This is a solution to the Interactive card details form challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
Note: Delete this note and update the table of contents based on what sections you keep.
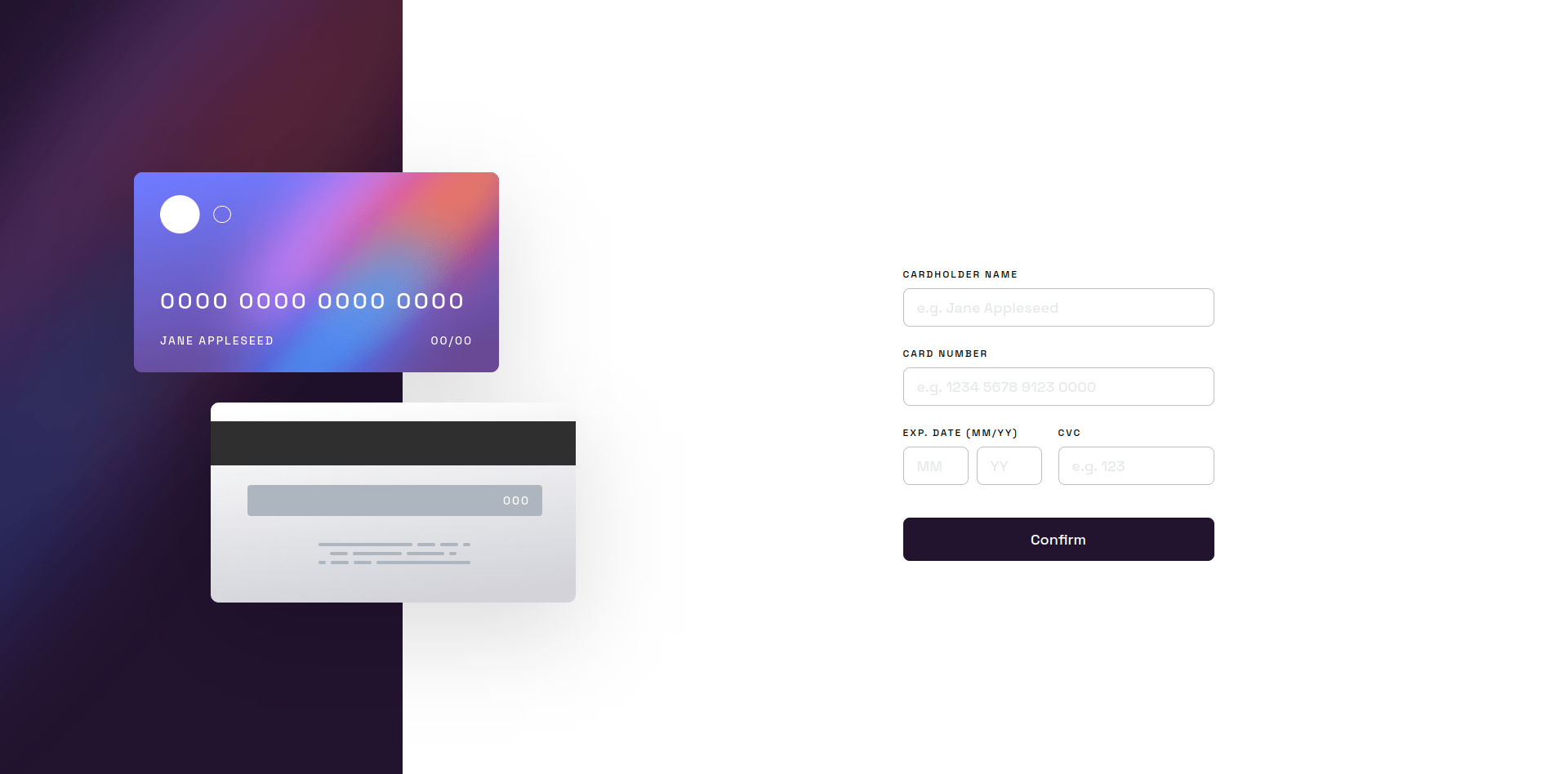
Users should be able to:
- Fill in the form and see the card details update in real-time
- Receive error messages when the form is submitted if:
- Any input field is empty
- The card number, expiry date, or CVC fields are in the wrong format
- View the optimal layout depending on their device's screen size
- See hover, active, and focus states for interactive elements on the page
- Solution URL: https://www.frontendmentor.io/challenges/interactive-card-details-form-XpS8cKZDWw/hub/credit-card-form-using-plain-js-and-tailwind-css-69RGGSAt_R
- Live Site URL: https://glowing-tiramisu-25966b.netlify.app/
- Plain JavaScript
- Tailwind CSS
- Flexbox
- Set up project with parcel and tailwind source
- Don't override the font size, this leads to a lot of custom classes in tailwind like
mb-[2.6rem]html { font-size: 62.5%; /* 10px */ } - Make a border with color gradient
.form-input:active, .form-input:focus, .form-input:hover, .form-input:not(:placeholder-shown) { background: linear-gradient(white, white) padding-box, linear-gradient(to bottom, #6348FE, #610595) border-box; opacity: 1; border: 1px solid transparent; }
- Tailwind CSS
- Develop mobile first, since Tailwind's approach is more mobile first
- GitHub - movileanuv
- Frontend Mentor - @movileanuv