Titles aren't showing up on firefox
juliendonck opened this issue · comments
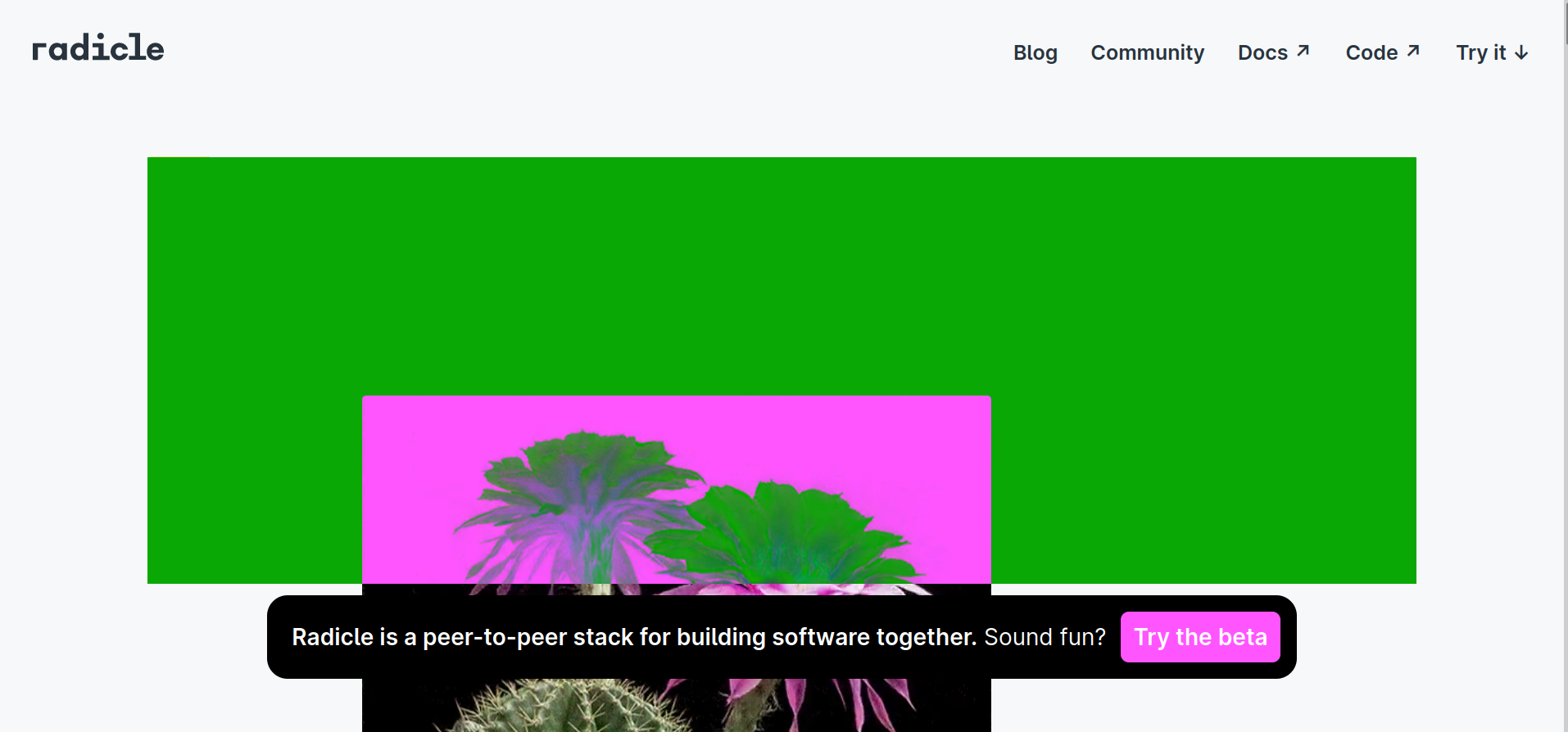
I can confirm Mr Brandon's observation. I can see titles on my Firefox instance. And that green "stuff" is from Firefox's selection overlay. (Their new theme has made it green from blue).
Sir, can I request a reopening of this issue?
@juliendonck May I please know which firefox edition you were using and did you get an error in the console stating that the font was rejected by Sanitizer?
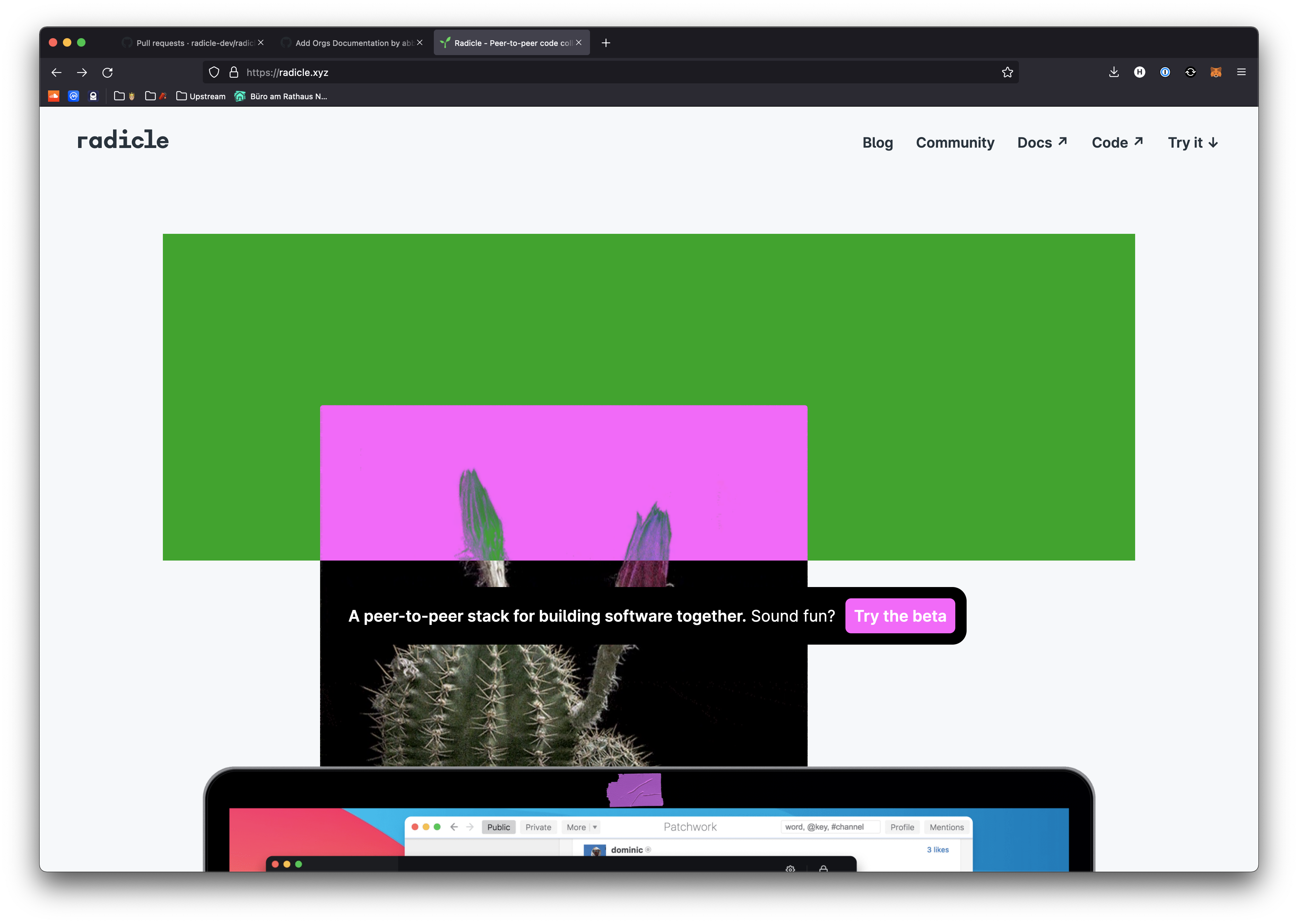
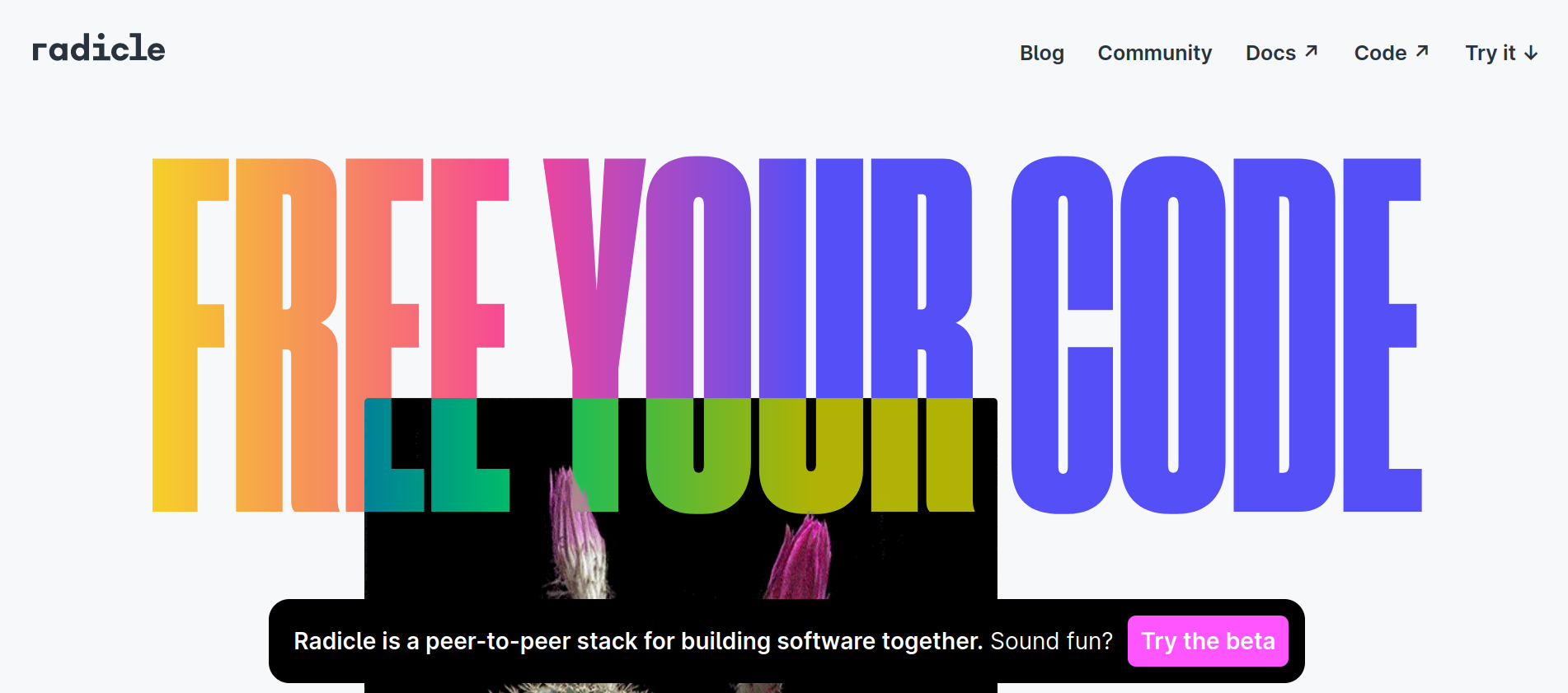
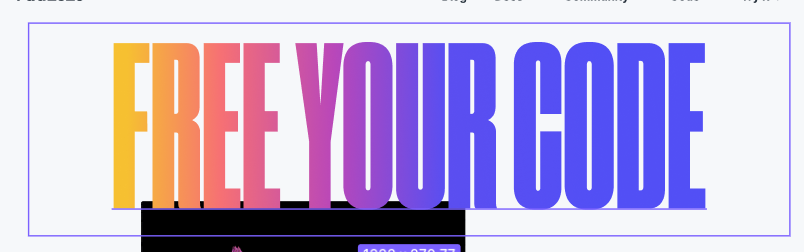
I wanted to visit the website for a design reference and was greeted with this (repeatedly):

Browser Used: Firefox Developer Edition
And now, I understand why @juliendonck had selected the titles (The green overlay):

@brandonhaslegs
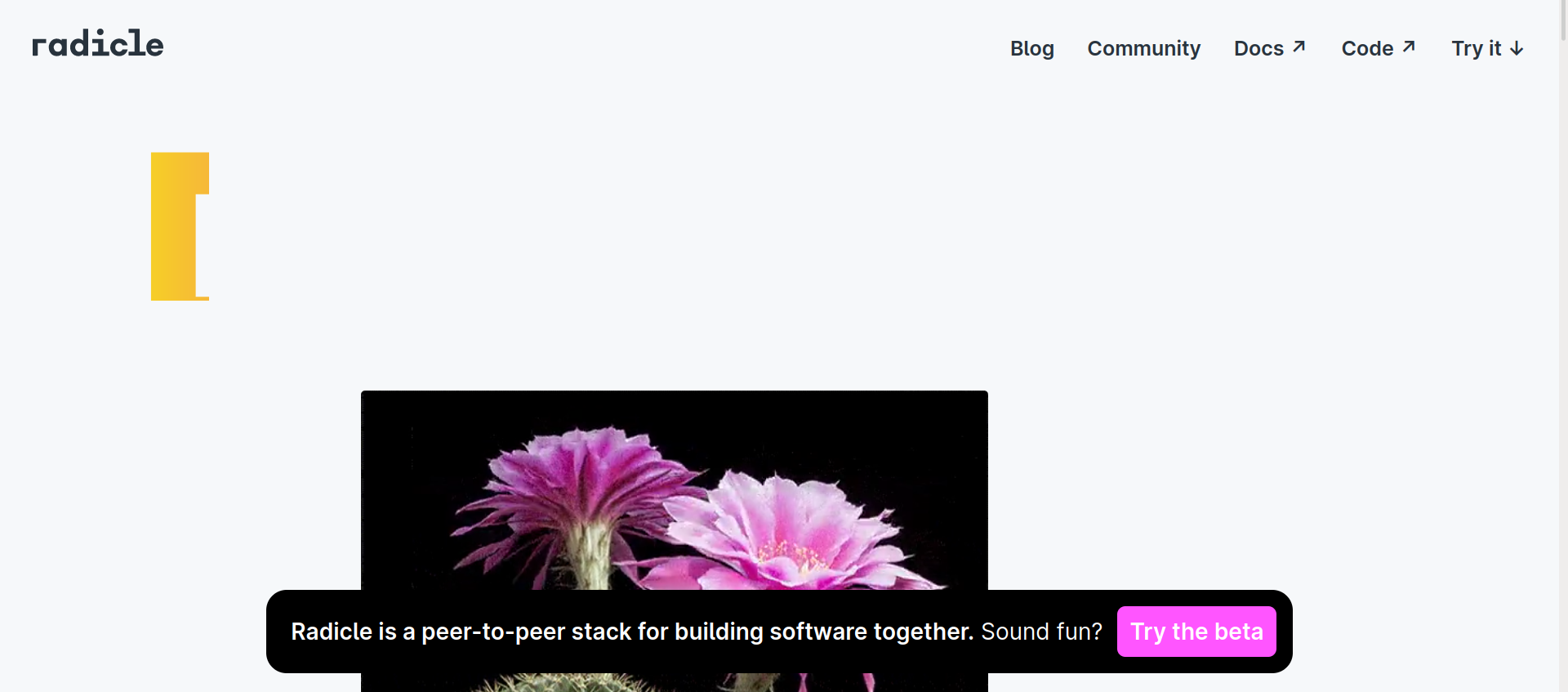
Sir, on another review, it is not an issue with the font since that (F) is trying to show up and if I scroll below, starting letters from other titles are partially showing up too.
This seems to be an issue with the Blending Mode. Like, the mix-blend-mode property.
Reopened, feel free to see if you can find a fix. I haven't looked at it in Developer Firefox.
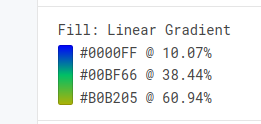
So, you have specified a Background rather than an actual colour and then, clipping the background to just text, to achieve the desired Gradient Effect. But, turns out that the gradient you have specified is not the one you may have wanted.
From your Figma File:
The reason this gradient is converted to the other one is that you are using mix-blend-mode with exclusion. [Which is basically what Figma showed].
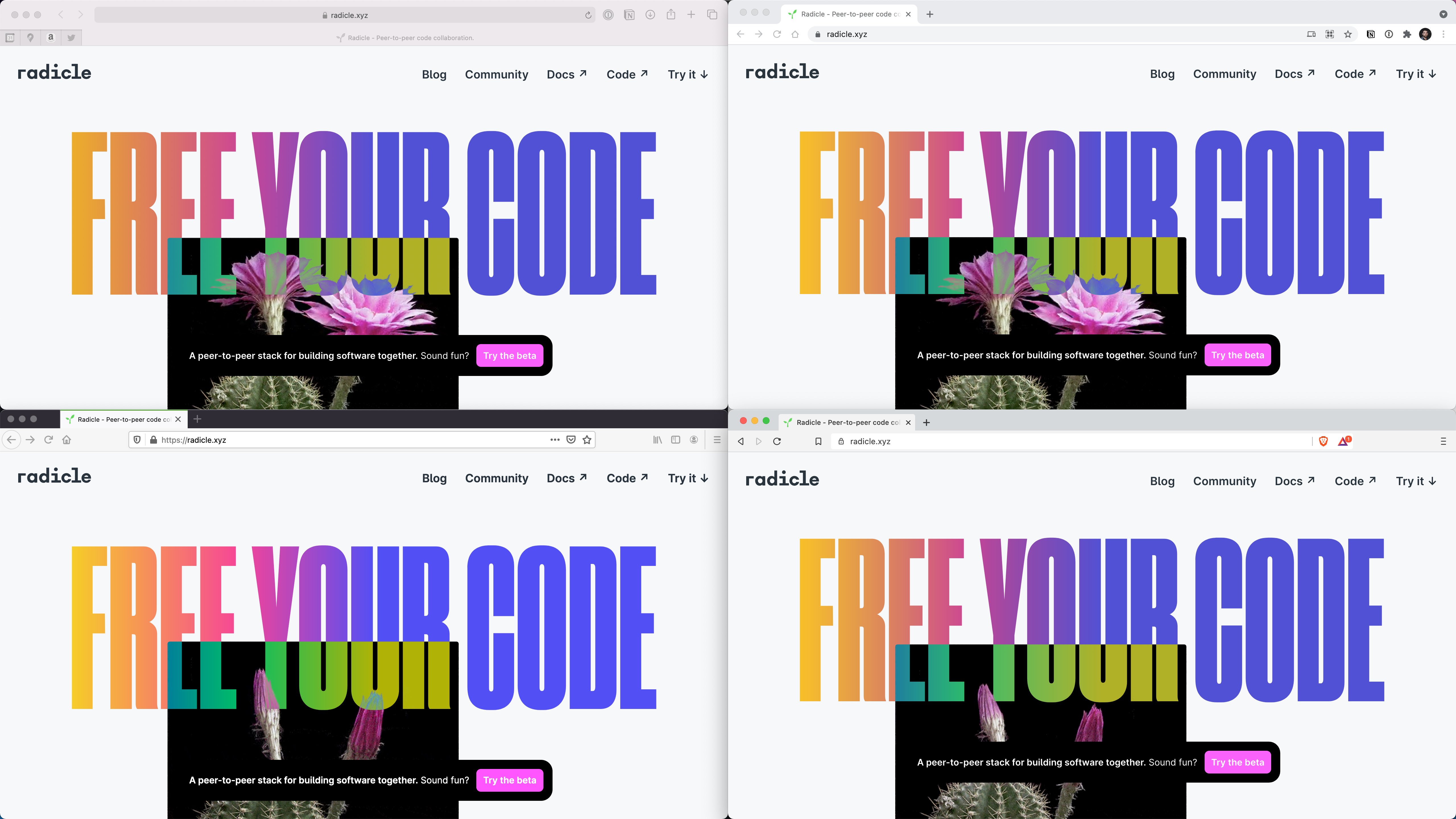
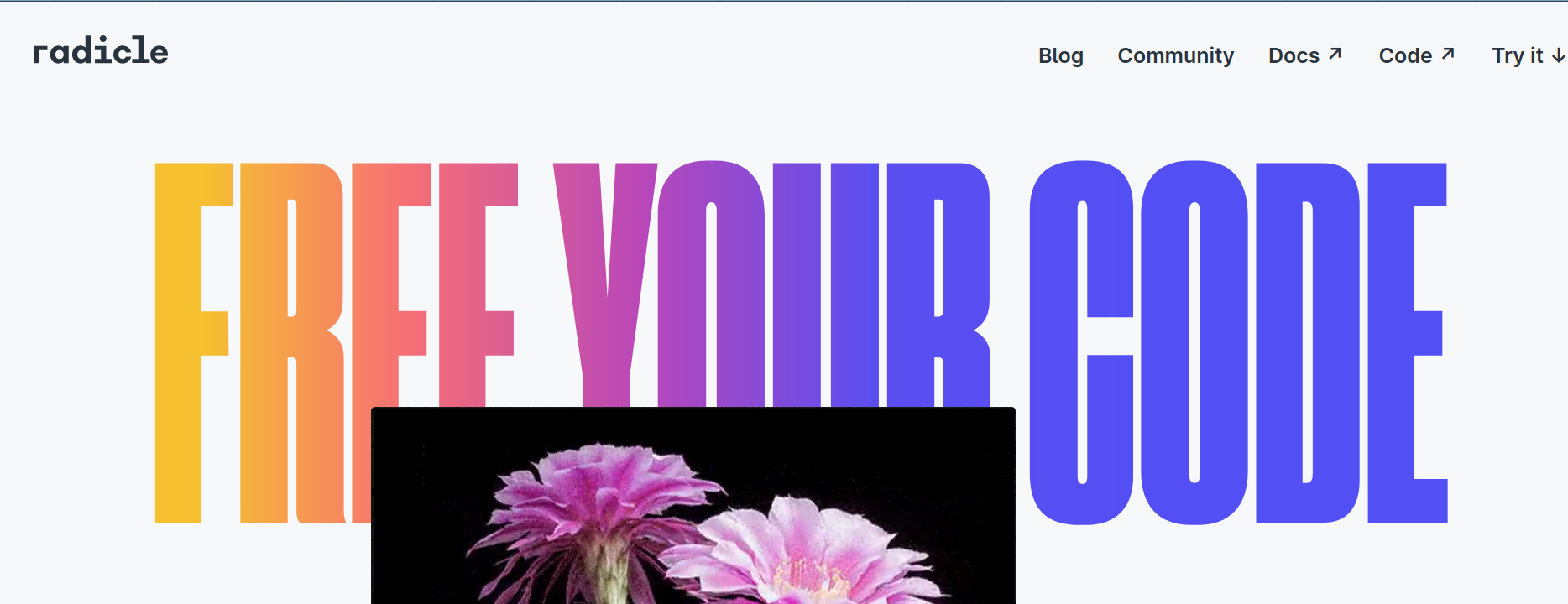
If you try to disable the mix-blend-mode, here is the text you get:

Now, this colour is appropriate and is what you should get since that is the actual gradient that you have specified.
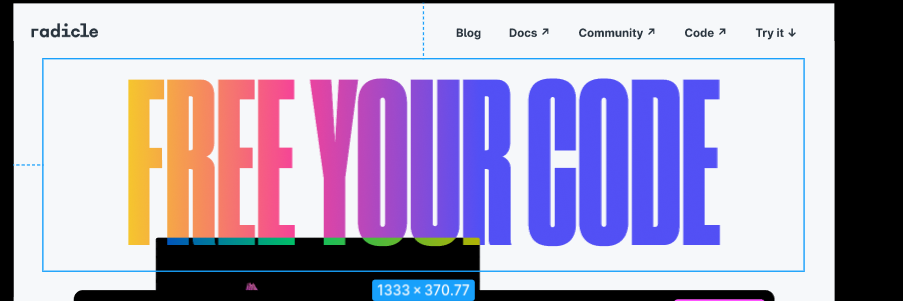
Now, I tried to copy your Figma file to generate the correct gradient:
Here is the link
Here is the result (From Figma File) (Gradient is close to the actual, desired gradient):

And here is the gradient applied in an actual firefox developer edition window:

(PS: The text can be brought forward, the right way using positioning)
Also, thank you @brandonhaslegs
I am learning new stuff due to this issue. :)
Yes, I got that. But, due to some issues, exclusion is not working on Firefox. We can still bring the text forward.
I shall explore further and let you know if I find a workaround.