创建华丽 UI 的 7条规则 第二部分 (2019年更新)
husky-dot opened this issue · comments
以下是这个系列的简洁 UI 的 7 条规则:
- 光来自天空 (Light comes from the sky)
- 黑白优先 (Black and white first)
- 加倍你的空白 (Double your whitespace)
- 学习在图像上叠加文本的方法 ( Learn the methods of overlaying text on images )
- 使文本层次分明 ( Make text pop — and un-pop )
- 只使用好看的字体 ( Only use good fonts )
- 像艺术家一样借鉴 ( Steal like an artist )
4. 学习在图像上叠加文本的方法
在图像上添加吸引人文本方法只那么几种,这里介绍五种常规和一种额外的方法。
如果想成为一名优秀的 UI 设计师,必须学会如何以一种吸引人的方式将文本放置于图像之上。每个优秀的 UI 设计师在这个方面都能做得很好,相反的糟糕的 UI 设计师都处理的很差,或者根本不处理。不管你是优秀还是平庸的设计师,阅读这篇文章后,多多少少对你都有帮助。
方法一:将文本直接放置于图片上
我一直在考虑要不要把这个方法算进五种方法的一种,但设计上,直接将文字放置于图片上让视觉效果更好是可行的。
这种方法有各种各样的问题和需要注意事项:
-
图像色调应该偏暗,并且竖直方向上不能有太大的色差。
-
文本必须是白色的。
-
测量不同尺寸的屏幕或窗口以确保图像显示正常。
我想我从来没有在任何专业项目中直接在图像上使用文本,之所以提到它,是把它看做是一种应该掌握的技巧,就是说这种方法虽然可能可以产生非常酷炫的效果,但使用的时候需要小心
方法二:文本覆盖整个图像
将文本放在图像上最简单的方法就是用遮罩将图片整个覆盖,如果原始图像不够暗,可以在整个图像上添加半透明的黑色图层。
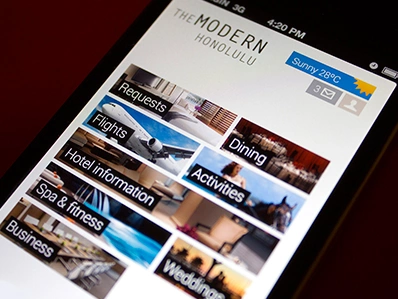
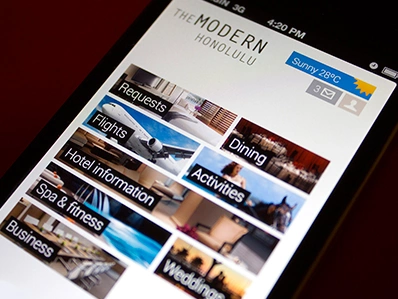
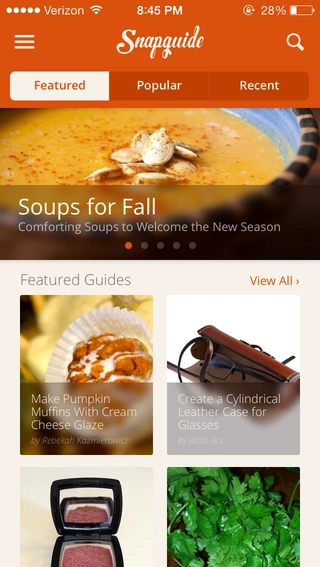
下图是一个时下流行的、用半透明黑色遮罩覆盖图片的示例。
如果打开发工具并删除覆盖层,将看到原始图像太亮,对比度太大,文本难以辨认。但是用黑色半透明的图层覆盖,看上去就没问题了!
这个方法用在缩略图和小的图片上同样好用。
虽然黑色覆盖是最简单和最通用的,当然也有用彩色覆盖。
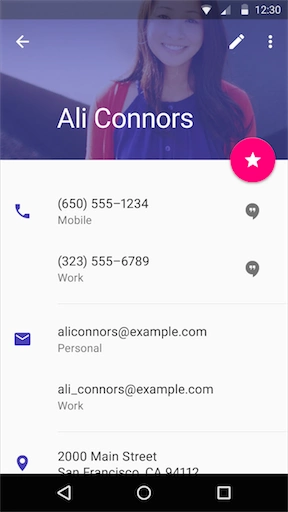
方法三:盒模型中的文本
这种方法简单又可靠。试试把一个稍微透明的黑色长方形框里放上一些白色的文字。如果图片的不透明度(opaque)足够,你可以使用任意一张图片,都可以保证文字的清晰可读。
当然也可以使用一些颜色,只是在选择色彩时候要有依据。
方法四:模糊图片
使文本内容清晰的一个神奇的方法,是将背景图像的一部分变得模糊。
苹果确实让背景变得模糊了,尽管它是在 Windows 系统中最先实现的。
你也可以用照片的散焦(out-of-focus)部分来作为模糊区域。但是请注意 —— 这个办法并不好使。如果图片做了一点改变,就得确保这些文字位置在对应的模糊区域中。
请阅读下图中的子标题:
**方法五:Floor Fade **
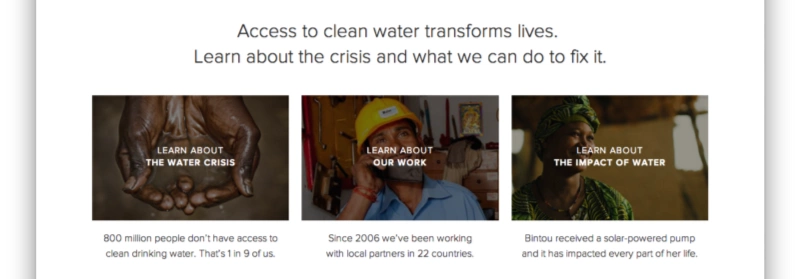
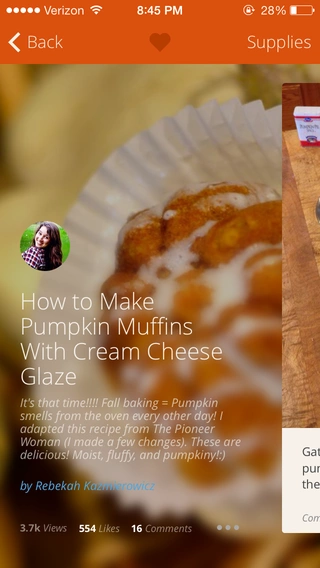
Floor Fade 指的是图片靠近底部的地方逐渐变黑,然后接着把白字填在上面。这是个非常巧妙的办法,我不知道是谁发明的,在Medium使用它之前,我从未见过有人用它。
对于上面的图像,你可能会觉得就是直接在图像上放置了白色的文字,其实不然,你仔细看,你会发现其实是一个由 0% 不透明度到20%不透明度渐变的矩形框。
这种渐变效果确实很难看出来,但确实是有的,绝对改善清晰度。
还要注意的是,这几张缩略图使用了文本阴影来进一步增强可读性,这个做法真棒!
Medium达到了这样的境界:任何文字放置在任何图片上,都能获得良好的阅读效果。
哦,还有一件事——为什么图像底部逐渐变暗? 关于这个问题的答案,上篇讲的规则1——灯光通常是从上面照下来的。为了让我们的眼睛看起来更自然,图像的底部稍微暗一点,就像我们所见过的其他事物一样。
更高级的做法,就是结合模糊化,这样的结合就是底部模糊化了。
额外的办法:纱罩
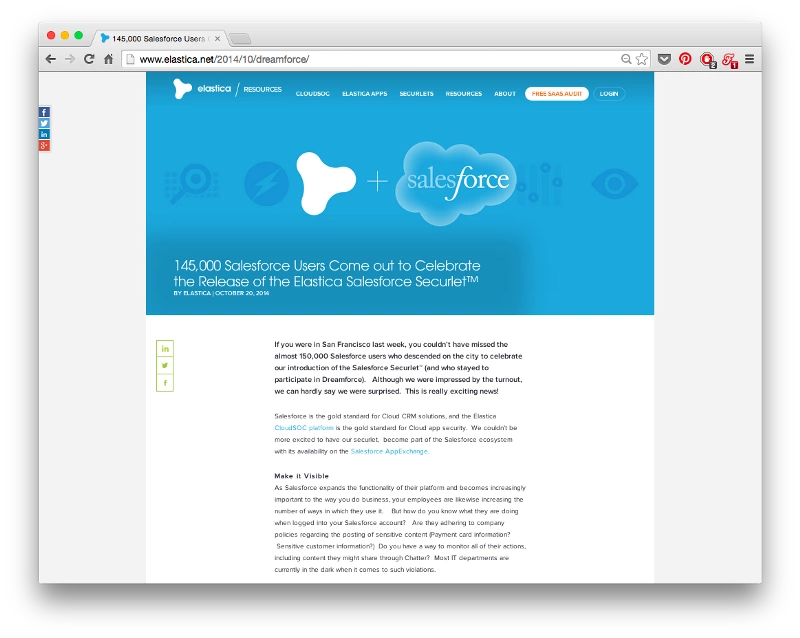
无论背景图像怎么变,Elastica blog的标题总是清晰易读的,这是怎么做到的?应该是这样:
- 并不是特别黑的
- 有一点高对比度
然而,很难描述为什么文本如此易读。 看一看:
答案是:纱罩。
纱幕是一种使光线更柔和的摄影器材。现在它也是一种视觉设计技术,用于软化图像,使叠加的文本更清晰。
在浏览器放大 Elastica 博客上,就可以更清楚地做了什么效果。
在这句标题 “145,000 Salesforce Users Come out to Celebrate…”有一个让透光度渐变的框。应该可以很简单的注意到高对比度的照片下这个深蓝色的背景。
这可能是在图像上可靠地叠加文本的最微妙的方式,我在其他任何地方都没有见过(但它相当隐蔽)。不过要记下来,你或许在将来某些时候需要它。
5. 使文本层次分明
让文本看起来美观和合适通常做法的是以对比的方式设置样式 - 例如,更大但更轻。
在我看来,创建一个漂亮的用户界面最困难的部分就是文本的样式 - 当然不是因为不熟悉这些属性。 如果你刚小学毕业,那么你很可能已经使用了一种方法来引起注意或远离我们看到的文本:
-
尺寸(大或小)
-
颜色(反差较大或较小;色彩鲜明)
-
字重(加深或者变轻)
-
拼写(小写,大写和标题的格式)
-
斜体
-
字母间距
-
边距
还有一些其做法可以引起别人的注意,通常不常用也不推荐使用:
- 下划线 --下划线默认表示链接,除了链接外也没必要用它。
- 文本的背景色 -- 不常见,但37 signals的网站曾使用它做为链接的样式。
- 删除线 -- 90年代的CSS用法了
根据我的个人经验,当我发现一个我似乎无法找到合适的文本样式时,并不是因为我忘了尝试使用边距或更暗的颜色 - 而是因为最好的解决办法是同时设置几组“相矛盾的(competing)”属性。
Up-pop and down-pop
可以将设计文本的所有方式分为两组:
-
增加文本可见性的样式。大号字体、粗体、大写的等等。
-
降低文本可见性的样式。小号字体,对比度小的,边距小的,等等。
我们会这些叫做 "up-pop" 和 "down-pop" 的样式,以纪念 favorite adjective。
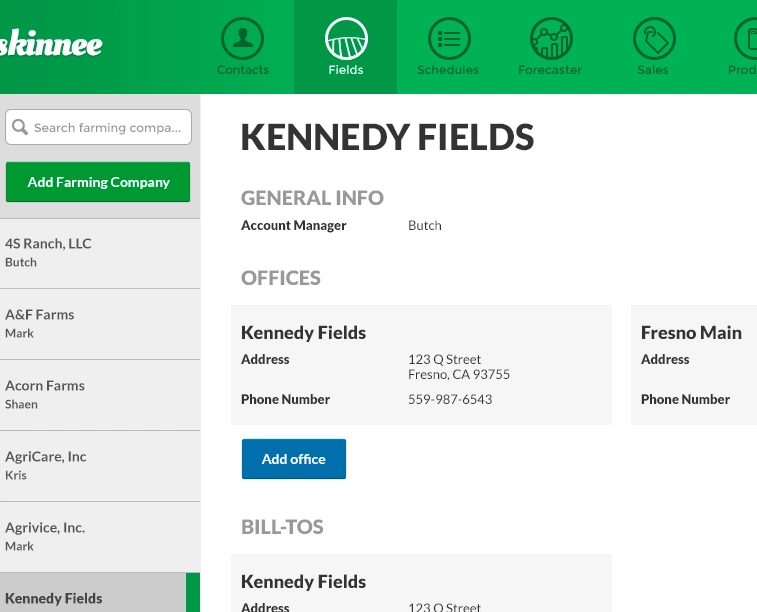
“Material Design” 的标题有很多“up-pop”。大字号,强烈对比,粗体。
底部的元素就是“down-pop”的。字体小,对比度低,并且字体较细。
以下是非常重要的内容。
这个页的标题是仅有的用上了所有 up-pop 方法的文本。 对于所有别的东西,你需要 up-pop 并且 down-pop。
如果需要强调一个网站的内容元素,那么就同时使用“up-pop”和“down-pop”。这是为了防止元素过于突兀,将不同元素限制在它们应有的视觉重要性之内。
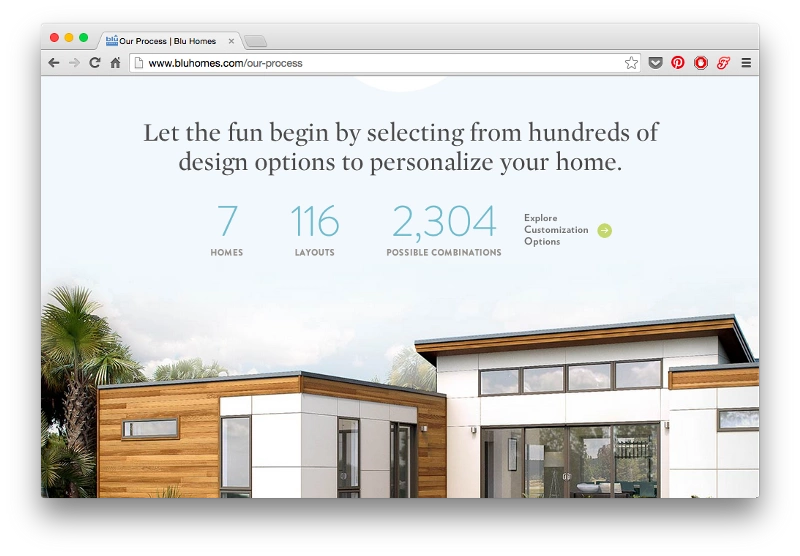
完美设计的 Blu Homes 网站有一些大标题,但是需要强调的单词都是小写的——过多的强调看起来会让人看不到重点。
Blu Homes 网站上的这些数字以它们的大小、颜色和对齐方式吸引你的眼球,但是请注意,它们同时被淡化了,字体很轻,低对比度的颜色。
然而,数字下面的小标签虽然是灰色和小字体的,但也是大写字重大的。
这一切构成了平衡。
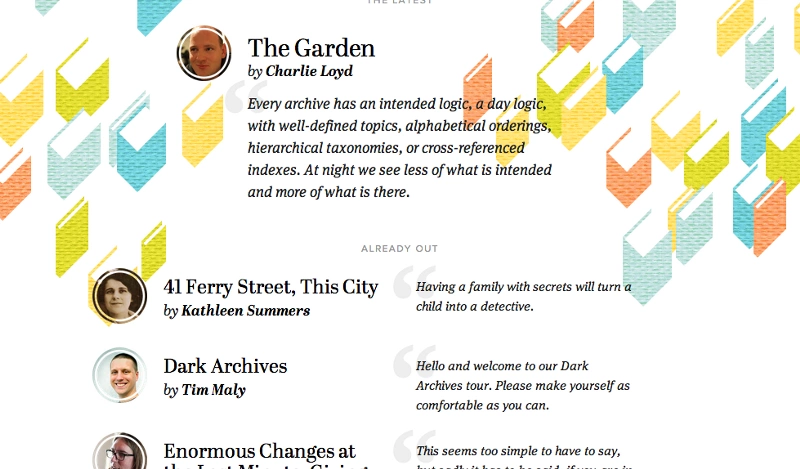
Contents Magazine 是一个 up-pop 和 down-pop 很不错的案例分析。
-
文章标题基本上是惟一的非斜体页面元素。在这种情况下,缺乏斜体字会更有效地吸引眼球(特别是结合粗体的字体)
-
在 by 的这一行里的作者名字是被加粗的 — 让它和平常字重的 "by" 分别了开来。
-
小的、低对比度的“已经过时”文本不会碍手碍脚——但是由于它的大写类型、大的字母间距和大的空白,你可以在查找时立即看到它。
选中和鼠标停留样式
被选中和鼠标停留的文本样式是另外一回事了——并且很难。
通常,改变字体大小、大小写或字体权重会改变文本占用的区域大小,这种变化可以限制住悬浮效果。
所以还有哪些属性可以更改呢?
- 字段颜色
- 背影颜色
- 阴影
- 下划线
- 轻微的动画 - 升高,降低等
一个实用的办法:尝试将白色元素变成彩色,或者将彩色的元素变为白色,但是文本的背景色要选用深色。
设计文本的样式是很难的。
最后我还是要告诉你,给文本加样式是很难的。
如果你想学习更多关于文本样式的知识,请查看学习UI设计,在这里有更多的详细介绍。
6. 使用好看的字体
有些字体不错,使用这些字体。
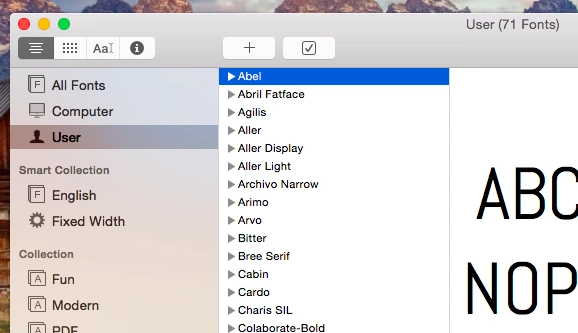
本节没有策略或内容需要学习,只列出一些不错的免费字体供你下载和使用。
这份学习指南是给学习者的,外面有超多免费的字体,所以就让我们用吧。
我建议大家现在就去下载它们,然后使用它们来对你的项目进行可视化设计。
以下推荐字体跟级别没有关系:
1. Work Sans
有时候正在设计一些需要现代,干净字体的东西,但是还要有一点乐趣。 Work Sans 非常适合这种场景。
** 2. Roboto**
一种极好、干净的、通用的字体。虽然它是 Android 的默认字体,但对于 iPhone 和 web 应用程序来说,仍然没有得到充分的使用主要还是免费的!
谷歌地图有用到该字体
下载地址请点击这里。
3. Montserrat
我曾经犹豫是否推荐 Montserrat 字体,因为它没有斜体字,字距怪异,而且厚得很难看)。但这个项目一直很活跃,Montserrat 变成了一种不可思议的字体。
它最有名的可能是最受欢迎(和精心设计的)Proxima Nova 的最佳免费替代品。
在选择任何字体时,最好查看大写、句子大小写和所有的字重。你永远不知道什么时候稍微不同的设置会成为你想要的风格。比较上面的两个镜头——同样的字体,两种不同的感觉。
下载地址点击这里。
4. Source Sans Pro
我喜欢 Source Sans 的一件事是当你想要使用令人难以置信的过度使用的 Open Sans 或 Lato 时,它是一个很好的选择。
Source Sans与 Open Sans或 Lato - neutral 字符有许多相同的优点,只是有一点人性化(而不是冷冰冰的、生硬的几何字体),而且对于用户界面非常有用。
可以在 Google Fonts 上找到
5. IBM Plex Sans
去年,IBM 发布了自己的字体 Plex。
Plex Serif 和 Plex Mono 轻松配对。
可以在 Google Fonts 上找到
6. Feather Icons
虽然许多流行的图标集(ahem,Font Awesome)具有过于圆润和起泡的形状,但与简洁的设计不能很好地搭配,但是 Feather Icons 是一种非常不受欢迎的解决方案。
作者还没有把它打包成图标字体,但是有人在 Github 上放了一个字体版本,可以很好地跟踪原始设置(如果你只使用了套装中的10或20个图标,没有必要加载整个包)。
下载地址:SVG set, partial icon font
有一些资源:
-
Beautiful Google web fonts。这个网站非常棒得展现出 Google Fonts 能有多好看。作者从它那找了好多好多次灵感。
-
FontSquirrel。一组最好的字体可供商业使用,而且完全免费。
-
Adobe Fonts。如果你使用的是 Adobe Creative Cloud( 即订阅 Photoshop 或Illustrator等 ),那么可以免费访问大量专业字体。甚至比我上面推荐的还要好:Proxima Nova,Adelle Sans,DIN,Freight Text 等等。
-
Learn UI Design。寻找更好的字体?作者的用户界面设计课程有一个字体推荐列表,包含超过 60 种免费,涵盖所有类型的字体(衬线,平板,等宽字体,手写等),并包括每个字体的注释 字体效果最好。
7. 像艺术家一样借鉴
我第一次尝试设计一些应用程序元素 - 按钮,表,图表,弹出窗口 - 这是我第一次意识到我对如何让这些元素好看而知之甚少。
但幸运的是,我还没有发明任何新的 UI 元素。这意味着我总能看到别人是如何做到的,并从中挑选最好的。
但是我们要从哪里挑呢?这里有:
1.Dribbble
这个特邀的“给设计师展示”网站有网络上最好质量的 UI 设计作品。你可以在这里找到几乎最好的网站。
事实上,你可以在 Dribble 关注我的里面的作品,这里还有一些人你也可以关注:
-
Jamie Syke。基本上每天都发布新的UI,一些流行的东西回归丰富的经验和设计。我能说什么呢?关注就对咯。
-
Balkan Brothers。似乎是一个老生常谈的说法,设计师越接近俄罗斯,他们就越擅长颜色。 这些克罗地亚设计师非常棒,保持平淡有趣。 总是很棒的渐变,颜色和阴影。
-
Elegant Seagulls。如果你曾经想过“天哪,我怎么做比标准网格更有趣的事情?”,浏览他们的一些照片,这里有你想要的答案。
-
Cosmin Capitanu。一个非常厉害的多面手。他做得东西未来感十足,但又不过于高调。他非常善于使用颜色,然而他并不十分注重 UX 的东西 — 当然这个批评也针对 Dribbble 这个网站。
分别来自 Balkan Brothers 和 Cosmin Capitanu。
分别来自 Elegant Seagulls 和 Jamie Syke。
我不知道“warmarc”是谁,但是他的手机UI的pinboard让我找到了许多漂亮的UI。
3. Pttrns
一个移动app屏幕截图的汇总。Pttrns 的好处是整个网站都是由用户体验模式来组织的。这使得快速研究目前正在使用的任何界面,无论是登录页面、用户配置文件、搜索结果等等,都非常方便。
我坚信每个艺术家都应该像鹦鹉一样去模仿,直到他们擅长模仿最好的。然后去寻找你自己的风格,发明新的潮流。
在这期间,让我们都先当一个模仿者吧。
总结
我写这篇文章是因为我希望自己在以前可以读到这篇。希望对你有帮助。如果你是一个用户体验设计师,画好线框图后做一个漂亮的模型。
如果你是一名开发人员,那就把你的下一个次要项目做好。我不想UI只有专业的人才能做的很好。就是观察、模仿和记录有用的东西。
无论如何,这就是我到目前为止所学到的,同时我永远都是一个学生,会不断向别学习!
原文: https://medium.com/@erikdkennedy/7-rules-for-creating-gorgeous-ui-part-2-430de537ba96
你的点赞是我持续分享好东西的动力,欢迎点赞!