This is purely a demo of Ionic v2.0 alpha and is still in development. There is not an actual Ionic Conference at this time.
- Clone this repository.
- Run
npm installfrom the project root. - Install the ionic CLI (
npm install -g ionic@beta) - Run
ionic servein a terminal from the project root. - Profit
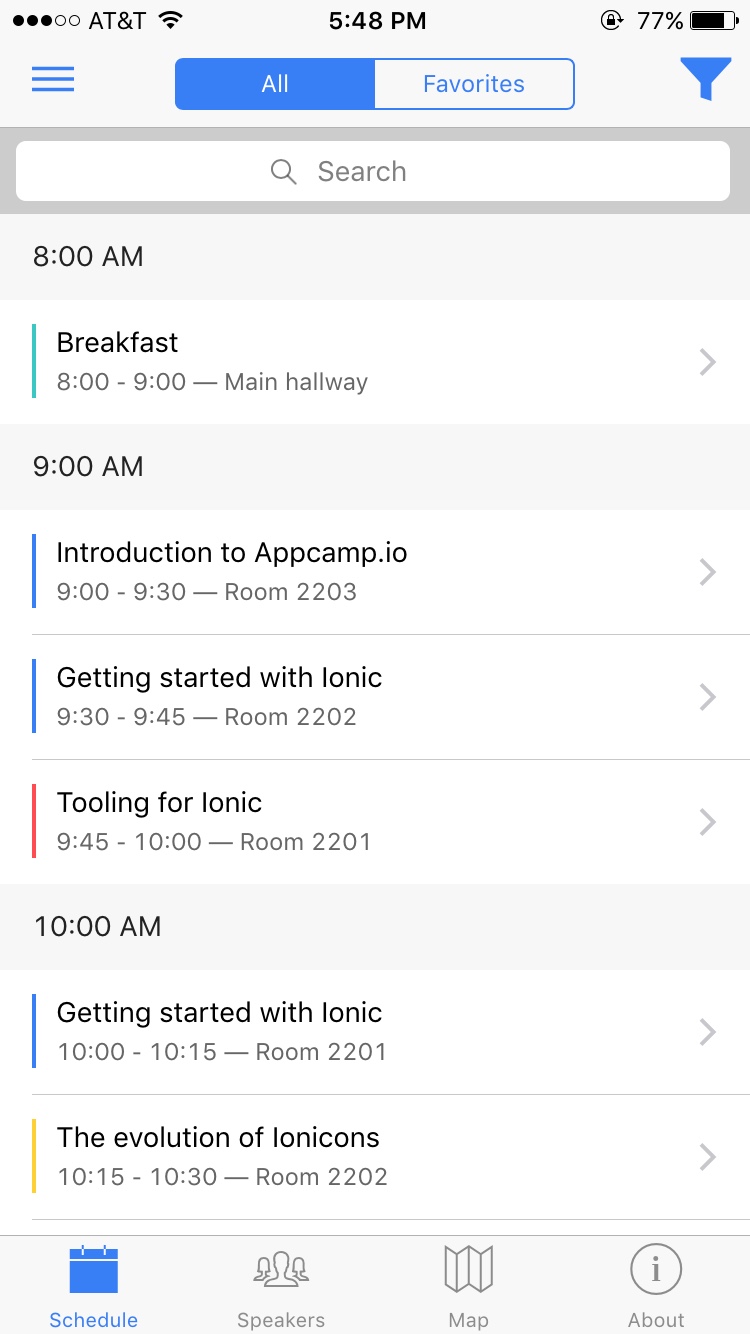
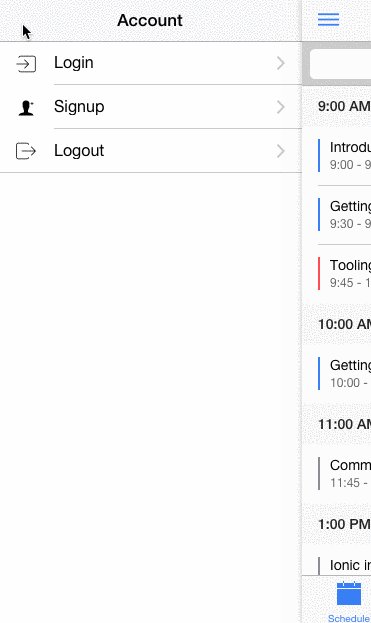
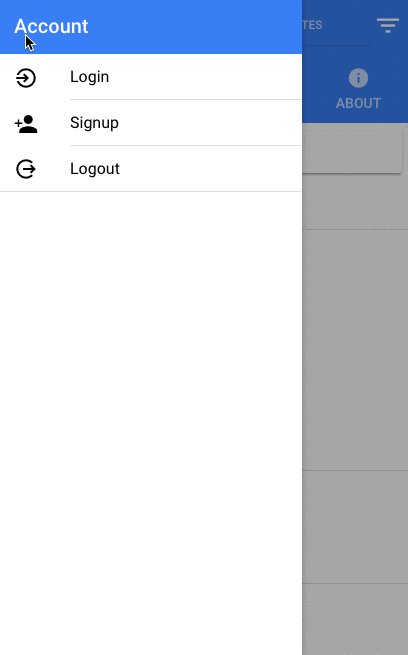
- Menu - [ template | code ]
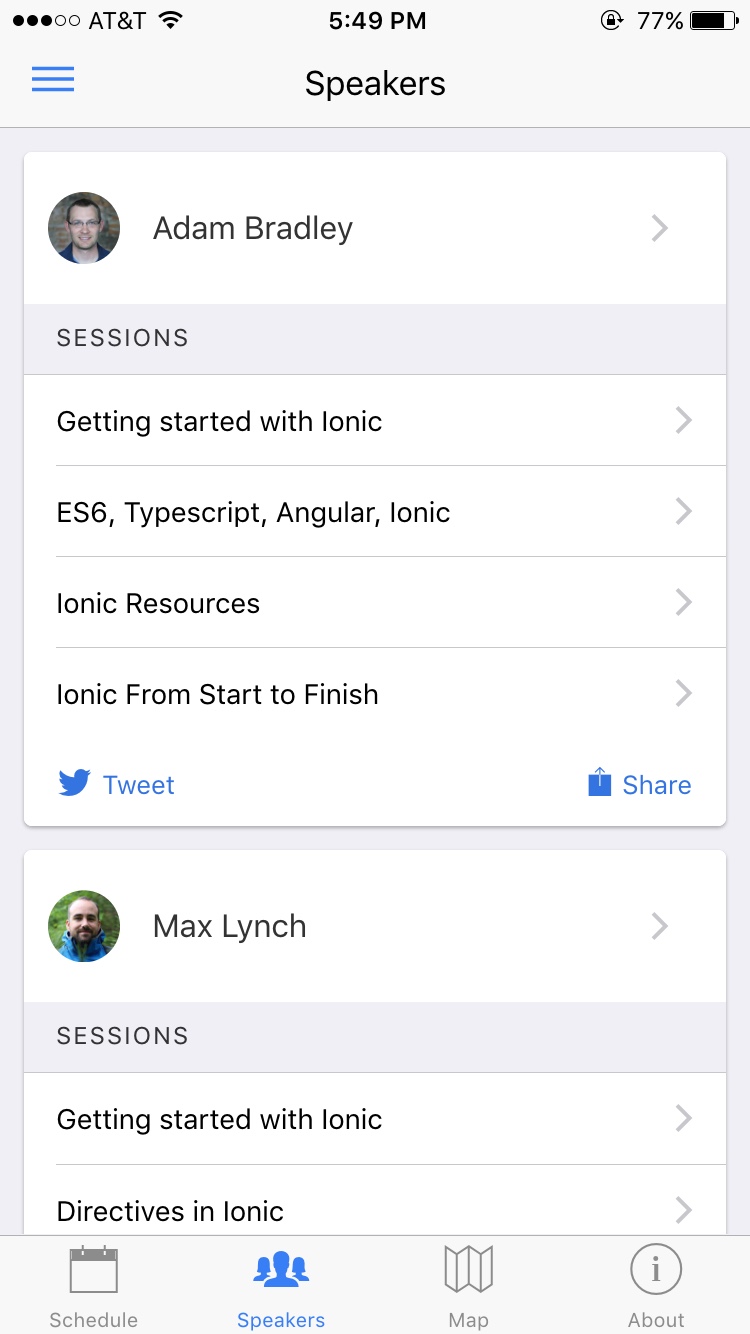
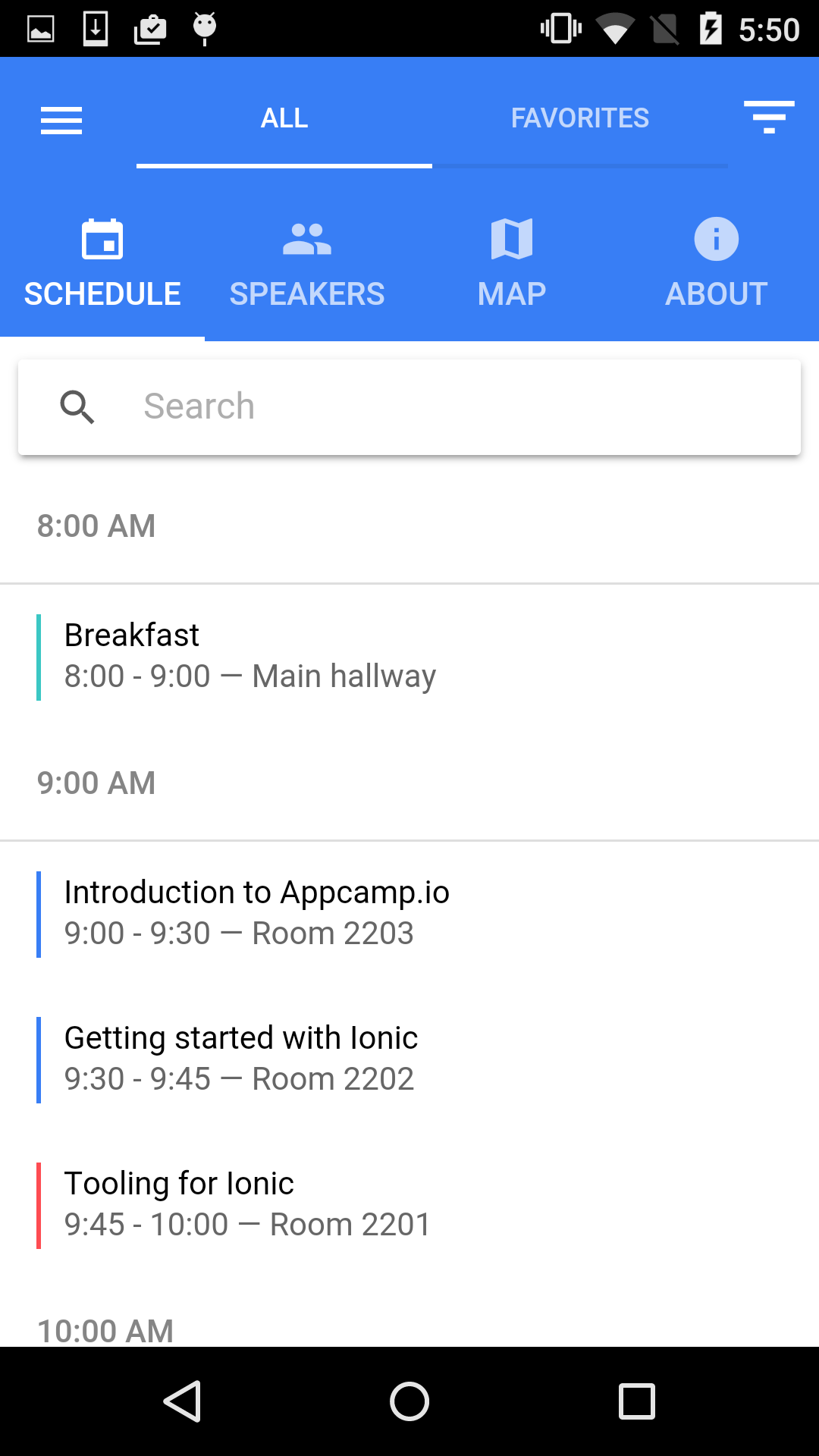
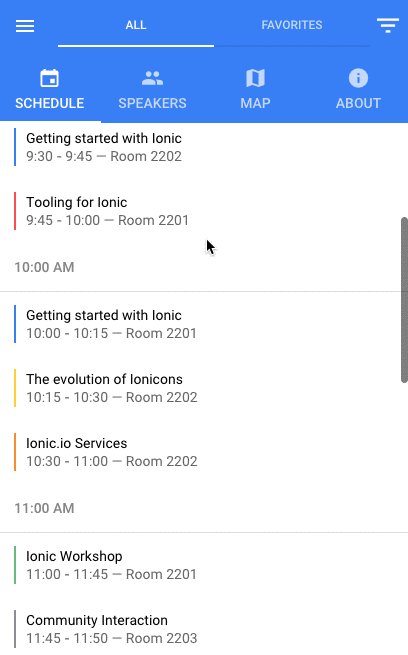
- Tabs - [ template | code ]
- Segments - [ template | code ]
- Search bar - [ template | code ]
- Sliding items with buttons - [ template | code ]
- Modals - [ template | code ]
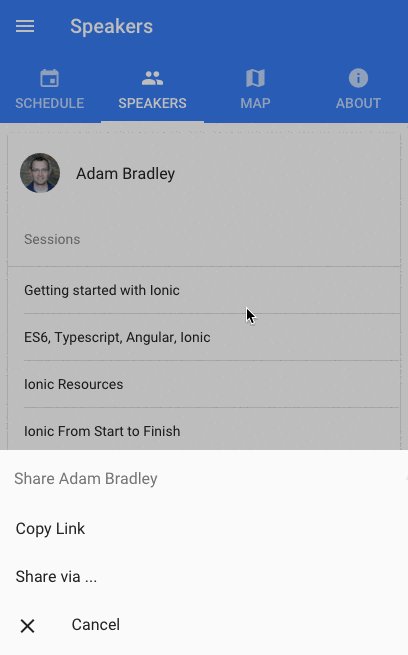
- Action Sheet - [ template | code ]
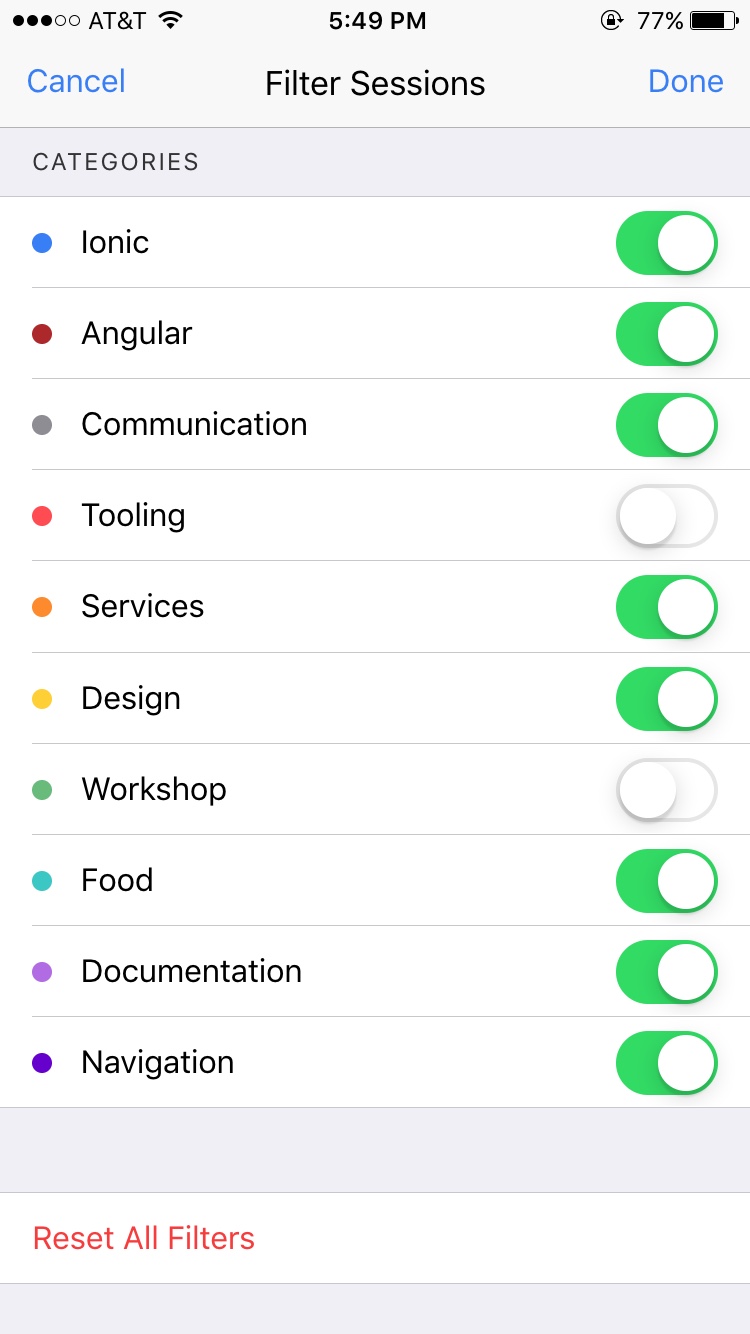
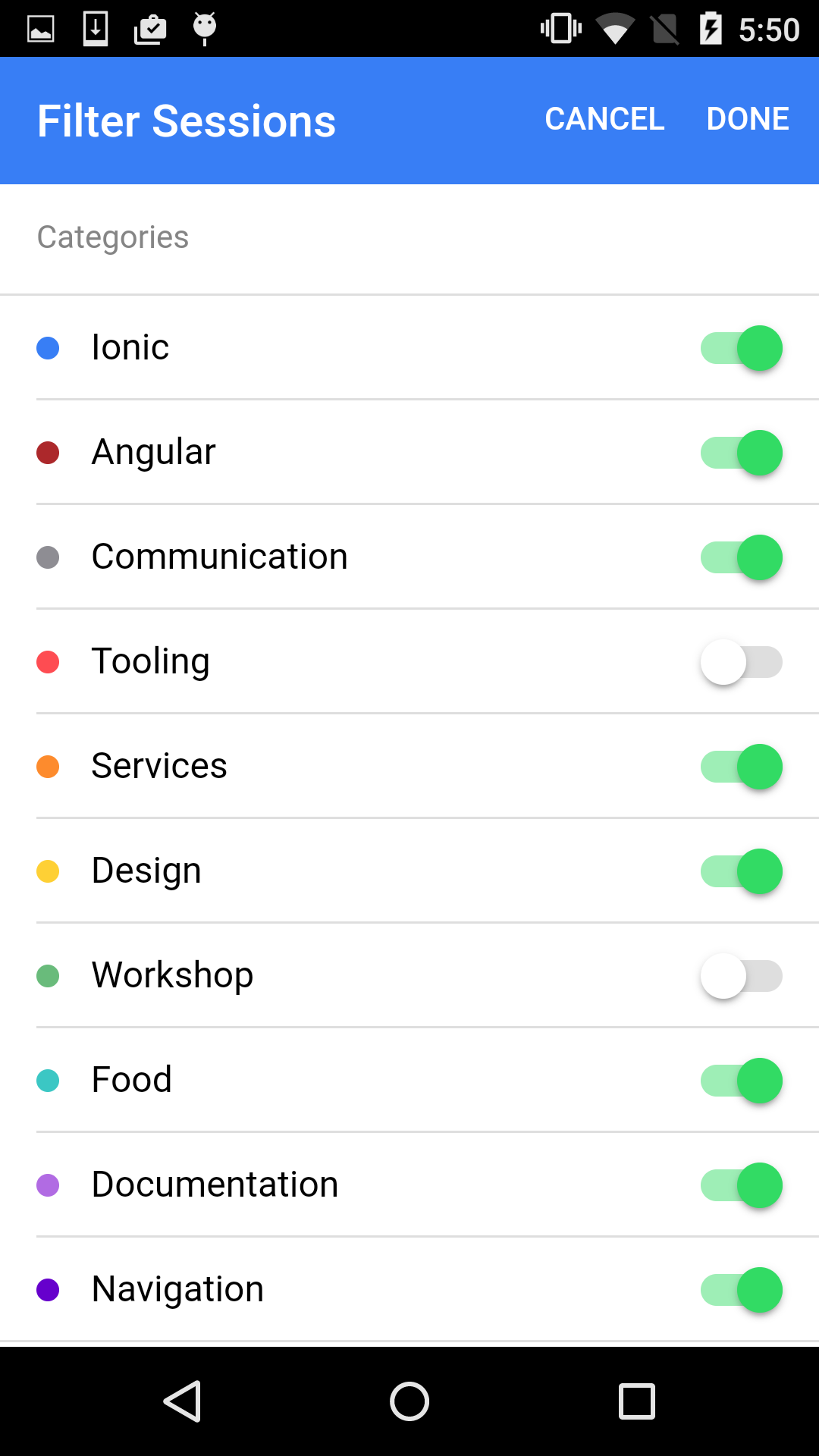
- Toggle / switches - [ template ]
- Slides - [ template | code ]
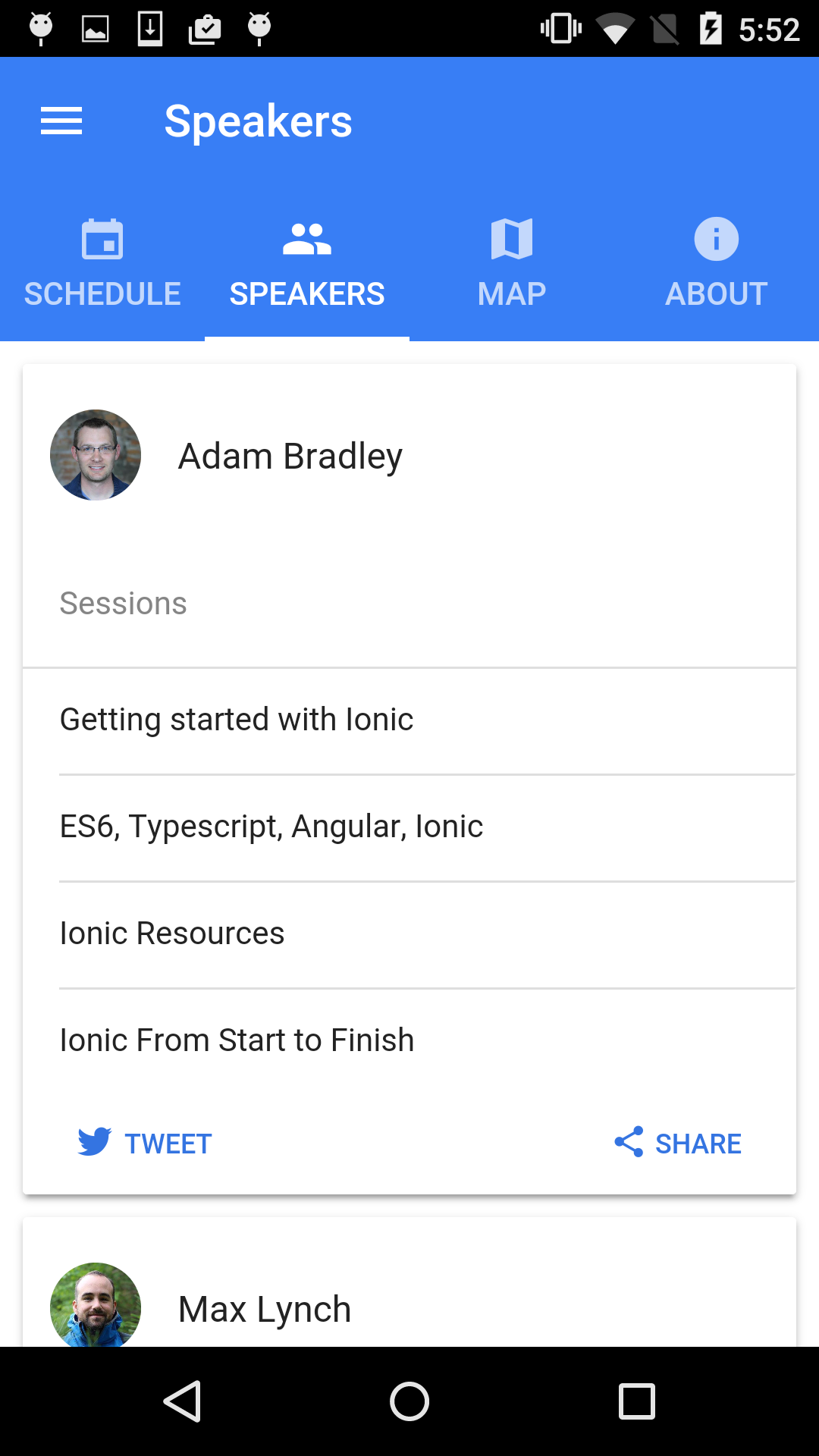
- Cards - [ template ]
- Sticky headers - [ template ]
- Grid - [ template ]
- Using Angular HTTP for JSON - [ code | usage ]
ionic-conference-app/
├── node_modules/ * Node dependencies
|
├── platforms/ * Cordova generated native platform code
|
├── plugins/ * Cordova native plugins go
|
├── resources/ * Images for splash screens and icons
|
├── www/ * Folder that is copied over to platforms www directory
│ ├── app/ * Contains our application code
│ │ ├── about/ * About tab page
│ │ │ ├── about.html * AboutPage template
│ │ │ └── about.js * AboutPage code
│ │ │ └── about.scss * AboutPage stylesheet
│ │ │
│ │ │── data/ * Contains json files
│ │ │ ├── data.json * App data
│ │ │
│ │ │── login/ * Login page
│ │ │ ├── login.html * LoginPage template
│ │ │ └── login.js * LoginPage code
│ │ │ └── login.scss * LoginPage stylesheet
│ │ │
│ │ │── map/ * Map tab page
│ │ │ ├── map.html * MapPage template
│ │ │ └── map.js * MapPage code
│ │ │ └── map.scss * MapPage stylesheet
│ │ │
│ │ │── providers/ * Contains all injectables
│ │ │ ├── conference-data.js * ConferenceData code
│ │ │ └── user-data.js * UserData code
│ │ │
│ │ │── schedule/ * Schedule tab page
│ │ │ ├── schedule.html * SchedulePage template
│ │ │ └── schedule.js * SchedulePage code
│ │ │ └── schedule.scss * SchedulePage stylesheet
│ │ │
│ │ │── schedule-filter/ * Schedule Filter page
│ │ │ ├── schedule-filter.html * ScheduleFilterPage template
│ │ │ └── schedule-filter.js * ScheduleFilterPage code
│ │ │ └── schedule-filter.scss * ScheduleFilterPage stylesheet
│ │ │
│ │ │── session-detail/ * Session Detail page
│ │ │ ├── session-detail.html * SessionDetailPage template
│ │ │ └── session-detail.js * SessionDetailPage code
│ │ │
│ │ │── signup/ * Signup page
│ │ │ ├── signup.html * SignupPage template
│ │ │ └── signup.js * SignupPage code
│ │ │
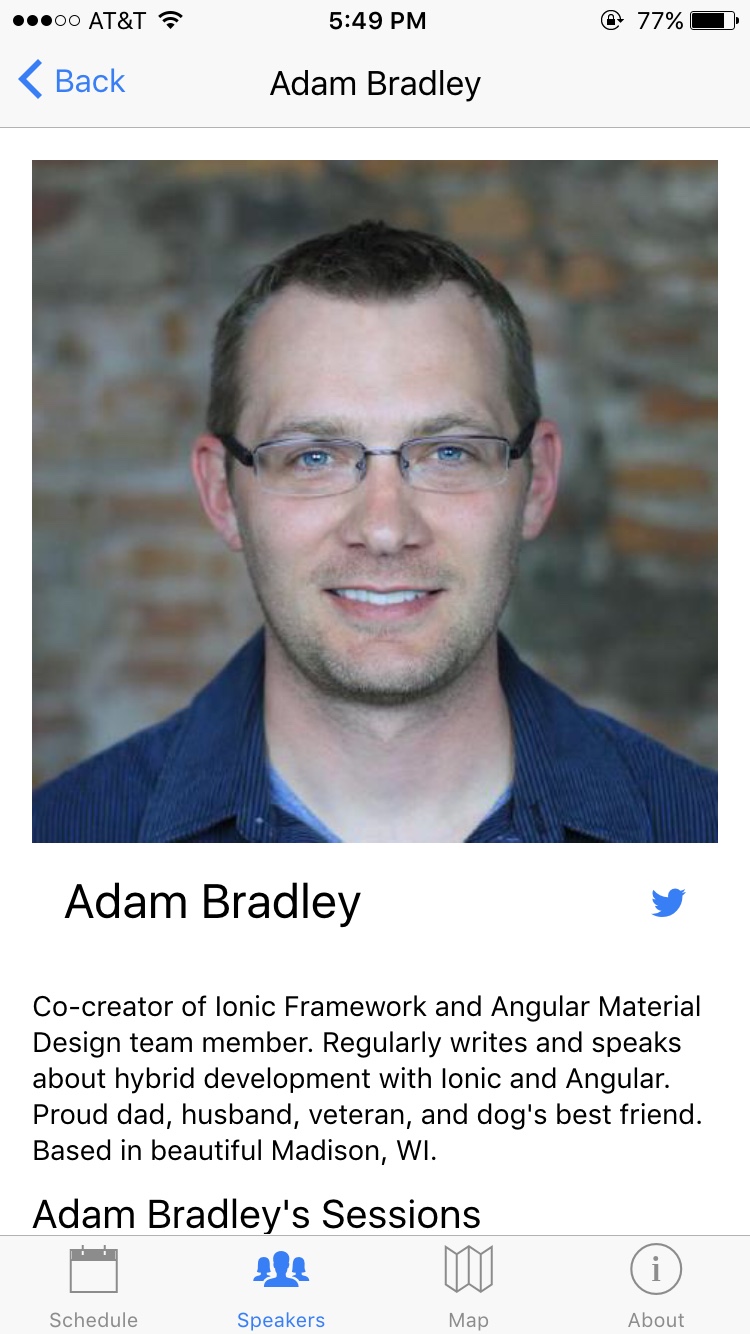
│ │ │── speaker-detail/ * Speaker Detail page
│ │ │ ├── speaker-detail.html * SpeakerDetailPage template
│ │ │ └── speaker-detail.js * SpeakerDetailPage code
│ │ │ └── speaker-detail.scss * SpeakerDetailPage stylesheet
│ │ │
│ │ │── speaker-list/ * Speakers tab page
│ │ │ ├── speaker-list.html * SpeakerListPage template
│ │ │ └── speaker-list.js * SpeakerListPage code
│ │ │ └── speaker-list.scss * SpeakerListPage stylesheet
│ │ │
│ │ │── tabs/ * Tabs page
│ │ │ ├── tabs.html * TabsPage template
│ │ │ └── tabs.js * TabsPage code
│ │ │
│ │ │── tutorial/ * Tutorial Intro page
│ │ │ ├── tutorial.html * TutorialPage template
│ │ │ └── tutorial.js * TutorialPage code
│ │ │ └── tutorial.scss * TutorialPage stylesheet
│ │ │
│ │ ├── app.html * Application template
│ │ ├── app.js * Main Application configuration
│ │ ├── app.core.scss * Shared Sass imports
│ │ ├── app.variables.scss * Shared Sass variables
│ │ ├── app.ios.scss * iOS specific Sass
│ │ └── app.md.scss * MD specific Sass
│ │
│ ├── build/ * Contains compiled content
│ │ ├── css * Compiled CSS
│ │ ├── fonts * Copied Fonts
│ │ └── js * ES5 compiled JavaScript
│ │
│ ├── img/ * App images
│ │
│ └── index.html * Main entry point
|
├── .editorconfig * Defines coding styles between editors
├── .gitignore * Example git ignore file
├── config.xml * Cordova configuration file
├── gulpfile.js * Gulp file
├── ionic.config.js * Ionic configuration file
├── LICENSE * Apache License
├── package.json * Our javascript dependencies
├── README.md * This file
├── tsconfig.json * Configures the TypeScript compiler
└── webpack.config.js * Webpack configuration file
We'll also be showing how to use native plugins:
- Camera access
- Geolocation