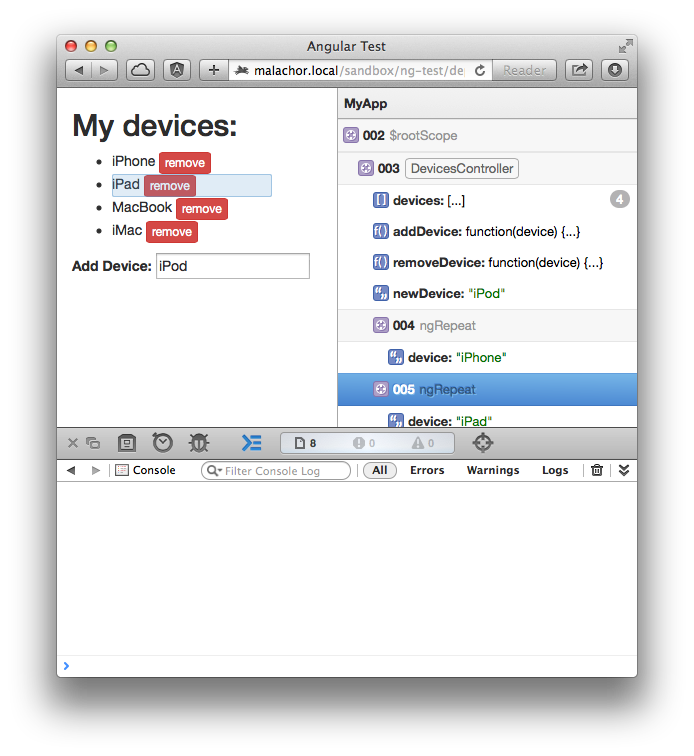
ng-inspector is a browser extension for Chrome and Safari that displays an inspector panel showing the AngularJS scope hierarchy in the current page in real time, as well as which controllers or directives are associated with which scope.
Hovering over a scope in the inspector will highlight the DOM element that scope is attached to. Clicking on a model will console.log that model's contents.
The extension adds a button next to the address bar with the AngularJS logo that toggles the pane on and off.
Install it from the Chrome Web Store
Download the latest build from ng-inspector.org, then double click the ng-inspector.safariextz file to install.
Thanks for @caitp, Stephen, wafflejock and zomg at #angularjs for helping me figure out many of AngularJS concepts and edge cases, @jcummins and @commandtab for going out of their way to share great bug reports.
All the artwork for the extension, the logo and the ng-inspector.org page are also open-source and available at layervault.com/rev087/ng-inspector.
The MIT License (MIT)
See LICENSE.md for details.