This is a solution to the Interactive pricing component challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
Users should be able to:
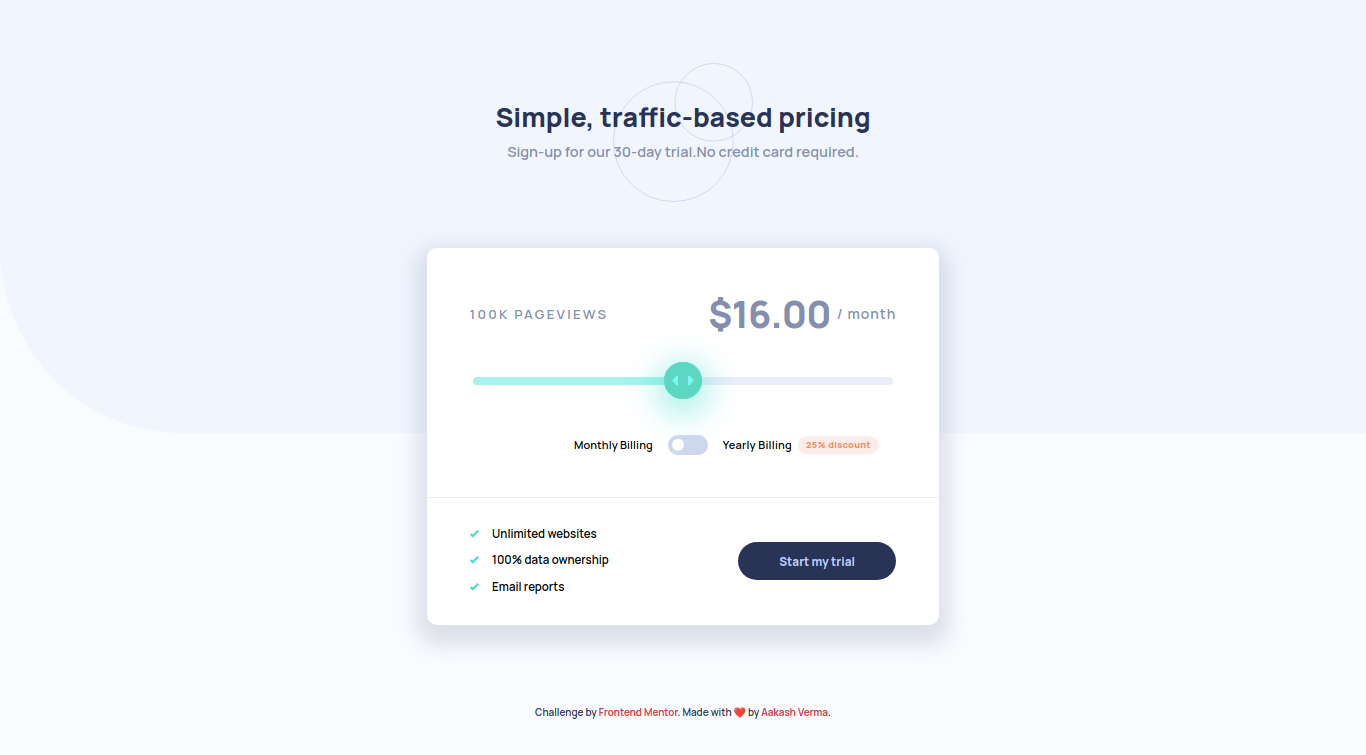
- View the optimal layout for the app depending on their device's screen size
- See hover states for all interactive elements on the page
- Use the slider and toggle to see prices for different page view numbers
- Semantic HTML5 markup
- SASS
- Flexbox
- CSS Grid
- JavaScript
- Mobile-first workflow
I learned how to make custom input components and style it with our own ways.
ReactJS, HTML, SCSS, SASS, Styled Components
- LinkedIn - Aakash Verma
- Frontend Mentor - @skyv26
- Twitter - @vrma_aakash