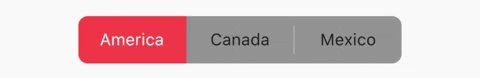
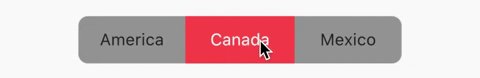
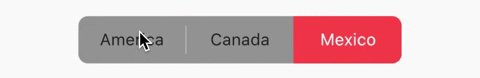
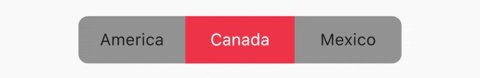
A simple toggle switch widget. It can be fully customized with desired icons, width, colors, text, corner radius etc. It also maintains selection state.
In the pubspec.yaml of your flutter project, add the following dependency:
dependencies:
...
toggle_switch: "^0.1.8"Import it:
import 'package:toggle_switch/toggle_switch.dart';// Here, default theme colors are used for activeBgColor, activeFgColor, inactiveBgColor and inactiveFgColor
ToggleSwitch(
initialLabelIndex: 0,
labels: ['America', 'Canada', 'Mexico'],
onToggle: (index) {
print('switched to: $index');
},
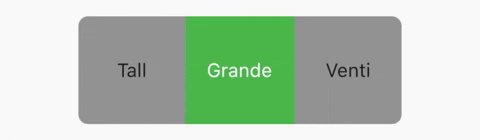
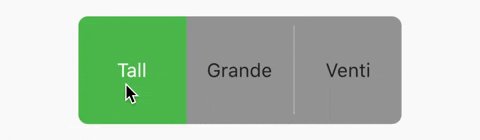
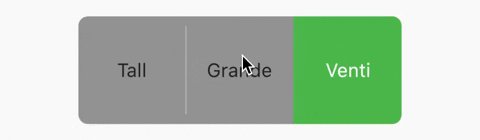
),ToggleSwitch(
minWidth: 90.0,
minHeight: 90.0,
fontSize: 16.0,
initialLabelIndex: 1,
activeBgColor: Colors.green,
activeFgColor: Colors.white,
inactiveBgColor: Colors.grey,
inactiveFgColor: Colors.grey[900],
labels: ['Tall', 'Grande', 'Venti'],
onToggle: (index) {
print('switched to: $index');
},
),ToggleSwitch(
minWidth: 90.0,
cornerRadius: 20.0,
activeBgColor: Colors.cyan,
activeFgColor: Colors.white,
inactiveBgColor: Colors.grey,
inactiveFgColor: Colors.white,
labels: ['YES', 'NO'],
icons: [FontAwesomeIcons.check, FontAwesomeIcons.times],
onToggle: (index) {
print('switched to: $index');
},
),ToggleSwitch(
minWidth: 90.0,
initialLabelIndex: 1,
cornerRadius: 20.0,
activeFgColor: Colors.white,
inactiveBgColor: Colors.grey,
inactiveFgColor: Colors.white,
labels: ['Male', 'Female'],
icons: [FontAwesomeIcons.mars, FontAwesomeIcons.venus],
activeBgColors: [Colors.blue, Colors.pink],
onToggle: (index) {
print('switched to: $index');
},
),ToggleSwitch(
minWidth: 90.0,
minHeight: 70.0,
initialLabelIndex: 2,
cornerRadius: 20.0,
activeFgColor: Colors.white,
inactiveBgColor: Colors.grey,
inactiveFgColor: Colors.white,
labels: ['', '', ''],
icons: [
FontAwesomeIcons.mars,
FontAwesomeIcons.venus,
FontAwesomeIcons.transgender
],
iconSize: 30.0,
activeBgColors: [Colors.blue, Colors.pink, Colors.purple],
onToggle: (index) {
print('switched to: $index');
},
),