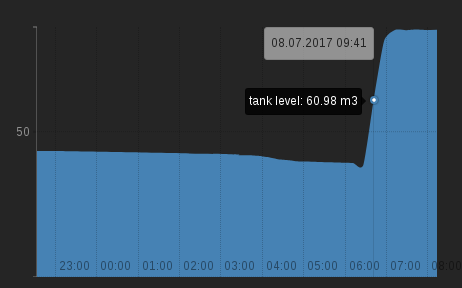
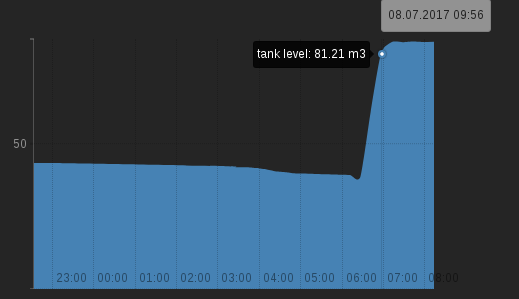
Hover displays X label with a wrong offset
ceremcem opened this issue · comments
Could you provide an example, for this? I'm worried that the proposed fix may affect surrounding HTML elements negatively.
An example that demonstrates the issue, right? There is no special code required here, the following graph produces the same issue: http://code.shutterstock.com/rickshaw/examples/lines.html