Django app for generating thumbnails based on easythumbnails and cropimg js library.
- live update
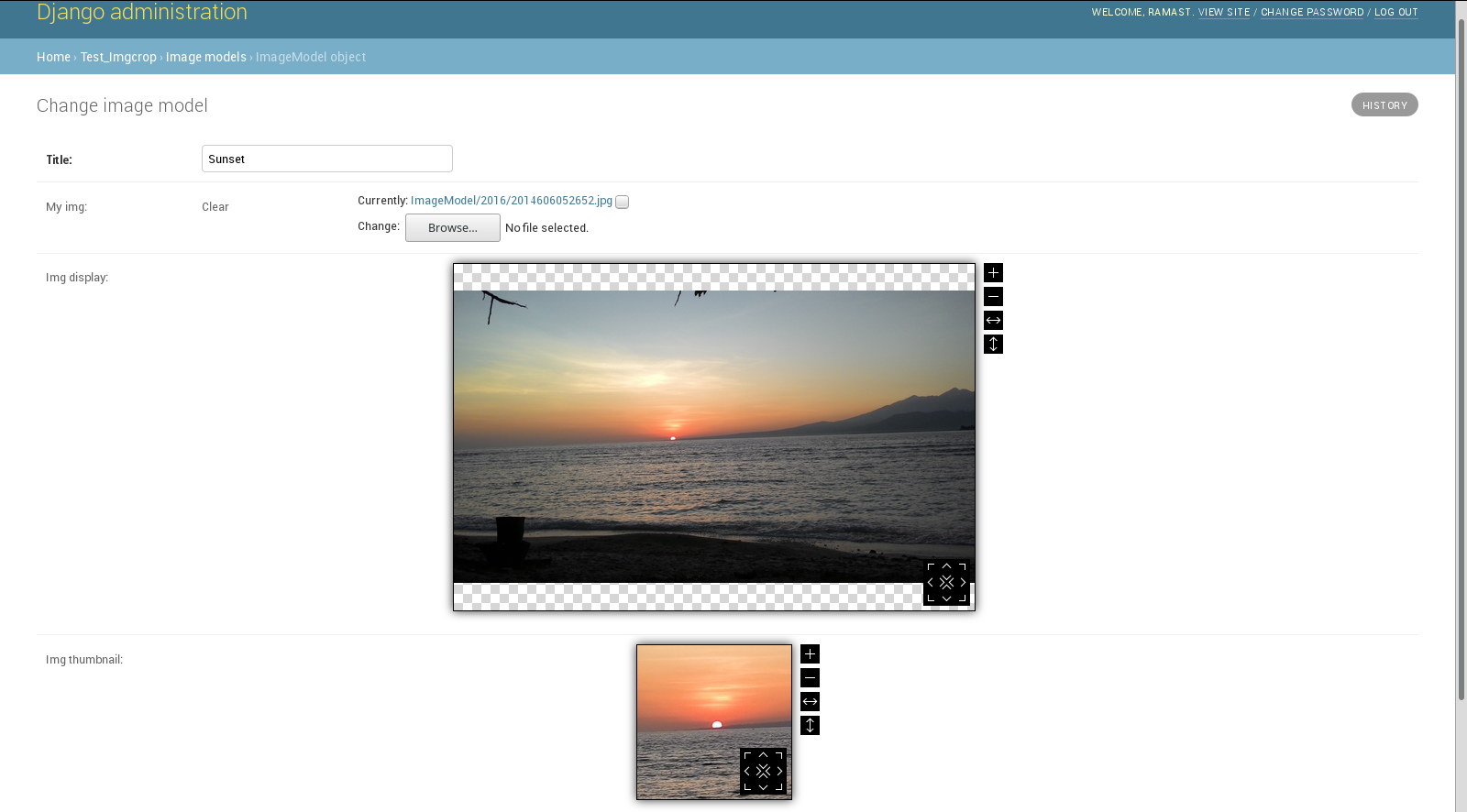
- You define your thumbnails as soon as you select the image you want to upload without having to upload it first.
- cropping flexibility
- If you have a rectangle image that you want to fit in a square thumbnail, you can totally do that and remaining part of the square will be made transparent.
- extra helper buttons
- That would allow you to center image, align, fit width or fit height
Most of the ideas and code structure - but not actual code - of this project are based on Django Image Cropping.
A fork of cropimg was used as the Javascript library for selecting thumbnails.
- Add to requirements.txt:
git+https://github.com/rewardz/cropimg-django.git@master#egg=cropimg-django
- Include cropimg thumbnail processor in easythumbnails settings (settings.py)
from easy_thumbnails.conf import Settings as ThumbnailSettings
THUMBNAIL_PROCESSORS = (
'cropimg.thumbnail_processors.crop_box',
) + ThumbnailSettings.THUMBNAIL_PROCESSORS- Include cropimg to your installed apps (settings.py)
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
...
'cropimg',
]- Add thumbnail fields to your model
from easy_thumbnails.files import get_thumbnailer
from cropimg.fields import CIImageField, CIThumbnailField
class MyModel(models.Model):
my_img = CIImageField(upload_to="images/", blank=True, null=True)
img_display = CIThumbnailField('my_img', (600, 400), blank=True, null=True)
img_thumbnail = CIThumbnailField('my_img', (200, 200), blank=True, null=True)
def get_thumbnail(self, size, value, default_url=""):
if not self.my_img:
return default_url
return get_thumbnailer(self.img).get_thumbnail({
'size': size,
'ci_box': value,
}).url
def get_display_img_url():
return self.get_thumbnail((600, 400), self.img_display)
def get_thumbnail_img_url():
return self.get_thumbnail((200, 200), self.img_thumbnail)CIImageField accept same paramters as ImageField and can replace it without any code change. CIThumbnailField require field_name which you are generating thumbnail for & desired thumbnail size.
- in admin.py add
from cropimg.admin import CIAdminMixin
class MyModelAdmin(CIAdminMixin, admin.ModelAdmin):This Mixin will ensure thumbnail fields are rendered properly in admin.
Note: This library require jQuery and it assumes the library is already loaded.
- make sure you've included jQuery in yoru template
- include your form dependencies
{form.media} - just render your form as usual
{{form.as_p}}