Vanilla JS로 구현 하는 상태관리가 가능한 카페메뉴 앱
'훌륭한 의사소통은 블랙커피처럼 자극적이며, 후에 잠들기가 어렵다'.
A.M. 린드버그(미국의 작가, 수필가) -
블랙커피처럼 서로를 자극해주고, 동기부여 해주며, 그 성장과정으로 인해 의미있는 가치를 만들어내고자 하는
개발자 커뮤니티 ☕️ Black Coffee입니다.
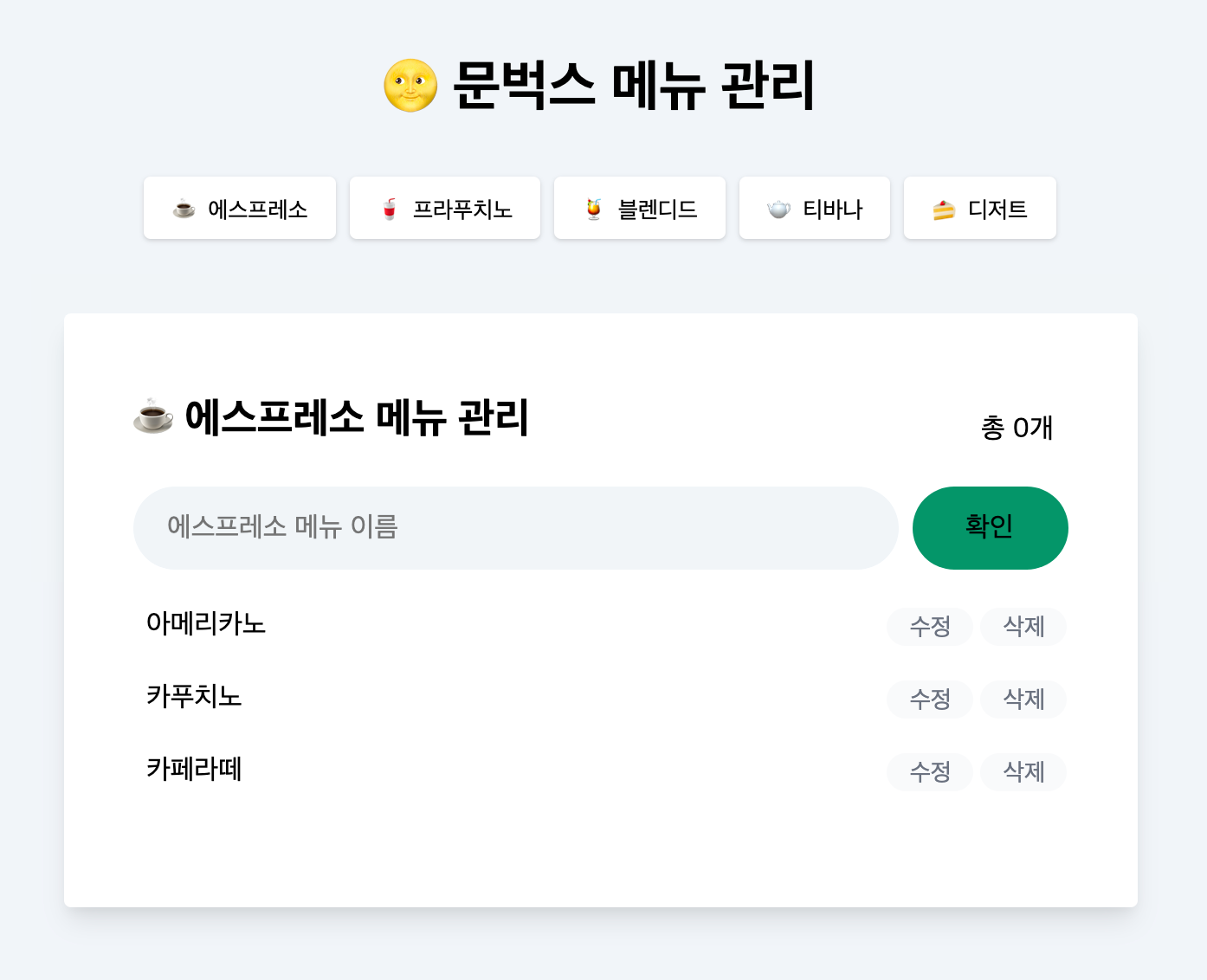
- 에스프레소 메뉴에 새로운 메뉴를 확인 버튼 또는 엔터키 입력으로 추가한다.
- 메뉴가 추가되고 나면, input은 빈 값으로 초기화한다.
- 사용자 입력값이 빈 값이라면 추가되지 않는다.
- 메뉴의 수정 버튼을 눌러 메뉴 이름 수정할 수 있다.
- 메뉴 수정시 브라우저에서 제공하는
prompt인터페이스를 활용한다.
- 메뉴 수정시 브라우저에서 제공하는
- 메뉴 삭제 버튼을 이용하여 메뉴 삭제할 수 있다.
- 메뉴 삭제시 브라우저에서 제공하는
confirm인터페이스를 활용한다.
- 메뉴 삭제시 브라우저에서 제공하는
- 총 메뉴 갯수를 count하여 상단에 보여준다.
- 추가되는 메뉴의 아래 마크업은
<ul id="espresso-menu-list" class="mt-3 pl-0"></ul>안에 삽입해야 한다.
<li class="menu-list-item d-flex items-center py-2">
<span class="w-100 pl-2 menu-name">${name}</span>
<button
type="button"
class="bg-gray-50 text-gray-500 text-sm mr-1 menu-edit-button"
>
수정
</button>
<button
type="button"
class="bg-gray-50 text-gray-500 text-sm menu-remove-button"
>
삭제
</button>
</li>- localStorage에 데이터를 저장하여 새로고침해도 데이터가 남아있게 한다.
- 에스프레소, 프라푸치노, 블렌디드, 티바나, 디저트 각각의 종류별로 메뉴판을 관리할 수 있게 만든다.
- 페이지에 최초로 접근할 때는 에스프레소 메뉴가 먼저 보이게 한다.
- 품절 상태인 경우를 보여줄 수 있게, 품절 버튼을 추가하고
sold-outclass를 추가하여 상태를 변경한다. - 품절 상태 메뉴의 마크업
<li class="menu-list-item d-flex items-center py-2">
<span class="w-100 pl-2 menu-name sold-out">${name}</span>
<button
type="button"
class="bg-gray-50 text-gray-500 text-sm mr-1 menu-sold-out-button"
>
품절
</button>
<button
type="button"
class="bg-gray-50 text-gray-500 text-sm mr-1 menu-edit-button"
>
수정
</button>
<button
type="button"
class="bg-gray-50 text-gray-500 text-sm menu-remove-button"
>
삭제
</button>
</li>- 링크에 있는 웹 서버 저장소를 clone하여 로컬에서 웹 서버를 실행시킨다.
- 웹 서버를 띄워서 실제 서버에 데이터의 변경을 저장하는 형태로 리팩터링한다.
- localStorage에 저장하는 로직은 지운다.
- fetch 비동기 api를 사용하는 부분을 async await을 사용하여 구현한다.
- API 통신이 실패하는 경우에 대해 사용자가 알 수 있게 alert으로 예외처리를 진행한다.
- 중복되는 메뉴는 추가할 수 없다.
http://localhost:3000
| method | uri |
|---|---|
| POST | /api/category/:category/menu |
{
requestBody: {
"name": "string"
},
response: {
"id": "string",
"name": "string",
"isSoldOut": Boolean
}
}| method | uri |
|---|---|
| GET | /api/category/:category/menu |
{
response: [
{
id: "string",
name: "string",
isSoldOut: Boolean,
},
];
}| method | uri |
|---|---|
| PUT | /api/category/:category/menu/:menuId |
{
requestBody: {
"name": "string"
},
response: {
"id": "string",
"name": "string",
"isSoldOut": Boolean
}
}| method | uri |
|---|---|
| PUT | /api/category/:category/menu/:menuId/soldout |
{
response: {
"id": "string",
"name": "string",
"isSoldOut": Boolean
}
}| method | uri |
|---|---|
| DELETE | /api/category/:category/menu/:menuId |
응답 데이터 없음로컬에서 웹서버를 띄워 html, css, js 등을 실시간으로 손쉽게 테스트해 볼 수 있습니다. 이를 위해서는 우선 npm이 설치되어 있어야 합니다. 구글에 npm install 이란 키워드로 각자의 운영체제에 맞게끔 npm을 설치해주세요. 이후 아래의 명령어를 통해 실시간으로 웹페이지를 테스트해볼 수 있습니다.
npm install -g live-server
실행은 아래의 커맨드로 할 수 있습니다.
live-server 폴더명
아래 링크들에 있는 리뷰 가이드를 보고, 좋은 코드 리뷰 문화를 만들어 나가려고 합니다.
만약 미션 수행 중에 개선사항이 필요하다면, 언제든 자유롭게 PR을 보내주세요.
버그를 발견한다면, Issues에 등록해주세요.
This project is MIT licensed.