🦸 🦸♂️ Stop starting and start finishing. 🏁
If you work on more than one feature at a time, you are guaranteed to multiply your bugs and your anxiety.
Work incrementally, being fully done, one small step at a time!
Use this template for this deliverable.
You have three options for which supabase project to use:
- Use the shared supabase project by sticking with the
URLandKEYalready infetch-utils.js - If you already have your own supabase pet-lover project instance, you can Run the
db.sqlsetup scripts to add the new comments table - Create a new supabase project:
Having your own project will enable you to inspect the result of uploading images and inserting data rows. With option #2 or #3, make sure to update your URL and KEY
For this deliverable, use the provided application code. Auth is already provided.
Your job is to add:
- A. Add links from the pet list page to the detail for each pet
- B. Create a pet detail page that dynamically loads a pet based on the
idsearch param - C. Add the ability for users to leave comments on a pet detail
render-utils.js- add link that goes to pet detail page
When complete, your pet items in the list should link to the pet detail page
with the ?id=34 search param
fetch-utils.js- export a function to get a pet by idpet.js- import fetch-util function, get detail on load, displayPet info
When complete, the pet detail page should show the selected pet name, image, and bio
fetch-utils.js- add a create comment function
- change getPet to also returned the joined comment rows
pet.js- import create comment, add load logic, display comments, add new comment
Your UI should be showing visual results.
The name of the storage bucket is images
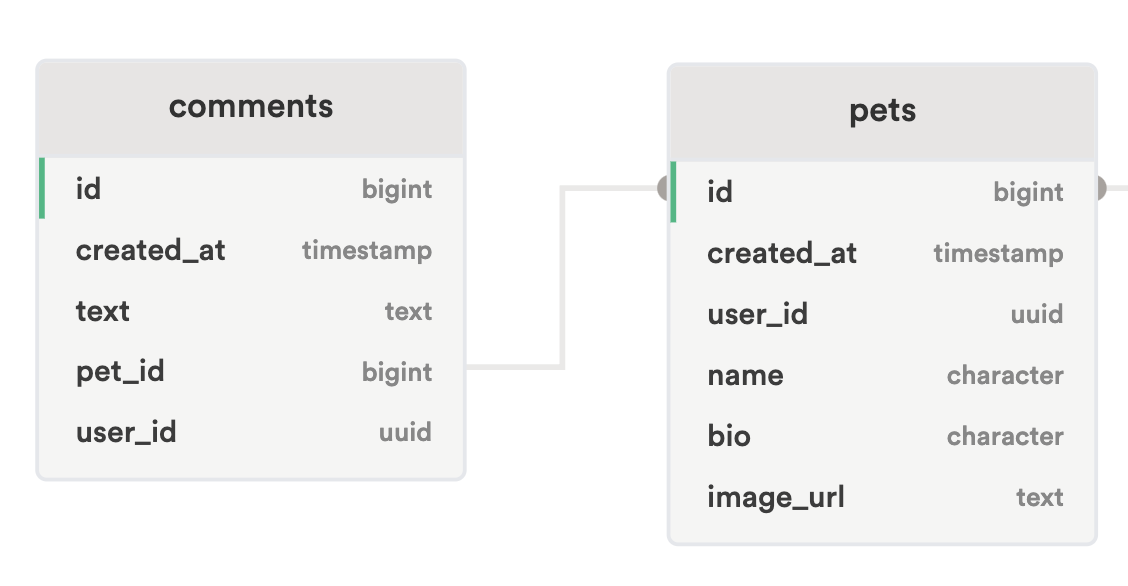
Here is the schema for the pets table in supabase:
The following is required for your assignment to be graded:
- PR open from
devtomain - PR Passes CI (lint + tests)
- PR preview on netlify
| Commit with Working Feature... | Points |
|---|---|
| Pet items link to pet detail page | 2 |
| View pet detail | 2 |
| Redirect on no/bad id | 1 |
| Add and view pet comments | 5 |