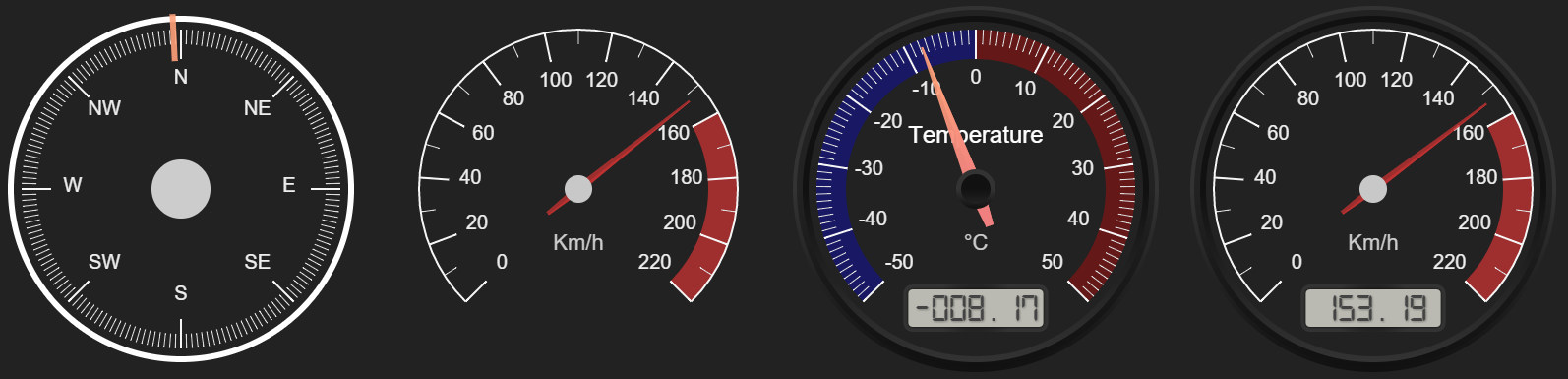
This is tiny implementation of highly configurable gauge using pure JavaScript and HTML5 canvas. No need to use any library.
Because it is compatible with most modern browsers and with mobile devices. For example, SVG, does not work on Android 2.x by default, but canvas do work. BTW you can find your own reasons why to use canvas.
Make it simple using bower:
$ bower install canv-gauge
Please, read wiki for more information.
AngularJS is now supported via angular-canvas-gauge directive. Big thanks to David Esperalta for amazing implementation!
- Basic example
- Compass-like: JavaScript, HTML
- Alternate look: No border
- All-in-one
- More and more and more...
- Real usage example
This code is subject to MIT license.
Copyright (c) 2012 Mykhailo Stadnyk mikhus@gmail.com
Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the "Software"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.