Tecnologias • Como executar • Projeto • Layout e Repositório Original • Lighthouse • Autor • Licença
Esse projeto foi desenvolvido com as seguintes tecnologias:




-
Bootstrapped com create-next-app
Antes de começar, você vai precisar ter instalado em sua máquina as seguintes ferramentas: Git, Node.js e Yarn. Além disto, é bom ter um editor para trabalhar com o código como VSCode.
Clone o projeto e acesse a pasta seu diretório.
$ git clone https://github.com/pedrobarbosa0/podcastr
$ cd podcastr
Para iniciar o projeto, siga os passos abaixo:
$ yarn install$ yarn server$ yarn devA aplicação estará disponível no seu browser pelo endereço http://localhost:3000.
E o servidor fake estará disponível no seu browser pelo endereço http://localhost:3333.
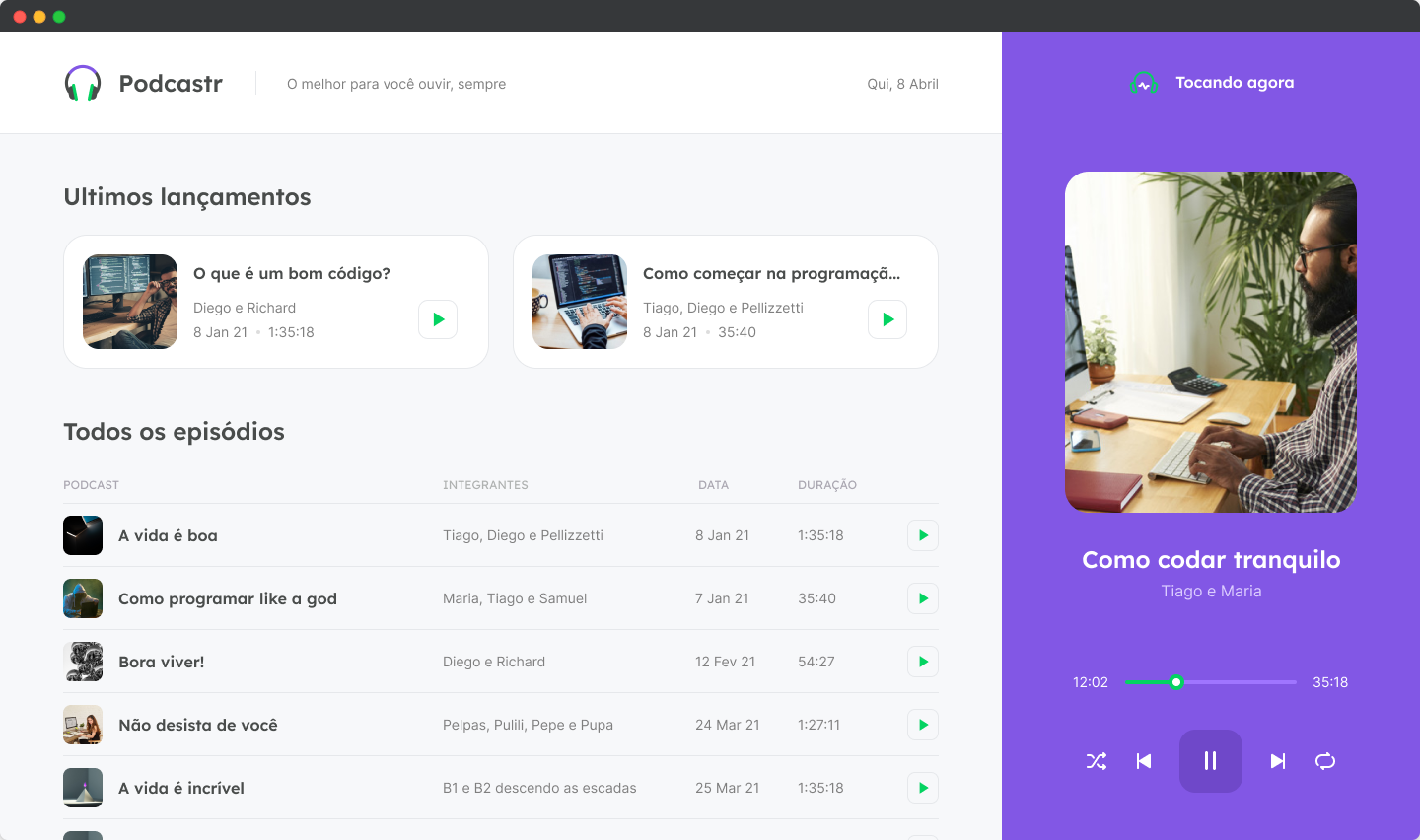
O podcastr é um app para reprodução de episódios em áudio do seu podcast favorito.
Você pode visualizar o layout e o repositório original do projeto através dos links abaixo:
Esse projeto está sob a licença MIT. Veja o arquivo LICENSE para mais detalhes.
Feito com ❤️ por Pedro Barbosa 👋🏽 Entre em contato!