React helps us build complex, interactive UIs more easily than ever before. It also encourages us to write code in a certain way, guiding us to create apps that are simpler to navigate and understand.
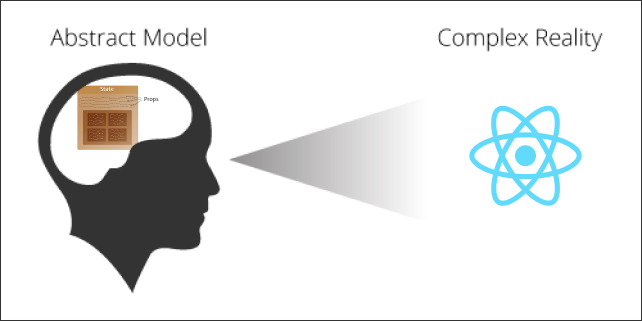
React itself is a mental model with a simple idea at its core: encapsulate portions of your app that rely on similar logic and UI and React will make sure that portion is always up kept up to date.
Whether you've been working with React for years or are just starting, having a clear mental model is the best way to feel confident working with it. So for me to transfer my mental models to you I'll start from first-principles and build on top of them.
Let's start by modeling the basic building blocks of JavaScript and React: functions.
- A React component is just a function
- Components containing other components are functions calling other functions
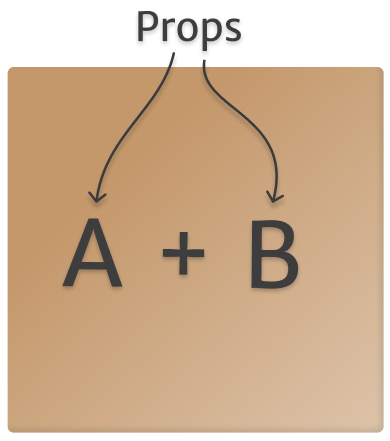
- Props are the function's arguments
This is hidden away by JSX, the markup language React uses. Strip away JSX and React is a bunch of functions calling one another. JSX is in itself an applied mental model that makes using React simpler and more intuitive.
Let's look at each part individually.
React is used with JSX—JavaScript XML—a way to write what seems as HTML with all of JavaScript's power. JSX offers a great applied mental model for using nested functions in a way that feels intuitive.
Let's ignore class components and focus on the far more common functional components. A functional component is a function that behaves exactly like any other JavaScript function. React components always return JSX which is then executed and turned into HTML.
This is what simple JSX looks like:
const Li = props => <li {...props}>{props.children}</li>;
export const RickRoll = () => (
<div>
<div className='wrapper'>
<ul>
<Li color={'red'}>Never give you up</Li>
</ul>
</div>
</div>
);Which compiled into pure JavaScript by Babel:
const Li = props => React.createElement('li', props, props.children);
export const RickRoll = () =>
React.createElement(
'div',
null,
React.createElement(
'div',
{
className: 'wrapper',
},
React.createElement(
'ul',
null,
React.createElement(
Li,
{
color: 'red',
},
'Never give you up',
),
),
),
);Now, notice how each component is a function calling another function, and each new component is the third argument for the React.createElement function. Whenever you write a component, it's useful to keep in mind that it's a normal JavaScript function.
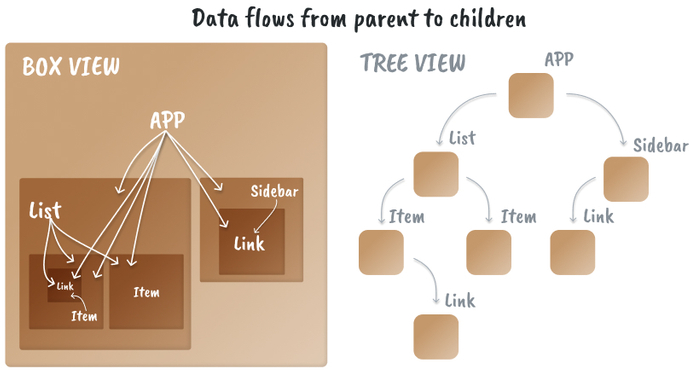
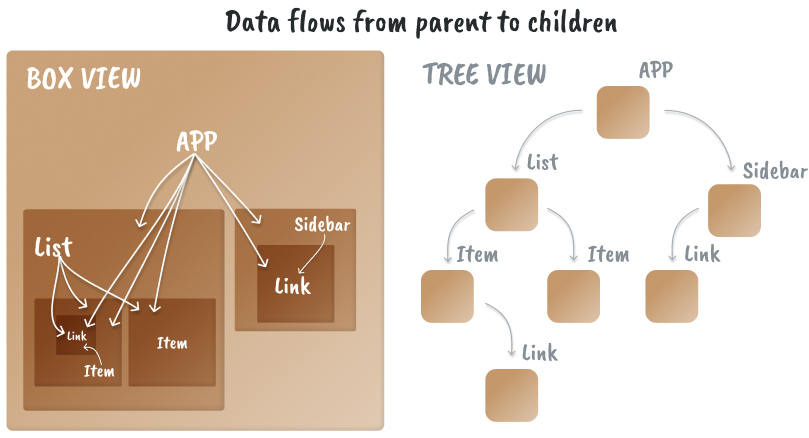
An important feature of React is that a component can have many children but only one parent. I found this a confusing until I realized it's the same logic HTML has, where each element must be inside other elements, and can have many children. You can notice this in the code above, where there's only one parent div containing all the children.
When using a function we can use arguments to share information with that function. For React components we call these arguments props (funny story, I didn't realize props is short for properties for a long time).
Under the hood, props behave exactly like function arguments, the differences are that we interact with them through the nicer interface of JSX, and that React gives extra functionality to props such as children .
Using this knowledge let's craft a mental model to intuitively understand functions!
When I think about a function I imagine it as a box, and that box will do something whenever it's called. It could return a value or not:
function sum(a, b) {
return a + b;
}
console.log(sum(10, 20));
function logSum(a, b) {
console.log(a + b);
}Since a component is a fancy function, that makes a component a box as well, with props as the ingredients the box needs to create the output.
When a component is executed it will run whatever logic it has, if any, and evaluate its JSX. Any tags will become HTML and any component will be executed, and the process is repeated until reaching the last component in the chain of children.
Since a component can have many children but only one parent I imagine multiple components as a set of boxes, one inside another. Each box must be contained within a bigger box and can have many smaller boxes inside.
But the mental model of a box representing a component is not complete without understanding how it can interact with other boxes.
Closures are a core concept in JavaScript. They enable complex functionality in the language, they're super important to understand to have a good mental model around React.
They're also one of the features newcomers struggle with the most, so instead of explaining the technicalities I'll demonstrate the mental model I have around closures.
The basic description of a closure is that it's a function. I imagine it as a box that keeps what's inside of it from spilling out, while allowing the things outside of it from entering, like a semi-permeable box. But spilling out where?
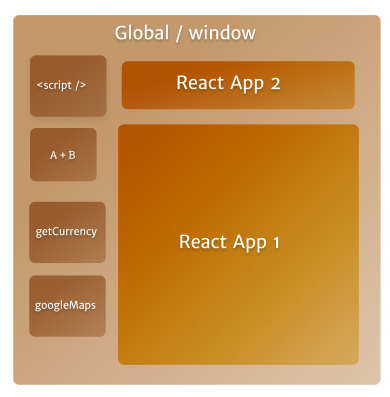
While the closure itself is a box, any closure will be inside bigger boxes, with the outermost box being the Window object.
The window object encapsulates everything else
A closure is a feature of JavaScript functions. If you're using a function, you're using a closure.
As I've mentioned, a function is a box and that makes a closure a box too. Considering that each function can contain many others inside of it, then the closure is the ability of a function to use the information outside of it, while keeping the information it has inside from "spilling out", or being used by the outer function.
Speaking in terms of my mental model: I imagine the functions as boxes within boxes, and each smaller box can see the information of the outer box, or parent, but the big box cannot see the smaller one's information. That's as simple and accurate an explanation of closures as I can make.
"Each function can only access its own
Each function can only access its own information and the parent's
Closures are important because they can be exploited to create some powerful mechanics and React takes full advantage of this.
Each React component is also a closure. Within components, you can only pass props down from parent to child and the parent cannot see what's inside the child, this is an intended feature to make our app's data flow simpler to trace. To find where data comes from, we usually need to go up the tree to find which parent is sending it down.
A great example of closures in React is updating a parent's state through a child component. You've probably done this without realizing you were messing around with closures.
To start, we know the parent can't access the child's information directly, but the child can access the parent's. So we send down that info from parent to child through props . In this case, the information takes the shape of a function that updates the parent's state.
const Parent = () => {
const [count, setCount] = useState(0);
return (
<div>
The count is {count}
<div>
<ChildButtons onClick={setCount} count={count} />
</div>
</div>
);
};
const ChildButtons = props => (
<div>
<button onClick={() => props.onClick(props.count + 1)}>
Increase count
</button>
<button onClick={() => props.onClick(props.count - 1)}>
Decrease count
</button>
</div>
);When an onClick happens in a button , that will execute the function received from props props.onClick , and update the value using props.count .
The insight here lies in the way we're updating a parent's state through a child, in this case, the props.onClick function. The reason this works is that the function was declared within the Parent component's scope, within its closure, so it will have access to the parent's information. Once that function is called in a child, it still lives in the same closure.
This can be hard to grasp, so the way I imagine it is as a "tunnel" between closures. Each has its own scope, but we can create a one-way communication tunnel that connects both.
Once we understand how closures affect our components, we can take the next big step: React state.
React's philosophy is simple: it handles when and how to render elements, and developers control what to render. State is our tool to decide that what.
When state changes, its component renders and therefore re-executes all the code within. We do this to show new, updated information to the user.
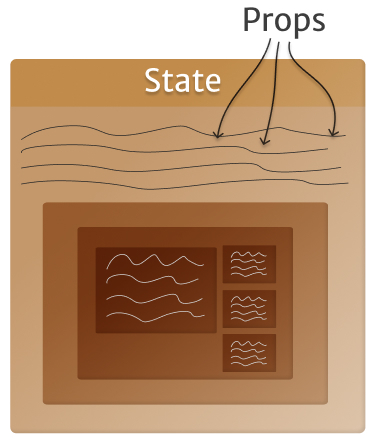
In my mental model state is like a special property inside the box. It's independent of everything else that happens within it. It will get a default value on the first render and always be up to date with the latest value.
Each variable and function is created on every render, which means their values are also brand new. Even if a variable's value never changes, it is recalculated and reassigned every time. That's not the case with state, it only changes when there's a request for it to change via a set state event.
State is a special, independent part of the box; with props coming from outside
State follows a simple rule: Whenever it changes it will re-rendered the component and its children. Props follow the same logic, if a prop changes, the component will re-render, however, we can control state by modifying it, props are more static and usually change as a reaction to a state change.
The Rendering Mental Model: understanding React's magic
I consider rendering to be React's most confusing part because a lot of things happen during rendering that sometimes isn't obvious by looking at the code. That's why having a clear mental model helps.
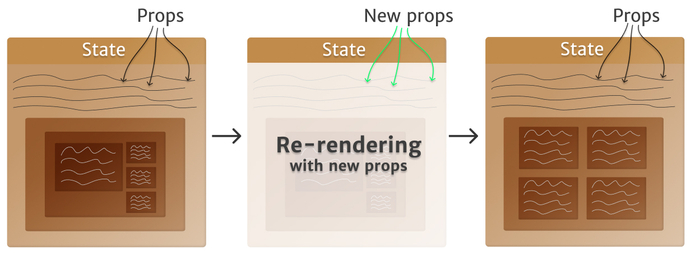
The way I imagine rendering with my imaginary boxes is two-fold: the first render brings the box into existence, that's when the state is initialized. The second part is when it re-renders, that's the box being recycled, most of it is brand new but some important elements of it remain namely state.
On every render, everything inside a component is created, including variables and functions, that's why we can have variables storing a calculation's results, since they will be recalculated on every render. It's also why functions are not reliable as values, due to their reference (the function's value, per se) being different every render.
const Thumbnail = props => (
<div>
{props.withIcon && <AmazingIcon />}
<img src={props.imgUrl} alt={props.alt} />
</div>
);The above will give a different result depending on the props the component receives. The reason React must re-render on every prop change is that it wants to keep the user up to date with the latest information.
However, the state doesn't change on re-renders, its value is maintained. That's why the box is "recycled" instead of created brand new every time. Internally, React is keeping track of each box and making sure its state is always consistent. That's how React knows when to update a component.
"When props (or state) changes, a new render happens and the component's output can change")]
When props (or state) changes, a new render happens and the component's output can change
By imagining a box being recycled I can understand what's going on inside of it. For simple components, it's easy to grasp, but the more complex a component becomes, the more props it receives, the more state it maintains, the more useful a clear mental model becomes.
Now that I've explained all the different parts of the puzzle separately, let's put it all together. Here's the complete mental model I use for React components, directly translated from how I imagine them into words.
I imagine a React component as a box that contains all of its information within its walls, including its children, which are more boxes.
And like a box in the real world, it can have other boxes inside of it and these boxes can, in turn, contain more boxes. That way each box/component must have a single parent, and a parent can have many children.
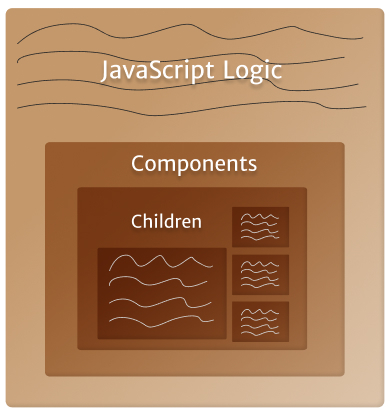
The basic representation of a React component
The boxes are semi-permeable, meaning they never leak anything to the outside but can use information from the outside as if it belonged to them. I imagine like this to represent how closures work in JavaScript.
In React the way to share information between components is called props , the same idea applies to function and then it's called arguments , they both work in the same way but with a different syntax.
Within components, information can only travel down from parents to children. In other words, children can access their parent's data and state, but not the other way around, and the way we share that information is through props .
I imagine this directional sharing of information as boxes within boxes. With the inner-most box being able to absorb the parent's data.
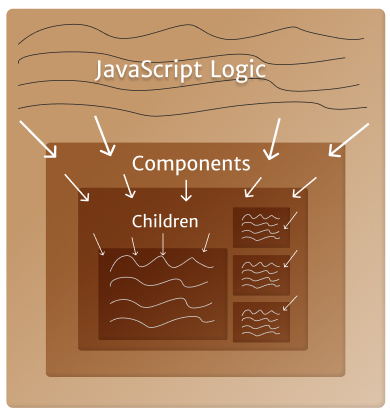
Data is shared from parent to child
The box must first be created though, and this happens on render , where the default value is given to state and just like with functions, all the code within the component is executed. In my mental model, this is equivalent to the box being created.
Subsequent renders, or re-renders , execute all the code in the component again, recalculating variables, recreating functions, and so on. Everything except for state is brand new on each render. State's value is maintained across renders is updated only through a set method.
In my mental model, I see re-rendering as recycling the box since most of it is recreated, but it's still the same box due to React keeping track of the component's state.
When a box is recycled all the boxes within it, its children, are also recycled. This can happen because the component's state was modified or a prop changed.
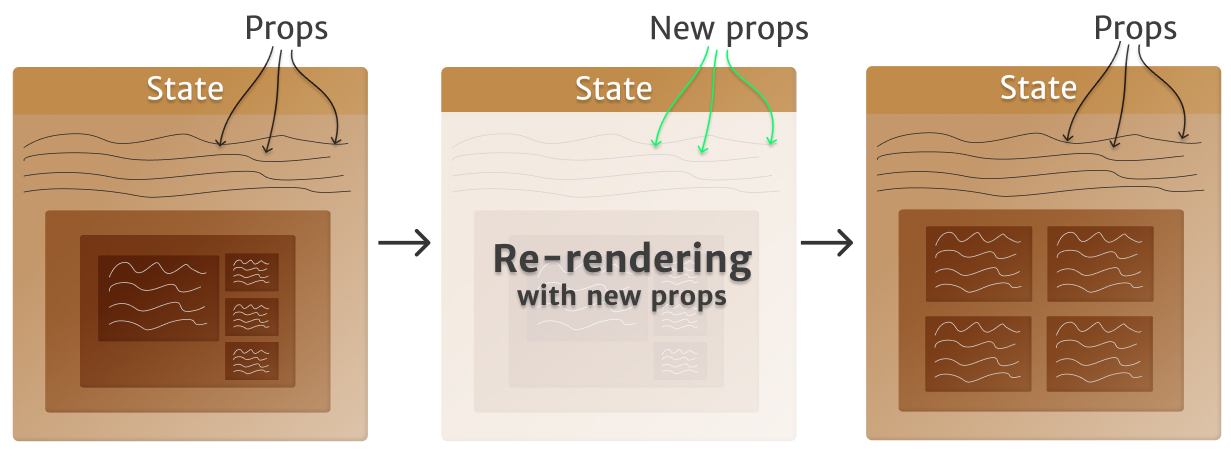
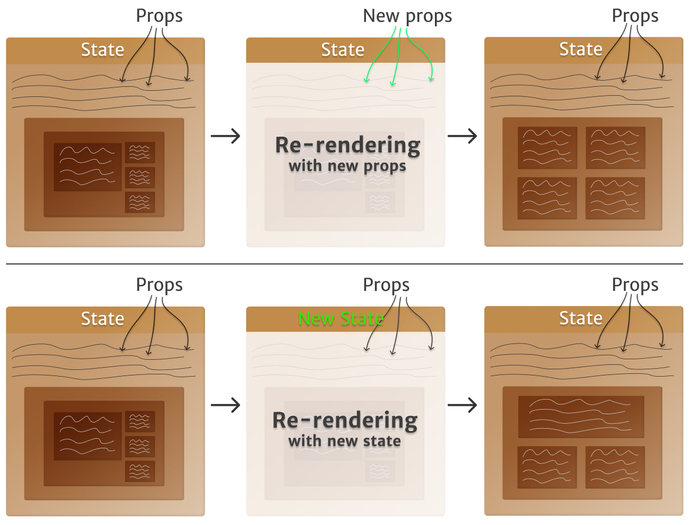
Mental model of a React component re-rendering when props or state change
Remember that a state or prop changing means the information the user sees is outdated, and React always wants to keep the UI updated so it re-renders the component that must show the new data.
React helps us build complex, interactive UIs more easily than ever before. It also encourages us to write code in a certain way, guiding us to create apps that are simpler to navigate and understand.
React itself is a mental model with a simple idea at its core: encapsulate portions of your app that rely on similar logic and UI and React will make sure that portion is always up kept up to date.
Whether you've been working with React for years or are just starting, having a clear mental model is the best way to feel confident working with it. So for me to transfer my mental models to you I'll start from first-principles and build on top of them.
Let's start by modeling the basic building blocks of JavaScript and React: functions.
- A React component is just a function
- Components containing other components are functions calling other functions
- Props are the function's arguments
This is hidden away by JSX, the markup language React uses. Strip away JSX and React is a bunch of functions calling one another. JSX is in itself an applied mental model that makes using React simpler and more intuitive.
Let's look at each part individually.
React is used with JSX—JavaScript XML—a way to write what seems as HTML with all of JavaScript's power. JSX offers a great applied mental model for using nested functions in a way that feels intuitive.
Let's ignore class components and focus on the far more common functional components. A functional component is a function that behaves exactly like any other JavaScript function. React components always return JSX which is then executed and turned into HTML.
This is what simple JSX looks like:
const Li = props => <li {...props}>{props.children}</li>;
export const RickRoll = () => (
<div>
<div className='wrapper'>
<ul>
<Li color={'red'}>Never give you up</Li>
</ul>
</div>
</div>
);Which compiled into pure JavaScript by Babel:
const Li = props => React.createElement('li', props, props.children);
export const RickRoll = () =>
React.createElement(
'div',
null,
React.createElement(
'div',
{
className: 'wrapper',
},
React.createElement(
'ul',
null,
React.createElement(
Li,
{
color: 'red',
},
'Never give you up',
),
),
),
);Now, notice how each component is a function calling another function, and each new component is the third argument for the React.createElement function. Whenever you write a component, it's useful to keep in mind that it's a normal JavaScript function.
An important feature of React is that a component can have many children but only one parent. I found this a confusing until I realized it's the same logic HTML has, where each element must be inside other elements, and can have many children. You can notice this in the code above, where there's only one parent div containing all the children.
When using a function we can use arguments to share information with that function. For React components we call these arguments props (funny story, I didn't realize props is short for properties for a long time).
Under the hood, props behave exactly like function arguments, the differences are that we interact with them through the nicer interface of JSX, and that React gives extra functionality to props such as children .
Using this knowledge let's craft a mental model to intuitively understand functions!
When I think about a function I imagine it as a box, and that box will do something whenever it's called. It could return a value or not:
function sum(a, b) {
return a + b;
}
console.log(sum(10, 20));
function logSum(a, b) {
console.log(a + b);
}Since a component is a fancy function, that makes a component a box as well, with props as the ingredients the box needs to create the output.
When a component is executed it will run whatever logic it has, if any, and evaluate its JSX. Any tags will become HTML and any component will be executed, and the process is repeated until reaching the last component in the chain of children.
Since a component can have many children but only one parent I imagine multiple components as a set of boxes, one inside another. Each box must be contained within a bigger box and can have many smaller boxes inside.
But the mental model of a box representing a component is not complete without understanding how it can interact with other boxes.
Closures are a core concept in JavaScript. They enable complex functionality in the language, they're super important to understand to have a good mental model around React.
They're also one of the features newcomers struggle with the most, so instead of explaining the technicalities I'll demonstrate the mental model I have around closures.
The basic description of a closure is that it's a function. I imagine it as a box that keeps what's inside of it from spilling out, while allowing the things outside of it from entering, like a semi-permeable box. But spilling out where?
While the closure itself is a box, any closure will be inside bigger boxes, with the outermost box being the Window object.
The window object encapsulates everything else
A closure is a feature of JavaScript functions. If you're using a function, you're using a closure.
As I've mentioned, a function is a box and that makes a closure a box too. Considering that each function can contain many others inside of it, then the closure is the ability of a function to use the information outside of it, while keeping the information it has inside from "spilling out", or being used by the outer function.
Speaking in terms of my mental model: I imagine the functions as boxes within boxes, and each smaller box can see the information of the outer box, or parent, but the big box cannot see the smaller one's information. That's as simple and accurate an explanation of closures as I can make.
"Each function can only access its own
Each function can only access its own information and the parent's
Closures are important because they can be exploited to create some powerful mechanics and React takes full advantage of this.
Each React component is also a closure. Within components, you can only pass props down from parent to child and the parent cannot see what's inside the child, this is an intended feature to make our app's data flow simpler to trace. To find where data comes from, we usually need to go up the tree to find which parent is sending it down.
A great example of closures in React is updating a parent's state through a child component. You've probably done this without realizing you were messing around with closures.
To start, we know the parent can't access the child's information directly, but the child can access the parent's. So we send down that info from parent to child through props . In this case, the information takes the shape of a function that updates the parent's state.
const Parent = () => {
const [count, setCount] = useState(0);
return (
<div>
The count is {count}
<div>
<ChildButtons onClick={setCount} count={count} />
</div>
</div>
);
};
const ChildButtons = props => (
<div>
<button onClick={() => props.onClick(props.count + 1)}>
Increase count
</button>
<button onClick={() => props.onClick(props.count - 1)}>
Decrease count
</button>
</div>
);When an onClick happens in a button , that will execute the function received from props props.onClick , and update the value using props.count .
The insight here lies in the way we're updating a parent's state through a child, in this case, the props.onClick function. The reason this works is that the function was declared within the Parent component's scope, within its closure, so it will have access to the parent's information. Once that function is called in a child, it still lives in the same closure.
This can be hard to grasp, so the way I imagine it is as a "tunnel" between closures. Each has its own scope, but we can create a one-way communication tunnel that connects both.
Once we understand how closures affect our components, we can take the next big step: React state.
React's philosophy is simple: it handles when and how to render elements, and developers control what to render. State is our tool to decide that what.
When state changes, its component renders and therefore re-executes all the code within. We do this to show new, updated information to the user.
In my mental model state is like a special property inside the box. It's independent of everything else that happens within it. It will get a default value on the first render and always be up to date with the latest value.
Each variable and function is created on every render, which means their values are also brand new. Even if a variable's value never changes, it is recalculated and reassigned every time. That's not the case with state, it only changes when there's a request for it to change via a set state event.
State is a special, independent part of the box; with props coming from outside
State follows a simple rule: Whenever it changes it will re-rendered the component and its children. Props follow the same logic, if a prop changes, the component will re-render, however, we can control state by modifying it, props are more static and usually change as a reaction to a state change.
The Rendering Mental Model: understanding React's magic
I consider rendering to be React's most confusing part because a lot of things happen during rendering that sometimes isn't obvious by looking at the code. That's why having a clear mental model helps.
The way I imagine rendering with my imaginary boxes is two-fold: the first render brings the box into existence, that's when the state is initialized. The second part is when it re-renders, that's the box being recycled, most of it is brand new but some important elements of it remain namely state.
On every render, everything inside a component is created, including variables and functions, that's why we can have variables storing a calculation's results, since they will be recalculated on every render. It's also why functions are not reliable as values, due to their reference (the function's value, per se) being different every render.
const Thumbnail = props => (
<div>
{props.withIcon && <AmazingIcon />}
<img src={props.imgUrl} alt={props.alt} />
</div>
);The above will give a different result depending on the props the component receives. The reason React must re-render on every prop change is that it wants to keep the user up to date with the latest information.
However, the state doesn't change on re-renders, its value is maintained. That's why the box is "recycled" instead of created brand new every time. Internally, React is keeping track of each box and making sure its state is always consistent. That's how React knows when to update a component.
"When props (or state) changes, a new render happens and the component's output can change")]
When props (or state) changes, a new render happens and the component's output can change
By imagining a box being recycled I can understand what's going on inside of it. For simple components, it's easy to grasp, but the more complex a component becomes, the more props it receives, the more state it maintains, the more useful a clear mental model becomes.
Now that I've explained all the different parts of the puzzle separately, let's put it all together. Here's the complete mental model I use for React components, directly translated from how I imagine them into words.
I imagine a React component as a box that contains all of its information within its walls, including its children, which are more boxes.
And like a box in the real world, it can have other boxes inside of it and these boxes can, in turn, contain more boxes. That way each box/component must have a single parent, and a parent can have many children.
The basic representation of a React component
The boxes are semi-permeable, meaning they never leak anything to the outside but can use information from the outside as if it belonged to them. I imagine like this to represent how closures work in JavaScript.
In React the way to share information between components is called props , the same idea applies to function and then it's called arguments , they both work in the same way but with a different syntax.
Within components, information can only travel down from parents to children. In other words, children can access their parent's data and state, but not the other way around, and the way we share that information is through props .
I imagine this directional sharing of information as boxes within boxes. With the inner-most box being able to absorb the parent's data.
Data is shared from parent to child
The box must first be created though, and this happens on render , where the default value is given to state and just like with functions, all the code within the component is executed. In my mental model, this is equivalent to the box being created.
Subsequent renders, or re-renders , execute all the code in the component again, recalculating variables, recreating functions, and so on. Everything except for state is brand new on each render. State's value is maintained across renders is updated only through a set method.
In my mental model, I see re-rendering as recycling the box since most of it is recreated, but it's still the same box due to React keeping track of the component's state.
When a box is recycled all the boxes within it, its children, are also recycled. This can happen because the component's state was modified or a prop changed.
Mental model of a React component re-rendering when props or state change
Remember that a state or prop changing means the information the user sees is outdated, and React always wants to keep the UI updated so it re-renders the component that must show the new data.
- A journey through my experiences learning React.js and the tools I discover along the way!
- React
- React Native
- Redux
- MobX
- GraphQL
- Relay
- Apollo
- Videos
- reactjsvideos.com
- Important Talks
- React.js Conf 2015 Playlist
- ReactEurope Conf 2015 Day 1 Playlist
- ReactEurope Conf 2015 Day 2 Playlist
- ReactRally Conf 2015 Playlist
- React.js Conf 2016 Playlist
- React Amsterdam 2016 Playlist
- ReactEurope Conf 2016 Day 1 Playlist
- ReactEurope Conf 2016 Day 2 Playlist
- ReactRally Conf 2016 Playlist
- React.js Amsterdam 2018 Playlist
- Video Tutorials
- Demo React Apps
- Real React Apps
JavaScript Library for building User Interfaces
- React Official Tutorial
- Using React in Visual Studio Code
- Scrimba - Learn React for free interactively
- FreeCodeCamp React Challenges
- React Cheatsheet
- React Patterns
- Setup Flow with React
- React Hooks
- Replacing Redux with React Hooks and Context
- React Hooks cheat sheet: Unlock solutions to common problems
- How to fetch data with React Hooks?
- Easy to understand React Hook recipes
- Awesome React Hooks
- Build a React chat app with Hooks, a pragmatic example
- TypeScript, React and Webpack
- JSX in TypeScript
- Cheatsheets for experienced React developers getting started with TypeScript
- React by Example
- React Optimizing Performance
- Introducing the React Profiler
- Optimizing React: Virtual DOM explained
- A Definitive Guide to Optimize Major Performance issues in React
- Twitter Lite and High Performance React Progressive Web Apps at Scale
- Using the React DevTools Profiler to Diagnose React App Performance Issues
- Top 5 Practices to Boost React Performance
- React is Slow, React is Fast: Optimizing react Apps in Practice
- Rendering large lists with react-window
- Reconciliation
- React Fiber Architecture
- Build your own React
- Inside Fiber: In-depth overview of the new reconciliation algorithm in React
- Entire React code base explanation by visual block schemes
- create-react-app - Set up a modern Web app by running one command
- react-starter-kit - Isomorphic Web app boilerplate
- react-devtools - Inspection of React component hierarchy in the Chrome and Firefox Developer Tools
- react-hot-loader - Tweak React components in real time
- react-loadable - A higher order component for loading components with promises
- loadable-components - React code splitting made easy
- reactotron - A desktop app for inspecting your React and React Native projects
- storybook - UI component dev & test
- docz - Zero Config, live-reloading documentation with Markdown + JSX
- react-styleguidist - Isolated React component development environment with a living style guide
- react-cosmos - Dev tool for creating reusable React components
- eslint-plugin-react - React specific linting rules for ESLint
- eslint-plugin-jsx-a11y - Static AST checker for a11y rules on JSX elements
- @axe-core/react - Accessibility auditing for React applications
- codesandbox - An online IDE for rapid React development with integrated React DevTools.
- DataFormsJS JSX Loader - Small JavaScript Compiler for quickly converting JSX to JS directly on a web page
- Why Did You Render - Monkey patches React to notify you about avoidable re-renders.
- Divjoy - React codebase and UI generator to speed up development (paid)
- next.js - The React Framework
- gatsby.js - Free and open source framework based on React
- react-admin - Frontend Framework for building B2B applications on top of REST/GraphQL APIs
- remix - Finally, a killer React framework from the creators of React Router
- aleph.js - The React Framework in Deno
- styled-components - Visual primitives for the component age
- emotion - Library designed for writing CSS styles with JavaScript
- radium - A toolchain for React component styling
- jss - Authoring tool for CSS
- aphrodite - Framework-agnostic CSS-in-JS with support for server-side rendering, browser prefixing, and minimum CSS generation
- react-router - Declarative routing for React
- navi - Declarative, asynchronous routing for React
- curi - JavaScript router for single-page applications
- reach - Next Generation Routing for React
- universal-router - A simple middleware-style router for isomorphic JavaScript web apps
- material-ui - React components for faster and easier web development
- ant-design - A design system with values of Nature and Determinacy
- blueprint - A React-based UI toolkit for the webs
- Fluent UI - A set of React components for building Microsoft web experiences
- react-bootstrap - Bootstrap components built with React
- reactstrap - Simple React Bootstrap 4 components
- semantic-ui-react - The official Semantic-UI-React integration
- evergreen - Evergreen React UI Framework by Segment
- grommet - A react-based framework that provides accessibility, modularity, responsiveness, and theming in a tidy package
- chakra-ui - Simple, Modular & Accessible UI Components for your React Applications
- rebass - React primitive UI components built with styled-system
- react-fontawesome - Font Awesome 5 component library for React
- reakit - Accessible, Composable and Customizable components for React
- rsuite - A suite of React components
- atlaskit - Atlassian's official UI library, built according to the Atlassian Design Guidelines.
- baseweb - Base Web is a foundation for initiating, evolving, and unifying web products.
- primereact - A complete UI Framework for React with 50+ components featuring material, bootstrap and custom themes.
- react-bulma-components - React components for Bulma framework
- react-bulma - React.js components for Modern CSS framework based on Flexbox
- rbx - The Comprehensive Bulma UI Framework for React
- trunx - Super Saiyan React components, son of awesome Bulma, implemented in TypeScript
- tailwind-react-ui - React utility component primitives & UI framework for use with Tailwind CSS
- tails-ui - Clean UI based on tailwindcss
- geist-org/react - Modern and minimalist React UI library, originating from Vercel's design
- elastic ui framework - The Elastic UI Framework is a collection of React UI components for quickly building user interfaces at Elastic.
- bugbag react ui kit - Bumbag is a friendly React UI Kit suitable for MVPs or large-scale applications.
- ring-ui - JetBrains Web UI components
- ChatUI - The UI design language and React library for Conversational UI
- Awesome React Components list
- react-select - The Select Component for React
- react-beautiful-dnd - Beautiful and accessible drag and drop for lists with React
- react-dnd - Drag and Drop for React
- react-grid-layout - A draggable and resizable grid layout with responsive breakpoints
- react-table - A lightweight, fast and extendable datagrid for React
- react-data-grid - Excel-like grid component built with React
- react-draggable - React draggable component
- react-resizable-and-movable - A resizable and draggable component for React
- react-resizable - A simple React component that is resizable with a handle
- react-resizable-box - A resizable component for React
- react-searchbox-awesome - Minimalistic searchbox
- react-sortable-pane - A sortable and resizable pane component for React
- react-spaces - Nestable resizable, anchored, scrollable components
- react-dates - An easily internationalizable, mobile-friendly datepicker library for the web
- react-big-calendar - Calendar component
- react-datepicker - ReactJS Datepicker
- react-list - A versatile infinite scroll React component
- react-intl - Internationalize React apps
- react-i18next - Internationalization for React done right
- react-aria-modal - A fully accessible React modal
- react-hotkeys - Declarative hotkey and focus area management for React
- react-keydown - Lightweight keydown wrapper for React components
- react-joyride - Create guided tours for your apps
- react-virtualized - React components for efficiently rendering large lists and tabular data
- react-window - React components for efficiently rendering large lists and tabular data
- react-text-mask - Input mask for React
- react-loading-skeleton - Create skeleton screens that automatically adapt to your app
- react-spinkit - A collection of loading indicators animated with CSS for React
- rheostat - Accessible slider component built with React
- qrcode.react - QR component for use with React
- react-archer - Draw arrows between React elements
- react-pdf-viewer - A PDF viewer made for React
- react-parallax-tilt - Easily apply tilt hover effect on React components
- react-tsparticles - A component to easily add Particles animations to your React application
- react-spring - Spring-physics based animation library for React applications.
- framer-motion - A React library to power production-ready animations.
- react-accessible-accordion - React Component for creating an 'Accordion' that adheres to the WAI ARIA spec for accessibility.
- react-truncate-markup - React component for truncating JSX markup.
- react-cookie - Universal cookies for React.
- react-slick - Carousel component built with React.
- react-gtm-module - Google Tag Manager Module for React.
- react-device-detect - Detect device for React.
- ink - React for interactive command-line apps
- react-blessed - A React renderer for blessed terminal interface library
- jest - Delightful JavaScript Testing Framework
- enzyme - JavaScript Testing utilities for React
- react-testing-library - Simple and complete React DOM testing utilities
- react-hooks-testing-library - React hooks testing utilities that encourage good testing practices
- majestic - Zero config GUI for Jest
- react-border-wrapper - A wrapper for placing elements along div borders in React.
- react-magic - Automatically AJAXify plain HTML with the power of React
- react-toolbox - A set of React components implementing Google's Material Design specification
- tcomb-react - Library allowing you to check all the props of your React components
- react-responsive - Media queries in react for responsive design
- react-cursor - Functional state management abstraction for use with Facebook React
- Touchstonejs - React.js powered UI framework for developing beautiful hybrid mobile apps.
- Elemental - A UI Toolkit for React.js Websites and Apps
- StateTrooper - Centrally manage state for React applications with CSP
- Preact - Fast 3kb React alternative with the same ES6 API.
- riotjs - A React-like, 3.5KB user interface library
- Maple.js - Bringing the concept of web-components to React
- react-i13n - A performant, scalable and pluggable approach to instrumenting your React application
- react-icons - svg react icons of popular icon packs
- react-open-doodles - Awesome free illustrations as react components.
- Keo - Plain functions for a more functional Deku approach to creating React components, with functional goodies such as pipe, memoize, etc...
- Bit - A virtual repository for managing and using react and other web components across applications
- AtlasKit - Atlassian's React UI library
- ReactiveSearch - UI components library for Elasticsearch
- Slate - A completely customizable framework for building rich text editors.
- react-json-schema - Construct React elements from JSON by mapping JSON definitions to React components that you expose.
- compose-state - Compose multiple setState or getDerivedStateFromProps updaters in React
- react-lodash - Lodash as React components
- react-helmet - A document head manager for React
- Stator - Simple, plain JavaScript state management with built-in support for React
- ClearX - Fast & Effortless State management for React with zero learning curve. ClearX gives great flexibility in separation of concerns for your React applications
- react-snap - Zero-configuration framework-agnostic static prerendering for SPAs
- Draft.js - A React framework for building text editors
- refract - Harness the power of reactive programming to supercharge your components
- react-desktop - OS X and Windows UI components built with React
- Reapop - A React & Redux notifications system
- react-extras - Useful components and utilities for working with React
- react-instantsearch - Lightning-fast search for React and React Native applications, by Algolia
- uppy - The next open source file uploader for web browsers
- react-motion - A spring that solves your animation problems
- react-esi - React Edge Side Includes
- hookstate - Modern, very fast and extendable state management for React that is based on hooks
- universal-model-react - Unified state management solution for React
- ReasonReact
- React Rails
- ReactJS. NET
- om - ClojureScript interface
- Reagent - A minimalistic ClojureScript interface to React.js
- Express React views
- React Page Middleware
- ngReact - React Components in Angular
- coffee-react-transform - Provides React JSX support for Coffeescript
- sprockets-coffee-react - Sprockets preprocessor for CJSX
- react-kup - A simple, non-intrusive alternative to jsx for coffeescript
- turbo-react - Combine Turbolinks and React to apply DOM diffs
- react-bacon - A little module for using React with Bacon.js
- msx - React's JSX Transformer, tweaked to output calls to Mithril
- React.withBackbone - React 16 ready backbone binding
- Backbone React Component
- react-backbone - Backbone-aware mixins for react
- NestedReact - transparent integration with Backbone Views and NestedTypes models
- backbone-reaction - React, Backbone and then some
- react.backbone - Plugin for React to make Backbone migration easier
- reactbone - React extensions for Backbone
- backbone-react-ui - React components for use with backbone and backbone paginator
- react-events - Declarative managed event bindings for react components
- react-mixin-manager - React mixin registration manager
- gsap-react-plugin - A GSAP plugin for tweening React.js component state
- react-topcoat by @plaxdan - Topcoat CSS components built with the React library
- react-topcoat by @arnemart - A collection of React components for Topcoat
- reactdown - Write React components using markdown syntax
- react-jade - Compile Jade to React JavaScript
- jade-react - Compile Jade templates to React. DOM expressions
- gulp-jade-react - Compile Jade templates into React de-sugared JSX with Gulp
- sbt-reactjs - React SBT Plugin using npm
- scalajs-react - A guilty affair between Scala.js and Facebook's React
- react-xtags - Using React to implement xtags
- jreact - React on server-side Java (with Rhino or Nashorn)
- React.hiccup - A complete replacement for JSX written in sweet.js
- react-play - Rendering React components in the Play Framework with JDK8's Nashorn
- rx-react - Utilities to works with React in a RxJS
- react-with-di - A hacked prototype of React.js with DI
- reactfire - ReactJS mixin for easy Firebase integration
- firedux - Firebase + Redux for ReactJS
- react-clickdrag-mixin - ClickDrag mixin for React component
- Rewrite the Admin UI of KeystoneJS in React
- react-masonry-mixin - Standalone mixin for Masonry (@desandro)
- react-packery-mixin - Standalone mixin for Packery (Metafizzy)
- react-dropzone - Simple HTML5 drag-drop zone with React.js.
- aframe-react - A-Frame VR + React
- react-three-fiber - A react reconciler for threejs (web and react-native)
- react-three - React bindings to create and control a 3D scene using three.js
- react-three-renderer - Render into a three.js canvas using React
- react-threejs - Simplest bindings between React & Three.js
- react-masonry-css - Fast Masonry layout powered by CSS, dependency free
- react-captcha - A react.js reCAPTCHA for Google
- reaptcha - Clean, modern and simple React wrapper for Google reCAPTCHA
- react-recaptcha-that-works - A reCAPTCHA bridge for React that works
- ckeditor4-react - An official CKEditor 4 rich text editor component for React
- ckeditor5-react - An official CKEditor 5 rich text editor component for React
- React 360 - Create exciting 360 and VR experiences using React
- Viro React - Platform for rapidly building AR/VR applications using React Native
- ink - React for interactive command-line apps
- React Sketch.app - Render React components to Sketch
- React Figma - A React renderer for Figma
- react-three-fiber - A React renderer for Three.js (web and react-native)
- React 360
- react-nil - A react null renderer
- React PDF - Create PDF files using React
- React Hardware - A React renderer for Hardware
- React Forms
- react-formal - Better form validation and value management for React, Provides minimal wiring
- react-forms - Forms library for React
- valuelink - Full-featured two-way data binding with extended React links
- wingspan-forms - A dynamic form library for Facebook React
- newforms - Isomorphic form-handling for React
- formjs - A form generator for Reactjs
- react-form-builder - A Form Builder for React.js
- plexus-form - A dynamic form component for react using JSON-Schema
- tcomb-form - UI library for developing forms writing less code
- formsy-react - A form input builder and validator for React JS
- Learn Raw React - Ridiculously Simple Forms
- Winterfell - Generate complex, validated and extendable JSON-based forms in React
- Redux-Autoform - Create Redux-Forms dynamically out of metadata
- uniforms - Bunch of React components and helpers to easily generate and validate forms
- formik - Forms in React, without tears
- NeoForm - Modular HOCs for form state management and validation
- react-jsonschema-form - A React component for building Web forms from JSON Schema
- List View Select - A Toggleable select box for React Native with native components
- Final Form 🏁 -
- formland - A simple, super-flexible, extensible config based form generator
- react-reactive-form - Angular like reactive forms in React
- unform - ReactJS form library to create uncontrolled form structures with nested fields, validations and much more!
- react-hook-form - Performant, flexible and extensible forms with easy to use validation
- react-autocomplete by @rackt - WAI-ARIA compliant React autocomplete
- react-autosuggest by @moroshko - WAI-ARIA compliant React autosuggest component
- react-autocomplete by @eliseumds - Just tasting some ReactJS + RxJS
- react-autocomplete by @prometheusresearch - Autocomplete widget based on React
- instatype by @gragland - Simple react autocomplete component
- downshift - 🏎 Primitives to build simple, flexible, WAI-ARIA compliant enhanced input React components
- React Bootstrap Typeahead - A React-based typeahead that relies on Bootstrap for styling and was originally inspired by Twitter's typeahead.js.
- react-art - React Bridge to the ART Drawing Library
- react-canvas - High performance
<canvas>rendering for React components - react-famous - Complex 3D animations UI at 60 FPS with Famo.us
- react-kinetic - HTML5 Canvas via KineticJS using React
- react-svg-morph - morph your svg components one into another
- react-hooks-svgdrawing - SVG Drawing with React hooks
- react-svg-pan-zoom - A React component that adds pan and zoom features to SVG.
- Immutable.js - Immutable Data Collections for Javascript
- cortex - A javascript library for centrally managing data with React
- avers - A modern client-side model abstraction library
- imvvm - Immutable Model-View-ViewModel for React
- morearty.js - Better state management for React in pure JavaScript
- valuable - An immutable data store for React
- react-resolver - Isomorphic library to recursively lazy-load data for React components
- freezer-js - Lightweight and reactive immutable data structure for React
- MobX - Simple, scalable state management
- baobab - JavaScript persistent and optionally immutable data tree with cursors
- baobab-react - React integration for Baobab
- immstruct - Immutable data structures with history for top-to-bottom properties in component based libraries like React
- seamless-immutable - Immutable data structures for JavaScript which are backwards-compatible with normal JS Arrays and Objects
- tydel - Typed Models and Collections, with React bindings
- extendable-immutable - Extend any Immutable.js data structure
- statty - A tiny and unobtrusive state management library for React and Preact apps
- Hydux - An Elm-Like state manager for React with "batteries included"
- ReSub - A library for writing better React components and data stores
- ProppyJS - A tiny library for functional props composition
- WatermelonDB - 🍉 Next-gen database for powerful React and React Native apps that scales to 10, 000s of records and remains fast
- RxDB - A realtime Database for JavaScript Applications
- Effector - Fast and powerful reactive state manager. Lets you write simple, fast and type safe code and manage reactive state with ease.
- reactn - React, but with built-in global state management
- immer - Create the next immutable state by mutating the current one
- react-googlemaps - React interface to Google maps
- react-maps - A map component for React
- react-google-maps - React.js Google Maps integration component
- react-gmaps - A Google Maps component for React.js
- react-map-gl - A React wrapper for MapboxGL-js plus overlay API
- google-map-react - Isomorphic google map React component
- react-mapbox-gl - A mapbox-gl-js wrapper to make the API react friendly
- [google-maps-react](https://github.com/fullstackreact/ - A declarative Google Map React component using React, lazy-loading dependencies, current-location finder and a test-driven approach by the Fullstack React team.google-maps-react)
- react-leaflet - React components for Leaflet maps
- react-geo - A set of geo-related components using react, antd, and ol
- pigeon-maps - ReactJS maps without external dependencies
- DevExtreme React Chart - High-performance plugin-based React chart for Bootstrap and Material Design
- react-chartjs - Common react charting components using chart.js
- react-stockcharts - Highly customizable stock charts with ReactJS and d3
- Number Picture - Low-level building blocks for constructing animated visualizations with React & D3.
- Victory - A collection of composable React components for building interactive data visualizations
- Recharts - A charting library built on D3 with an awesome declarative API
- React-ApexCharts - React component for ApexCharts (An Interactive SVG Chart Library)
- reaviz - React Data Visualization Library based on D3.js
- react-vis - A React visualization library designed with the following principles in mind: React-friendly, high-level and customizable, expressive, and industry-strong.
- nivo - It provides a rich set of data visualization components, built on top of the D3 and React libraries.
- vx - A collection of reusable low-level visualization components. It combines the power of D3 to generate your visualization with the benefits of React for updating the DOM.
- echarts-for-react - A very simple ECharts wrapper for React.
- Chartify - React plugin for building charts using CSS.
- Semiotic - A data visualization framework combining React and D3.
- react-muze - React wrapper for muze (free data visualization library for creating exploratory data visualizations in browser, using WebAssembly)
- reaflow - Diagram editor for React
Framework for building native apps using React
- React Native Official Site
- React Native GitHub
- React Native Newsletter
- React Native Playground
- React Native Awesome List
- React Native StackOverflow
- React Native Radio
- React Native Tutorial
- Introducing React Native: Building Apps with JavaScript
- Introduction to React Native: Building iOS Apps with JavaScript
- React Native Meets Async Functions
- Digital Smart Mirror lab with React Native
- The Beauty Of React Native: Building Your First iOS App With JavaScript (Part 1)
- The Beauty Of React Native: Building Your First iOS App With JavaScript (Part 2)
- A Mini-Course on React Native Flexbox
- A Complete Guide to Flexbox
- Test driving react native applications
- Using React Native With TypeScript
- react-native-code-push - React Native module for CodePush
- Create React Native App - Create a React Native app on any OS with no build config, with or without Expo
- Snowflake - React Native iOS & Android with Redux, Parse.com, Jest (88% coverage)
- Ignite - The hottest CLI for React Native, boilerplates, plugins, generators, and more!
- React Native Starter Kit - A powerful starter project that bootstraps development of your mobile application
- Expo - The Expo platform for making cross-platform mobile apps
- react-navigation - Routing and navigation for your React Native apps
- react-native-social-share - Use the iOS and Android native Twitter and Facebook share popup with React Native
- react-native-fbsdk - A wrapper around the iOS Facebook SDK
- react-native-side-menu - Simple customizable component to create side menu
- react-native-mapbox-gl - A Mapbox GL react native module
- react-native-icons - Quick and easy icons in React Native
- react-native-vector-icons - 3000 Customizable Icons for React Native with support for NavBar/TabBar
- react-native-google-signin - Google Signin for React Native
- react-native-picker-modal-view
- react-native-gifted-chat - The most complete chat UI for React Native
- react-native-fast-image - FastImage, performant React Native image component
- recyclerlistview - High performance listview for React Native and web!
- react-native-largelist - The best large list component for React Native
- react-native-gesture-handler - Declarative API exposing platform native touch and gesture system to React Native
- rn-placeholder - Display some placeholder stuff before rendering your text or media content in React Native
- sentry-react-native - Real-time crash reporting for your web apps, mobile apps, and games.
- realm-js - Realm is a mobile database: an alternative to SQLite & key-value stores
- react-native-device-info - Device Information for React Native iOS and Android
Predictable State Container for JavaScript Apps
- react-redux - Official React bindings for Redux
- redux-devtools - DevTools for Redux with hot reloading, action replay, and customizable UI
- react-router-redux - Bindings to keep react-router and redux in sync
- redux-toolkit - The official, opinionated, batteries-included toolset for efficient Redux development
- redux-form - A Higher Order Component using react-redux to keep form state
- redux-thunk - Thunk middleware for redux
- redux-logger - Logger middleware for redux
- reselect - Selector library for Redux
- normalizr - Normalizes nested JSON according to a schema
- redux-saga - An alternative side effect model for Redux apps
- redux-data-fx - Declarative Side Effects for Redux
- redux-observable - RxJS middleware for Redux
- redux-analytics - Analytics middleware for Redux
- redux-undo - Higher order reducer to add undo/redo functionality to redux state containers
- redux-search - Redux bindings for client-side search
- redux-mock-store - A mock store for your testing your redux async action creators and middleware
- redux-immutable - Create an equivalent function of Redux combineReducers that works with Immutable.js state
- redux-react-i18n - An i18n solution for redux/react
- R16N - A redux/react I18n solution
- redux-actiontyper - Helper to create less verbose action types for Redux
- redux-state-validator - A simple redux middleware to validate redux state values and object types using JSON Schema
- redux-persist - Persist and rehydrate a redux store
- Building Applications with React and Redux in ES6
- Getting Started with Redux
- Building React Applications with Idiomatic Redux
- Redux Tutorial
- Getting Started with React, Redux and Immutable: a Test-Driven Tutorial: Part 1
- Getting Started with React, Redux and Immutable: a Test-Driven Tutorial: Part 2
- Full-Stack Redux Tutorial
- Server-Side Rendering with Redux and React-Router
- Deep Introduction to Redux
- Unit Testing Redux Apps
- Secure Your React and Redux App with JWT Authentication
- Build an Image Gallery Using React, Redux and redux-saga
- A simplified approach to calling APIs with redux
- React Redux based blood donor demo application
- LearnCode.academy Redux Tutorials Series
- Practical Redux
- A Complete React Redux Tutorial for Beginners
Simple, scalable state management for JavaScript Apps
- mobx-react - React component wrapper for combining React with MobX
- Ten minute introduction to MobX and React
- Manage Complex State in React Apps with MobX
- Refactor your application from Redux to MobX
- Redux or MobX: An attempt to dissolve the Confusion
Query Language
- GraphCMS - The GraphQL Headless CMS
- GraphQL CMS
- Mongoose schema To GraphQL
- GraphQL bridge to REST API
- GraphQL Playground - GraphQL IDE for better development workflows
- GraphQL Introduction
- First Thoughts on GraphQL
- Modeling Queries in a GraphQL Like Way
- Thin and Graphy
- GraphQL Overview - Getting Started with GraphQL and Node.js
- Writing a Basic API with GraphQL
- Building a GraphQL Server with Node.js and SQL
- GraphQL Tour: Variables
- How to Graphql - The Fullstack Tutorial for GraphQL
- graphql-js - A reference implementation of GraphQL for JavaScript
- react-transmit - Relay-inspired library based on JavaScript Promises
- graphql-ruby - Ruby implementation of Facebook's GraphQL
- graphql-java - GraphQL Java implementation
- sangria - Scala GraphQL client and server library
- graphql-php - A PHP port of GraphQL reference implementation
- graphene - GraphQL in Python made simple
- graphqllib - GraphQL implementation for Python
- graphql-dotnet - GraphQL for . NET
- graphql-go - GraphQL for Go/Golang
- express-graphql - Create a GraphQL HTTP server with Express
- graphql-yoga - Easiest way to run a GraphQL server
- Hasura - Instant Realtime GraphQL on Postgres
- Prisma - A performant open-source GraphQL ORM-like * layer doing the heavy lifting in your GraphQL server.
- graphql-bookshelf - Some help defining GraphQL schema around BookshelfJS models
- GraphpostgresQL - GraphQL for PostgreSQL
- graffiti - Node.js GraphQL ORM
- sql-to-graphql - Generate a GraphQL API based on your SQL database structure
- graphql-sequelize - GraphQL & Relay for MySQL & Postgres via Sequelize
Data-Driven React Applications
- Official Relay Getting Started
- Relay for Visual Learners
- Getting Started with Relay
- Relay and Routing
- graphql-relay-js - A library to help construct a graphql-js server supporting react-relay
- react-router-relay - Relay integration for React Router
- relay-local-schema - Use Relay without a GraphQL server
- relay-codemod - Codemod scripts based for on jsodeshift to update Relay APIs
Data stack based on GraphQL
- Pete Hunt: React: Rethinking best practices - JSConf EU 2013
- Pete Hunt: React: Rethinking Best Practices (updated) - JSConf. Asia 2013
- Tom Occhino and Jordan Walke: JS Apps at Facebook - JSConfUS 2013
- React: CSS in JS
- Pete Hunt: Be Predictable, Not Correct - Mountain West JavaScript 2014
- Hacker Way: Rethinking Web App Development at Facebook
- Christopher Chedeau: Why does React Scale? - JSConf2014
- Christopher Chedeau: React's Architecture - OSCON 2014
- Pete Hunt: React RESTful UI Rendering - Strange Loop 2014
- Pete Hunt: How Instagram.com Works - OSCON 2014
- Bill Fisher and Jing Chen: React and Flux - NewCircle Training 2014
- Sebastian Markbage: Minimal API Surface Area - JSConf EU 2014
- Avik Chaudhuri: JavaScript Testing and Static Type Systems at Scale - Scale 2014
- React Native & Relay: Bringing Modern Web Techniques to Mobile - f8 2015)
- Citrusbyte Presents GraphQL: A Horizontal Platform with Nick Schrock
- Laney Kuenzel: Mutations and Subscriptions in Relay - JSConf 2015
- React Today and Tomorrow and 90% Cleaner React With Hooks - React Conf 2018
- React Conferences
- React Videos
- Awesome React Talks
- hackernews-react-graphql - Hacker News clone rewritten with universal JavaScript, using React and GraphQL
- react-reduction - Free Admin Template Built with React and Bootstrap4
- reactjs-tmdb-app - Responsive React The Movie Database App
- react-shopping-cart - Simple ecommerce cart application built with React Redux
- kibana - Your window into the Elastic Stack
- firefox debugger - The Firefox debugger that works anywhere
- spectrum – Simple, powerful online communities
- mattermost - Open source Slack alternative
- overreacted - Personal blog by Dan Abramov
- winamp2-js - Winamp 2 reimplemented for the browser
- dnote - A command line notebook with multi-device sync and web interface