vue-ele-form 是基于 element-ui form 的二次封装, 主要特点:
- 内置 20 多种表单类型, 包括选
单选、多选、标签、级联选择器等; - 拥有
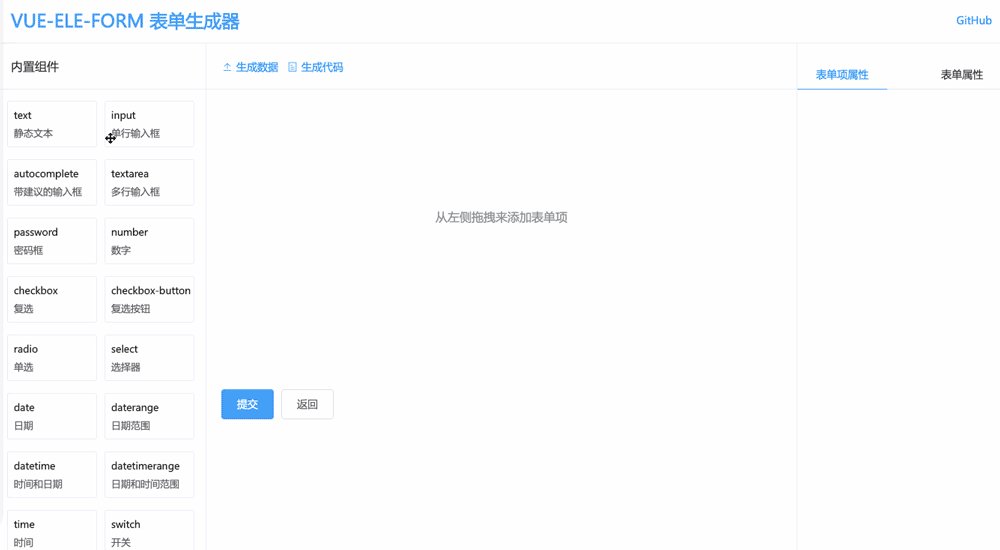
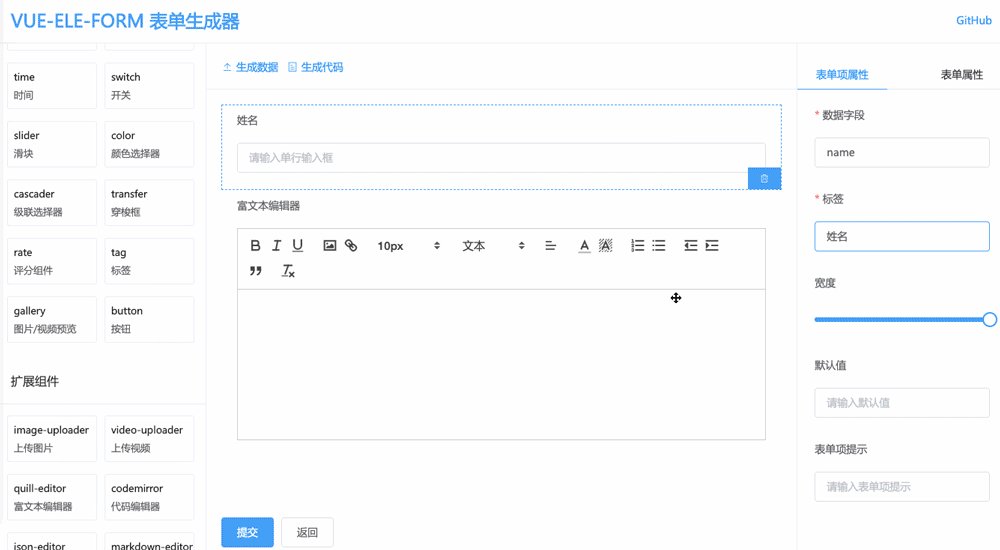
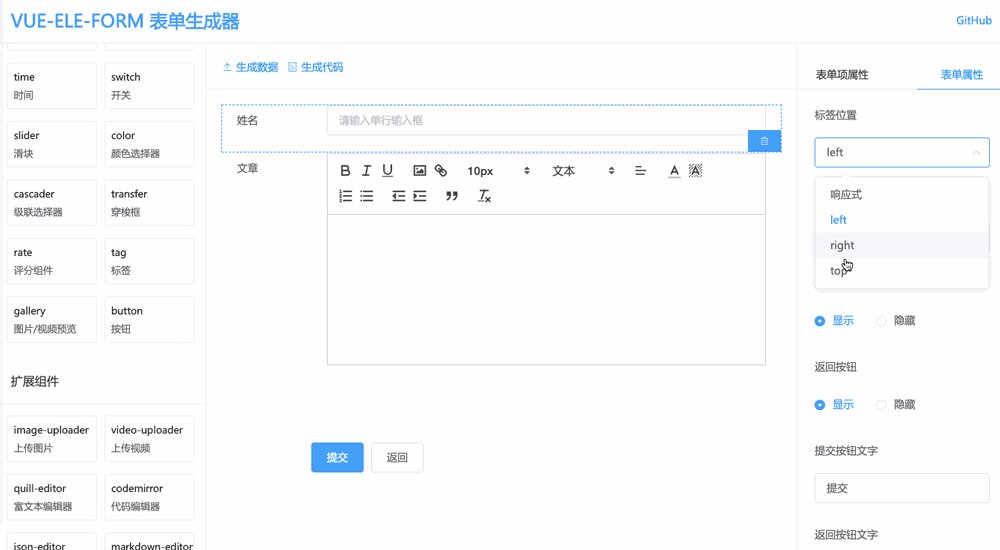
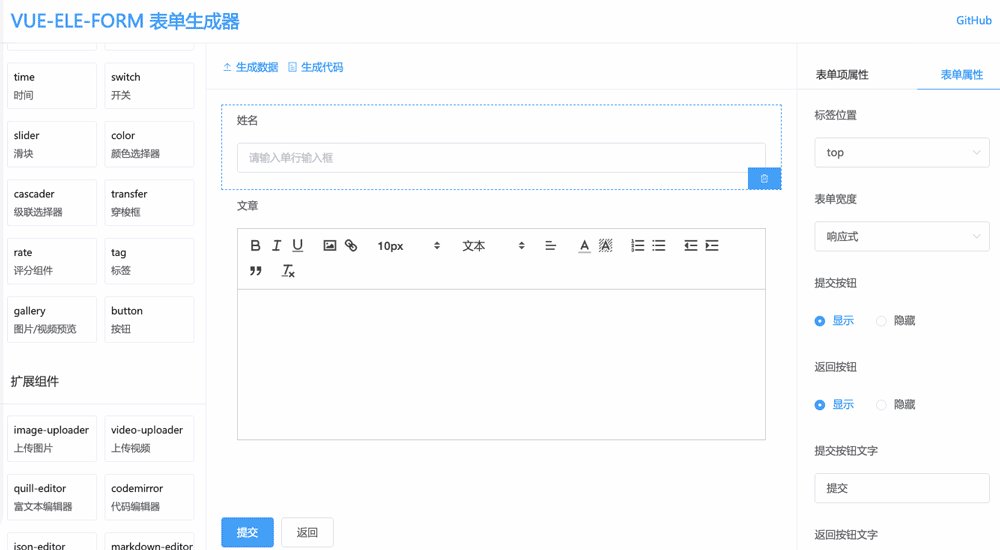
上传图片增强,上传视频增强,上传文件增强,树形下拉选择框,富文本,表格编辑器,动态表单,markdown,地图,代码编辑器,json 编辑器等丰富的第三方扩展,满足你的更多需求; - 配备可视化生成表单工具;
- 内置表单校检;
- 表单布局 和 响应式表单;
- 表单分组;
- 联动显示/隐藏、启用/禁用、重新获取 options 值
- 可以通过插槽自定义表单项;
- 支持国际化;
- 一键 Mock模拟数据;
而上面所说的一切只需要一行 html 和 数据即可实现, 即保证了质量, 又使得开发速度仿佛坐上 🚀!
https://dream2023.github.io/vue-ele-form/
https://www.yuque.com/chaojie-vjiel/vbwzgu
项目地址: https://github.com/dream2023/vue-ele-form-generator
npm install vue-ele-form --saveimport EleForm from 'vue-ele-form'
Vue.use(EleForm)- 重写文档
- 增加 CI 和 CD
- 增加视频源码讲解
- 增加单元测试 和 E2E 测试
- 增加 iview 和 ant-design for vue 支持
- 如果发现了 BUG, 不要着急, 先去 issues 里搜索一下, 如果没有找到类似的解决方案, 可以提一个 BUG, 如果知道怎么修复它就更好了, 请参考 贡献指北文档;
- 如果有新功能 或者 建议, 也需要先在 issues 中提出来, 如果能用代码实现, 就更好了, 请参考 贡献指北文档;
- 如果想贡献代码, 可以在开发规划中找一个未完成的功能, 进行完善, 请参考 贡献指北 文档。
地址: http://naotu.baidu.com/file/34476f28500bd20d0ab9fbef03a1cf0b?token=b6e652d3bf040481
如果您觉得还行, 请您一定要点一下右上角的 star, 如果您觉得对您帮助非常大, 就打赏一下, 不胜感谢 💰