Sobre • Funcionalidades • Layout • Como executar • Tecnologias • Autor • Licença
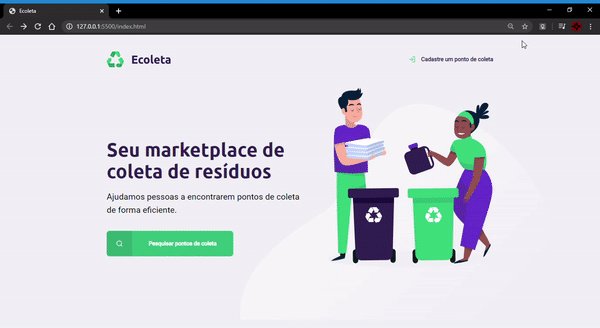
♻️ Ecoleta - é uma forma de conectar empresas e entidades de coleta de resíduos orgânicos e inorgânicos as pessoas que precisam descartar seus resíduos de maneira ecológica.
Projeto desenvolvido durante a NLW - Next Level Week oferecida pela Rocketseat, seguindo a trilha Lauchbase. O NLW é uma experiência online com muito conteúdo prático, desafios e hacks onde o conteúdo fica disponível durante uma semana.
-
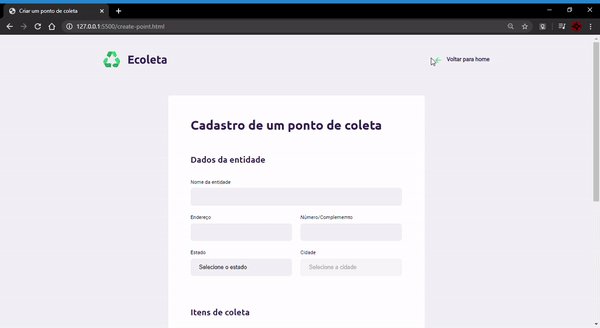
Empresas ou entidades podem se cadastrar na plataforma web enviando:
-
uma imagem do ponto de coleta
-
nome da entidade, email e whatsapp
-
endereço
-
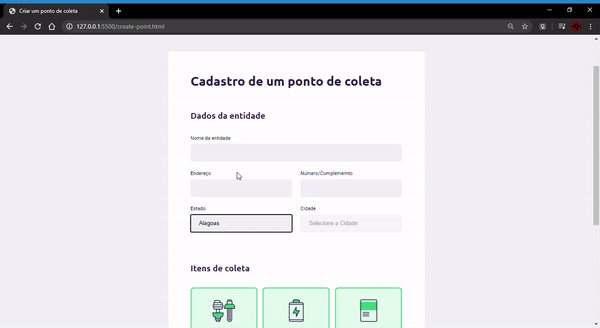
além de selecionar um ou mais ítens de coleta:
- lâmpadas
- pilhas e baterias
- papéis e papelão
- resíduos eletrônicos
- resíduos orgânicos
- óleo de cozinha
-
Este projeto é divido em duas partes:
-
Backend
-
Frontend
💡 O Frontend necessita que o Backend esteja sendo executado para funcionar.
Antes de começar, você vai precisar ter instalado em sua máquina as seguintes ferramentas: Git, Node.js. Além disto é bom ter um editor para trabalhar com o código como VSCode
# No seu diretório de preferência, clone este repositório
$ git clone https://github.com/paulop2/NextLevelWeek1.0.git
# Acesse a pasta do projeto no terminal/cmd
$ cd NextLevelWeek1.0.git
# Instale as dependências
$ npm install
# Execute a aplicação em modo de desenvolvimento
$ npm run dev:NextLevelWeek1.0
# O servidor inciará na porta:3333 - acesse http://localhost:3333
# Clone este repositório
$ git clone git@github.com:tgmarinho/README-ecoleta.git
# Acesse a pasta do projeto no seu terminal/cmd
$ cd README-ecoleta
# Vá para a pasta da aplicação Front End
$ cd web
# Instale as dependências
$ npm install
# Execute a aplicação em modo de desenvolvimento
$ npm run start
# A aplicação será aberta na porta:3000 - acesse http://localhost:3000
As seguintes ferramentas foram usadas na construção do projeto:
Website (React + TypeScript)
Veja o arquivo package.json
Server (NodeJS + TypeScript)
Veja o arquivo package.json
-
Protótipo: Figma → Protótipo (Ecoleta)
-
API: IBGE API → API de UFs, API de Municípios
-
Editor: Visual Studio Code → Extensions: SQLite
-
Markdown: StackEdit, Markdown Emoji
-
Teste de API: Insomnia
-
Ícones: Feather Icons, Font Awesome
- Faça um fork do projeto.
- Crie uma nova branch com as suas alterações:
git checkout -b my-feature - Salve as alterações e crie uma mensagem de commit contando o que você fez:
git commit -m "feature: My new feature" - Envie as suas alterações:
git push origin my-feature
Caso tenha alguma dúvida confira este guia de como contribuir no GitHub
Este projeto esta sobe a licença MIT.
Feito com ❤️ por Paulo Vitor 👋🏽 Entre em contato!