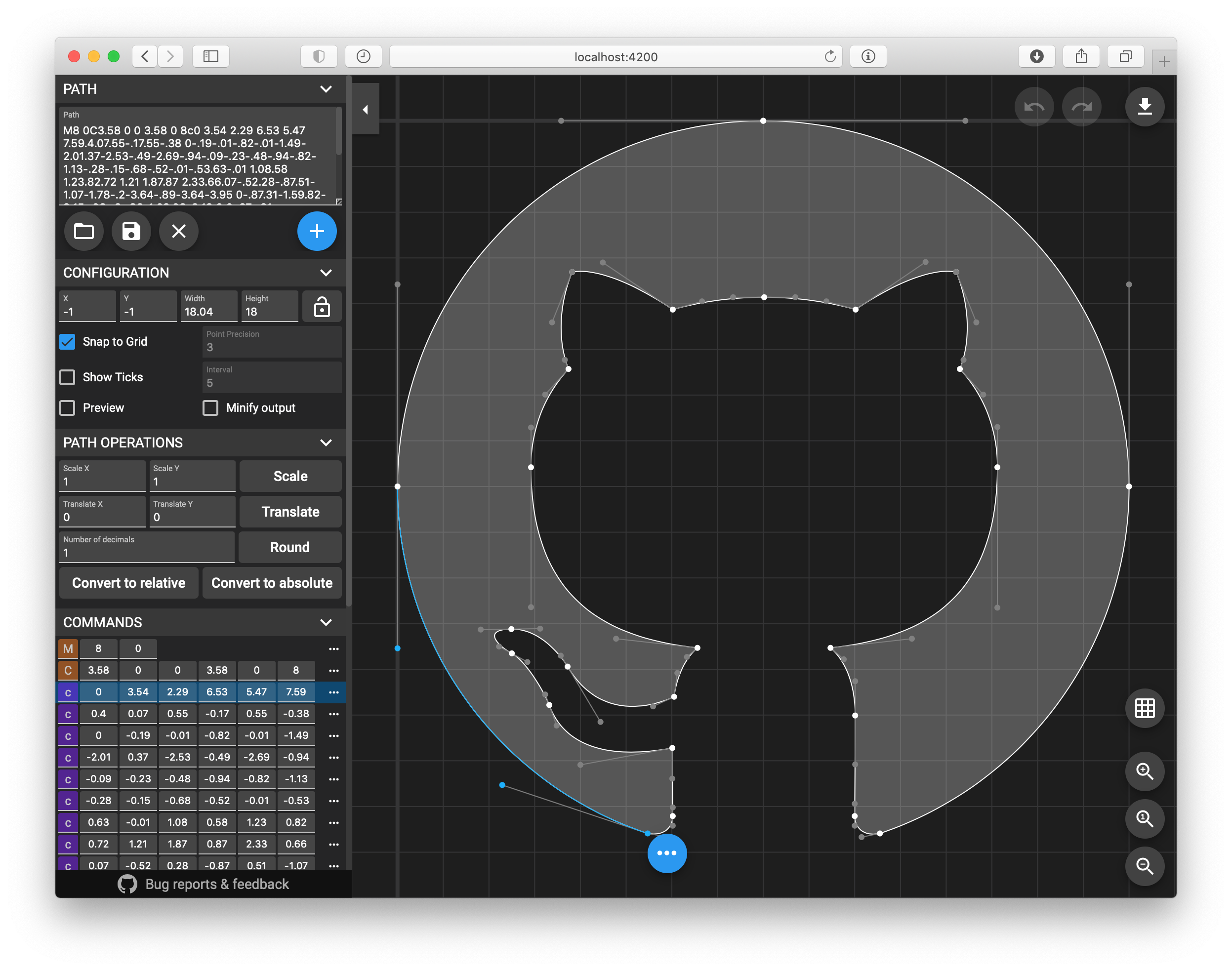
Edit or create SVG paths in browser: https://yqnn.github.io/svg-path-editor/

- Paste or edit the raw path in the path field
- Click on + to add a new command to the path, select a type, then click on the destination
- Move points with drag and drop
- Click on a point, then on the ... button to insert a command right after the selected one, to remove it, or to change its type
- Click on the command type to toggle between relative and absolute coordinates
- Relative command types are orange, absolute are purple
- Click on ... then Delete to delete a command
- Click on ... then Insert after to insert a new command right after the selected one
- Click on ... then Convert to to convert the selected command to a new type
- Use mouse wheel, or click Zoom in and Zoom out to zoom in/out
- Use drag & drop to move the viewBox
- Click on Zoom to Fit to automatically set the viewBox depending on current path
- ViewBox can also be set manually with the x, y, width and height fields
- Scale the full path with the Scale button
- Translate the full path with the Translate button
- Round all coordinates of the current path with the Round button
- Convert all commands to relative or absolute coordinates with Convert to relative or Convert to absolute button
- Press m, l, v, h, c, s, q, t, a or z to insert a relative command after the selected one
- Press shift + m, l, v, h, c, s, q, t, a or z to insert an absolute command after the selected one
- Press echap to delete the command being created, or the undo the current dragging operation
- Press ctrl + z or cmd + z to undo
- Press ctrl + shift + z or cmd + shift + z to redo
- Node.js v12.0 or higher
Run npm install to retrieve all the depencies of the project.
Run npx ng serve for a dev server. Navigate to http://localhost:4200/. The app will automatically reload if you change any of the source files.
Run npx ng build to build the project. The build artifacts will be stored in the dist/ directory. Use the --prod flag for a production build.
Run npx ng test to execute the unit tests via Karma.
This project was generated with Angular CLI version 9.1.3.