This is a solution to the Calculator app challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
Users should be able to:
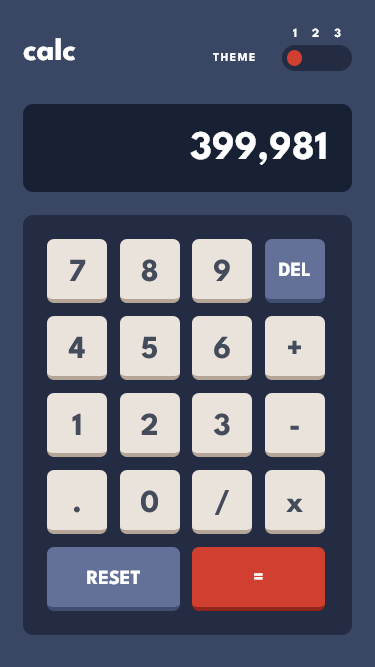
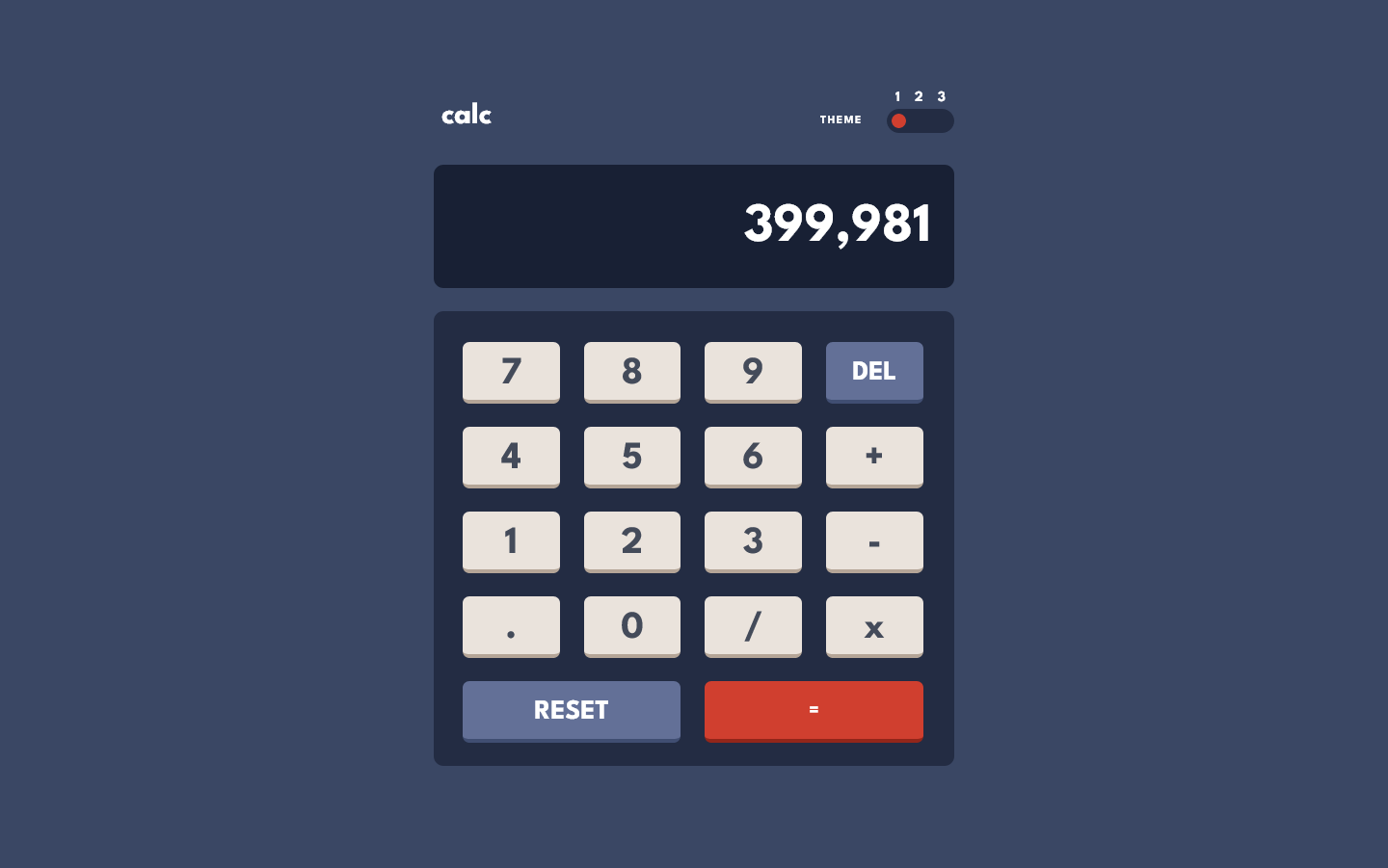
- See the size of the elements adjust based on their device's screen size
- Perform mathmatical operations like addition, subtraction, multiplication, and division
- Adjust the color theme based on their preference
- Bonus: Have their initial theme preference checked using
prefers-color-schemeand have any additional changes saved in the browser
- Solution URL: Repository Project
- Live Site URL: Live Result
- Semantic HTML5 markup
- CSS custom properties
- Flexbox
- CSS Grid
- Mobile-first workflow
- RWD(Responsive Web Design)
- JavaScript
- Web acessibility
- JavaScript Programming Language
- API DOM JS
- API Web Storage - LocalStorage
- Normalize CSS - Normalize - Reset CSS
- Methodology BEM(Block Element Modifier) - BEM - Methodology
- Article resource - helped me understand about prefers-colors-scheme
- Article resource - hepped me build toggle component theme.
- Website - Portefólio Samuel Amaro
- Frontend Mentor - @Samuel-Amaro