Lyrical allows users to search for lyrics of their favorite songs and add individual lyrics to poems they have created. Essentially, a user can create poetry using different song lyrics.
Known Issues: Edit Poem, Edit Profile features still under construction.
Front end: React
Back end: Python, Flask, SQLAlchemy (PostGreSQL)
APIs: Genius API (link)
This app also functions as an API to get song lyrics from Genius. The Genius API provides information about a song, but not the actual lyrics. You can use my API to get Genius song lyrics as a JSON by following this address format:
| Description | Example |
|---|---|
| 1. Lyrical Poetry Heroku address | https://lyrical-poetry.herokuapp.com/songs/ |
| 2. Author separated by dashes | nombe |
| 3. Song title separated by dashes | -miss-mirage |
| 4. "Lyrics" | -lyrics |
Fork and clone this repo to your local library.
- To make and activate a virtual environment, use the following commands:
python3 -m venv lyrical_env. lyrical_env/bin/activate - Install python dependencies as listed in "requirements.txt" via
pip install -r requirements.txt - Make sure you have PSQL running (the default database will be "postgresql://localhost/lyrical")
- Enter the following commands to run the flask server:
export FLASK_APP=app.pyexport FLASK_ENV=developmentflask run - The server should now be running at the default port for flask is localhost:5000.
- Navigate into the client folder with
cd client - Install dependencies for yarn with
yarn - Create a .env file with
touch .envand in it, add these lines:REACT_APP_SERVER_URL="http://localhost:5000/"REACT_APP_CLIENT_ACCESS_TOKEN="YOUR TOKEN HERE" - To get an access token for the Genius API, create an account here
- Generate a client access token and copy/paste it into the .env file
- Run the client-side server with
yarn start - The browser will open up the client on localhost:3000.
Create a web application using a React front end and Flask (python) back end that allows users to make poems and add song lyrics to them.
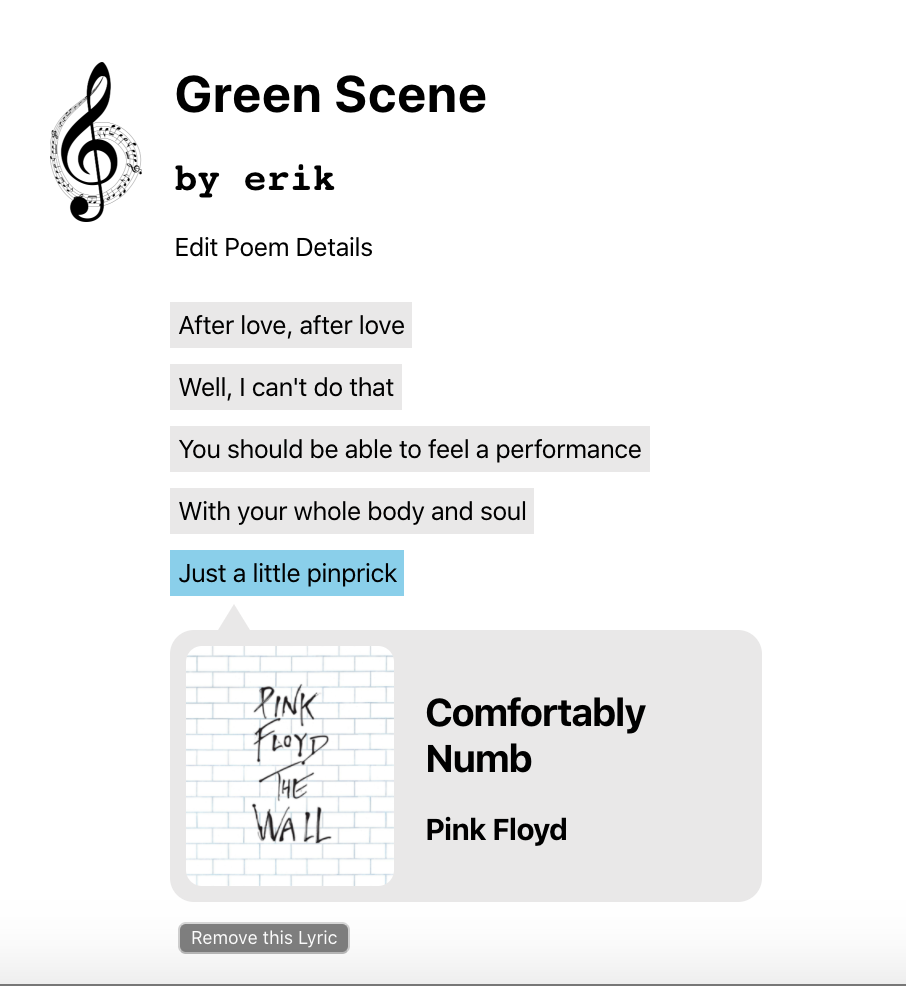
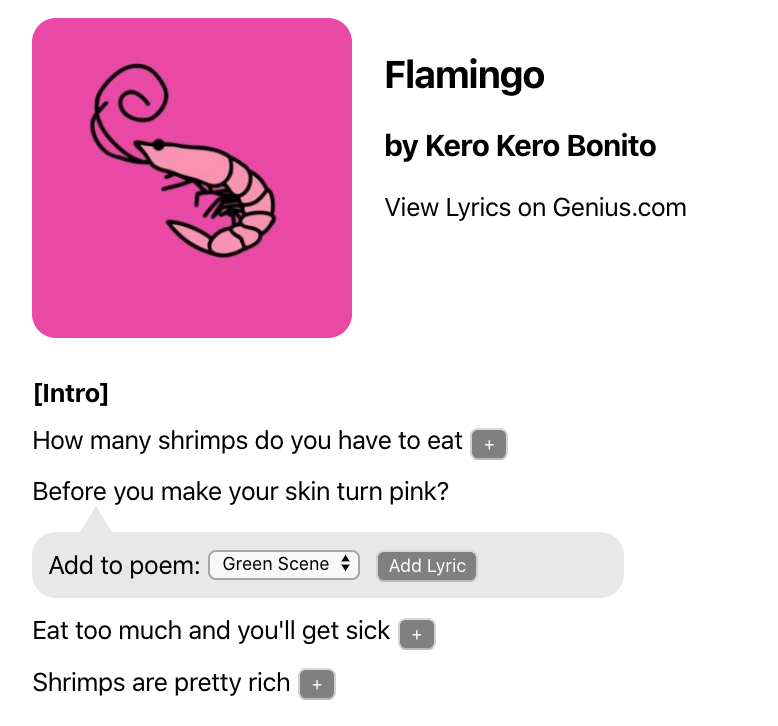
 One user's poem. The name of the song is displayed for each lyric added.
One user's poem. The name of the song is displayed for each lyric added.
| Column | Type | Other |
|---|---|---|
| Id | Integer | PK |
| Name | String | Required |
| String | Required, Unique | |
| Password | Password | Limit 8-30 char |
| Column | Type | Other |
|---|---|---|
| Id | Integer | PK |
| Title | String | Required |
| Public | Boolean | |
| UserID | Integer | FK |
| Column | Type | Other |
|---|---|---|
| Id | Integer | PK |
| Song | String | |
| Artist | String | |
| Thumbnail | String | |
| Path | String | |
| Content | String | |
| Annotation | String | |
| Order | Integer | |
| PoemID | Integer | FK |
| Type | Address | Description |
|---|---|---|
| GET | /profile | Send user data |
| PUT | /profile | Update user data |
| GET | /poems | Get all poems |
| POST | /poems | Post a poem |
| GET | /poems/:id | Send poem info |
| PUT | /poems/:id | Edit poem |
| DELETE | /poems/:id | Delete poem |
| POST | /poems/:id | Add a new lyric |
| DELETE | /poems/:id/lyrics/:id | Delete a lyric |
| POST | /auth/login | Log user in |
| POST | /auth/signup | Create new user |
| - | /auth/logout | Log user out |
| Address | Description |
|---|---|
| / | Homepage/show all public poems |
| /profile | Profile page |
| /profile/edit | Form to edit profile |
| /results | Results page with a list of songs |
| /results/:id | Page for one song |
| /poems/new | Form to make a new poem |
| /poems/:id | Page to show a poem |
| /poems/:id/edit | Form to edit a poem |
| /auth/login | Form to login |
| /auth/signup | Form to sign up |
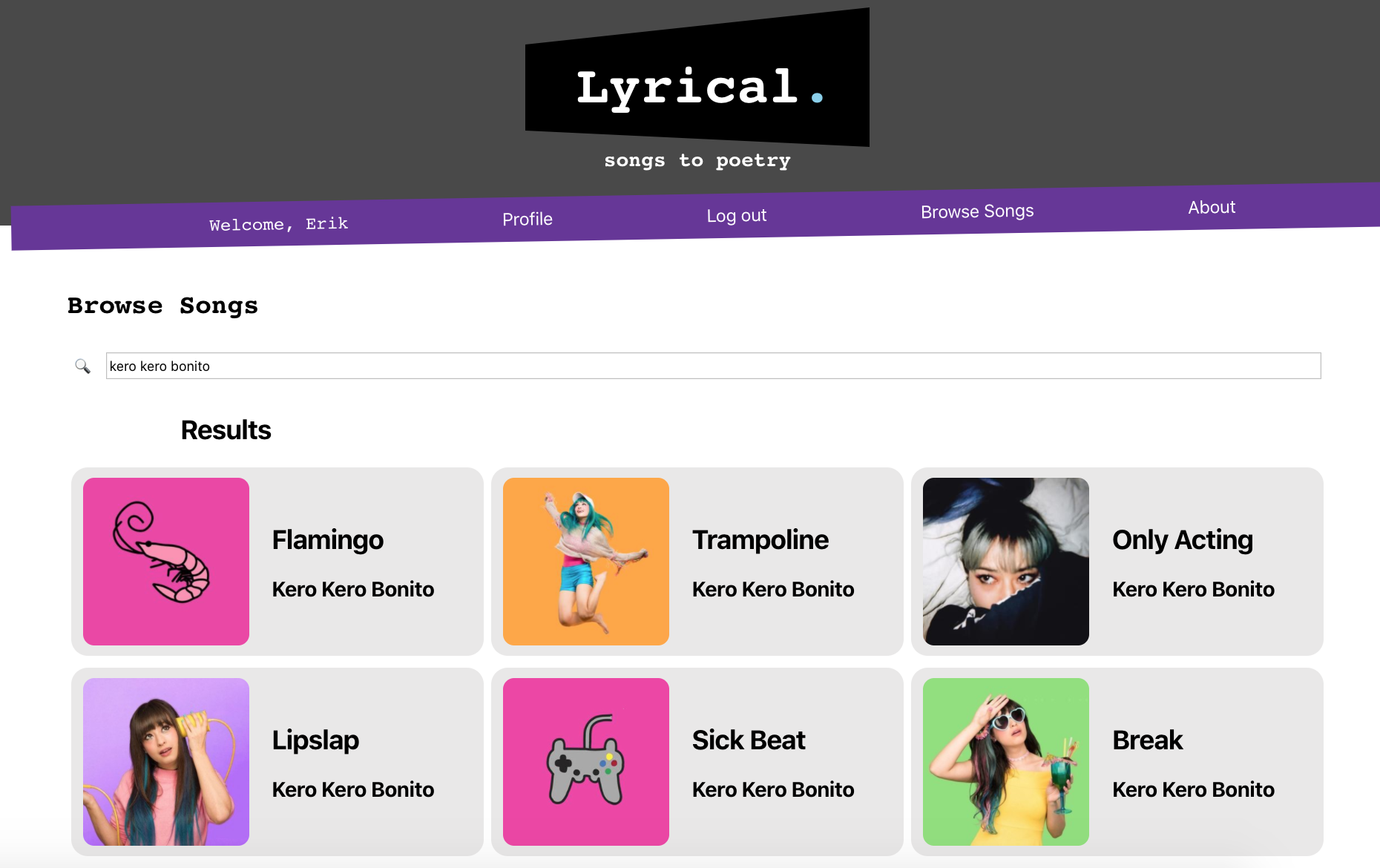
- Using a user's query from searchbar, the Genius API is queried to show a list of songs in /results
- Each song result will have a generic http path to the lyrics page. This path is passed to the back end.
- Backend uses python data scraping to get the lyrics and return them to the front end page, /results/:id
- Front end renders song lyrics from back end, with artist and title
 Song Lyrics scraped from the Genius website
Song Lyrics scraped from the Genius website
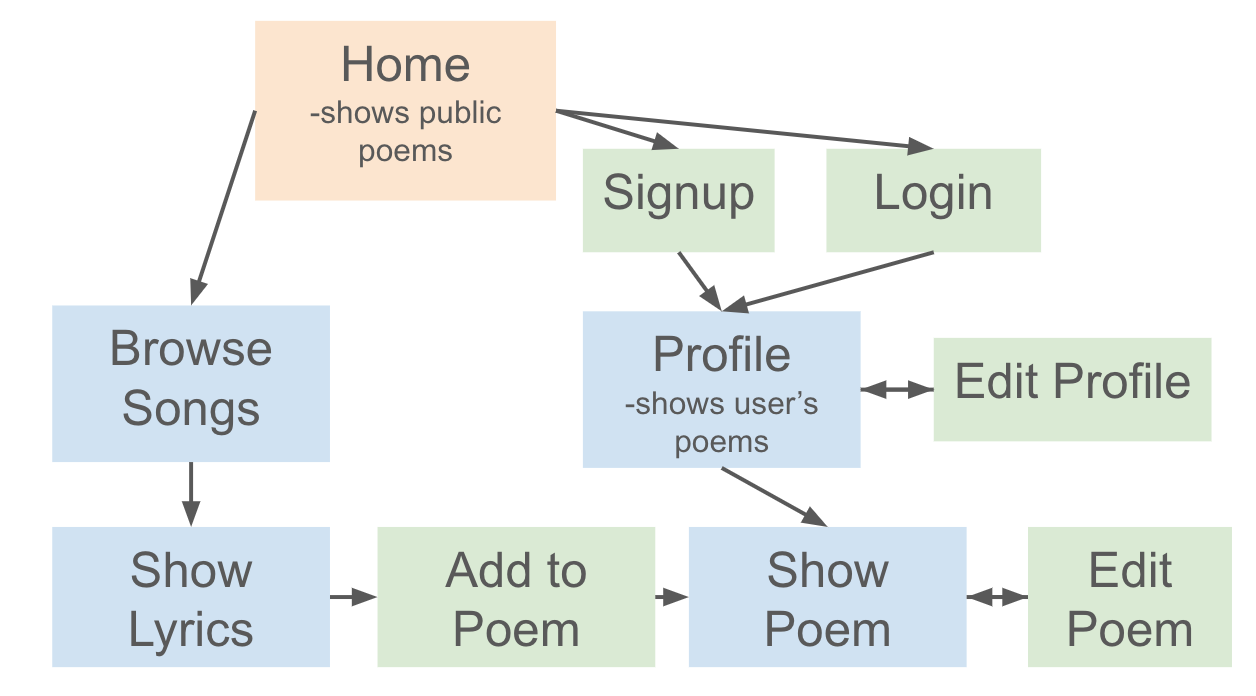
- Planned schemas
- Planned front and back end routes
- Established initial file structure
- Stubs for routes in front and back end
- Built functioning React routes with page stubs
- Researched OAuth with Genius API and React
- Generated Auth Token to get song results from api
- Finished /results page that shows song results from Genius api based on the user query
- Successfully tested data scraping in python to get lyrics from Genius
- Successfully displaying lyrics on the React front end
- Wrote models for User, Poem, and Lyrics
- Started to implement flask auth
- Wrote React Components for auth on front end
- Struggled with flask/React auth
- Wrote back end flask/SQLAlchemy crud methods and routes
- Worked on front end React components for profile and poems pages
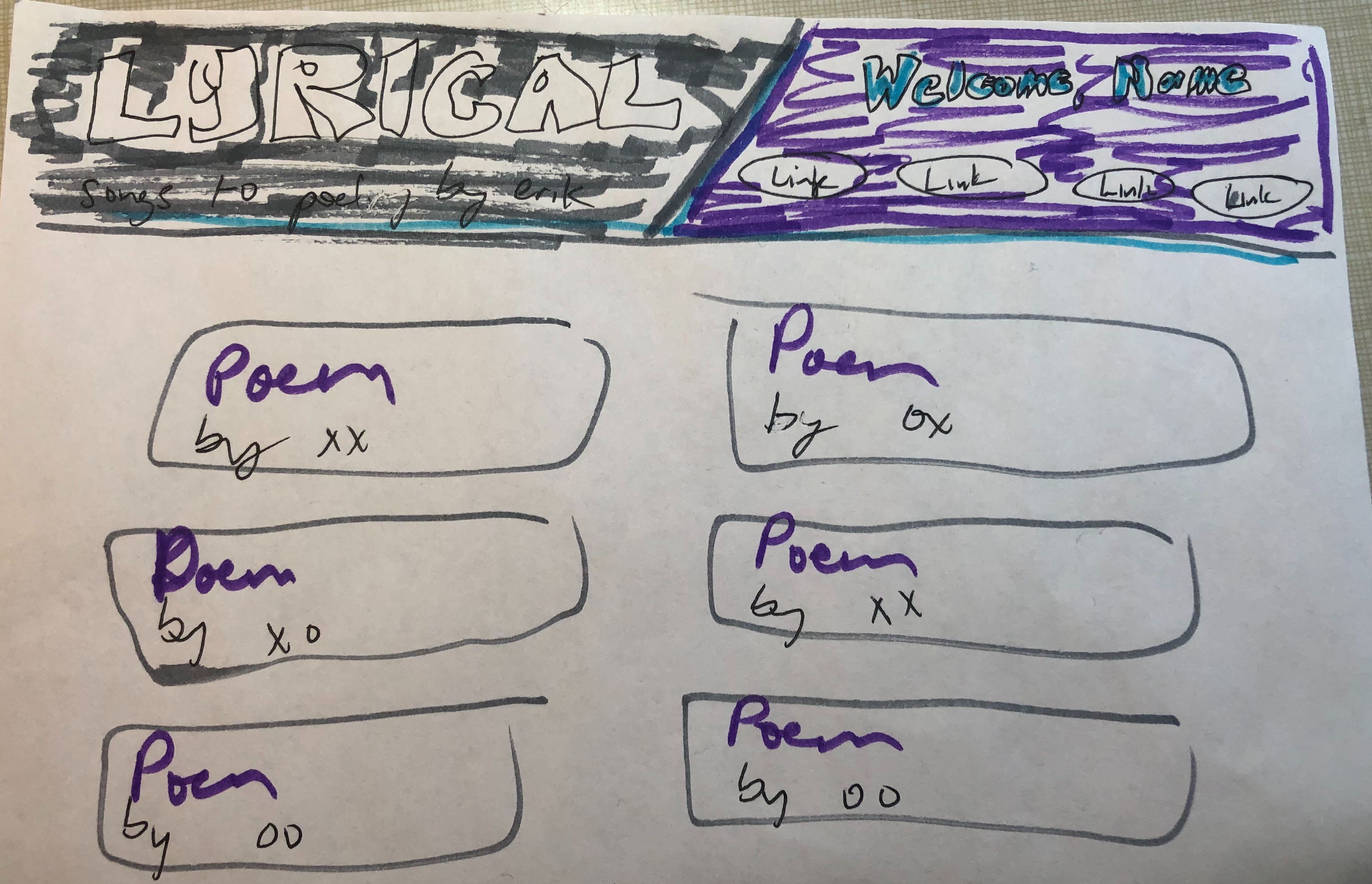
- Drew wireframes
- Implemented auth in flask
- Successfully tested front end auth in React
- Added React components for Poem and Lyric CRUD
- Finished routes (front to back) to show and add poems
- Finished route to add and delete lyrics
- Finished route to delete a poem
- Added styling to all components
- Finished writing Readme
- React forms and edit routes are still tricky. May return to them later.
- Being able to drag and drop lyrics into a particular order
- Using pandas to find the most commonly cited artist and song, and display this information on the homepage
© Erik (dj) Heikkila 2020