FormToolbar
Simple, movable and powerful toolbar for UITextField and UITextView.
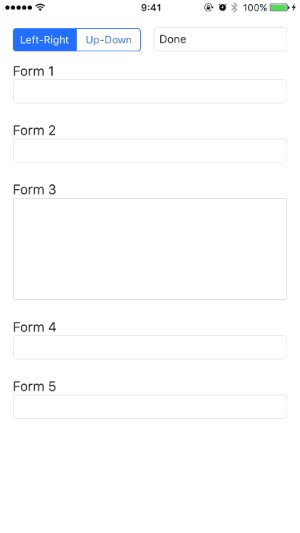
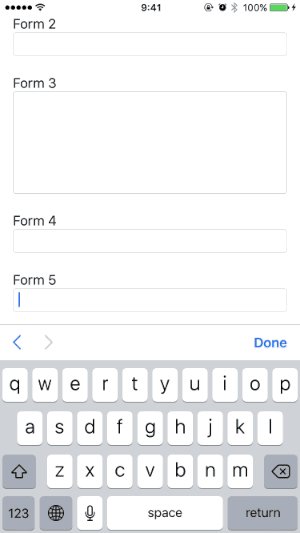
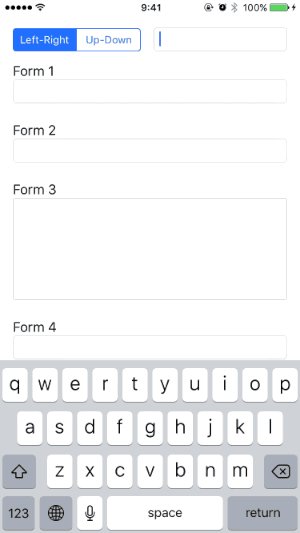
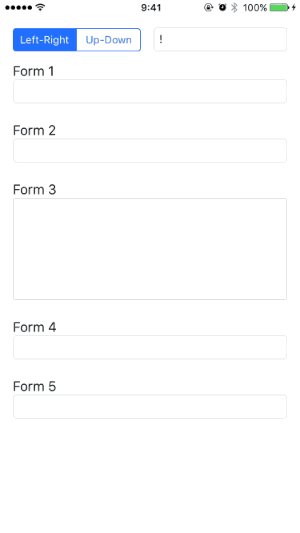
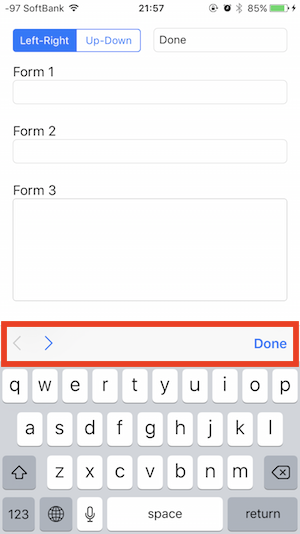
| Sample GIF | Capture |
|---|---|
 |
 |
Feature
- Easy to use. (Just add inputs to toolbar).
- available to use
UITextFieldandUITextView. (mix ok!!)
Usage
Getting Started
- ViewController has two text fields and one text view.
class ViewController: UIViewController {
@IBOutlet private weak var emailTextField: UITextField!
@IBOutlet private weak var passwordTextField: UITextField!
@IBOutlet private weak var profileTextView: UITextView!
}- Create Toolbar (and attach toolbar to textfield's inputAccessoryView)
self.toolbar = FormToolbar(inputs: [emailTextField, passwordTextField, profileTextView])- Call update() on UITextField's delegate method. (or UItextView's delegate method.)
func textFieldDidBeginEditing(_ textField: UITextField) {
toolbar.updater()
}- "Is that all?" - Yeah, that is all. 👍
NOTE: There is demo project!!
Advanced
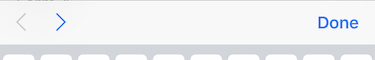
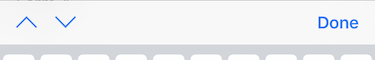
- Back/Forward button type
toolbar.direction = .leftRight
toolbar.direction = .upDown- "Done" button's title
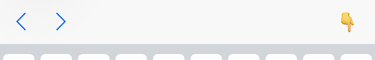
toolbar.doneButtonTitle = "👇"- Change button color
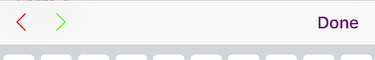
toolbar.backButtonTintColor = .red
toolbar.forwardButtonTintColor = .green
toolbar.doneButtonTintColor = .purple
// or set all together
toolbar.setButtonsTintColor(.red)- Get current/previous/next input
toolbar.currentInput
toolbar.previousInput
toolbar.nextInput
if let activeTextField = toolbar.currentInput as? UITextField {
// ...
}- Update Inputs
let newInputs: [FormInput] = [emailTextField, passwordTextField]
toolbar.set(inputs: newInputs)- Go forward when UITextField's return key pressed
func textFieldShouldReturn(_ textField: UITextField) -> Bool {
toolbar.goForward()
return true
}Requirements
- iOS 9.0+
- Xcode 8.2.1+
- Swift 3.0+
Installation
Carthage
- Add the following to your Cartfile:
github "sgr-ksmt/FormToolbar" ~> 1.0- Run
carthage update - Add the framework as described.
Details: Carthage Readme
CocoaPods
FormToolbar is available through CocoaPods. To install it, simply add the following line to your Podfile:
pod 'FormToolbar', '~> 1.0'and run pod install
Manually Install
Download all *.swift files and put your project.
Change log
Change log is here.
Communication
- If you found a bug, open an issue.
- If you have a feature request, open an issue.
- If you want to contribute, submit a pull request.:muscle:
License
FormToolbar is under MIT license. See the LICENSE file for more info.