A small (~30 KB min), fast chart for time series, lines, areas, ohlc & bars (MIT Licensed)
μPlot is a fast, memory-efficient Canvas 2D-based chart for plotting time series, lines, areas, ohlc & bars; from a cold start it can create an interactive chart containing 150,000 data points in 135ms, scaling linearly at ~25,000 pts/ms. In addition to fast initial render, the zooming and cursor performance is by far the best of any similar charting lib; at ~30 KB, it's likely the smallest and fastest time series plotter that doesn't make use of context-limited WebGL shaders or WASM, both of which have much higher startup cost and code size.
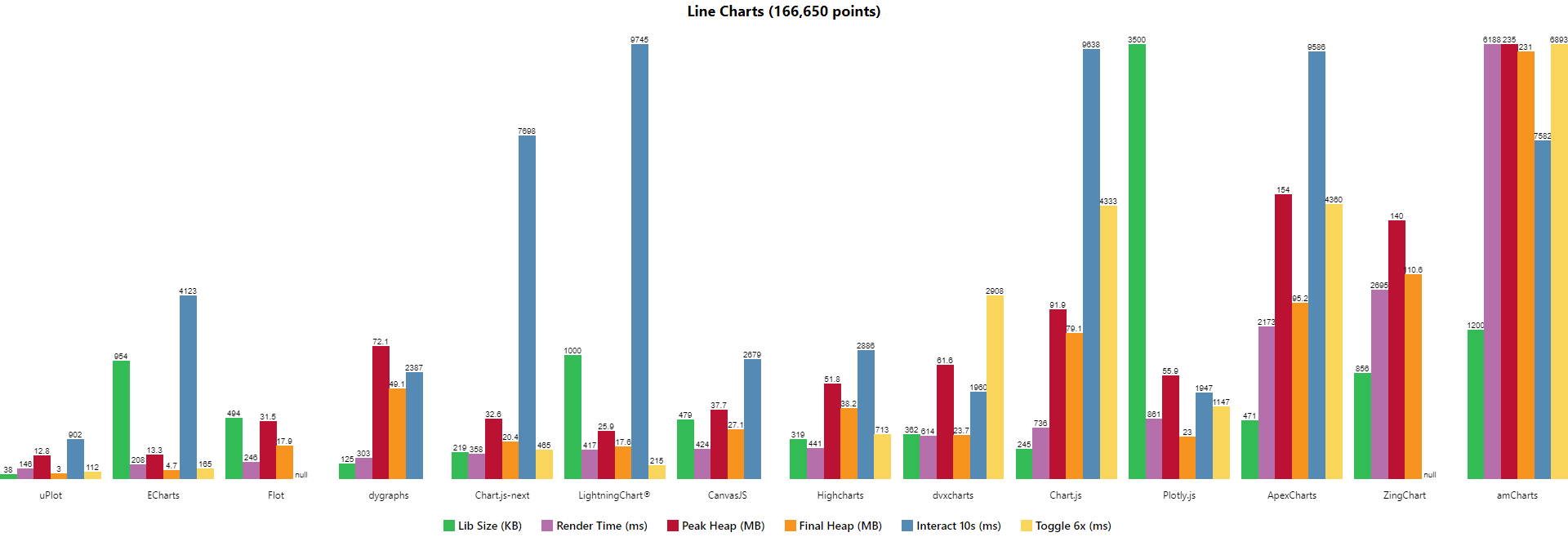
166,650 point bench: https://leeoniya.github.io/uPlot/bench/uPlot.html
However, if you need 60fps performance with massive streaming datasets, uPlot can only get you so far. WebGL should still be the tool of choice for applications like realtime signal or waveform visualizations: See danchitnis/webgl-plot, huww98/TimeChart, epezent/implot, or commercial products like LightningChart®.
- Multiple series w/toggle
- Multiple y-axes, scales & grids
- Temporal or numeric x-axis
- Linear, uniform or logarithmic scales
- Line & Area styles (stroke, fill, width, dash)
- Pluggable path renderers linear, spline, stepped, bars
- Zoom with auto-rescale
- Legend with live values
- Support for IANA Time Zone Names & DST
- Support for missing data
- Cursor sync for multiple charts
- Focus closest series
- Data streaming (live update)
- High / Low bands
- A lean, consistent, and powerful API with hooks & plugins
In order to stay lean, fast and focused the following features will not be added:
- No data parsing, aggregation, summation or statistical processing - just do it in advance. e.g. https://simplestatistics.org/, https://www.papaparse.com/
- No transitions or animations - they're always pure distractions.
- No collision avoidance for axis tick labels, so may require manual tweaking of spacing metrics if label customization significiantly increases default label widths.
- No stacked series: see "Stacked Area Graphs Are Not Your Friend" and a horrific demo. While smooth spline interpolation is available, its use is strongly discouraged: Your data is misrepresented!. Both visualizations are terrible at accurately communicating information.
- No built-in drag scrolling/panning due to ambiguous native zoom/selection behavior. However, this can be added externally via the plugin/hooks API: zoom-wheel, zoom-touch.
The docs are a perpetual work in progress, it seems. Start with /docs/README.md for a conceptual overview. The full API is further documented via comments in /dist/uPlot.d.ts. Additionally, an ever-expanding collection of runnable /demos covers the vast majority of uPlot's API.
Benchmarks done on a ThinkPad T480S:
- Date: 2020-12-25
- Windows 10 x64, Chrome 87.0.4280.88 (Official Build) (64-bit)
- Core i5-8350U @ 1.70GHz, 16GB RAM
- Intel HD 620 GPU, 2560x1440 res
Full size: https://leeoniya.github.io/uPlot/demos/multi-bars.html
Raw data: https://github.com/leeoniya/uPlot/blob/master/bench/results.json
| lib | size | done | js,rend,paint,sys | heap peak,final | mousemove (10s) | | --------------- | ------- | ------- | ----------------- | --------------- | ------------------- | | uPlot | 38 KB | 65 ms | 93 2 1 50 | 13 MB 3 MB | 167 384 128 223 | | ECharts | 954 KB | 114 ms | 149 2 2 55 | 13 MB 5 MB | 2783 495 147 698 | | Flot | 494 KB | 110 ms | 166 5 2 73 | 32 MB 18 MB | --- | | dygraphs | 125 KB | 155 ms | 200 4 1 98 | 72 MB 49 MB | 1663 237 113 374 | | Chart.js-next | 219 KB | 250 ms | 290 2 1 65 | 33 MB 20 MB | 6256 50 79 1313 | | LightningChart® | 1000 KB | --- ms | 359 3 1 54 | 26 MB 18 MB | 9308 87 71 279 | | CanvasJS | 479 KB | 292 ms | 340 3 1 80 | 38 MB 27 MB | 1782 431 112 354 | | Highcharts | 319 KB | --- ms | 370 8 2 61 | 52 MB 38 MB | 1806 661 176 243 | | dvxcharts | 362 KB | 310 ms | 518 26 2 68 | 62 MB 24 MB | 1033 592 146 189 | | Chart.js | 245 KB | 616 ms | 661 3 2 70 | 92 MB 79 MB | 8471 6 9 1152 | | Plotly.js | 3500 KB | 449 ms | 769 8 2 82 | 56 MB 23 MB | 1522 201 52 172 | | ApexCharts | 471 KB | --- ms | 2070 25 2 76 | 154 MB 95 MB | 8593 713 106 174 | | ZingChart | 856 KB | 2476 ms | 2640 7 1 47 | 140 MB 111 MB | --- | | amCharts | 1200 KB | 5564 ms | 6057 40 11 80 | 235 MB 231 MB | 6309 650 248 375 |
- libs are sorted by their initial, cold-start, render performance (excluding network transfer time to download the lib)
sizeincludes the lib itself plus any dependencies required to render the benchmark, e.g. Moment, jQuery, etc.- Flot does not make available any minified assets and all their examples use the uncompressed sources; they also use an uncompressed version of jQuery :/
Some libraries provide their own performance demos:
- https://echarts.apache.org/next/examples/en/index.html
- https://github.com/sveinn-steinarsson/flot-downsample/
- https://dygraphs.com/tests/dygraph-many-points-benchmark.html
- https://www.chartjs.org/docs/latest/general/performance.html
- https://dash.plotly.com/performance
- https://www.highcharts.com/docs/advanced-chart-features/boost-module
- https://danchitnis.github.io/webgl-plot-examples/vanilla/
- https://huww98.github.io/TimeChart/docs/performance
- https://www.arction.com/lightningchart-js-performance/
TODO (all of these use SVG, so performance should be similar to Highcharts):
- Chartist.js
- d3-based
- C3.js
- dc.js
- MetricsGraphics
- rickshaw
- Dan Vanderkam's dygraphs was a big inspiration; in fact, my stale pull request #948 was a primary motivator for μPlot's inception.
- Adam Pearce for #15 - remove redundant lineTo commands.