So far, we've mapped out our projects on paper, or in some cases in design software like Sketch - this is great, but the result is far removed from the programatic entity that your app will one day be.
By using Bootstrap (or any other CSS Framework) to rapidly protoype our project, we can get our mockups closer to the code we actually plan to implement - and a head start on our project. It also allows us to find design flaws we might not have noticed on pen and paper.
Today we'll be working with a Bootstrap sample project to rapidly prototype our project, with live code.
Bootstrap has a wide variety of pre-built components, for both CSS and JS:
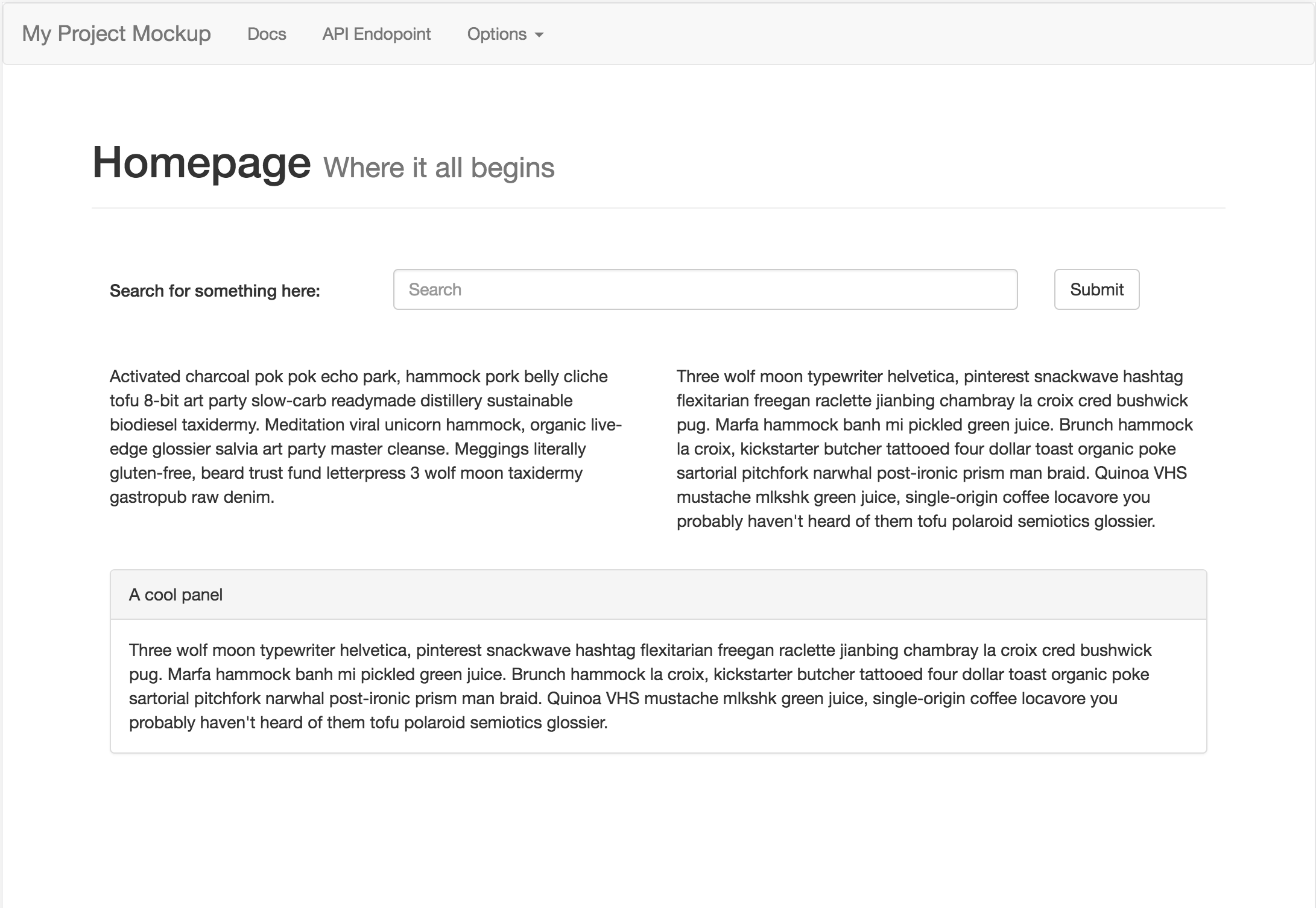
These pre-fab components are great to cherry-pick and place in your project as your rapidly prototype. For example, pull down the sample-project in this repo and take a look:
The nav bar alone would probably take us an hour to make - but this navbar came directly from Bootstrap's component list: http://getbootstrap.com/components/#navbar
It is always a bad idea to copy/paste code. It increases the risk of human error and cargo cult programming. HOWEVER, the code we're writing now is a prototype - a rough draft. As long as you're making a draft, not a finished project, you can copy/paste components to try them out and rapidly mock up your app design.
Think about the pages you might need for your app, and start making them via copying your files, or chunks of your code, into new files.
We've created some files and now, but they're looking a bit empty. It would be nice to have some text in here, but you're probably a long way away from having content. That's where Lorem Ipsum comes in: http://www.lipsum.com/
Lorem ipsum is the industry standard for dummy text, and has been used since the 1500s for typesetting. If that's too oldschool for you, you can also try some more modern flavors:
Many times, you'll be creating a project before your client has finished their approved copy - Lorem Ipsum is a great way to fill in the space in the meantime - just remember to check your Ipsum for profanity before putting it on a client's site.
Most stock photos suck. Here's a list of some that don't.
A personal favorite of mine is Unsplash Me.
The easiest way to show your prototype to us, a client, or other members of your team is gh-pages. Since you're already using github to source-control your project, it might be wise to simply do your work on the gh-pages branch so that each push deploys your project to a live site.
If you've forgotten how to create new branches or deploy to gh-pages, check out our previous lesson on it.
You now have the tools to start wireframing - including the sample project in this repo. Our goal now is to wireframe your Project 2 app. Feel free to use that as a starting point, or start from scratch.