Well, I like to Grill, and I often utilize the grill overnight when cooking large portions. Unfortunately the GMG mobile app is not a dependable source for alerting me when critical grill events occur (like, the grill is out of fuel/pellets).
- Slack Alerts
- Configurable browser alerts sounds
- Auto connect/reconnect
- REST API and JS Client for extensions
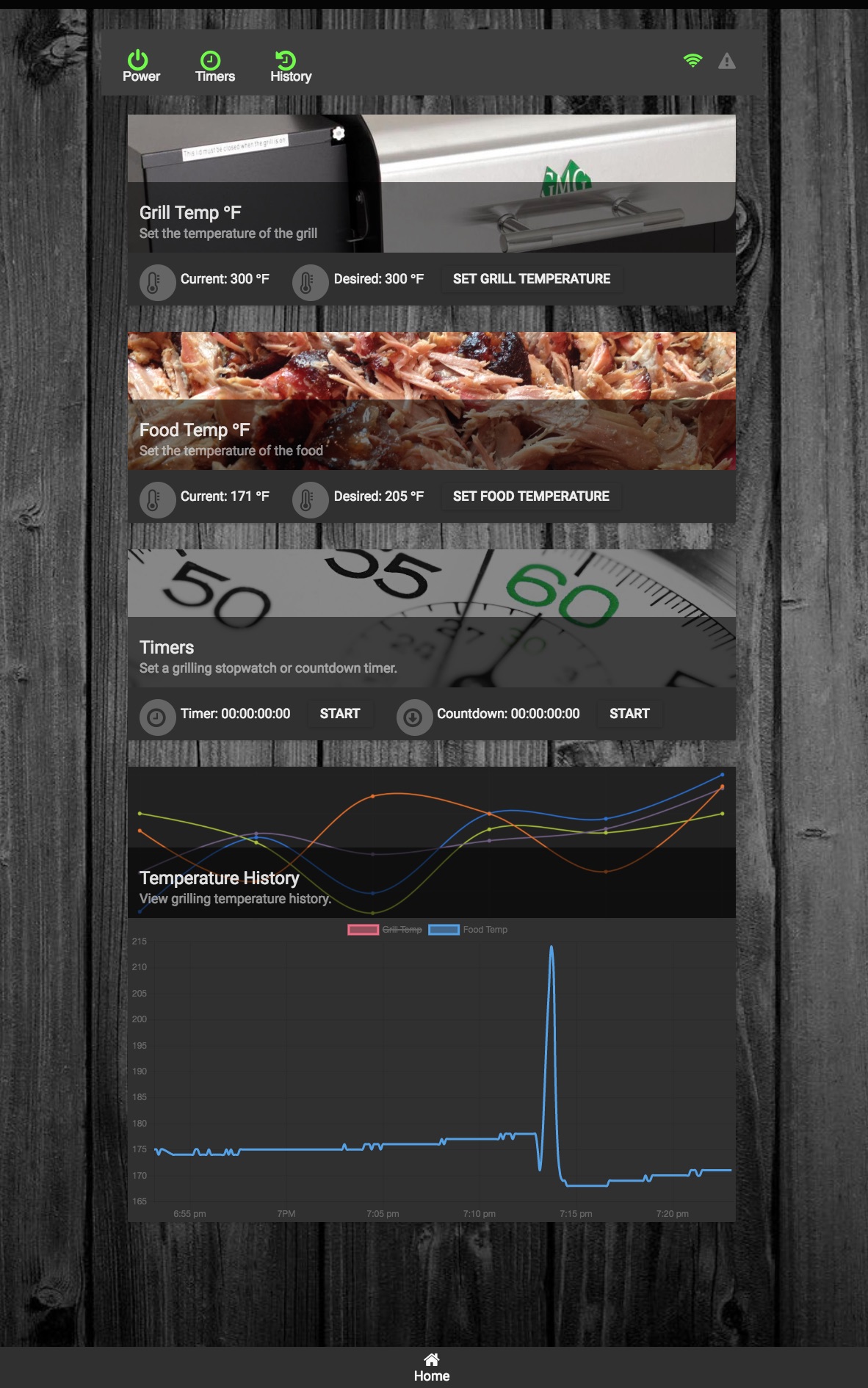
- Timers
- Grill controls (Power, food temp, grill temp)
- AWS IoT Device Output
There are number of way to configure the server. You can set env variables in Docker to override any config that is provided in "custom-environment-variables" file located in the config directory. Alternatively, just override the default values set in default.json. The only option that you need to configure is the Slack web hook URL (GMG_ALERTS_SLACK_WEBHOOKURL). If you want to set your own alert sounds, simply override the corresponding mp3 file in the public/alerts directory.
- Clone this repo
- Install docker
cdinto thesrcdirectorydocker build -t gmg .docker run -it -p 80:80 -e "GMG_GRILL_HOST=xx.xx.xx.xx" -e "GMG_ALERTS_SLACK_WEBHOOKURL=https://your_slack_webhook_address" <GMG_IMAGE_NAME>Note: You can omit the GMG_ALERTS_SLACK_WEBHOOKURL env variable if you are not using slack.
- Clone this repo
- Set your slack webhook URL (see above)
cdinto thesrcdirectory./build.shcd gmg-server && npm run start:release- Optionally start the emulator
dotnet bin/Debug/netcoreapp2.1/gmg-emulator.dll
- Ensure you have node v8+, npm, and dotnet core 2.1+ SDK installed
- Clone this repo
- Server: Start node and attach to
src/gmg-server/bin/wwwwith IDE of choice (VSCode, Atom, WebStorm, etc.)- If using VSCode, open workspace
gmg.code-workspace - Open Debug tab and click Start Debugging
Debug (gmg-server)
- If using VSCode, open workspace
- UI:
(cd src/gmg-app && npm run start)to start the development web server and webpack watch - Emulator: Open solution
src/gmg-emulator/gmg-emulator.slnwith IDE of choice (Rider, VSCode, Visual Studio, etc.)- If using VSCode, open workspace
gmg.code-workspace - Open Debug tab and click Start Debugging
Debug (gmg-emulator)
- If using VSCode, open workspace
sudo apt-get update
wget https://nodejs.org/dist/v8.9.0/node-v8.9.0-linux-armv6l.tar.gz
tar -xzf node-v8.9.0-linux-armv6l.tar.gz
cd node-v8.9.0-linux-armv6l/
sudo cp -R * /usr/local/
node -v
npm -v
sudo npm i -g npm@latest
git clone https://github.com/Aenima4six2/gmg.git
cd /gmg/src
sudo ./build.sh
cd gmg-server && sudo npm run start:release
Can be used as an AWS IoT device. If configured, the server will publish status & alerts to AWS where further processing and actions can be managed.
To enable create a IoT device in the AWS console and export the certificate/private key. Define the following environmental variables:
AWS_IOT_KEYPATH- Path to private keyAWS_IOT_CERTPATH- Path to device certificateAWS_IOT_CAPATH- Path to sigining CA. If using the IoT service signed certs this will beAmazonRootCA1AWS_IOT_HOST- Custom hostname for connecting to AWS IoT service.