玩玩微信小程序(多图)
reng99 opened this issue · comments
趁着最近下班比较早,还是有时间看下其他知识点。于是,自己屁颠屁颠的玩了下微信小程序。
环境安装
我使用的是mac电脑来开发,那我简单说下我自己的准备工作吧~
首先,你需要一个良好的编辑器工具,我这里下载了sublime、vscode和微信开发者工具。我选择使用微信开发者工具进行开发,因为对开发者友好。有说vscode比较友好的,需要配置些东西,这就要百度一下了。
然后,如果你的小程序要上线或需要使用里面比较完整的功能,你需要注册一个微信小程序,获取appId。我这里是学习而已,所以只是用微信提供的测试appId,这个测试appId在使用微信开发者工具新建项目的时候有得选择。
嗯~就是这么简单,惊喜不~意外不😯
项目结构
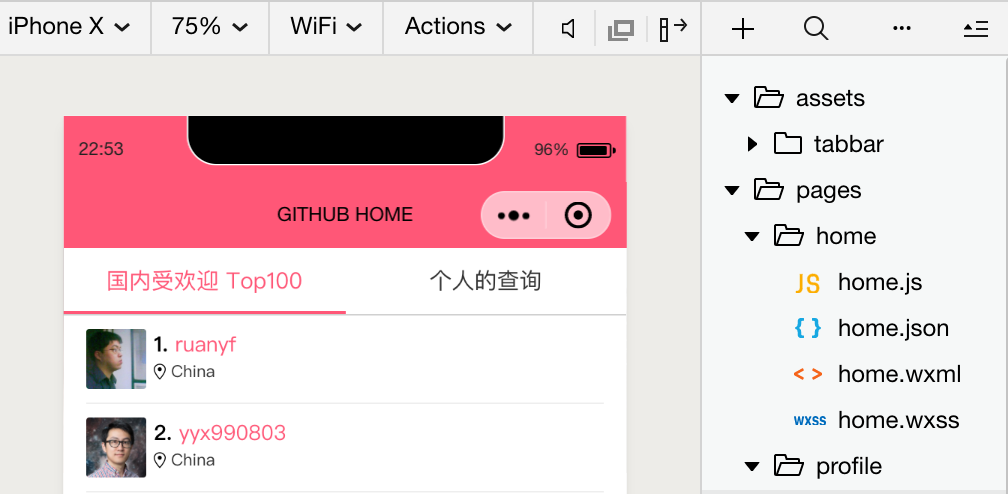
当你使用微信开发者工具新建项目的时候,它会自动帮你新建一个规范的项目目录结构。当然,我们也可以从零开始进行搭建啦。我下面简单罗列下我项目中的结构(截止2019年06月21日):
- app.js
- app.json
- assets
- tabbar
- home_active.png
- home.png
- profile_active.png
- profile.png
- pages
- home
- home.js
- home.json
- home.wxml
- home.wxss
- profile
- profile.js
- profile.json
- profile.wxml
- profile.wxss
- page.wxss
- project.config.json
- README.md也许你已经注意到了文件后缀名js, json, wxml, wxss。那么它们具体是干什么用的呢?
js后缀名的文件是你写javascript的地方了,项目的一些逻辑代码。
json后缀名的文件是你写页面的配置的地方,app.json是应用的整体配置,home.json是home页面的配置,profile.json是profile页面的配置。
wxml后缀名的文件是你写页面骨架的地方,类似我们的html。
wxss后缀名的文件是你写页面样式的地方,类似我们的css。
练手项目
在看了文档,百度了写资料。我们就开始想一个练手的项目 -- github信息展示。
首先,我们搭建好项目的目录,之后就是根据文档啥的进行我们的项目构思的实现了。具体的过程我这里就不赘述了,毕竟在文章后面会配上项目的代码github地址的~
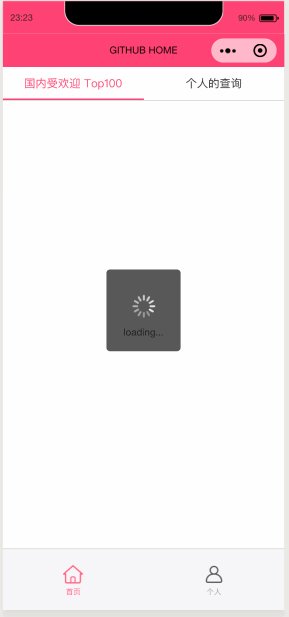
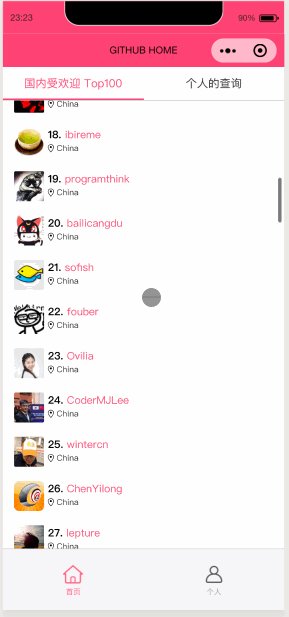
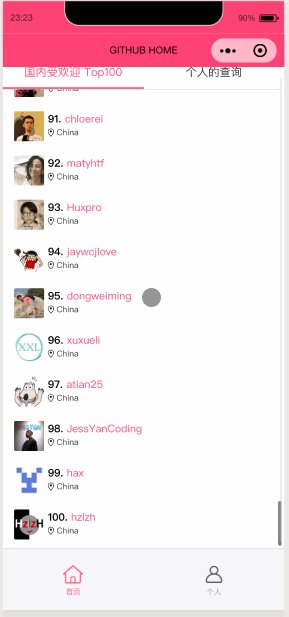
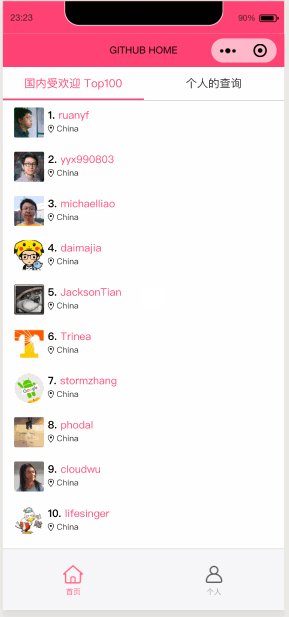
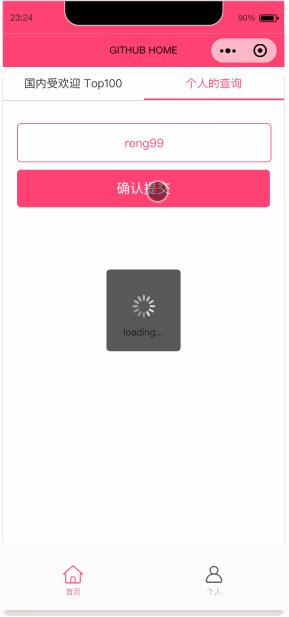
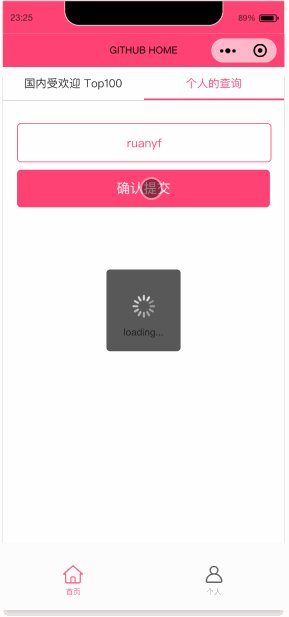
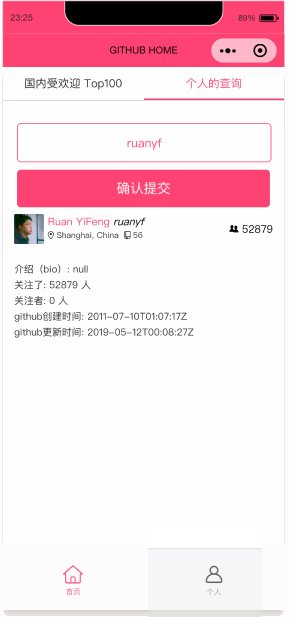
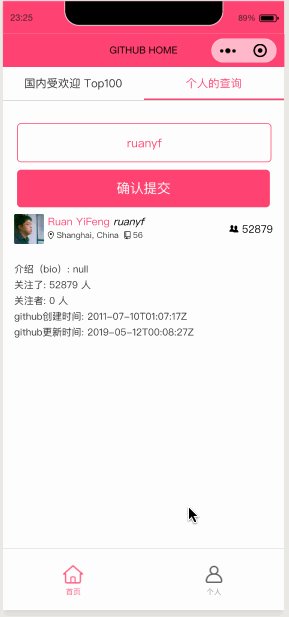
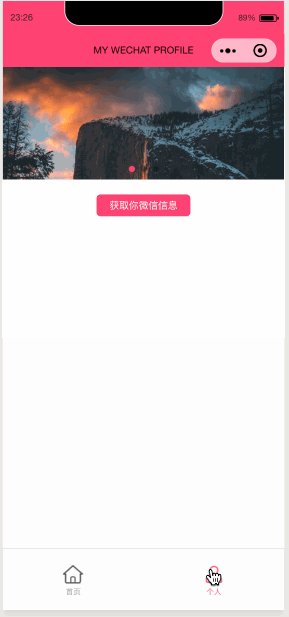
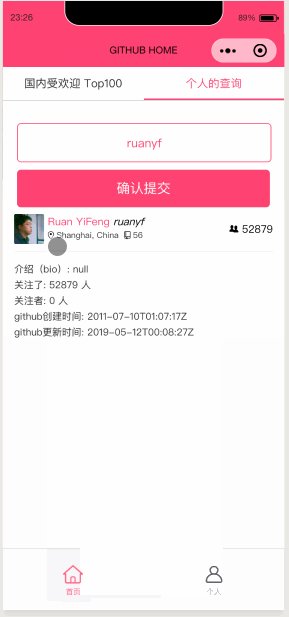
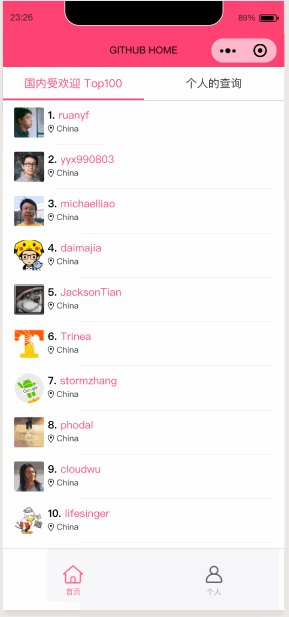
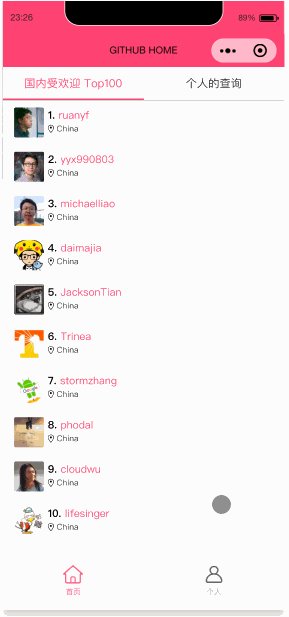
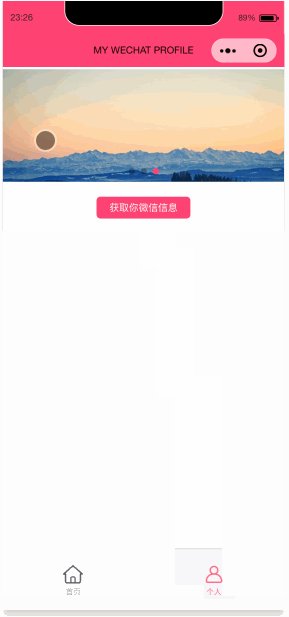
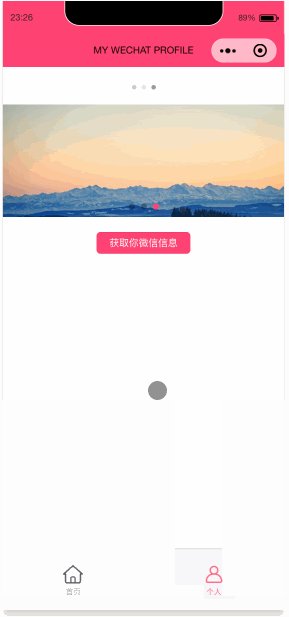
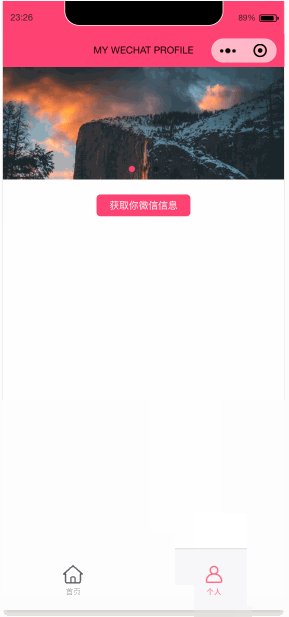
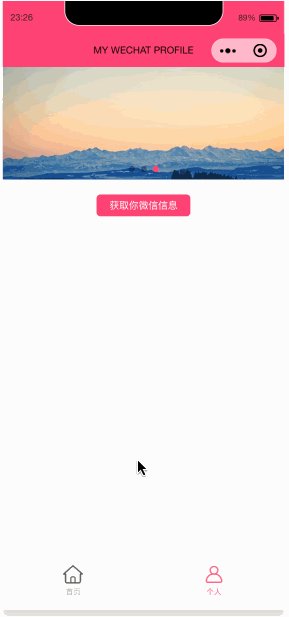
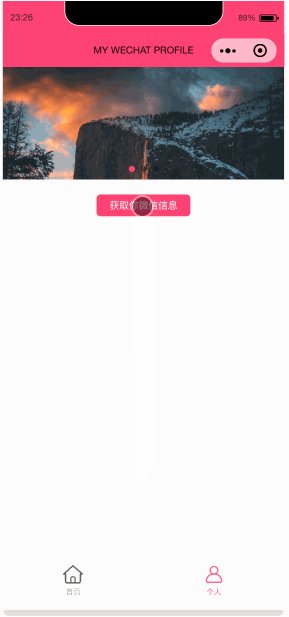
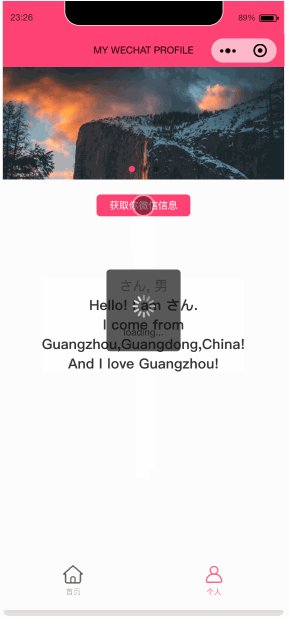
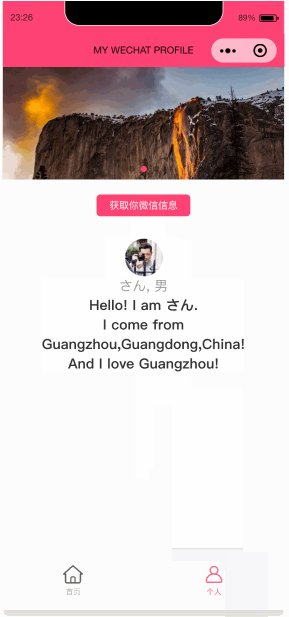
我们来看下效果吧:
后话
-
微信小程序上的icon来源网络,侵删
-
仓库的代码请戳嘉明的微信小程序整理仓库