Umi UI 二期来了(区块和模板、Mini 气泡、编译态同步、build 和 dev 分析等)
sorrycc opened this issue · comments
Umi UI 一期做好了一个架子,但只是包含一些基础功能,而要做提效,则需要一些实打实的功能。一个月后的 Umi UI 二期带来了一些进阶功能,比如资产(区块+模板)、Mini 气泡、编译态同步、build 和 dev 文件分析等。
新功能
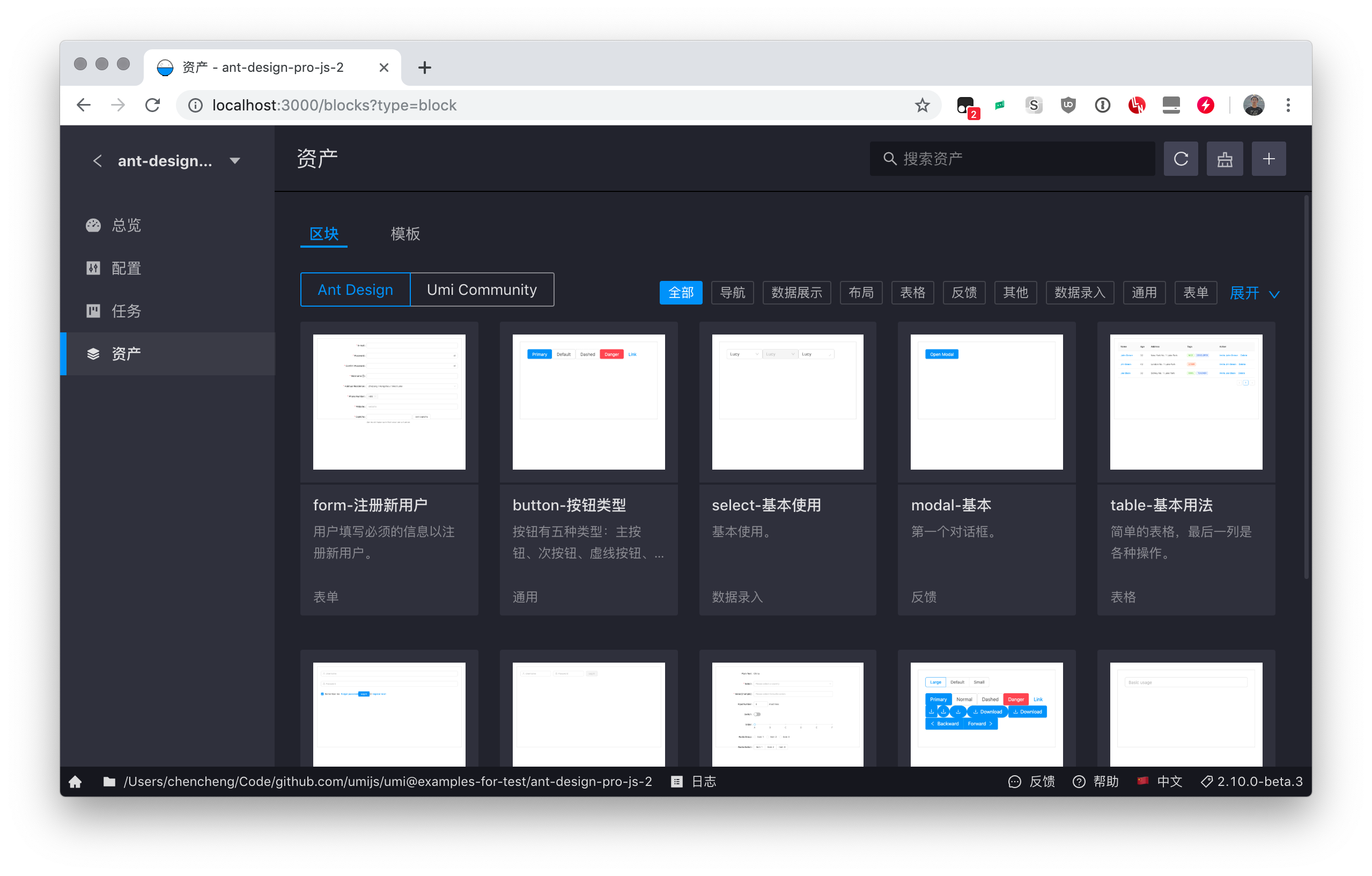
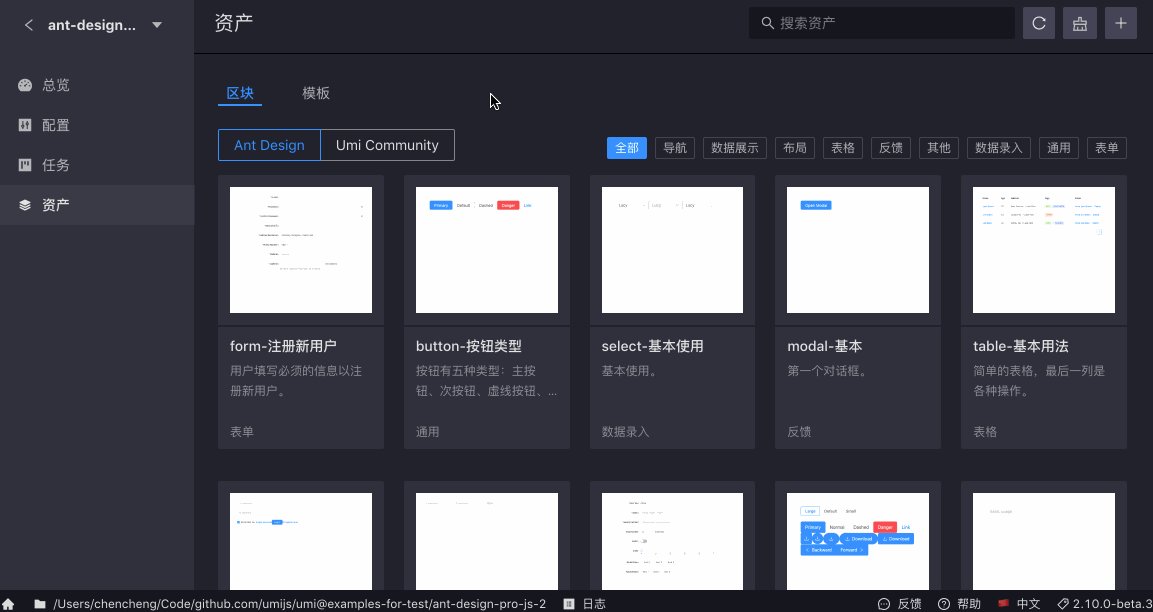
资产市场(区块和模板)
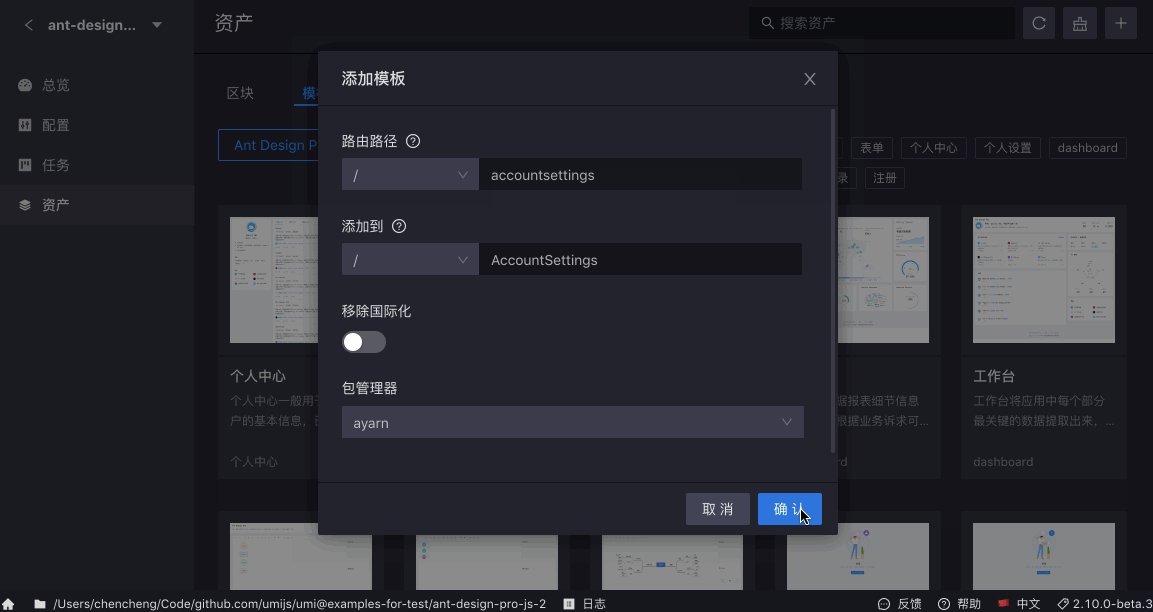
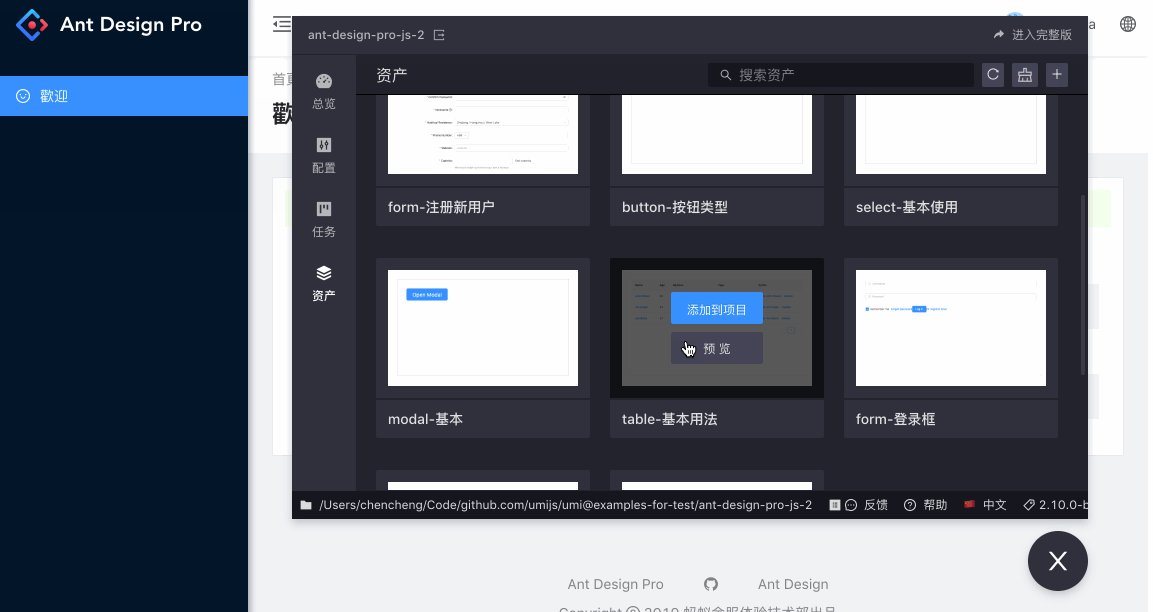
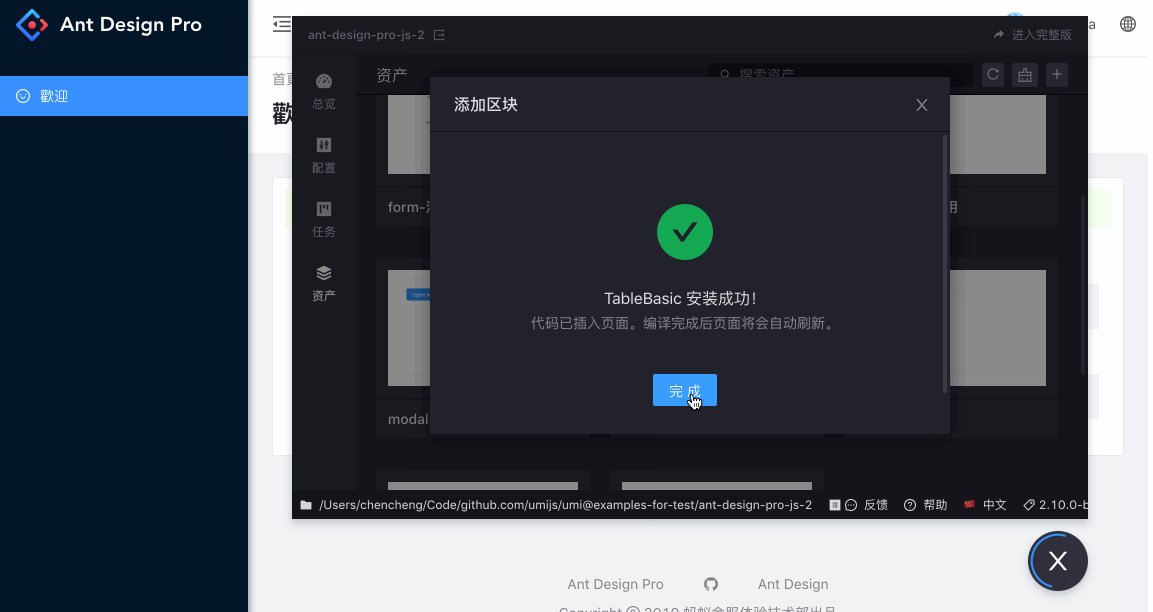
支持区块和模板的查看、预览,以及把他们添加到项目甚至指定页面里。我觉得这是可能带来大幅提效的一个功能,当然还得取决于资产的质量和数量,如果现有区块模板和项目需求的匹配度高,那提效幅度会很大。
注:由于暂不支持撤回操作,建议添加之前通过 git 提交代码保存之前的变更。
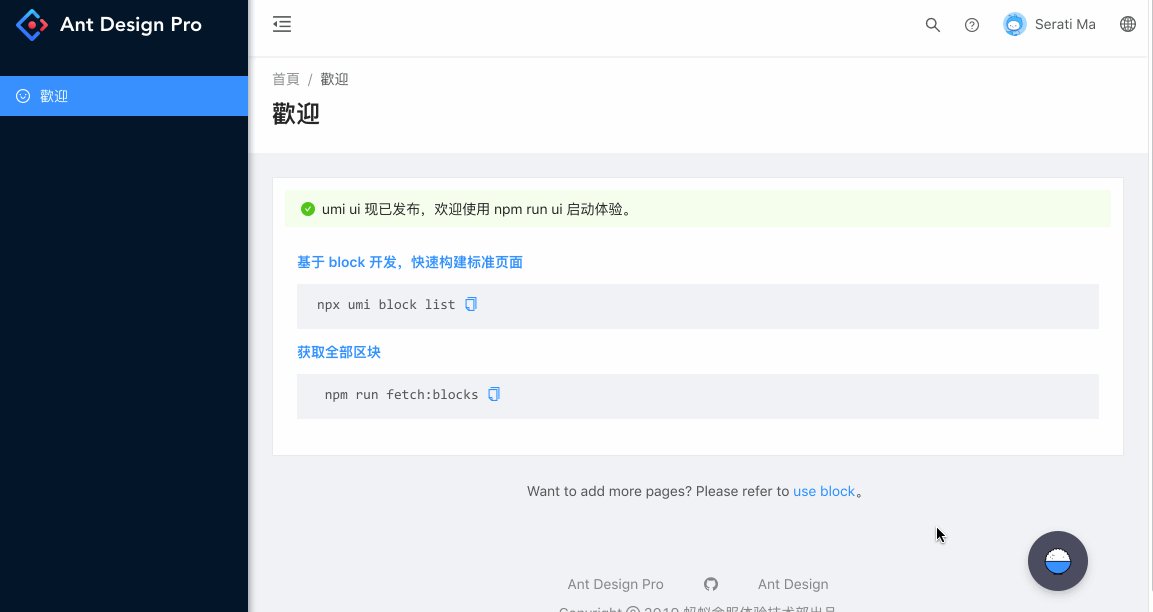
Mini 气泡
用户使用 UMI UI 不仅仅是通过 umi ui 命令,还可以通过 umi dev 使用。Mini 气泡是在 umi dev 时默认注入到项目预览界面的右下角气泡,通过此气泡可完成 Umi UI 的大部分功能,包括配置、任务、以及前面介绍的区块和模板的添加。
其中区块的添加结合 Mini 气泡会有更好的体验,用户可以选择把区块添加到页面的哪个区域。
由于气泡会在侵入用户代码,为了减少潜在的影响面,此功能暂时灰度开启。灰度策略如下:
- ant-design-pro 项目默认开启
- react 配置配了小于 16 默认不开启
如果你的项目不在灰度范围内,可通过环境变量 UMI_UI=1 强制开启;如果在灰度范围里却不想要,也可通过 UMI_UI=none 关闭。
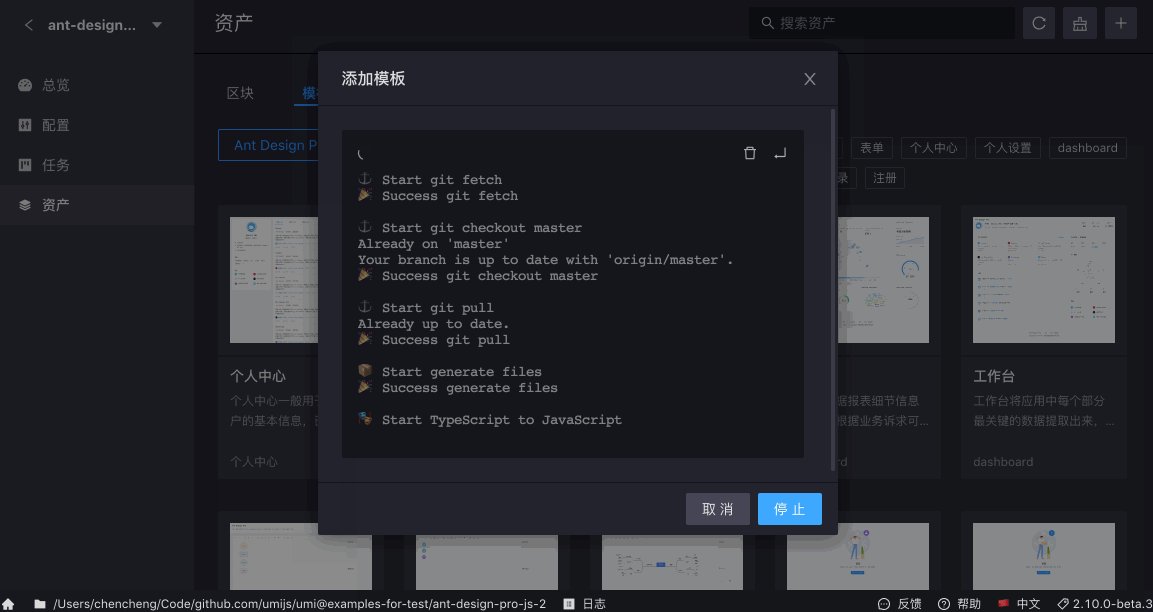
Webpack 编译状态同步
不知大家是否经常会切到命令行去查看 Webpack 编译是否完成?这次我们把编译状态同步到 Mini 气泡上,所以不用切到命令行也能感知 Webpack 编译状态了。
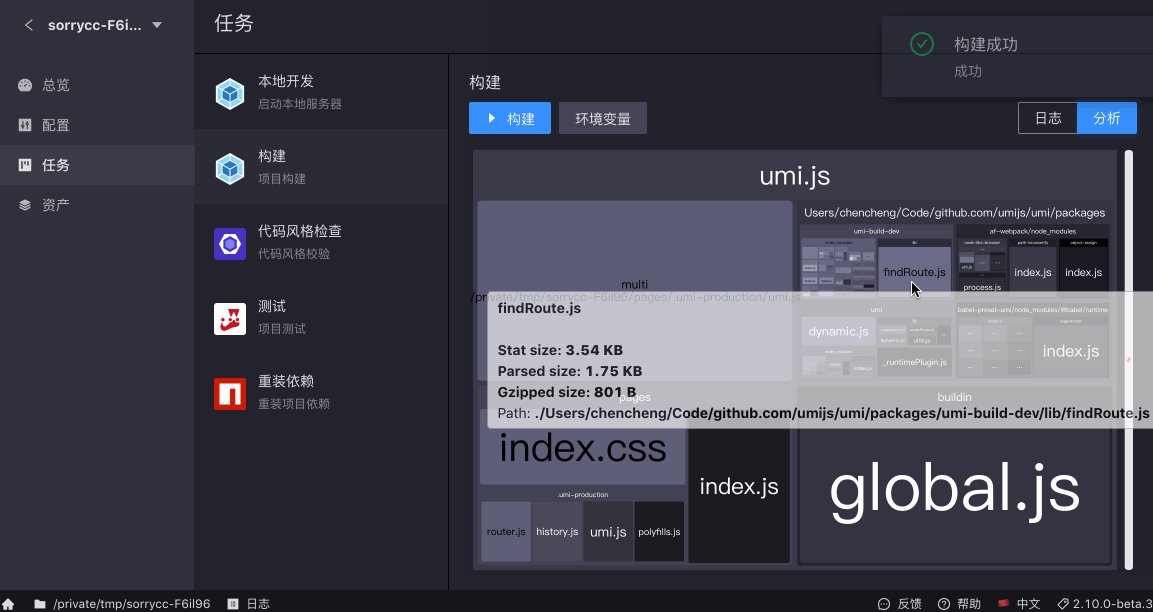
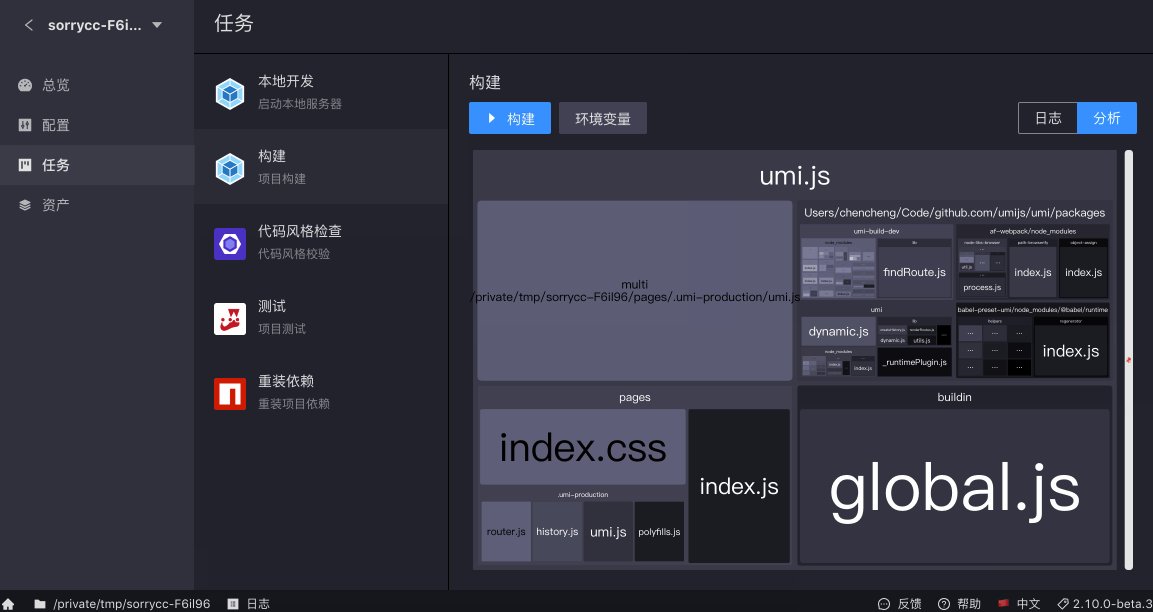
任务的 build 和 dev 分析
增加了 build 和 dev 时的文件尺寸和占比分析。
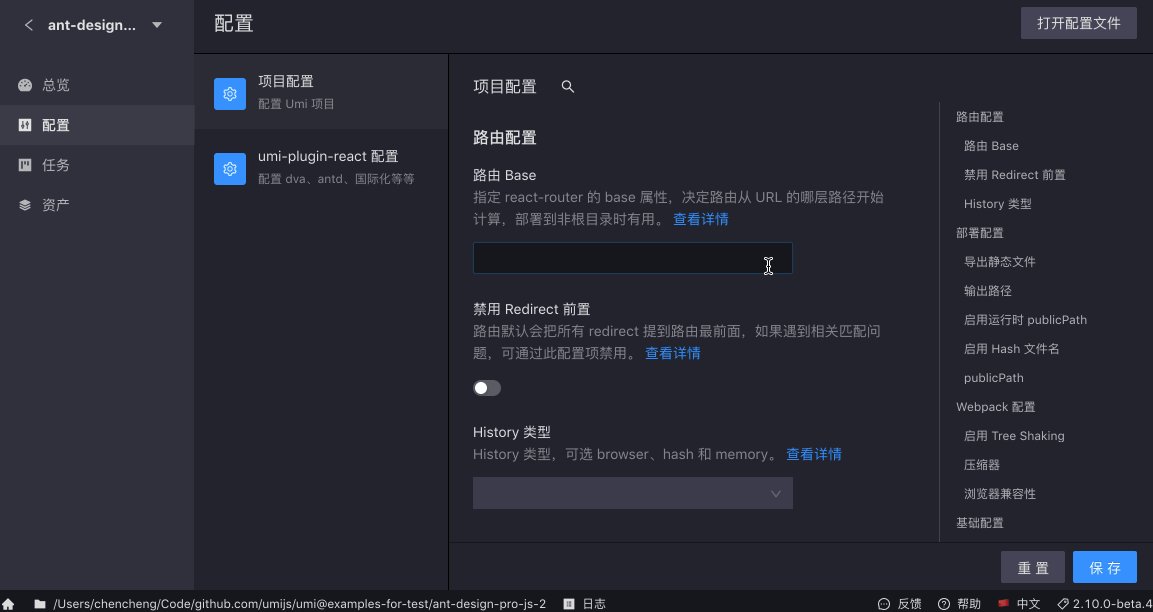
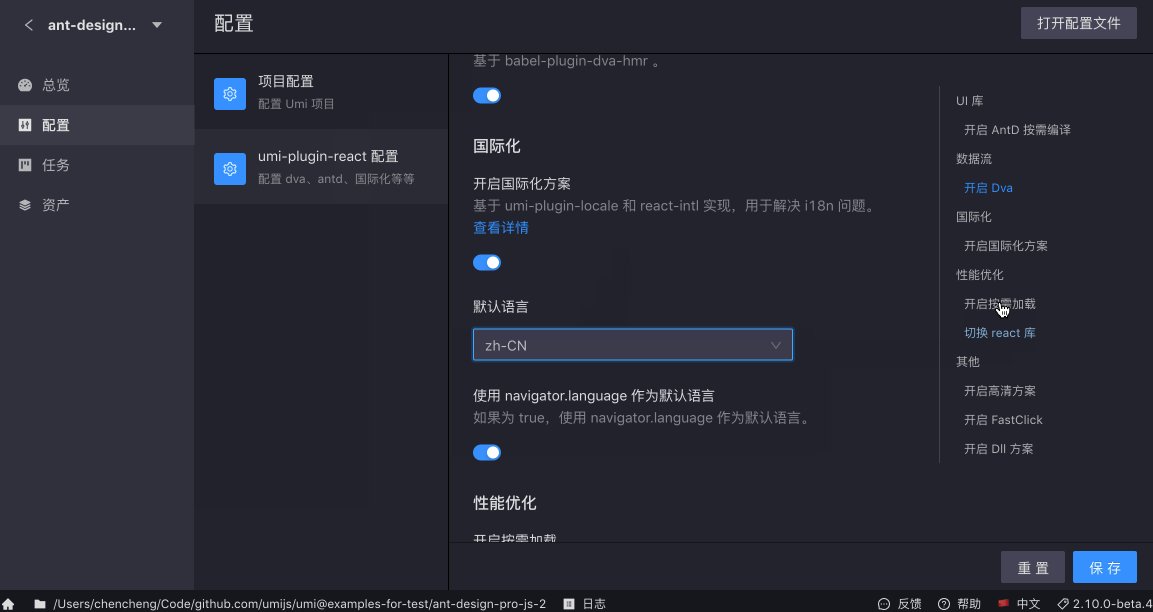
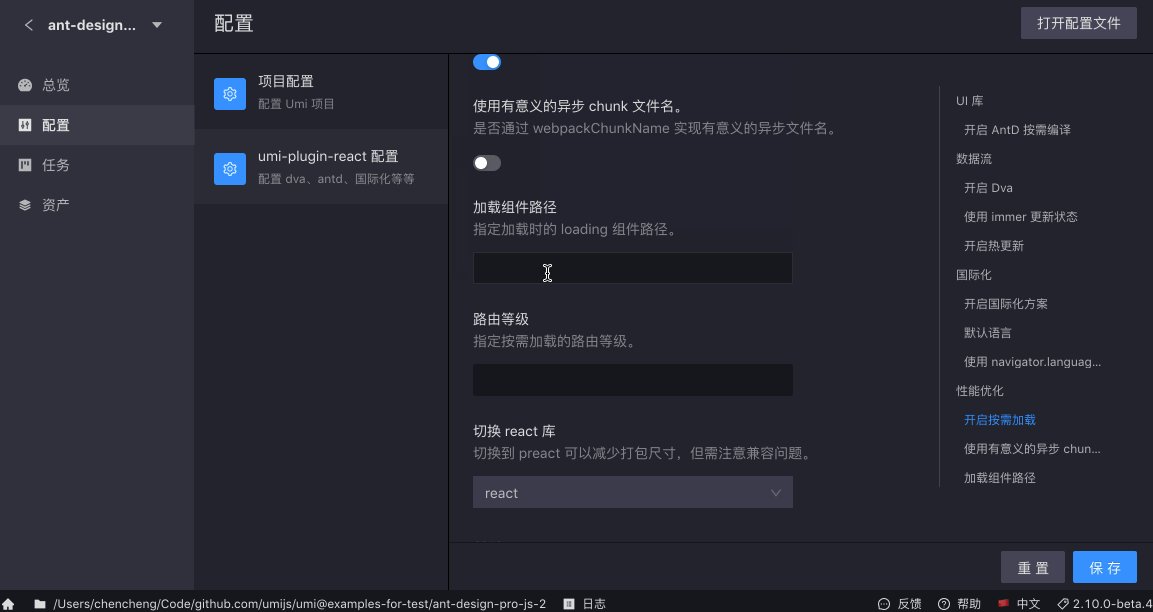
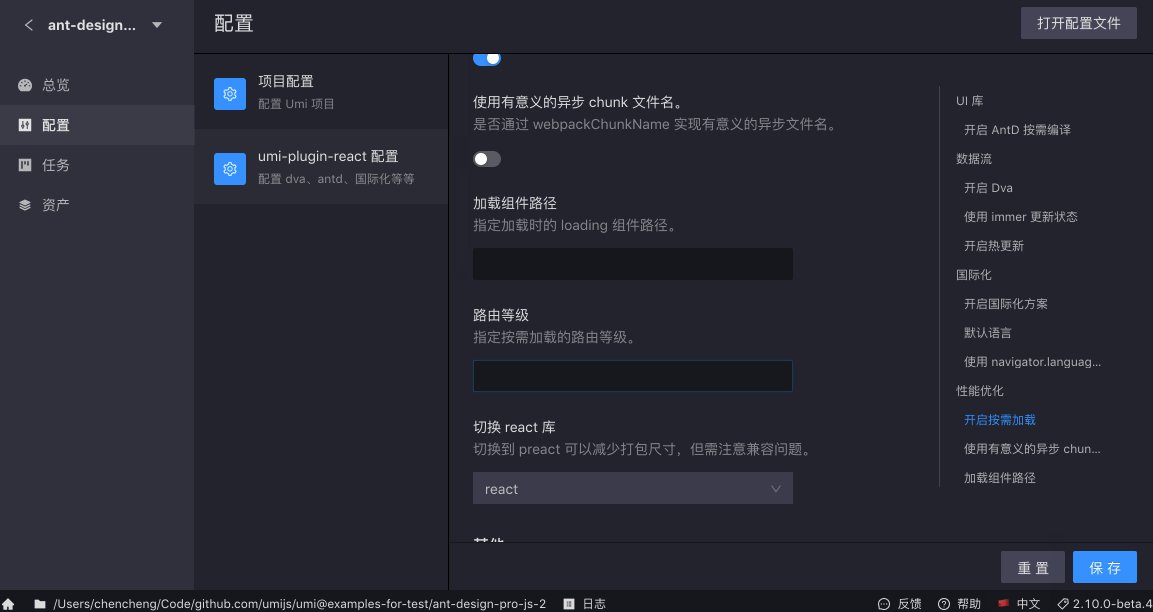
umi-plugin-react 配置
如果有使用 umi-plugin-react,把他升级到最新版,就可以对此插件进行可视化配置。
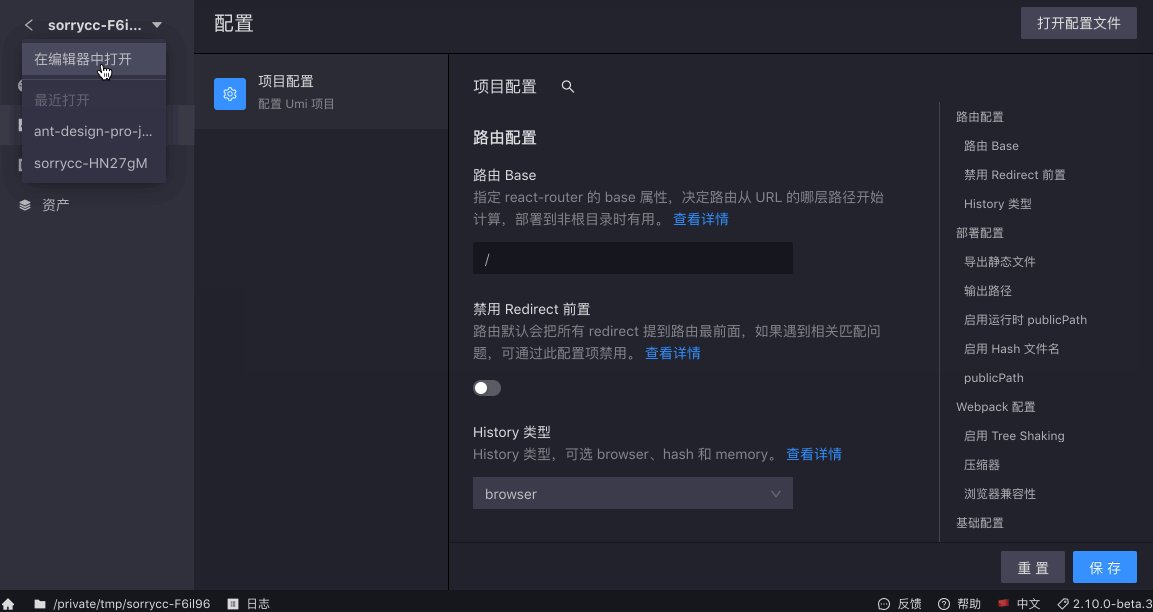
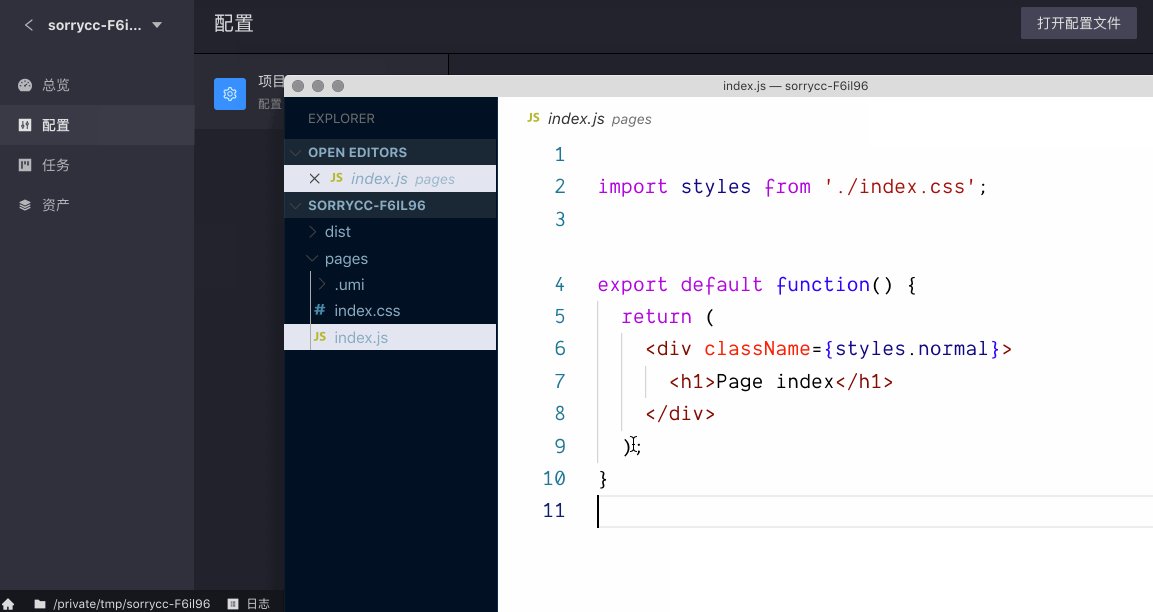
优化打开编辑器
编辑器打开更准确。
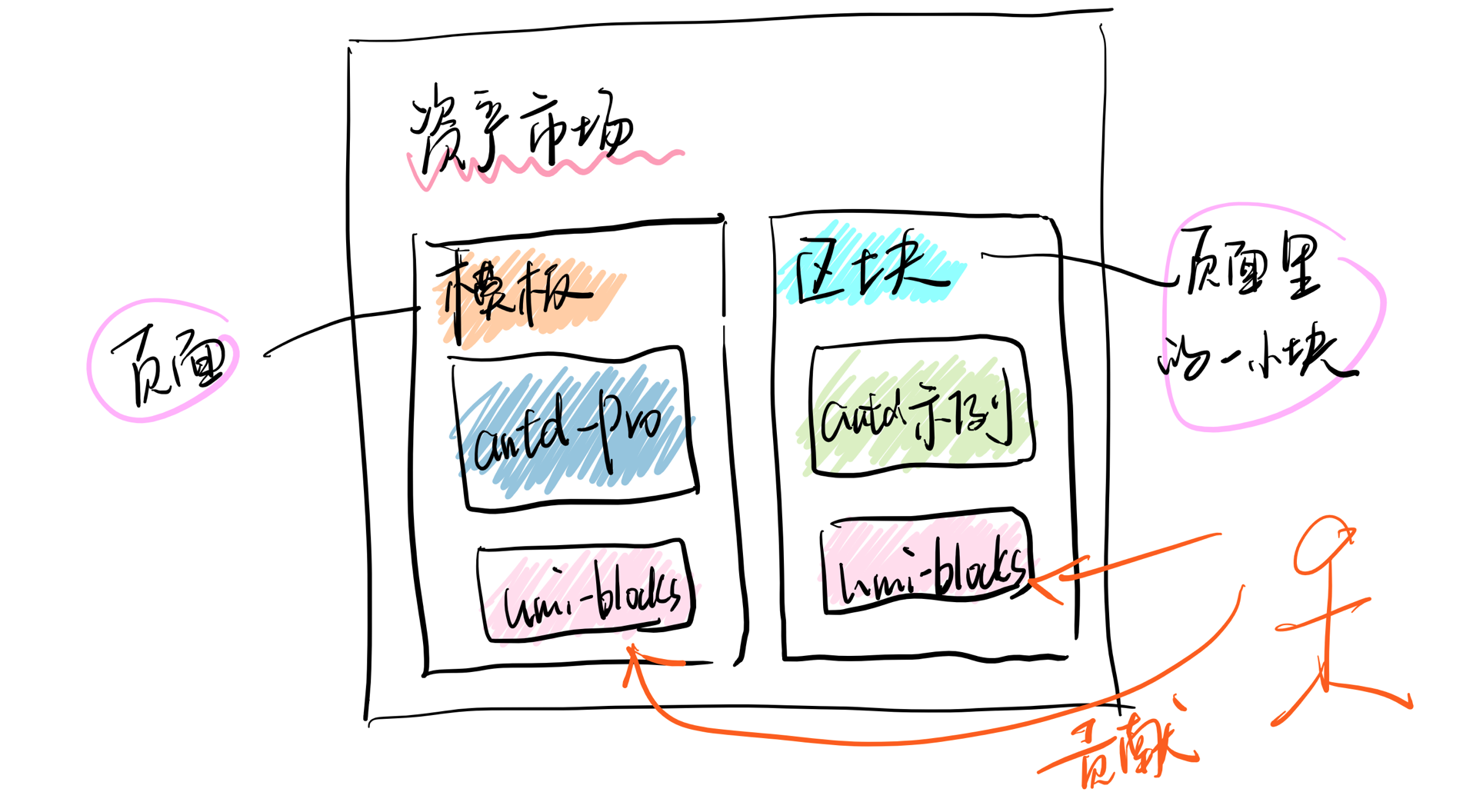
资产市场
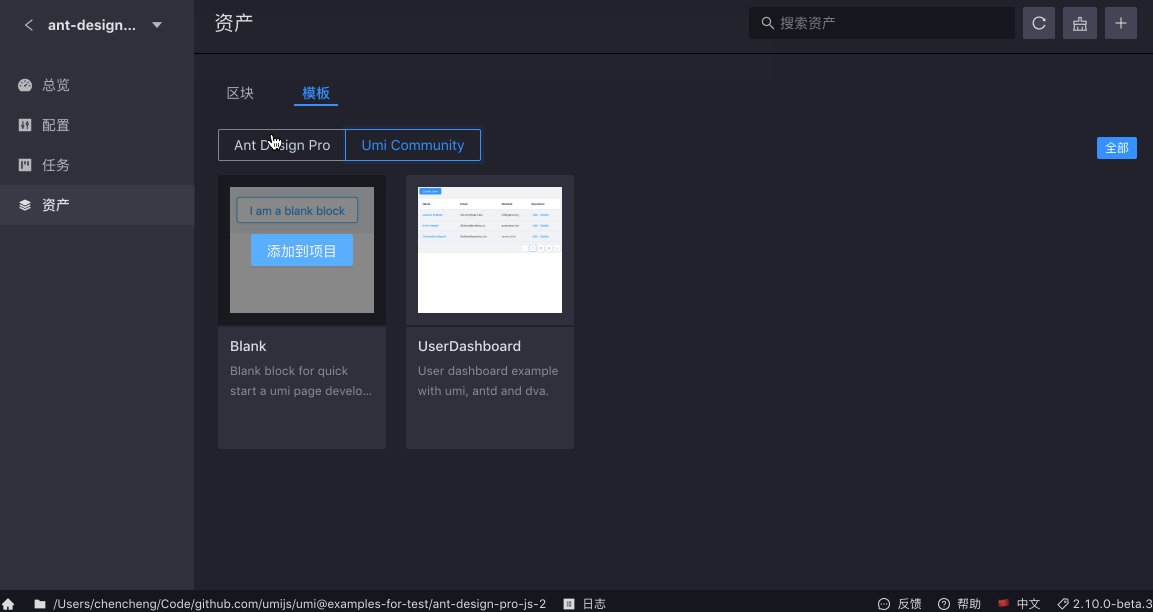
为了更好地使用资产市场功能,我们需要了解模板和区块这两个概念,但其实很好区分,
- 模板是一个页面
- 区块是页面中的一小块
他们都可以被添加到项目里。而常见的操作是先添加一个模板,再往这个模板里添加区块。
然后,现在的资产数据有几个来源:
- antd-pro 的所有页面组成的 28 个模板
- antd 的所有示例代码组成的 400 多个区块
- umijs/umi-blocks 下来自社区的区块和模板
如果大家要贡献代码,可以往 umi-blocks 里提。
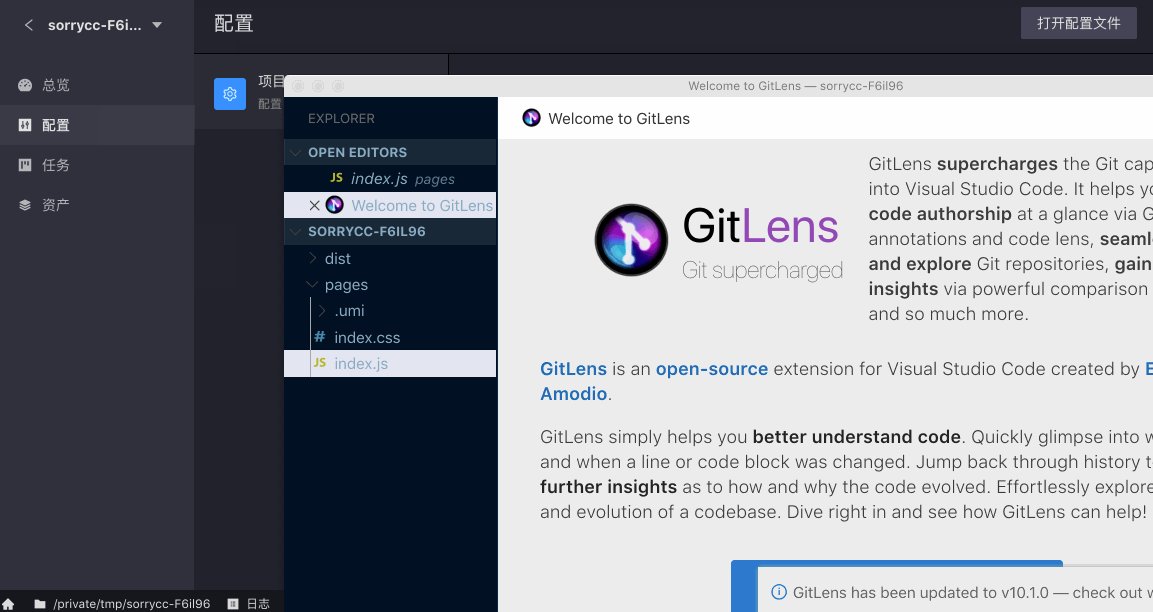
使用
先确保本地的 umi 在 2.10.0 或以上。
$ umi -v
2.10.0项目
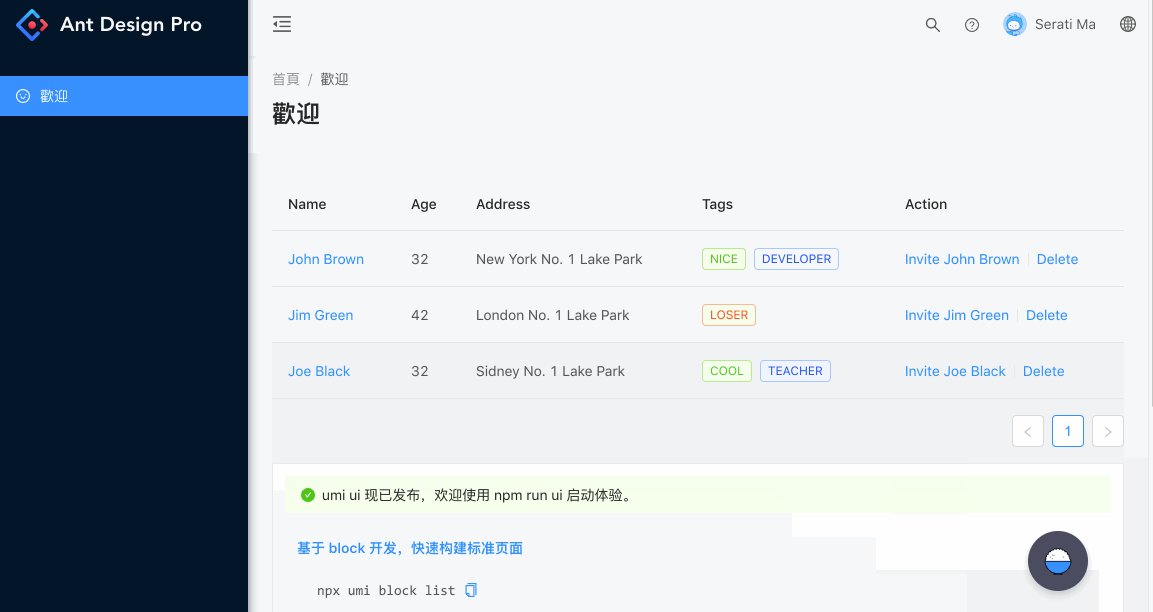
如果是 ant-design-pro 项目,直接执行 npm start;如果不是,需要加环境变量 UMI_UI 开启,执行,UMI_UI=1 npm start。
尝鲜
Windows 下部分命令可能有差异,请自行区分。
如果只是想跑跑看二期的区块功能,也可以找个空目录执行以下步骤,
$ mkdir myapp && cd myapp
# 区块添加需要 package.json
$ echo {} > package.json
# 使用配置式路由,区块添加暂不支持约定式路由
$ umi config set routes '[]'
# 生成最简页面
$ umi g page index
# 由于不是 ant-design-pro 项目,通过环境变量 UMI_UI 强行开启
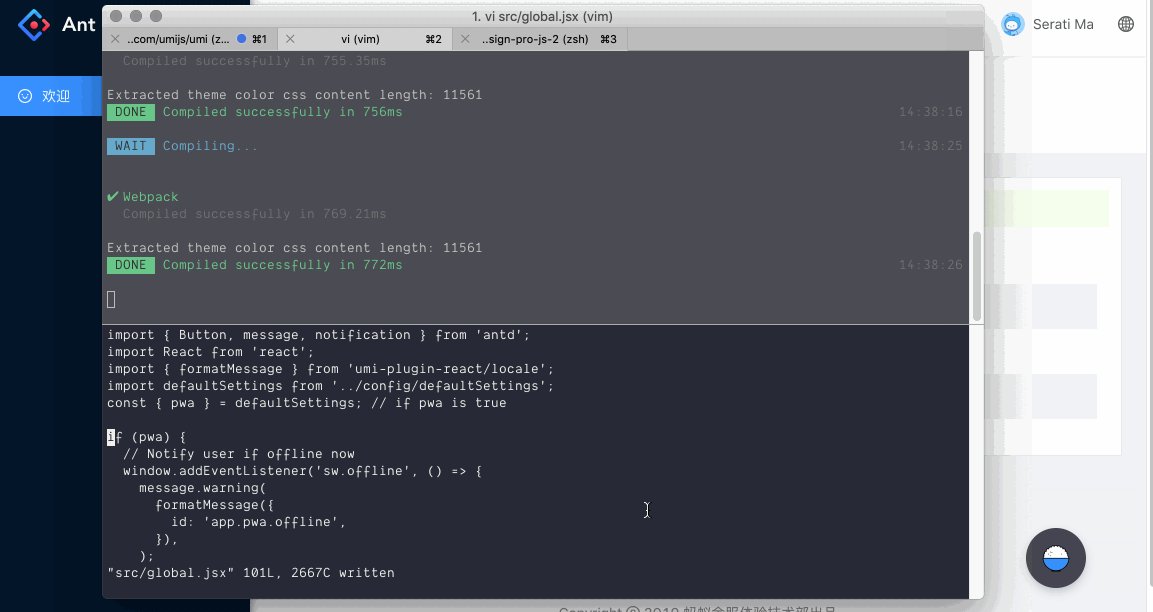
$ UMI_UI=1 umi dev启动之后,点右下角的 Mini 气泡进行区块添加。
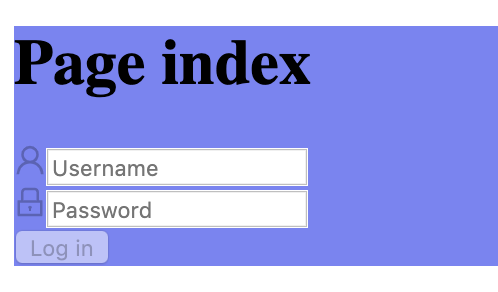
如果你添加的是 antd 的区块,可能看到是这样的,没有样式,那是因为没有配 antd 的按需编译,导致样式没有载入进来。
# 安装依赖
$ yarn add umi-plugin-react -d
# 配置插件
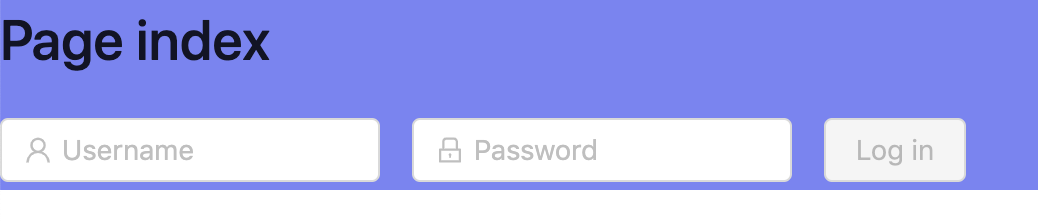
$ umi config set plugins '[["umi-plugin-react",{"antd":true}]]'执行完后,umi dev 会自动重启,最终效果如下,
反馈
欢迎大家试用,有任何问题和建议,可以在 issue 上反馈给我们。
参考
- Hello! Umi UI,一期功能介绍
- https://github.com/umijs/umi-blocks,Umi 社区区块
- Umi UI 介绍
占楼
goooood
棒棒哒
6666
(๑•̀ㅂ•́)و✧
新鲜热乎
66666
ssr 功能 可以商用了么?
Good
mark
@chenqincheng 可以,我们自己有在用。
666666
mark
跳槽就靠你了@chenqincheng 哈哈
点个👍
👍
沙发
@sorrycc 哈哈 谢谢 大佬。打算从 beidou (https://github.com/alibaba/beidou) 换成 umi 的ssr
@chenqincheng Umi SSR dev 时暂不开启 Umi UI mini(小气泡)
赞~
ps: 接下来是不是可以把 umi 的相关依赖给更新一下呢?
@chenqincheng beidou的ssr不好用吗?是因为强制绑定egg?
越来越强大了
👍
沙发🛋
@iceberg211 Umi SSR 与服务端框架无相关,自由选择搭配。
给力
👍
@iceberg211 北斗好用。但北斗文档太少,用到人也少,遇到问题百度不出来。
大佬V5
看起来很棒 可以体验下
+1
烫嘴
霸气
666666
傻瓜式coder
在 mac 下使用 zsh, 执行 umi config set routes [] 会报错,匹配不到[],
需要改成umi config set routes '[]'
在 mac 下使用 zsh, 执行
umi config set routes []会报错,匹配不到[],
需要改成`umi config set routes '[]'
我也是刚遇到这个问题😄😄
@ChasLui 我更新下文档,奇怪,为啥我可以,我也是 zsh。
执行umi g page index报警告warning You should config the routes in config.routes manunally since config.routes exists,并且启动后8000 端口报错AssertionError [ERR_ASSERTION]: routes should not be empty,
所以 umi config set routes '[]'要改成umi config set routes "[{path: '/', component: 'index'}]"
warning You should config the routes in config.routes manunally since config.routes exists 有这个警告说明你全局的 umi 不是最新的。
warning You should config the routes in config.routes manunally since config.routes exists有这个警告说明你全局的 umi 不是最新的。
❯ umi -v
2.10.0-beta.5
@ChasLui 不够新。
赞
赞
Good 🧐 👍 👍
膜拜大佬
今天有幸当面跟大佬请教了一下,感谢!
大佬 希望以后有机会当面膜拜一下
@sorrycc 首先我是 umi 重度用户,也是公司安利者之一,不过尚未 pr 过代码。目前已在用 ant-design-pro,针对 umi ui 二期提以下建议和需求及问题:
1.开发者可以配置化添加自定义模板和区块;
2.目前自带模板和区块上不支持编辑后再添加到目录或代码文件中(这个功能仁者见仁智者见智,也可以等代码存放到代码目录后,然后在编辑器中再修改);
3.mini气泡显示与隐藏时候可配置;
4.文中流程图是什么工具画的,想借鉴下;
5.umi ui 及资产哪块如果自己造轮子需要掌握哪些知识;
umi 吊炸天了,提高不少效率
赞一个