ngx-Snake Module Federation Challenge
Credits
This is a fork of https://github.com/SamirHodzic/ngx-snake.
Big thanks for this nice example!
TLDR
- Fork this repo and implement your own strategy for navigating the snake (use yarn!!)
- Compile it as a Module Federation (
yarn build) remote and publish it to GitHub pages until June, 18th (there is adeploy.jsnode script for this) - Fill out this form to hand in your solution
- Join the Award Ceremony
Goal
The goal of this contest is to write a strategy navigating the snake. Maximize the amount of fruits it is eating during the first 500 moves:
-
In the case of a tie after 500 moves, we will increase this limit.
-
The game mode used for the evaluation is
Obstacles(just play the Game to find out what this means ;-)).
Get into the right mood
Before getting started, play the interactive version of snake to get into the right mood:
https://samirhodzic.github.io/ngx-snake/
Getting started
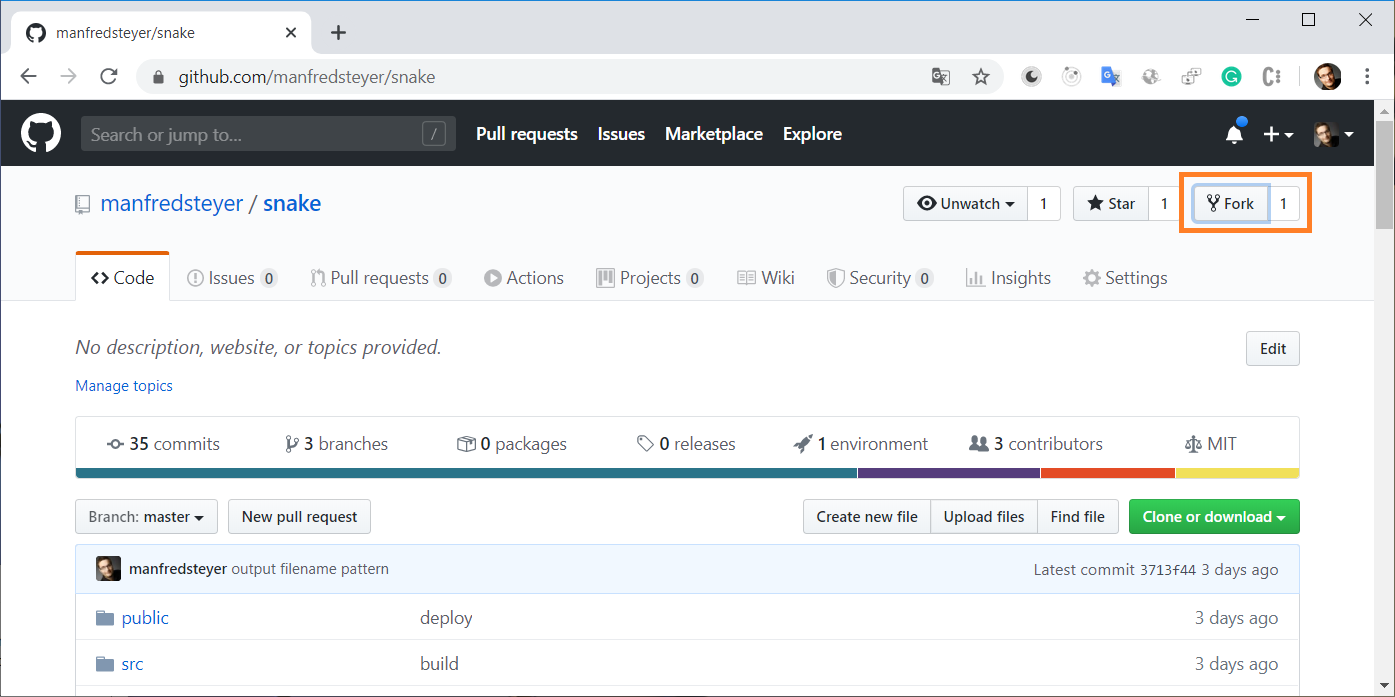
To take part in this challenge, you need to fork this repository:
-
Fork this repo to be capable of providing your own implementation.
-
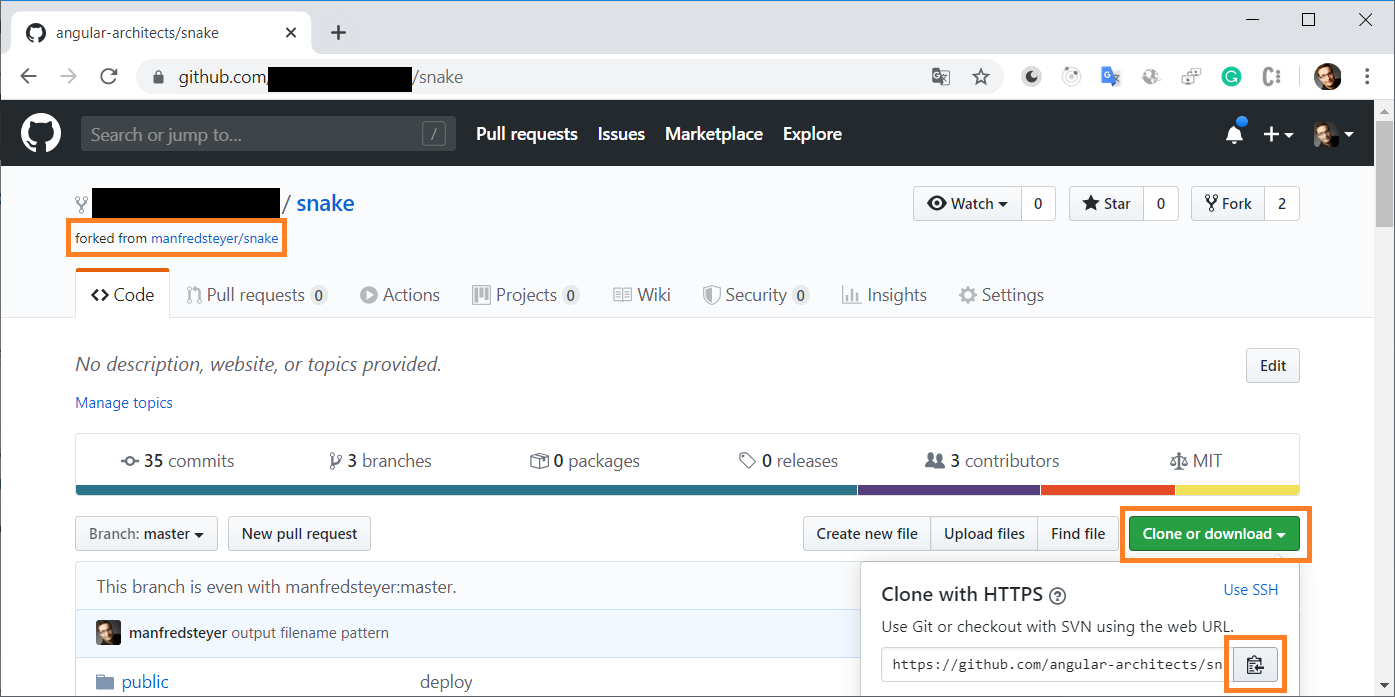
Copy your fork's URL:
-
Clone your fork:
git clone https://github.com/<your-account>/snake.git -
Install all dependencies with yarn (not npm!).
We really need yarn here to prevent that the two used versions of webpack (webpack 5 for Module Federation and webpack 4 for the Angular CLI) collide.
Remarks: If you don't have yarn, you can easily install it with
npm i -g yarn.cd snake yarn -
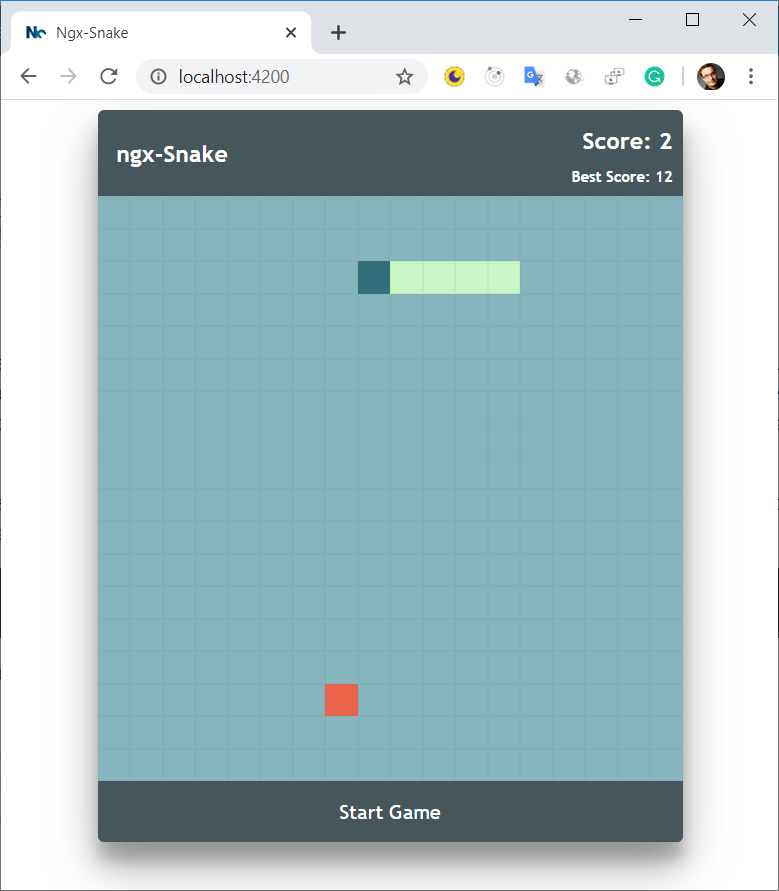
Start the project and see the very simple baked-in strategy for controlling the snake in action:
yarn startHint: Start with the easiest game option called without walls:
-
Now it's your turn: Open the file
custom.strategy.tsand implement your own strategy for navigating the snake:
-
The method
stepis called before each move. It gets the game's state like the snake's position, the fruit's position and potential walls (not every game mode has a walls) and returns the new direction of the snake (up, down, left, right):step(context: Context): SnakeDirection { ... } -
Please only use TypeScript code and no Angular-specifics for this strategy as using Module Federation with Angular is currently not possible (without some tricks we've used in our PoCs).
After coding: Publish your solution
-
Important: Open your
webpack.config.jsand adjust the public path to reflect your GitHub user name:output: { publicPath: "https://manfredsteyer.github.io/snake/", [...] }
Remarks: Here, we are using beta 16 of webpack 5 and Module Federation. This version demands us to define where the remote will be hosted. In future versions, this won't be necessary.
-
Commit and push the source code to your repo:
git add * git commit -m "your meaningful commit message" git push -
Compile your strategy into a Module Federation Remote:
yarn build -
Deploy your strategy to GitHub Pages by calling the preexisting
deploy.jsscript in your project's root:node deploy.js -
Assure yourself that the deployment worked by navigating to:
https://<github-user-name>.github.io/snakeIf everything worked, you should see a simple welcome page:
You can ignore the link ;-)
Test your implementation within our snake app
-
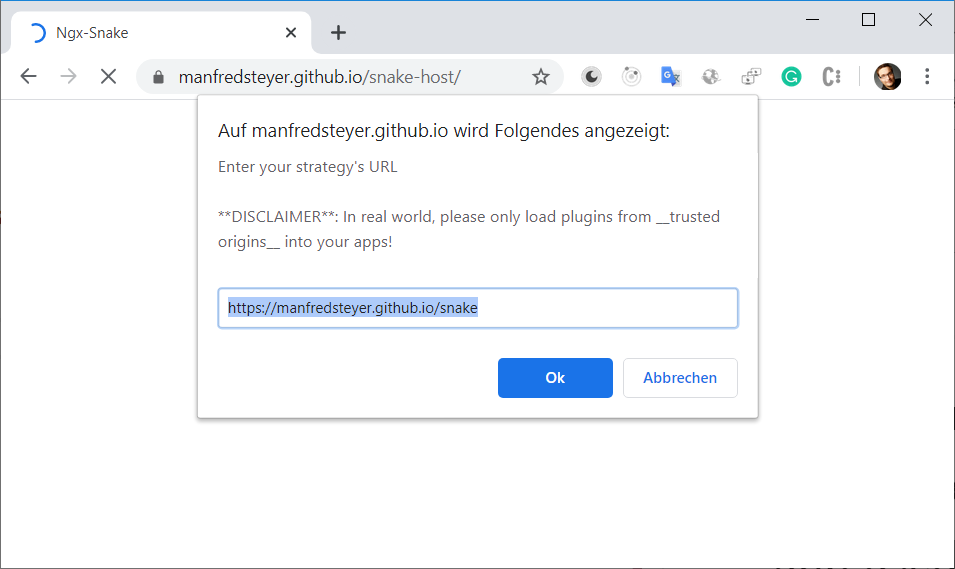
Navigate to https://manfredsteyer.github.io/snake-host/
-
Enter the location of your strategy:
-
See your strategy in action.
Hint: If your strategy isn't picked up, try a hard reload (
CTRL+F5).
Hand-in your solution
Fill out this form until Thu, June, 18th 2020:
https://tinyurl.com/federation-challenge
Award Ceremony
The Award Ceremony takes place during the next ngCopenhagen Meetup. There, we'll present the best 3 received strategies.