith node in the network to the jth node. Each number matrix[i][j] must be nonnegative, though it can be zero if there is no flow from node i to node j. From the Circos tableviewer example:
var matrix = [
[11975, 5871, 8916, 2868],
[ 1951, 10048, 2060, 6171],
[ 8010, 16145, 8090, 8045],
[ 1013, 990, 940, 6907]
];The return value of chord(matrix) is an array of chords, where each chord represents the combined bidirectional flow between two nodes i and j (where i may be equal to j) and is an object with the following properties:
source- the source subgrouptarget- the target subgroup
Each source and target subgroup is also an object with the following properties:
startAngle- the start angle in radiansendAngle- the end angle in radiansvalue- the flow value matrix[i][j]index- the node index isubindex- the node index j
The chords are typically passed to d3.ribbon to display the network relationships. The returned array includes only chord objects for which the value matrix[i][j] or matrix[j][i] is non-zero. Furthermore, the returned array only contains unique chords: a given chord ij represents the bidirectional flow from i to j and from j to i, and does not contain a duplicate chord ji; i and j are chosen such that the chord’s source always represents the larger of matrix[i][j] and matrix[j][i]. In other words, chord.source.index equals chord.target.subindex, chord.source.subindex equals chord.target.index, chord.source.value is greater than or equal to chord.target.value, and chord.source.value is always greater than zero.
The chords array also defines a secondary array of length n, chords.groups, where each group represents the combined outflow for node i, corresponding to the elements matrix[i][0 … n - 1], and is an object with the following properties:
startAngle- the start angle in radiansendAngle- the end angle in radiansvalue- the total outgoing flow value for node iindex- the node index i
The groups are typically passed to d3.arc to produce a donut chart around the circumference of the chord layout.
If angle is specified, sets the pad angle between adjacent groups to the specified number in radians and returns this chord layout. If angle is not specified, returns the current pad angle, which defaults to zero.
# chord.sortGroups([compare]) <>
If compare is specified, sets the group comparator to the specified function or null and returns this chord layout. If compare is not specified, returns the current group comparator, which defaults to null. If the group comparator is non-null, it is used to sort the groups by their total outflow. See also d3.ascending and d3.descending.
# chord.sortSubgroups([compare]) <>
If compare is specified, sets the subgroup comparator to the specified function or null and returns this chord layout. If compare is not specified, returns the current subgroup comparator, which defaults to null. If the subgroup comparator is non-null, it is used to sort the subgroups corresponding to matrix[i][0 … n - 1] for a given group i by their total outflow. See also d3.ascending and d3.descending.
# chord.sortChords([compare]) <>
If compare is specified, sets the chord comparator to the specified function or null and returns this chord layout. If compare is not specified, returns the current chord comparator, which defaults to null. If the chord comparator is non-null, it is used to sort the chords by their combined flow; this only affects the z-order of the chords. See also d3.ascending and d3.descending.
Creates a new ribbon generator with the default settings.
Generates a ribbon for the given arguments. The arguments are arbitrary; they are simply propagated to the ribbon generator’s accessor functions along with the this object. For example, with the default settings, a chord object expected:
var ribbon = d3.ribbon();
ribbon({
source: {startAngle: 0.7524114, endAngle: 1.1212972, radius: 240},
target: {startAngle: 1.8617078, endAngle: 1.9842927, radius: 240}
}); // "M164.0162810494058,-175.21032946354026A240,240,0,0,1,216.1595644740915,-104.28347273835429Q0,0,229.9158815306728,68.8381247563705A240,240,0,0,1,219.77316791012538,96.43523560788266Q0,0,164.0162810494058,-175.21032946354026Z"Or equivalently if the radius is instead defined as a constant:
var ribbon = d3.ribbon()
.radius(240);
ribbon({
source: {startAngle: 0.7524114, endAngle: 1.1212972},
target: {startAngle: 1.8617078, endAngle: 1.9842927}
}); // "M164.0162810494058,-175.21032946354026A240,240,0,0,1,216.1595644740915,-104.28347273835429Q0,0,229.9158815306728,68.8381247563705A240,240,0,0,1,219.77316791012538,96.43523560788266Q0,0,164.0162810494058,-175.21032946354026Z"If the ribbon generator has a context, then the ribbon is rendered to this context as a sequence of path method calls and this function returns void. Otherwise, a path data string is returned.
If source is specified, sets the source accessor to the specified function and returns this ribbon generator. If source is not specified, returns the current source accessor, which defaults to:
function source(d) {
return d.source;
}If target is specified, sets the target accessor to the specified function and returns this ribbon generator. If target is not specified, returns the current target accessor, which defaults to:
function target(d) {
return d.target;
}If radius is specified, sets the radius accessor to the specified function and returns this ribbon generator. If radius is not specified, returns the current radius accessor, which defaults to:
function radius(d) {
return d.radius;
}# ribbon.startAngle([angle]) <>
If angle is specified, sets the start angle accessor to the specified function and returns this ribbon generator. If angle is not specified, returns the current start angle accessor, which defaults to:
function startAngle(d) {
return d.startAngle;
}The angle is specified in radians, with 0 at -y (12 o’clock) and positive angles proceeding clockwise.
If angle is specified, sets the end angle accessor to the specified function and returns this ribbon generator. If angle is not specified, returns the current end angle accessor, which defaults to:
function endAngle(d) {
return d.endAngle;
}The angle is specified in radians, with 0 at -y (12 o’clock) and positive angles proceeding clockwise.
# ribbon.context([context]) <>
If context is specified, sets the context and returns this ribbon generator. If context is not specified, returns the current context, which defaults to null. If the context is not null, then the generated ribbon is rendered to this context as a sequence of path method calls. Otherwise, a path data string representing the generated ribbon is returned. See also d3-path.