This project is the Capstone of the Microverse curriculum at the end of the JavaScript module!
Explore the docs »
Report Bug
·
Request Feature
This is the Capstone project that signs the completion of the JavaScript module in Microverse Curriculum. It is an RPG game, specifically a platform game. The main inspiration was from multiplayer online games. In this particular game the action is mainly focused on collecting as many chests as possible while having to combat against monsters (also covid monsters are present as well).
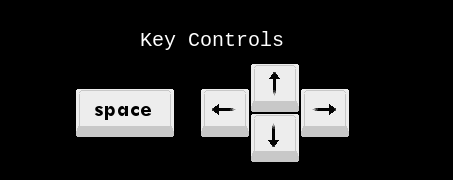
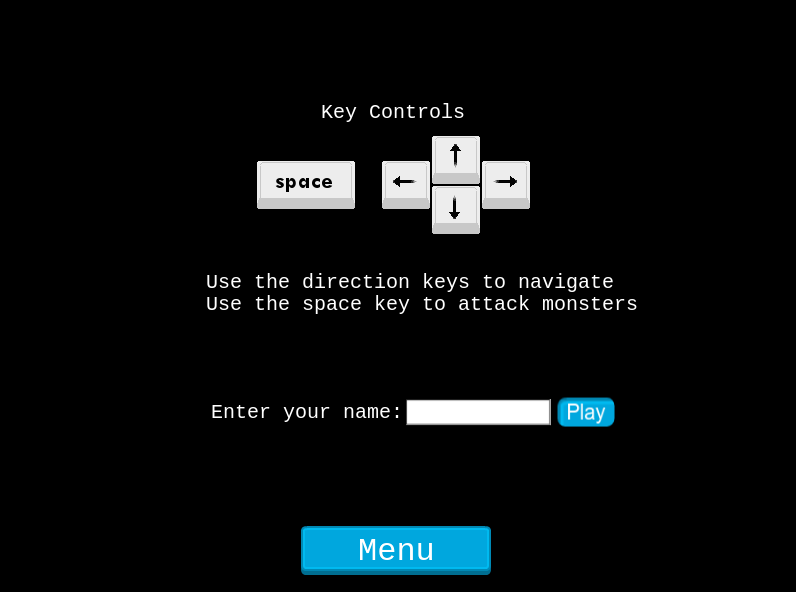
The game can be played using the arrow keys for moving the player and the spacebar for attacking the monster. By moving the player you will be able to collect chests that contain gold. Each chest will update the score with a random amount between 20 and 30 golds. Each character has a health bar, player included. The monster's health bar will decrease each time the player will attack, but watch out, the monsters have a random movement and each time you will attack they will fight back making your health bar decrease. As a bonus though, for each monster killed the player will have back some gold and some life to increase his health bar.
Fatal Warrior was designed on an initial, quite complex, webpack configuration specific for Phaser3. This allowed me to investigate Phaser and its tools from a specific perspective. The entire map was built with Tiled on a 32 x 32 collection of squares. The map then has been exported as a json file and used for placing chests, and monsters at random positions.
The player has a set velocity and can move across the map by using the arrow keys. Each time the player dies it will be spawned at a different random position to make the game more interesting. The monsters and the chests will be as well randomly generated and spawned on the map. Each spawned element has a random unique id used to interact with the user. The unique id is generated with the help of uuid npm package.
This project was built using these technologies.
- JavaScript
- Phaser3
- Webpack
- Jest Tests
- Tiled Map
- GithubActions 💪
- Atom

https://www.loom.com/share/34f0969ac0524696937bb2b2ccc21eba
- Live Demo Link --> App Deployed with GitHub-Pages: Final Warrior 👈
To get a local copy up and running follow these simple example steps.
- Node.js is required to install dependencies and run scripts via npm.
- A modern browser
- download or clone this repo:
- Clone with SSH:
git@github.com:rammazzoti2000/js_capstone_rpg.git- Clone with HTTPS
https://github.com/rammazzoti2000/js_capstone_rpg.git
Install dependencies:
$ npm install
Start the local webserver:
$ npm start > will open a local webserver at http://localhost:8080/ directly in your default browser with the game ready to be played
- Run the command and see the output:
$ npm run test
- Extend the game to a multiplayer online game
- Add authentication process
👤 Alexandru Bangau
- LinkedIn: Alexandru Bangau
- GitHub: @rammazzoti2000
- E-mail: bangau.alexandru@gmail.com
- Project Link
Contributions, issues and feature requests are welcome!
Feel free to check the issues page.
Give a ⭐ if you like this project!
- Sound Theme - Everybody was kung fu fighting by Carl Douglas
- SFX effects - OpenGameArt website
- Phaser3 & Phaser Template
- Sprites and Tiles - ale[x360]
- Microverse
This project is MIT licensed.