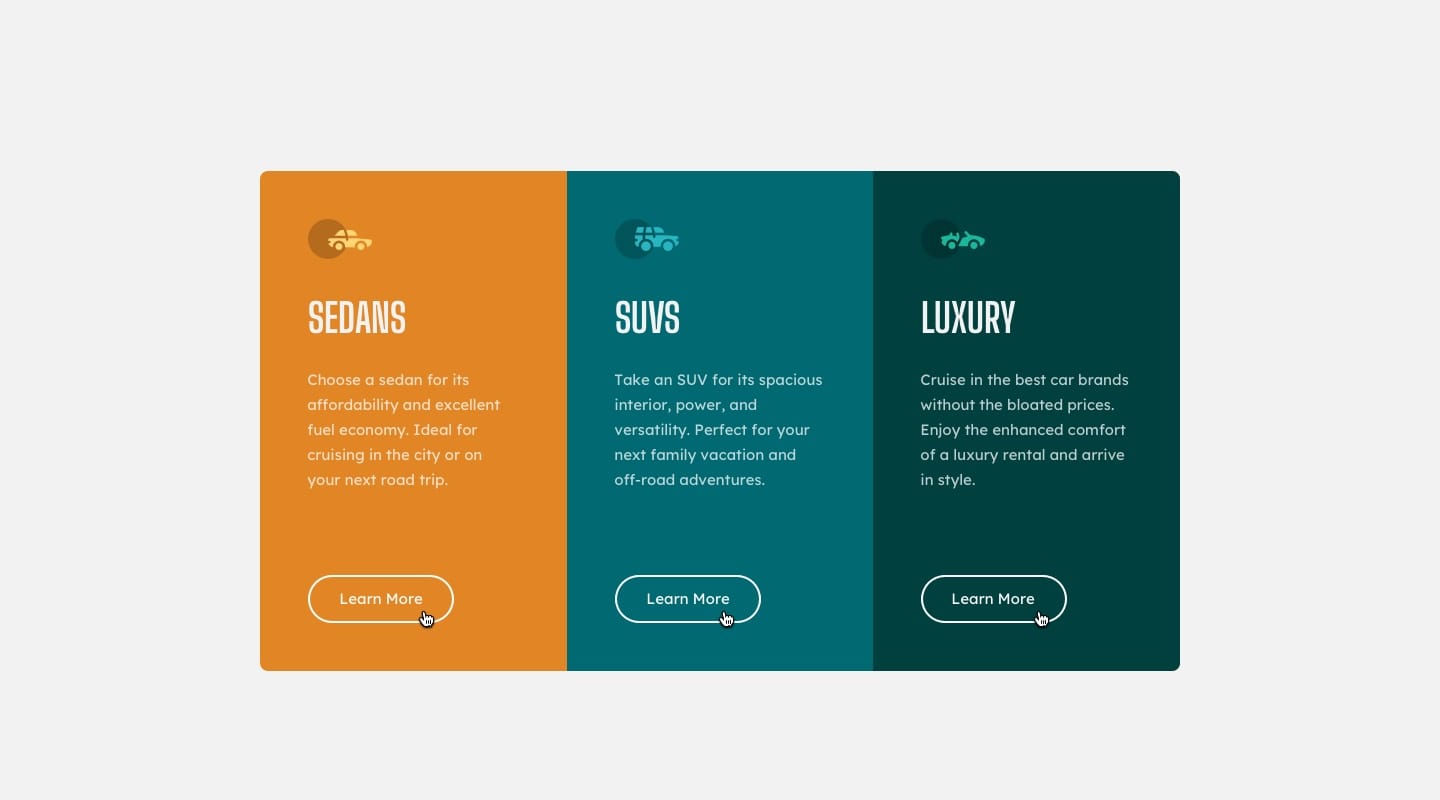
This is a solution to the 3-column preview card component challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
Users should be able to:
- View the optimal layout depending on their device's screen size
- See hover states for interactive elements
- Solution URL: Frontend Mentor Solution
- Live Site URL: Github Live Site
- Semantic HTML5 markup
- CSS custom properties
- Flexbox
- CSS Grid
- Mobile-first workflow
- I learnt how to use grid view to divide a page into 3 columns
- I'd like to continue focusing on projects with responsive designs,and also to perfect CSS grid and flexbox techniques.
- W3 Schools - This is an amazing article which helped me on how to understand grid-view. I'd recommend it to anyone still learning this concept.
- Frontend Mentor - @saminstein
- Twitter - @saminsteins