Welcome to my React TDD workshop!
# First install the project
npm install
# To run the project
npm start
# To run unit and spec tests
npm test
# To run end to end tests
npm e2eWe will be building the Tic Tac Toe game, using React + Jest + Puppeteer, all TDD, (almost) without openning the browser!
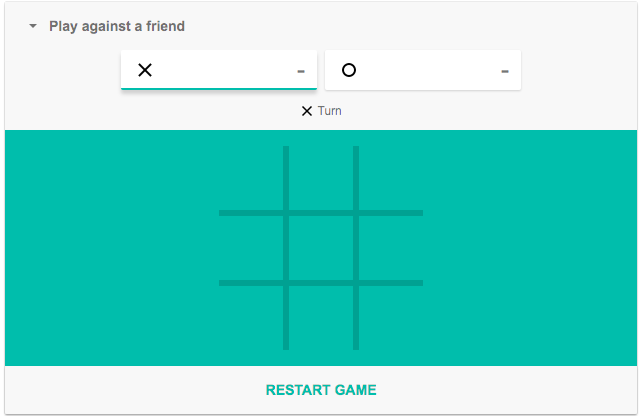
The end result will be something like this:
Tests are divided to 3 types in this workshop:
.unit.js- unit tests..spec.js- component tests..e2e.js- browser tests (end to end).
- Browser test for starting a new game.
- Browser test for displaying 'X' after first user click.
- Browser test for 'X' user winning the game.
- Component test for displaying 'O' after second user click.
- Component test for 'O' user winning the game.
- Winning logic written in a separate method + add unit test for it.
- Complete game winning logic: write unit tests for the different game winning scenarios (all rows, columns/diagonals/tie).
- Write a component test (spec) verifying users cannot click the same cell more than once.
- Write a component test (spec) for a tie (show an "It's a tie!" message).
- Write a component test that checks that after a win, empty cells are not clickable.
- Write an e2e test for hiding registration form after game starts.
- Write an e2e test for starting a new game after clicking "New Game"
Change the game to 4X4 board using TDD:
- Start by disabling/commenting-out all tests besides one.
- The test should fail. Change the code to make it work.
- Enable another test and refactor again.
- Repeat until all tests pass
- Write a browser test for user saving / loading existing game state (use local storage for that)
- Write a browser test for displaying the number of wins next to each user: Win a game. Press a "new game" button, and win the game again. (Use local storage for that as well)
- puppeteer docs
- puppeteer on devdocs.io
- React testing library
- jest
- Puppeteer Egghead course