iOS AR application for the New Westminster museum.
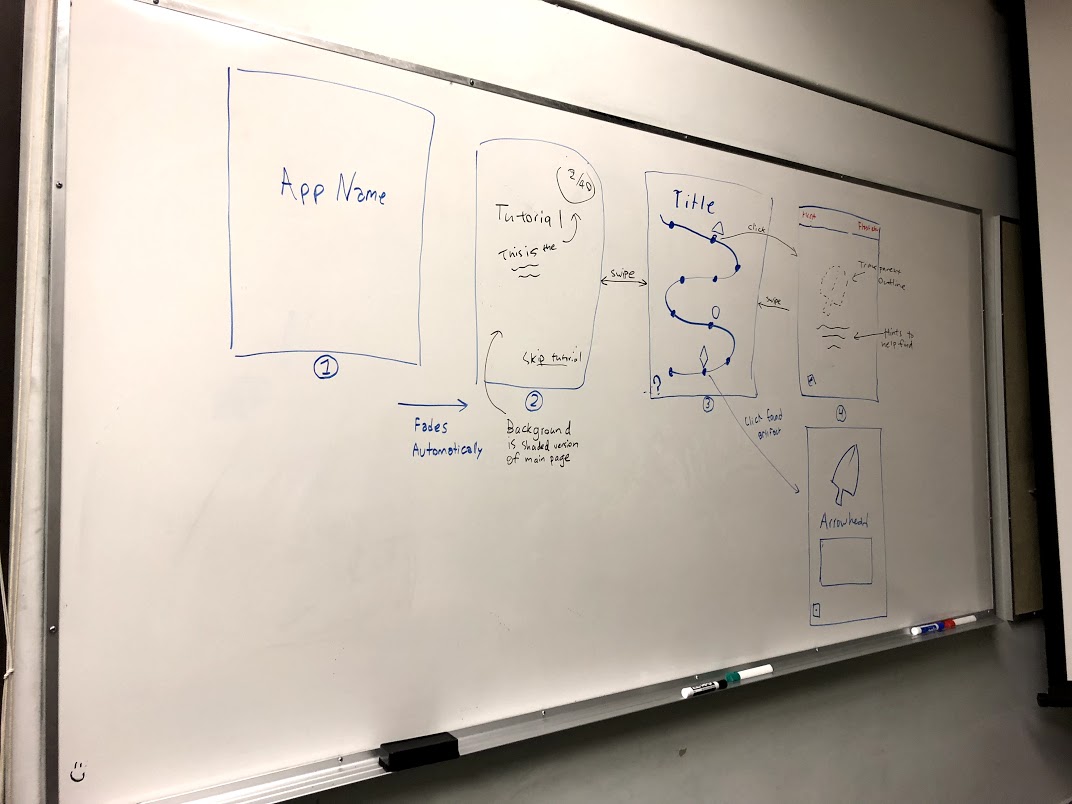
Our inital design for the application looks like this:
Let's use this as our starting point, although it's obviously subject to change.
No installation necasary. We have included all the Pod files so you DO NOT have to install anything.
With iOS 11.3 now out, we now have access to native static image recognition. Use the following steps to add a new image into the project:
- Ensure image height and width is at least 480px.
- Drag image into the AR Resources folder within assets.
- Click image inside AR Resources folder and go to the attributes inspector.
- Update the images size as found in the real world.
- Fork it (https://github.com/NewWestMuseumAR/NWMuseumAR/fork)
- Create your feature branch (
git checkout -b feature/fooBar) - Commit your changes (
git commit -am 'Add some fooBar') - Update CHANGELOG.md
- Push to the branch (
git push origin feature/fooBar) - Create a new Pull Request
CHANGELOG format is based on Keep a Changelog