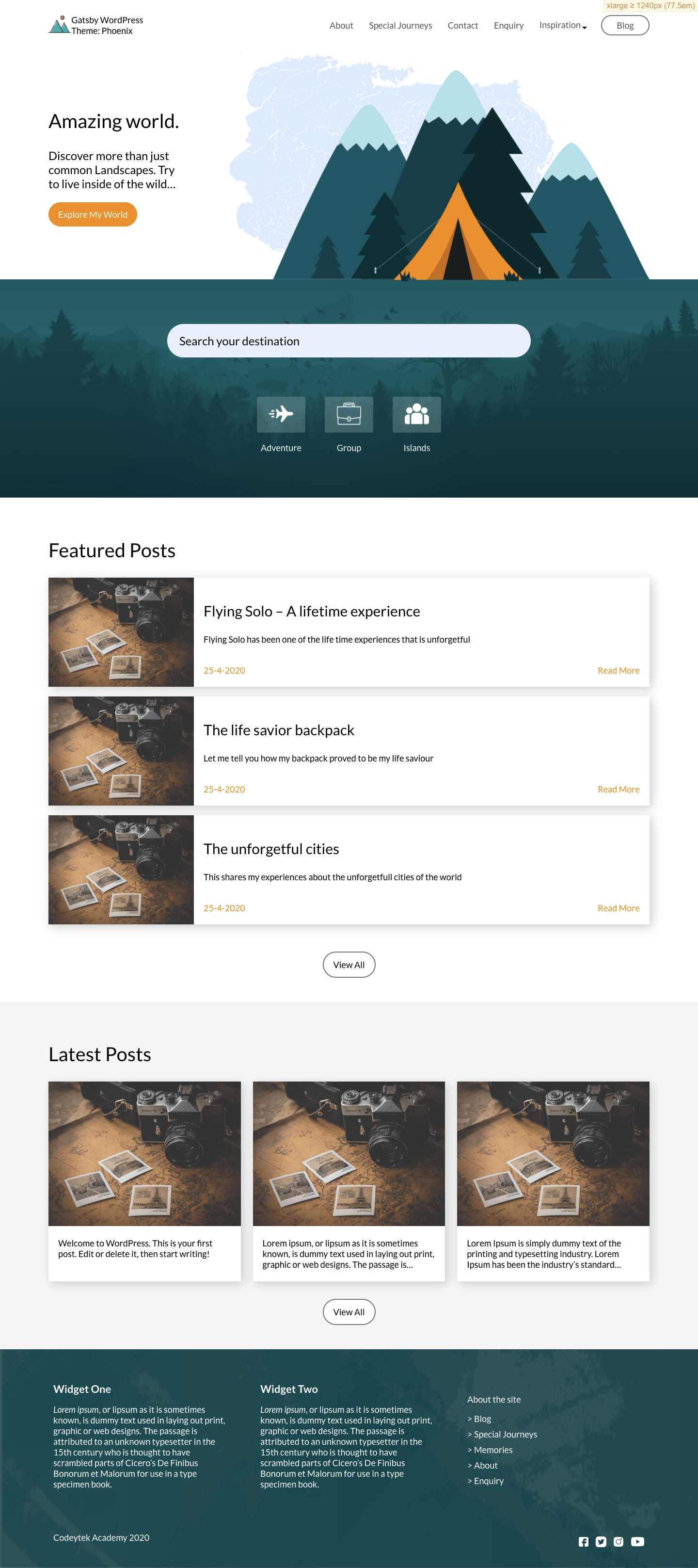
🎨 Gatsby WordPress themes
- A Gatsby theme for WordPress, using Decoupled Architecture.
- Front end in React
- Backend in WordPress.

Video Demo
*** 👨💻 Please star my repo to support my work 🙏 ***
🔥 Features
- Uses React with Gatsby ( Blazing Fast )
- PWA ( Works Offline )
- Image Optimization ( blur effect )
- ACF
- GraphQL ( with wp-graphql on WordPress )
- Blog Page with Pagination
- Offline Search Feature
- Categories, Archive Page, Custom Home Page
- Custom Widgets, Menus
- Yoast seo support
- Supports Post and Page building with Elementor
🌐 Live Demo
👨💻 Maintainer
| Name | Github Username |
|---|---|
| Imran Sayed | @imranhsayed |
🚀 Set Up
Gatsby Setup
- Rename
.env-examplein site directory file to.envand add the following, in thissitedirectory of this repo.
- Also set the
GATSBY_ELEMENTOR_SUPPORTandGATSBY_SIDEBARif you would like the theme to support page and post building with elementor and sidebar.
GATSBY_WORDPRESS_SITE_URL=xxx
FRONTEND_URL=xxx # Set this to http://localhost:3000 for development and your live front-end gatsby url for production.
GATSBY_ELEMENTOR_SUPPORT=true
GATSBY_SIDEBAR=falseWordPress Setup
- On your WordPress site, download, Upload and activate all the plugins from wordpress/plugins folder of this repo, into your WordPress Site.
a. Headless CMS b. wp-graphql c. wp-graphiql d. ACF WordPress plugin e. wp-graphql-acf f. Yoast-SEO g. wp-graphql-yoast-seo
-
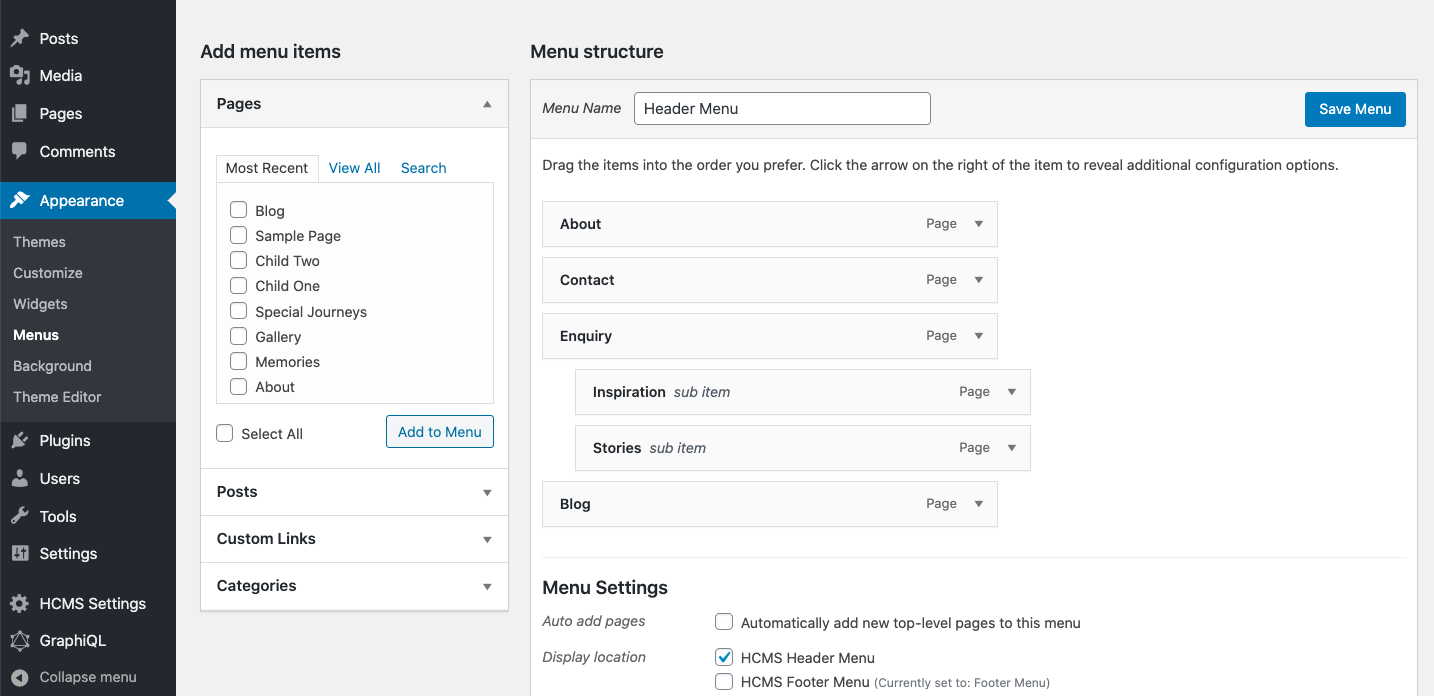
- Set Header menu as
HCMS Header Menu
- Set Header menu as
-
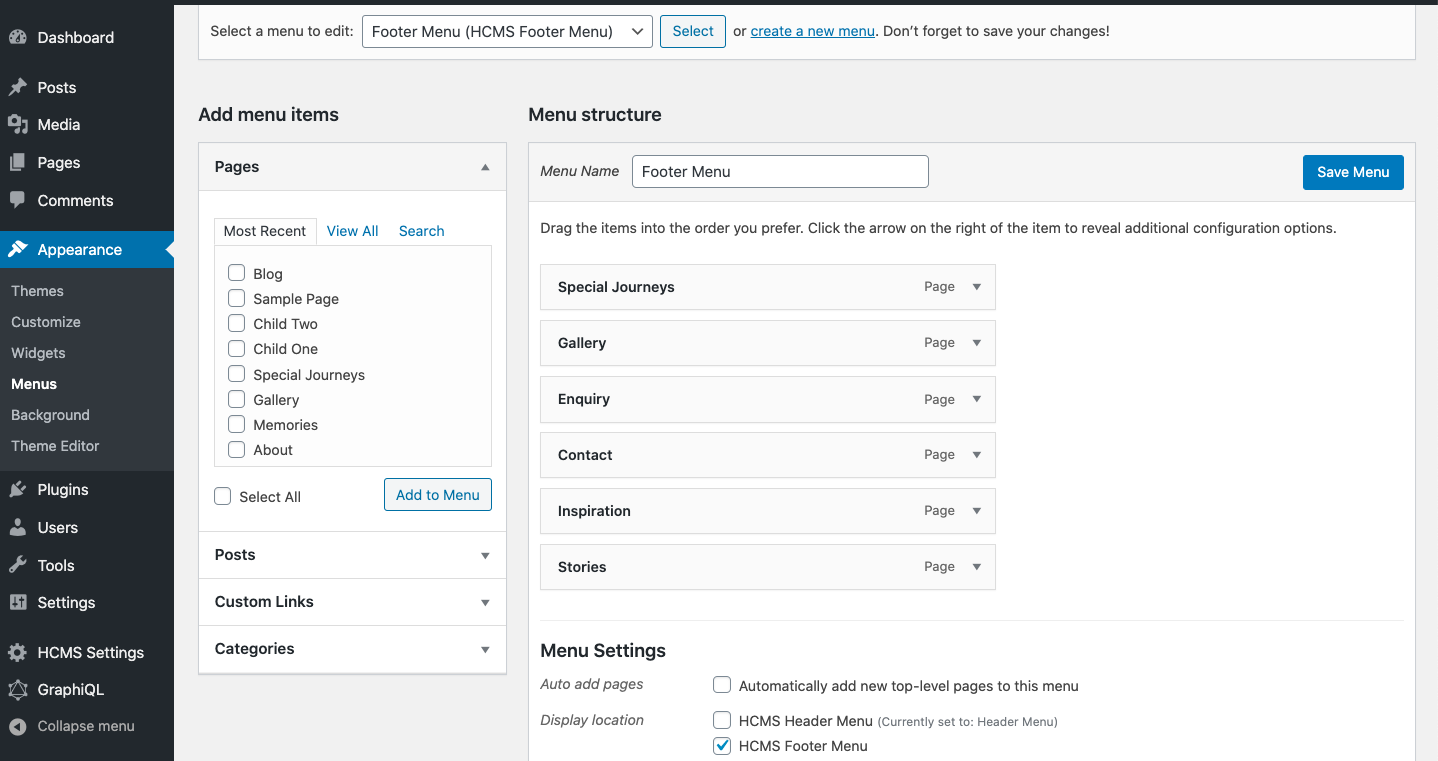
You can also set text widgets in #HCMS Footer #1 and #HCMS Footer #2 under Appearance > Widgets in WordPress.
-
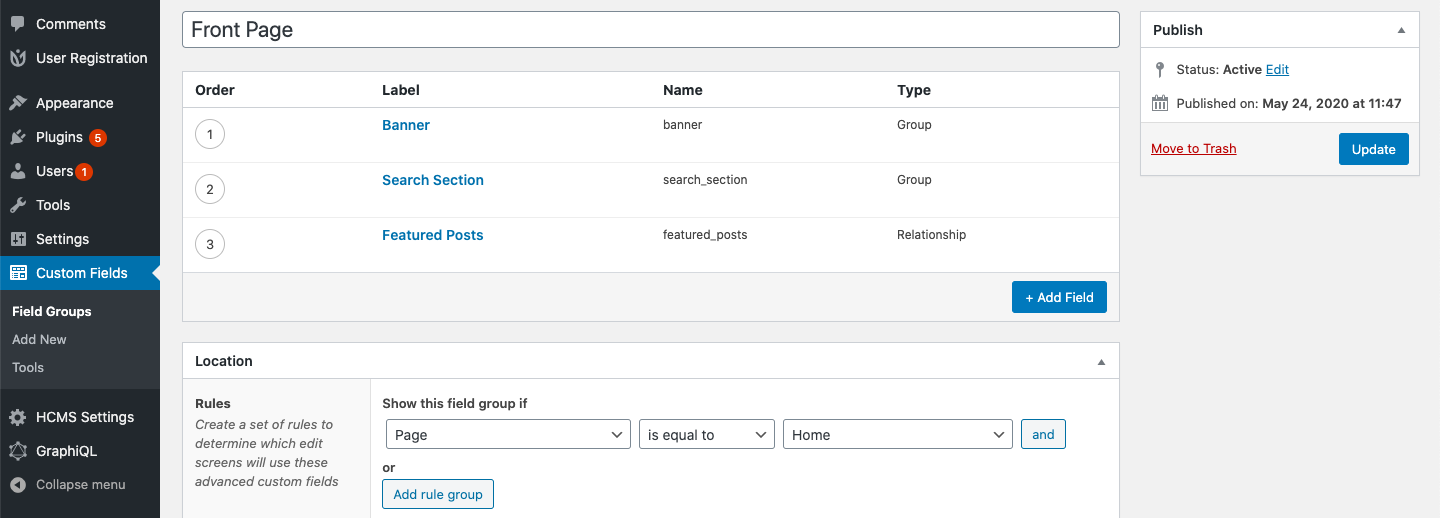
Import all the ACF data from
wordpress/acf-datajson file of this repo, into WordPress by going to WordPress Dashboard > Custom Fields > Tools > Import -
Create a Home Page ( if there isn't one already )and make sure you have a home page and Location rule is set to Home page.

-
Add the ACF required data on the Home page from WordPress Dashboard.
-
If isn't already set your site title, description and logo from WordPress customizer.
Open the source code and start editing!
npm run dev
Your site is now running at http://localhost:8000!
Note: You'll also see a second link: http://localhost:8000/___graphql. This is a tool you can use to experiment with querying your data. Learn more about using this tool in the Gatsby tutorial.
🚀 Development
- Navigate into site’s directory.
yarn install # Run this for the first time.
npm run dev # During development.
npm run build # When ready for production.📕 Storybook:
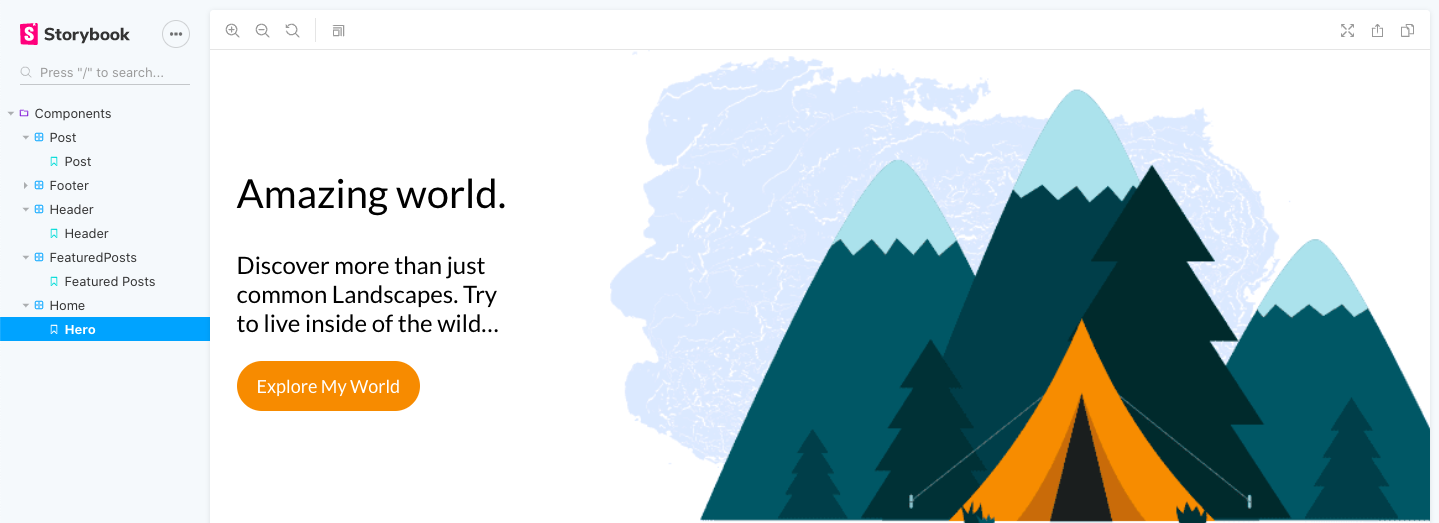
For Storybook:
cd package/gatsby-wordpress-theme-phoenixnpm run storybook
📦 Adding/Removing a new package to site folder
yarn workspace site add package-name
yarn workspace site remove package-name
📦 Adding/Removing a new package to gatsby-wordpress-theme-phoenix folder
yarn workspace gatsby-wordpress-theme-phoenix add package-name
yarn workspace gatsby-wordpress-theme-phoenix remove package-name
🧐 What's inside?
A quick look at the top-level files and directories you'll see in a Gatsby project.
.
├── node_modules
├── demos
├── packages
├── src
├── .gitignore
├── .site
├── gatsby-browser.js
├── gatsby-config.js
├── gatsby-node.js
├── gatsby-ssr.js
├── package-lock.json
├── package.json
└── README.md
-
/node_modules: This directory contains all of the modules of code that your project depends on (npm packages) are automatically installed. -
/src: This directory will contain all of the code related to what you will see on the front-end of your site (what you see in the browser) such as your site header or a page template.srcis a convention for “source code”. -
.gitignore: This file tells git which files it should not track / not maintain a version history for. -
.prettierrc: This is a configuration file for Prettier. Prettier is a tool to help keep the formatting of your code consistent. -
gatsby-browser.js: This file is where Gatsby expects to find any usage of the Gatsby browser APIs (if any). These allow customization/extension of default Gatsby settings affecting the browser. -
gatsby-config.js: This is the main configuration file for a Gatsby site. This is where you can specify information about your site (metadata) like the site title and description, which Gatsby plugins you’d like to include, etc. (Check out the config docs for more detail). -
gatsby-node.js: This file is where Gatsby expects to find any usage of the Gatsby Node APIs (if any). These allow customization/extension of default Gatsby settings affecting pieces of the site build process. -
gatsby-ssr.js: This file is where Gatsby expects to find any usage of the Gatsby server-side rendering APIs (if any). These allow customization of default Gatsby settings affecting server-side rendering. -
LICENSE: Gatsby is licensed under the MIT license. -
package-lock.json(Seepackage.jsonbelow, first). This is an automatically generated file based on the exact versions of your npm dependencies that were installed for your project. (You won’t change this file directly). -
package.json: A manifest file for Node.js projects, which includes things like metadata (the project’s name, author, etc). This manifest is how npm knows which packages to install for your project. -
README.md: A text file containing useful reference information about your project.
Useful Links
- Setting workspaces with yarn for theme development
- Installing a gatsby theme and setting it up.
Deployment
With vercel
-
Signup on vercel.com
-
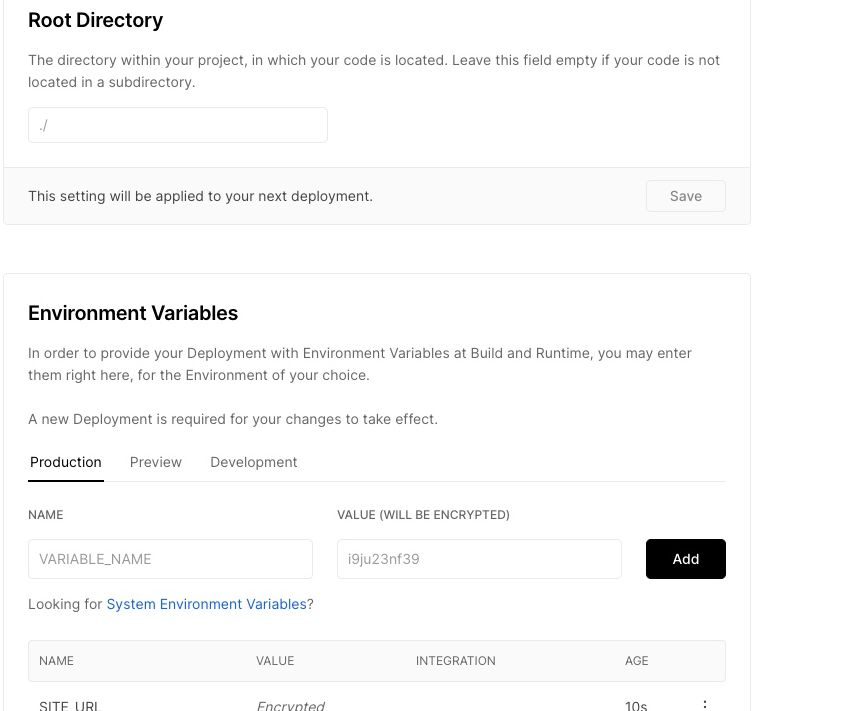
On vercel, make sure you add these from settings of the project:

From CLI:
-
npm i -g vercel -
Now in the project root run
vercel -
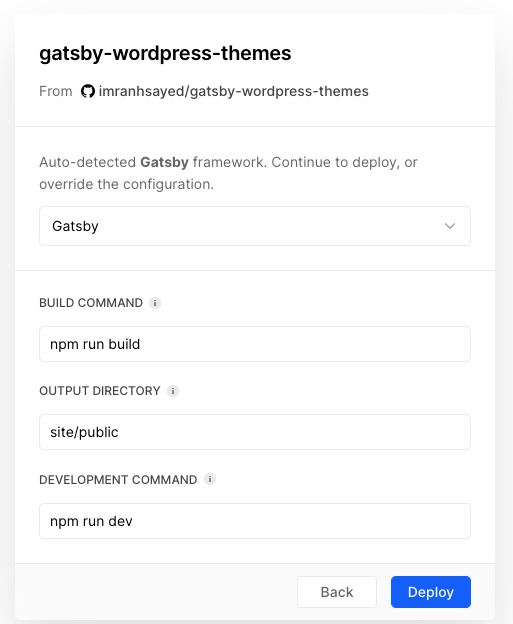
Add the following configurations
- build command:
npm run build - output directory:
site/public - development command:
npm run dev - root directory:
/