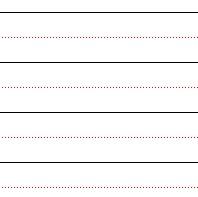
用css实现 实、虚线 相间的横格
tataqiuqiu opened this issue · comments
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>用css实现 实、虚线 相间的横格 </title>
<style>
.line:nth-child(odd) {
border-bottom: 1px solid #000000;
}
.line:nth-child(even) {
border-bottom: 1px dashed #000000;
}
</style>
</head>
<body>
<div>
<p class="line"></p>
<p class="line"></p>
<p class="line"></p>
<p class="line"></p>
<p class="line"></p>
<p class="line"></p>
<p class="line"></p>
<p class="line"></p>
</div>
</body>
</html>
https://jsbin.com/xaciyiziqo/edit?html,output
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>用css实现 实、虚线 相间的横格 </title>
<style>
p {
border-top: 1px solid #000000;
}
p:after {
display: block;
content: '';
height: 20px;
border-bottom: 1px dotted orange;
}
</style>
</head>
<body>
<div>
<p></p>
<p></p>
<p></p>
<p></p>
</div>
</body>
</html><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>用css实现 实、虚线 相间的横格</title>
<style>
.box1 p {
height: 20px;
border-top: 1px solid #000;
border-bottom: 1px dotted #ccc;
margin-bottom: 20px;
}
.box2 p {
height: 20px;
border-top: 1px solid #000;
}
.box2 p:after{
content: '';
color: #ccc;
display: block;
height: 1px;
margin-top: 20px;
background-image: url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAMAAAADCAMAAABh9kWNAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAyFpVFh0WE1MOmNvbS5hZG9iZS54bXAAAAAAADw/eHBhY2tldCBiZWdpbj0i77u/IiBpZD0iVzVNME1wQ2VoaUh6cmVTek5UY3prYzlkIj8+IDx4OnhtcG1ldGEgeG1sbnM6eD0iYWRvYmU6bnM6bWV0YS8iIHg6eG1wdGs9IkFkb2JlIFhNUCBDb3JlIDUuNS1jMDE0IDc5LjE1MTQ4MSwgMjAxMy8wMy8xMy0xMjowOToxNSAgICAgICAgIj4gPHJkZjpSREYgeG1sbnM6cmRmPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5LzAyLzIyLXJkZi1zeW50YXgtbnMjIj4gPHJkZjpEZXNjcmlwdGlvbiByZGY6YWJvdXQ9IiIgeG1sbnM6eG1wPSJodHRwOi8vbnMuYWRvYmUuY29tL3hhcC8xLjAvIiB4bWxuczp4bXBNTT0iaHR0cDovL25zLmFkb2JlLmNvbS94YXAvMS4wL21tLyIgeG1sbnM6c3RSZWY9Imh0dHA6Ly9ucy5hZG9iZS5jb20veGFwLzEuMC9zVHlwZS9SZXNvdXJjZVJlZiMiIHhtcDpDcmVhdG9yVG9vbD0iQWRvYmUgUGhvdG9zaG9wIENDIChXaW5kb3dzKSIgeG1wTU06SW5zdGFuY2VJRD0ieG1wLmlpZDo0NjE0MzRGRDg0QTExMUVBOTk4ODlDQTEzQzZFNkZEQyIgeG1wTU06RG9jdW1lbnRJRD0ieG1wLmRpZDo0NjE0MzRGRTg0QTExMUVBOTk4ODlDQTEzQzZFNkZEQyI+IDx4bXBNTTpEZXJpdmVkRnJvbSBzdFJlZjppbnN0YW5jZUlEPSJ4bXAuaWlkOjQ2MTQzNEZCODRBMTExRUE5OTg4OUNBMTNDNkU2RkRDIiBzdFJlZjpkb2N1bWVudElEPSJ4bXAuZGlkOjQ2MTQzNEZDODRBMTExRUE5OTg4OUNBMTNDNkU2RkRDIi8+IDwvcmRmOkRlc2NyaXB0aW9uPiA8L3JkZjpSREY+IDwveDp4bXBtZXRhPiA8P3hwYWNrZXQgZW5kPSJyIj8+pOAdQAAAABtQTFRF/76+/4GB/3R0/4uL/9PT/9/f/9LS/wQE/0BAGd0jTAAAABZJREFUeNpiYOBgZWBkZ2ZgYWIDCDAAAN8AJdh+6F4AAAAASUVORK5CYII=');
background-size: 1px 1px;
background-clip:content-box;
}
.box1, .box2 {
margin: 50px;
}
</style>
</head>
<body>
<a href="https://github.com/runtimegroup/puzzle/issues/3">https://github.com/runtimegroup/puzzle/issues/3</a>
<div class="box1">
<p></p>
<p></p>
<p></p>
</div>
<div class="box2">
<p></p>
<p></p>
<p></p>
</div>
</body>
</html>🚀 实现
.issue-3__container {
background-color: black;
background-image: linear-gradient(transparent 2%, #fff 2%, #fff 58%, black 58%, black 60%, #fff 60%, #fff), linear-gradient(90deg, black 50%, #fff 50%);
background-size: 10px 80px;
}