This is a solution to the Multi-step form challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
Note: Delete this note and update the table of contents based on what sections you keep.
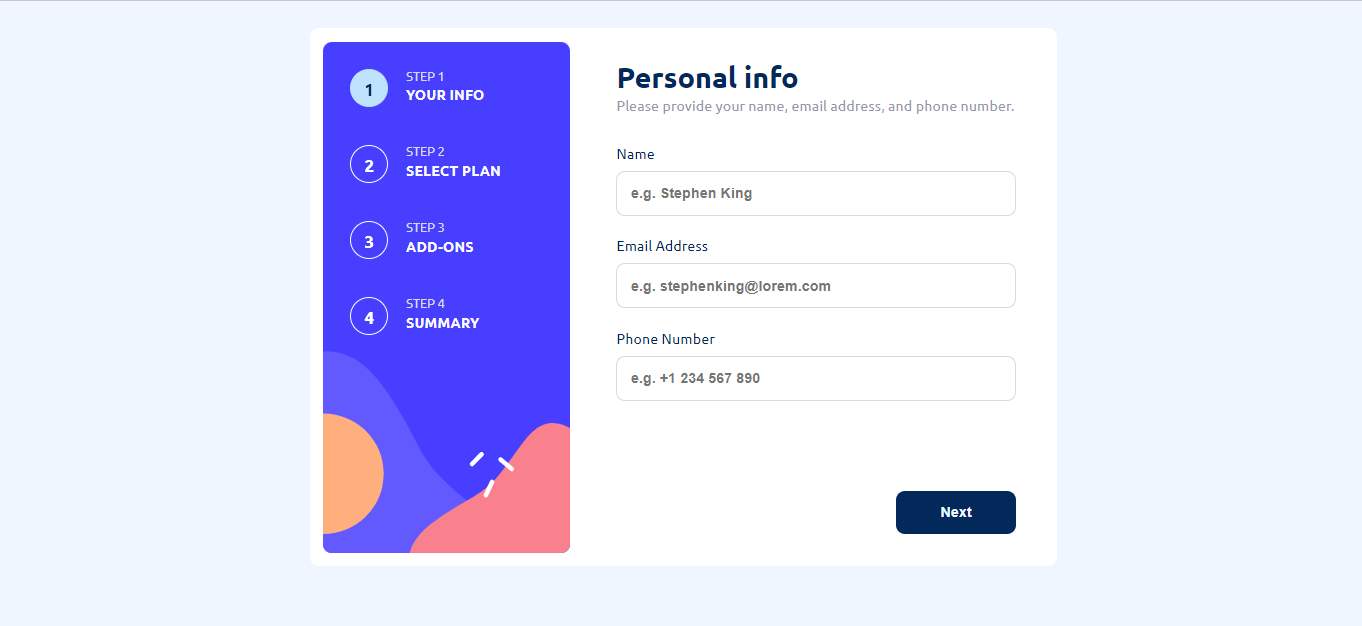
Users should be able to:
- Complete each step of the sequence
- See a summary of their selections on the final step and confirm their order
- View the optimal layout for the interface depending on their device's screen size
- See hover and focus states for all interactive elements on the page
- Solution URL: Frontend Mentor solution page
- Live Site URL: multi step form on Netlify
- Semantic HTML5 markup
- CSS custom properties
- Flexbox
- Mobile-first workflow
- Vue - JS library
I learnt how to use a lot of Vue's functionality which were a bit unclear to m before
I plan to continue to learn more about Vue and how to use it to its full potential. I also plan to learn more about the different frameworks and libraries that are available to use.
- Frontend Mentor - @qudos4real
A big thanks to Frontend Mentor for providing an avenue to hone my skills.