error while using minimap
jadhavsuraj2207 opened this issue · comments
Hi, i am using minimap plugin but getting following error .
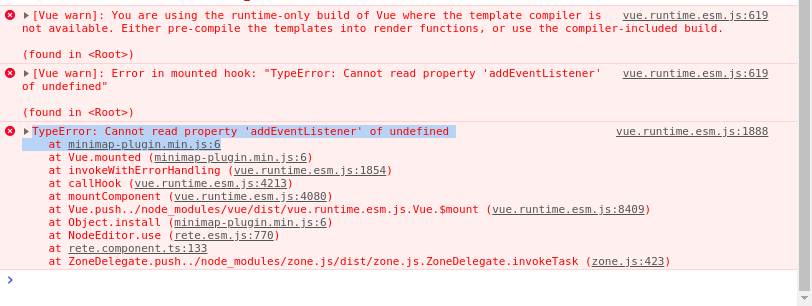
- [Vue warn]: You are using the runtime-only build of Vue where the template compiler is not available. Either pre-compile the templates into render functions, or use the compiler-included build.
- [Vue warn]: Error in mounted hook: "TypeError: Cannot read property 'addEventListener' of undefined"
(found in ) - TypeError: Cannot read property 'addEventListener' of undefined
4.Uncaught TypeError: Cannot read property 'clientWidth' of undefined

I am using "rete-minimap-plugin": "^0.1.0" .
Any solution ??
Thanks in advance !!
What is your build system?
Hi,
I am working on angular 6. please check my package.json.
`
{
"name": "****",
"version": "0.0.0",
"scripts": {
"ng": "ng",
"start": "ng serve",
"build": "ng build",
"test": "ng test",
"lint": "ng lint",
"e2e": "ng e2e"
},
"private": true,
"dependencies": {
"@angular/animations": "^6.1.10",
"@angular/cdk": "^7.3.7",
"@angular/common": "^6.1.0",
"@angular/compiler": "^6.1.0",
"@angular/core": "^6.1.0",
"@angular/forms": "^6.1.0",
"@angular/http": "^6.1.0",
"@angular/material": "^7.0.1",
"@angular/platform-browser": "^6.1.0",
"@angular/platform-browser-dynamic": "^6.1.0",
"@angular/router": "^6.1.0",
"@auth0/angular-jwt": "^2.0.0",
"@fortawesome/free-solid-svg-icons": "^5.8.2",
"d3": "^5.9.2",
"rete": "^1.2.2",
"rete-area-plugin": "^0.2.1",
"rete-comment-plugin": "^0.5.1",
"rete-connection-path-plugin": "^0.3.1",
"rete-connection-plugin": "^0.6.4",
"rete-connection-reroute-plugin": "^0.2.2",
"rete-context-menu-plugin": "^0.4.1",
"rete-keyboard-plugin": "^0.1.2",
"rete-minimap-plugin": "^0.1.0",
"rete-vue-render-plugin": "^0.3.3",
"rxjs": "^6.2.2",
"socket.io-client": "^2.0.4",
"sweetalert2": "^8.14.0",
"vue": "^2.6.5",
"web-animations-js": "^2.3.1",
"zone.js": "~0.8.26"
},
"devDependencies": {
"@angular-devkit/build-angular": "~0.8.0",
"@angular/cli": "~6.2.3",
"@angular/compiler-cli": "^6.1.0",
"@angular/language-service": "^6.1.0",
"@types/google.analytics": "0.0.39",
"@types/jasmine": "~2.8.8",
"@types/jasminewd2": "~2.0.3",
"@types/node": "~8.9.4",
"babel-polyfill": "^6.26.0",
"codelyzer": "~4.3.0",
"jasmine-core": "~2.99.1",
"jasmine-spec-reporter": "~4.2.1",
"karma": "~3.0.0",
"karma-chrome-launcher": "~2.2.0",
"karma-coverage-istanbul-reporter": "~2.0.1",
"karma-jasmine": "~1.1.2",
"karma-jasmine-html-reporter": "^0.2.2",
"protractor": "~5.4.0",
"ts-node": "~7.0.0",
"tslint": "~5.11.0",
"typescript": "~2.9.2"
}
}
`
is there something I am missing ?? do you want to check my any other file ??
Thanks for the help !! you are doing really great work !!
alias: {
'vue$': 'vue/dist/vue.esm.js'
},But it working only for webpack config, and Angular doesn't allow to modify it. I'll try to add a option to pass Vue dependency for runtime compiling
@jadhavsuraj2207 with v0.2.0 you can pass the Vue constructor from the bundle that includes a runtime compiler
import MinimapPlugin from 'rete-minimap-plugin';
import Vue from 'vue/dist/vue.esm';
///
editor.use(MinimapPlugin, { Vue });I just realized that the best solution would be to compile the template at build time, using the loader for single-file components. So you can use the plugin v0.3.0 without any changes
So you can use the plugin v0.3.0 without any changes
Working perfectly !! Thanks !!